
Illustratorでお絵かきTIPSつめあわせ
もっともっと広めたい「3D効果」
 hamko
@hamko1114
hamko
@hamko1114
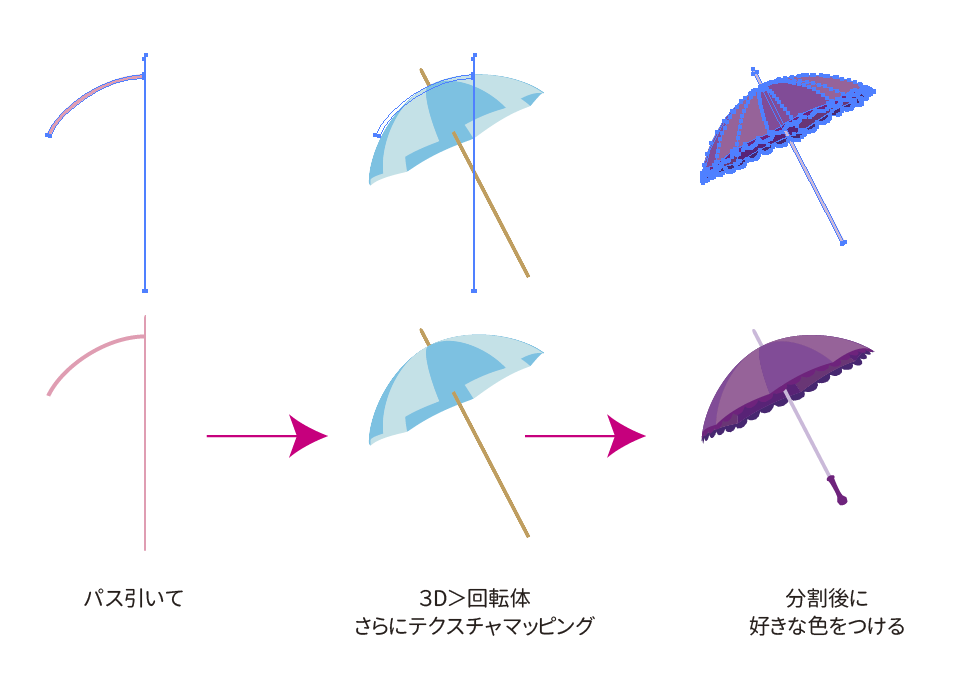
【3D効果でいろんなモチーフにチャレンジ】3Dで描く傘。回転体で気軽に挑戦できるモチーフです。 pic.twitter.com/bvt7bt5qQh
2014-11-07 21:02:35 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
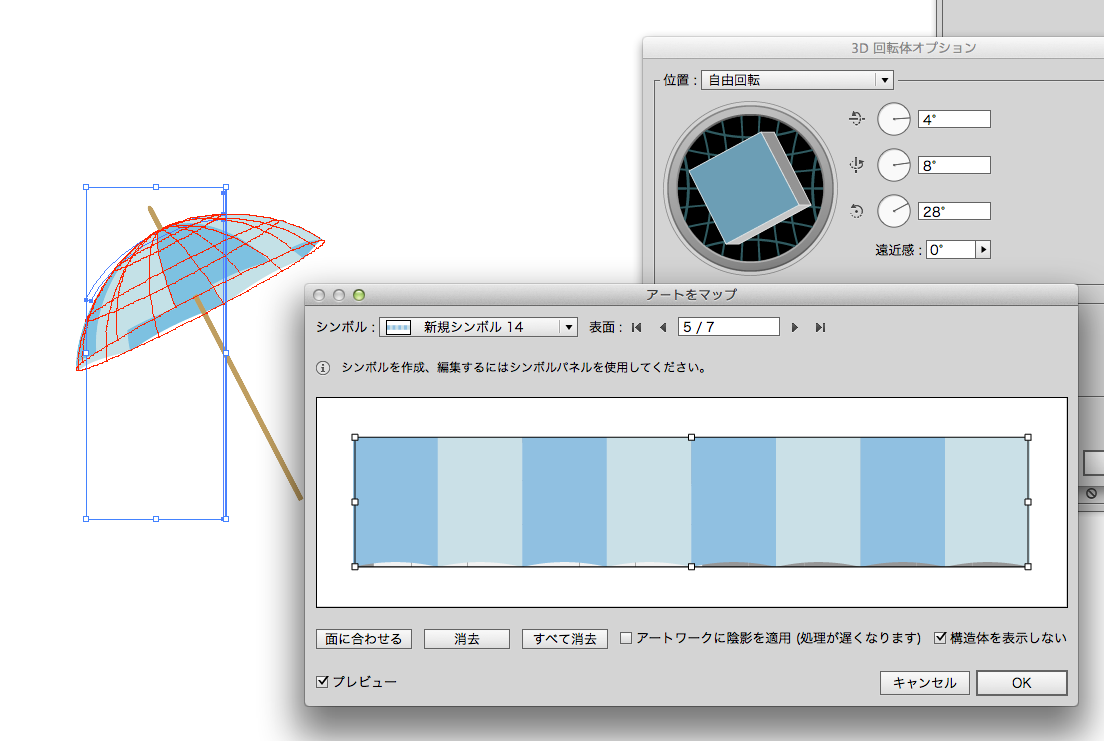
【3D効果でいろんなモチーフにチャレンジ2】さっきの傘のマッピングはこんな感じ。マッピングするにはテクスチャはシンボルに登録する必要があります。傘のなみなみした部分はワープ効果を使ってるので後から一括で調整もできたりします。 pic.twitter.com/0bfIyei5sN
2014-11-07 21:04:54 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
