
<Illustrator>高橋としゆきさんによる初心者向けアピアランス解説
 高橋としゆき
@gautt
高橋としゆき
@gautt
【初心者向け】Illustratorの[アピアランス]の基本について、なるべく丁寧に整理してみたいと思います。本当に初心者向けですので、すでに理解されている方にとっては大した情報はありません。どうぞ無視してください。
2013-03-28 00:56:33 高橋としゆき
@gautt
高橋としゆき
@gautt
【対象】 ・イラレ初心者。 ・[線][塗り]の概念は分かる。 ・[オブジェクト]や[パス]の意味が分かる。 ・[効果]も基本は分かる。 ・[アピアランス]がモヤッとしか分かってない。 ・[アピアランス]は便利そうだけど後回しになってる。
2013-03-28 00:57:33 高橋としゆき
@gautt
高橋としゆき
@gautt
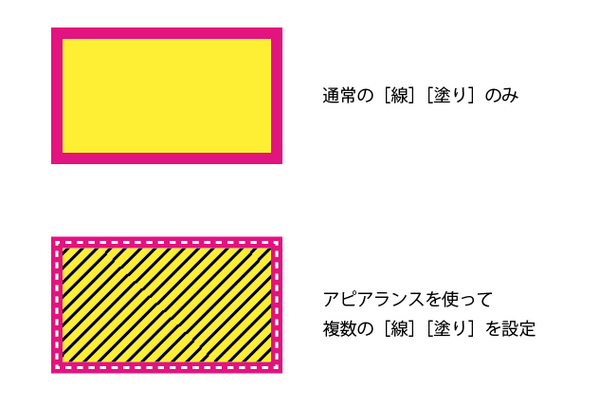
【1-1】[アピアランス]は1つのオブジェクトに対して複数の[線]や[塗り]を設定できる機能。普通は1つのオブジェクトに対して1つの[線]と[塗り]だけしか設定できませんが[アピアランス]を使うとこれらをいくつも増やすことができます。 http://t.co/3m6IGVBl7q
2013-03-28 01:03:41 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
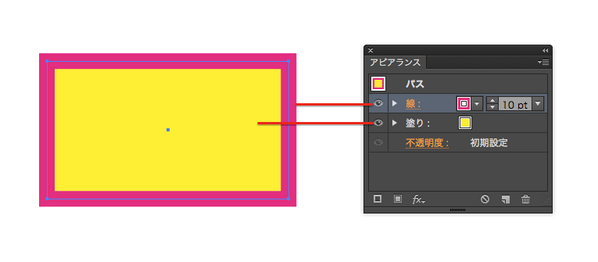
【1-2】[塗り]にイエロー、[線]にマゼンタを設定したオブジェクト。[アピアランスパネル]を見ると、[塗り]と[線]が1つずつあります。これは普通ですね。一番下にあるのは[不透明度]ですが、今回はひとまず気にしなくてOKです。 http://t.co/PPIzKfuQBa
2013-03-28 01:05:23 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
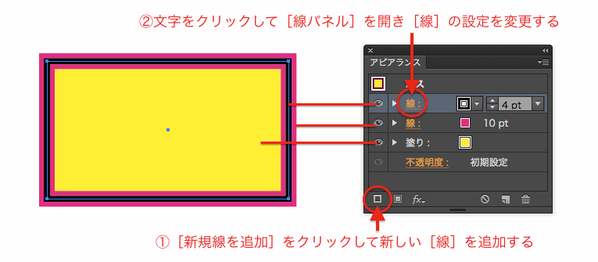
【1-3】[アピアランスパネル]の[新規線を追加]をクリックして新しい[線]を追加し、ブラックに設定しました。ブラックの線はマゼンタの線より細くしてあるので、下にあるマゼンタの線がはみ出して見えてます。重なってるのが分かりますね。 http://t.co/KVGBzXntiC
2013-03-28 01:07:52 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