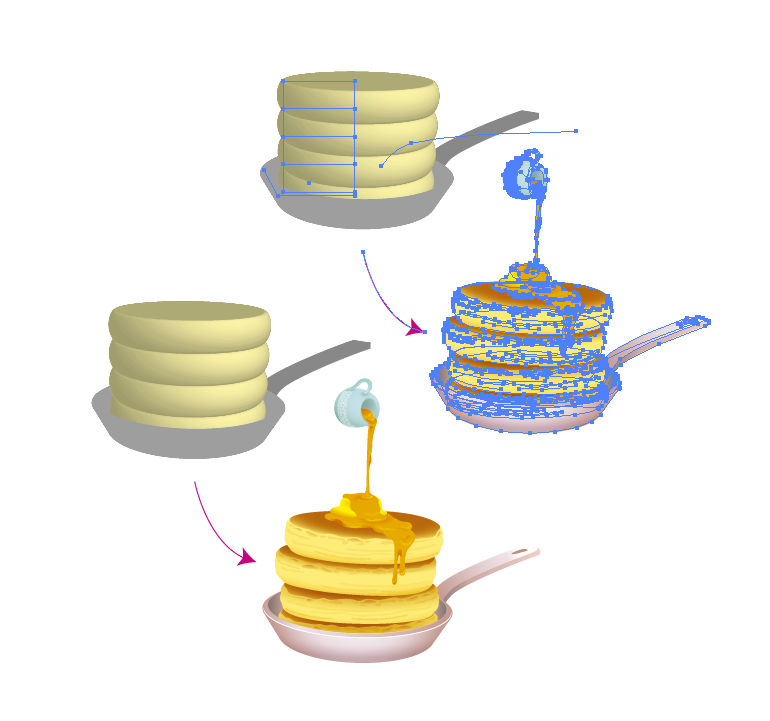
【3D効果でいろんなモチーフにチャレンジ3】パンケーキとフライパン。これは補助的に3D使っています。Illustratorは1オブジェクトにつき1つの3D空間しか持てないので、複雑なものは見た目合わせになっちゃうのが難点だけど便利。 pic.twitter.com/weOPAdZxxr
2014-11-07 21:07:58 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
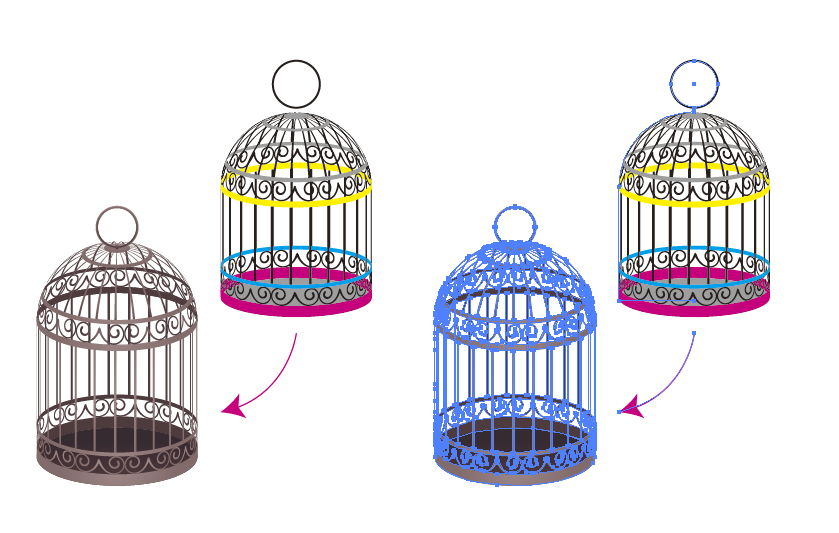
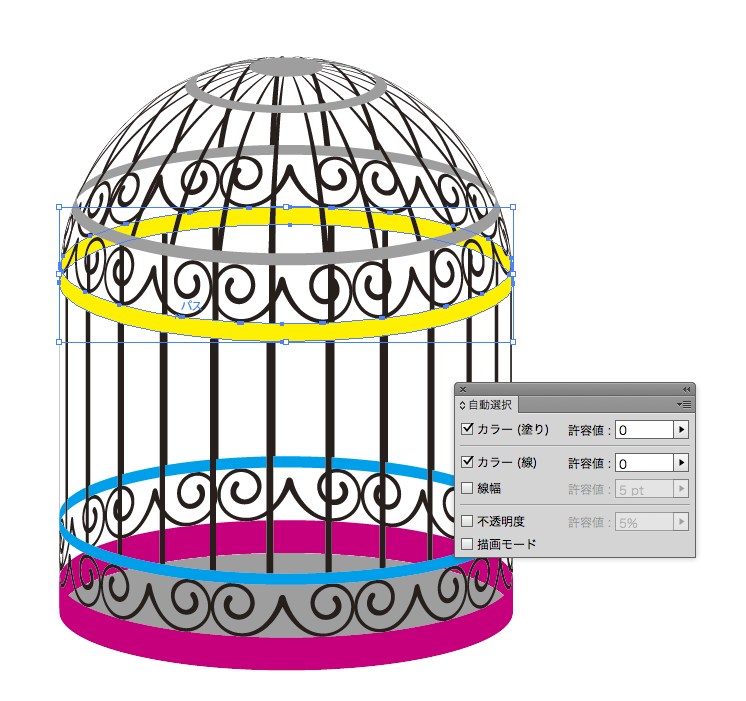
【3D効果でいろんなモチーフにチャレンジ4】これはdot-Aiでもやった既出ネタで鳥かご。どんなデザインのものでもマッピングして分割すればイラストに出来ちゃう。オブジェクト整理はそれなりに大変ですが、全部自分で描くよりマシです。 pic.twitter.com/wdteifyGpi
2014-11-07 21:10:51 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