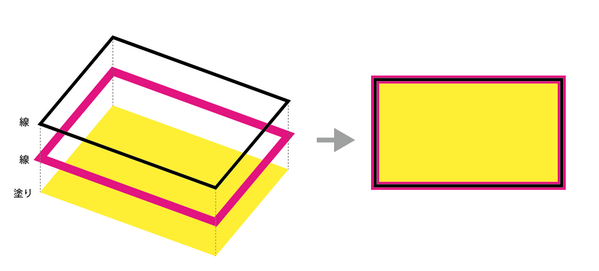
【1-4】すべての[塗り]と[線]の重なりを立体的に表現した図。各[アピアランス]はこのように重なっています。画面では、これを上から見たような状態が表示されていると考えてください。 http://t.co/SnoORplN8G
2013-03-28 01:08:29 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
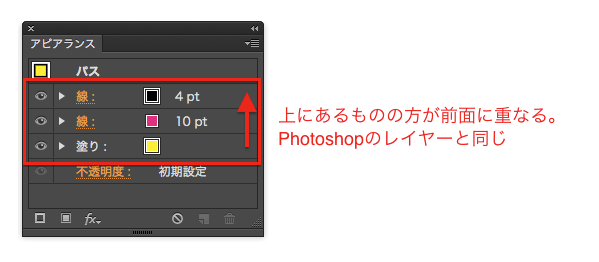
【1-5】[アピアランスパネル]内の並び順は重なり順とイコールです。上にあるものほど前面になります。ちなみに[アピアランスパネル]での[塗り]や[線]は、ドラッグして順番を変えることもでき、その場合は当然重なり順も変わります。 http://t.co/WHKx9BIANm
2013-03-28 01:10:22 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
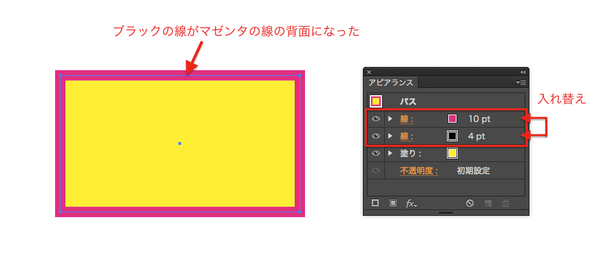
【1-6】マゼンタの線とブラックの線の順番を入れ替えてみました。マゼンタの線の方が線幅が太いので、ブラックの線は完全に隠れて見えなくなっていますが、マゼンタの線の下に存在しています。 http://t.co/x7XEuNzxBX
2013-03-28 01:11:10 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
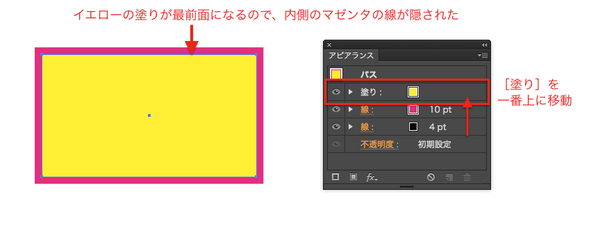
【1-7】なお、[塗り]を一番上に持ってくると、オブジェクトの境界に対して外側にのみ[線]を付けることができます。[線]がオブジェクトの内側に食い込まないので、アウトライン化した文字の縁取りとかに使えます。 http://t.co/aCpZDRZ240
2013-03-28 01:12:06 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
【1-9】ここまでが[アピアランス]の基本です。でも、これって複数のオブジェクトを重ねていっても同じことができるじゃん。バージョン5から使ってる俺様はずっとそうやってきたぜ!意味あんの?って意見もあると思いますが、実は意味があります。
2013-03-28 01:13:57 高橋としゆき
@gautt
高橋としゆき
@gautt
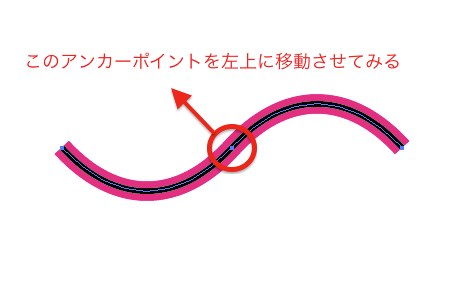