【3D効果でいろんなモチーフにチャレンジ5】貼りこんでるテクスチャが派手な色なのは、分割後に編集モード+自動選択ツールでパーツを選択して色付けしやすくするため。同じ色で作っちゃうと後で泣きを見ます(´;ω;`) pic.twitter.com/DGCZ2FT0nK
2014-11-07 21:13:18 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
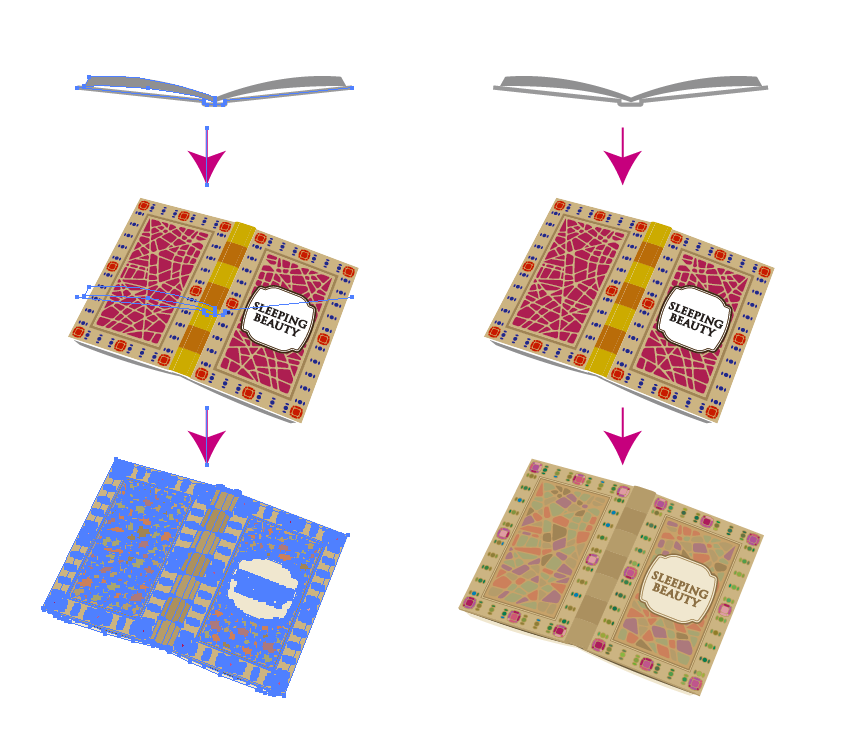
【3D効果でいろんなモチーフにチャレンジ6】これもdot-Ai既出ネタかな?本も3D使うととてもかんたん。開いてる状態だけでなくて、同じ理屈で閉じてる本も描けます。 pic.twitter.com/sZ9tFk9N0x
2014-11-07 21:17:35 拡大
拡大
3D効果についてはこちらでもまとめていますので、もっと見たい方はこちらもどうぞ(重複しているものもあります)。
 Illustratorで3Dまとめ
融通きかない時もあるけど愛すべきステキな機能、Illustratorの3D機能の利用方法あれこれ。Twitterに放流したのをまとめただけ。