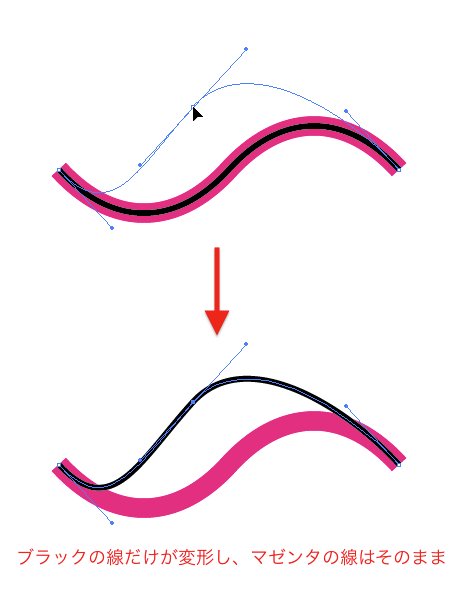
【1-10】図はS字の曲線に2種類の[線]を重ねたものを用意しました。このパスの中央のアンカーポイントを移動させて、形を編集したいと思います。 http://t.co/zmONLyG9dK
2013-03-28 01:14:41 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
【1-11】[アピアランス]を使わず、同じ形のパスを2つ重ねて作った場合だと、図のように上に重なった方のパスだけしか編集できません。これでは修正のあるときにとても手間ですね。 http://t.co/gZXMHRDJMO
2013-03-28 01:15:33 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
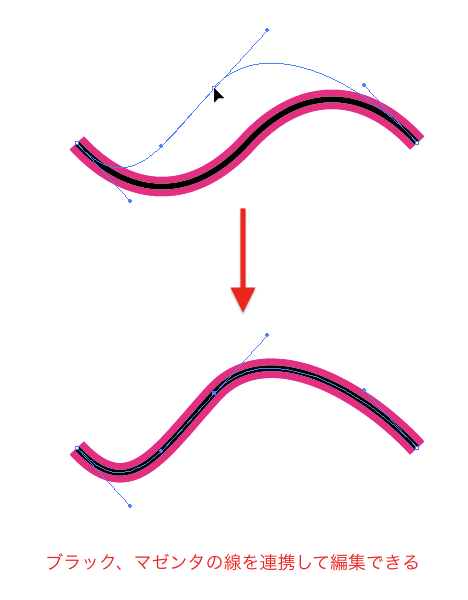
【1-12】一方[アピアランス]で2つの[線]を重ねたものだと、パス自体は1本なので形を編集すればすべての[線]が付いてきます。これなら、いくらパスを編集しても問題ないです。便利! http://t.co/OvTRAvMi9e
2013-03-28 01:16:27 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
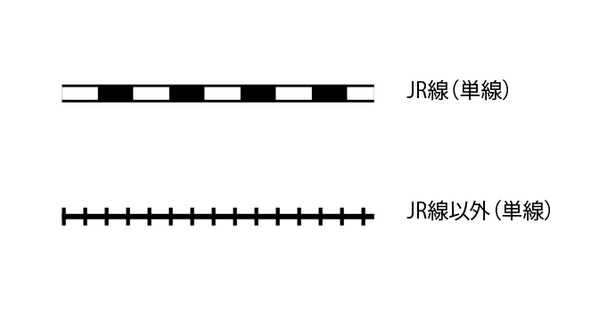
【1-14】地図で使う鉄道の表現です。仕事でよく使います。鉄道は、主に図のような2種類のラインを使うことが多いと思いますが、これらを[アピアランス]で表現してみます。 http://t.co/EnxMzeukci
2013-03-28 01:17:51 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
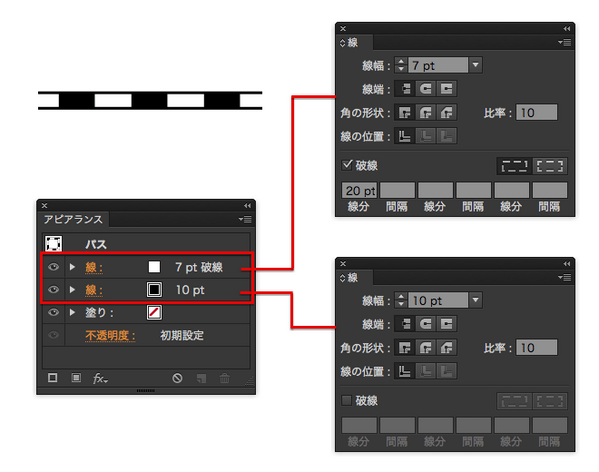
【1-15】まずJR線の単線。これは、太めの黒線の上に、少しだけ細めの白い破線を重ねたものです。[アピアランス]と[線]の設定例は図を見てください。 http://t.co/PjMMiOXlMa
2013-03-28 01:18:53 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
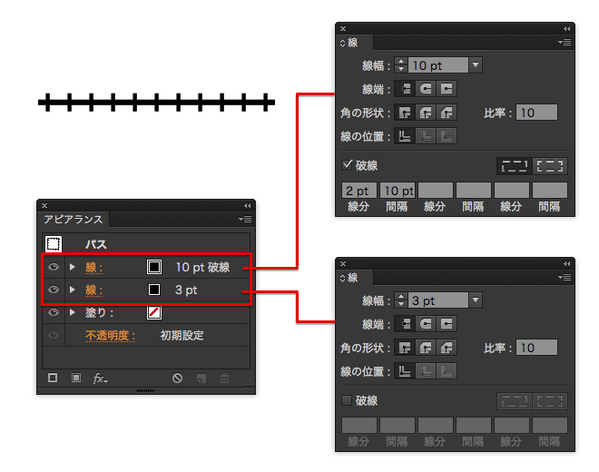