23738 pv
63
17 users
4
Illustratorで3Dまとめ
融通きかない時もあるけど愛すべきステキな機能、Illustratorの3D機能の利用方法あれこれ。Twitterに放流したのをまとめただけ。
23738 pv
63
17 users
4
みんな大好き「パターンブラシ」
 hamko
@hamko1114
hamko
@hamko1114
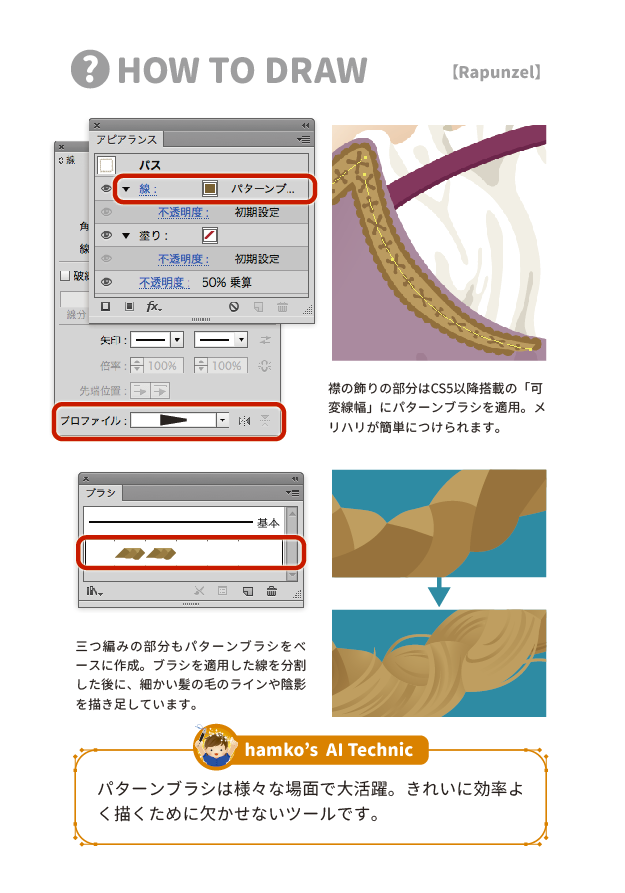
【三つ編みパターンブラシ】三つ編みってまじめに描くと発狂しそうになるんですけど、ブラシ作っておくと発狂具合は1/3くらいで済みますたぶん。この作品(bit.ly/13QPT6T)の三つ編みはすべてブラシベースです。 pic.twitter.com/OS3lHG0rrB
2014-11-07 21:23:27 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
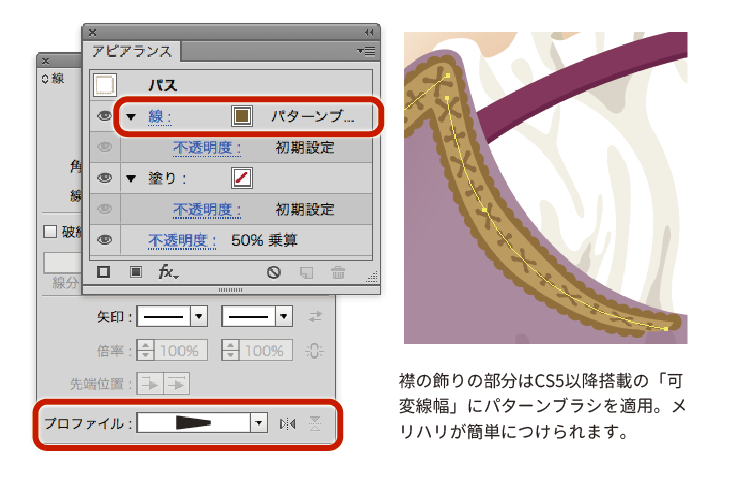