【1-16】それからJR線以外の単線。細い線の上に、少しだけ太い破線を重ねればOKです。破線の線分は短めに設定します。[アピアランス]と[線]の設定例は図をどうぞ。 http://t.co/SThqVorOm1
2013-03-28 01:20:06 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
【1-18】できあがった[アピアランス]は、[グラフィックスタイルパネル]の[新規グラフィックスタイル]ボタンをクリックして登録しておけます。こうしておけば、いつでも呼び出せて便利ですよ! http://t.co/K2t2K58gp3
2013-03-28 01:21:14 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
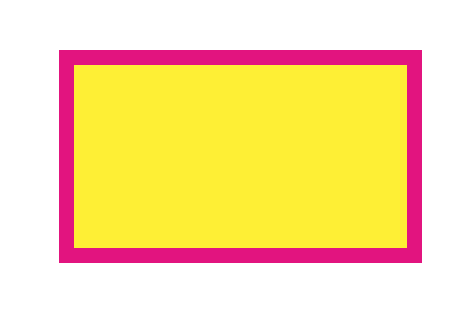
【2-2】[アピアランス]を使えば、個別の[塗り][線]にだけ[効果]を加えることも可能です。再び、【1-2】で作ったのと同じ単純な長方形で試してみます。 http://t.co/tEpdPas3Vg
2013-03-28 01:22:52 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
【2-3】最初に説明しておくと、[角を丸くする]の[効果]は、オブジェクトを選択してから[効果メニュー]→[スタイライズ]→[角を丸くする...]を選択し、角丸のサイズを設定して適用しますよ。 http://t.co/6m6Xd3jGdX
2013-03-28 01:23:42 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
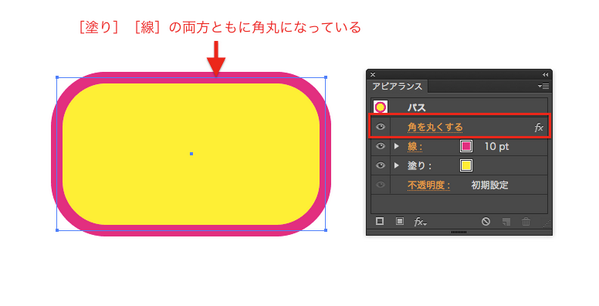
【2-4】まずは普通に実行。全体に[角を丸くする]が適用されるため、当然[塗り]、[線]ともに角が丸くなっています。[アピアランスパネル]を見ると、[塗り]と[線]の上に[角を丸くする]の効果が追加されているのが分かります。 http://t.co/GQXwqo0p0H
2013-03-28 01:24:33 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
【2-5】ちなみに、この[アピアランスパネル]内の[角を丸くする]の文字をクリックすると、効果の設定を後から変更できます。また、この文字を[アピアランスパネル]のゴミ箱アイコンにドラッグすると、効果を削除できます。 http://t.co/eWcWpi5ami
2013-03-28 01:25:07 拡大
拡大