【三つ編みパターンブラシ】忘れてた。洋服の縁取りにもパターンブラシ使ってますね。パターンブラシは可変線幅が有効に使えるので、組み合わせるといろんな表現が出来るようになります。 pic.twitter.com/AyFJe3iEXx
2014-11-07 21:25:21 拡大
拡大
効果を組み合わせてアピアランスをコントロールしよう
 hamko
@hamko1114
hamko
@hamko1114
【アピアランス駆使で描くお花】簡単なものならお花も半自動化で描けちゃいます。これでいくつかバリエ作ってばらまくとそれっぽく使えます。分割する前であれば、結果を見ながら後から調整が効くのが利点ですね。 pic.twitter.com/4oKy1pze4K
2014-11-07 21:28:07 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
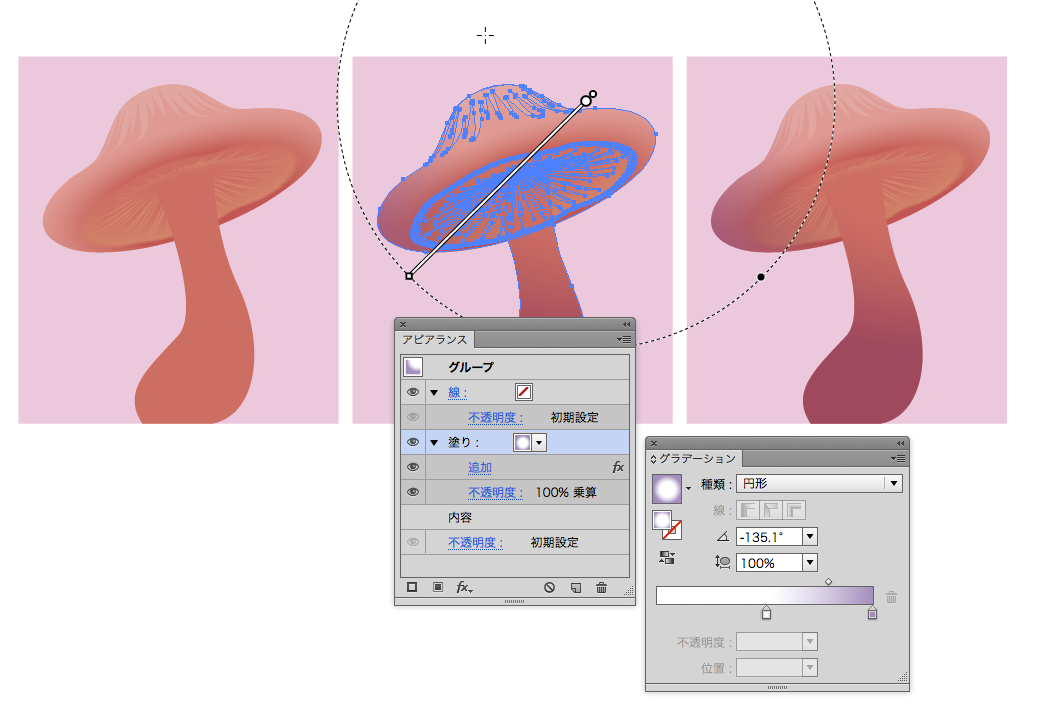
【グループアピアランスで陰影をコントロール】イラストパーツのグループ階層に陰影用の塗り項目を追加→グラデーションを適用&乗算にして、「内容」の上に。全体に陰影をつけたりするときに有効な方法です。「追加」効果あてとくのがミソ。 pic.twitter.com/jorz4p7SVz
2014-11-07 21:33:45 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
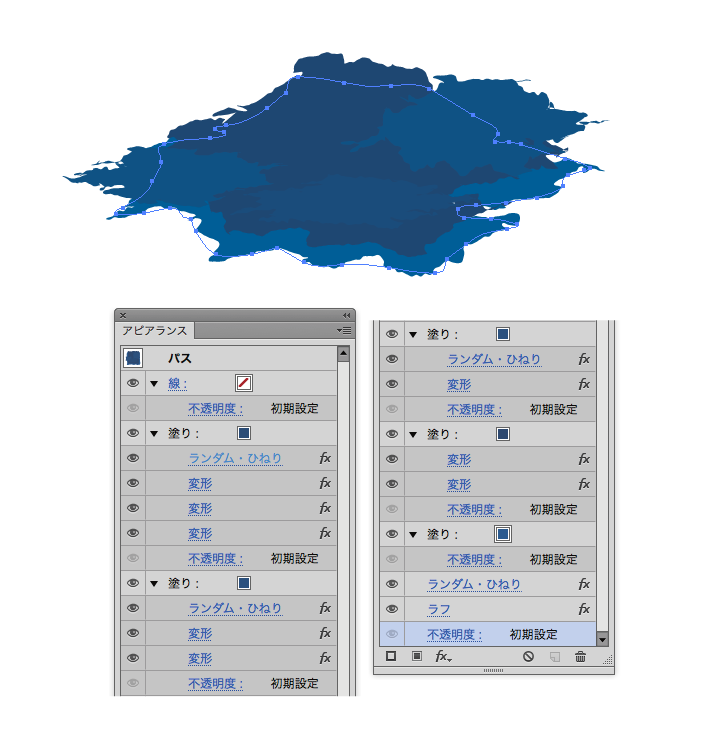
【効果で作る雲オブジェクト1】これ最近のお気に入り(っ´ω`c)♡ランダム・ひねりとか変形をとにかく組み合わせて曇っぽいものが作れないかな〜と思って考えたものです。 pic.twitter.com/nfJVC3G4sk
2014-11-07 21:37:19 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
【効果で作る雲オブジェクト2】鉛筆ツールとかで適当にぐじゃぐじゃ引いたパスにさっきのグラフィックスタイルを割り当てれば勝手にもくもくします。グループアピアランスで陰影追加するとまあまあそれっぽくなります。もくもく。 pic.twitter.com/GC4ojNnbqp
2014-11-07 21:44:09 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
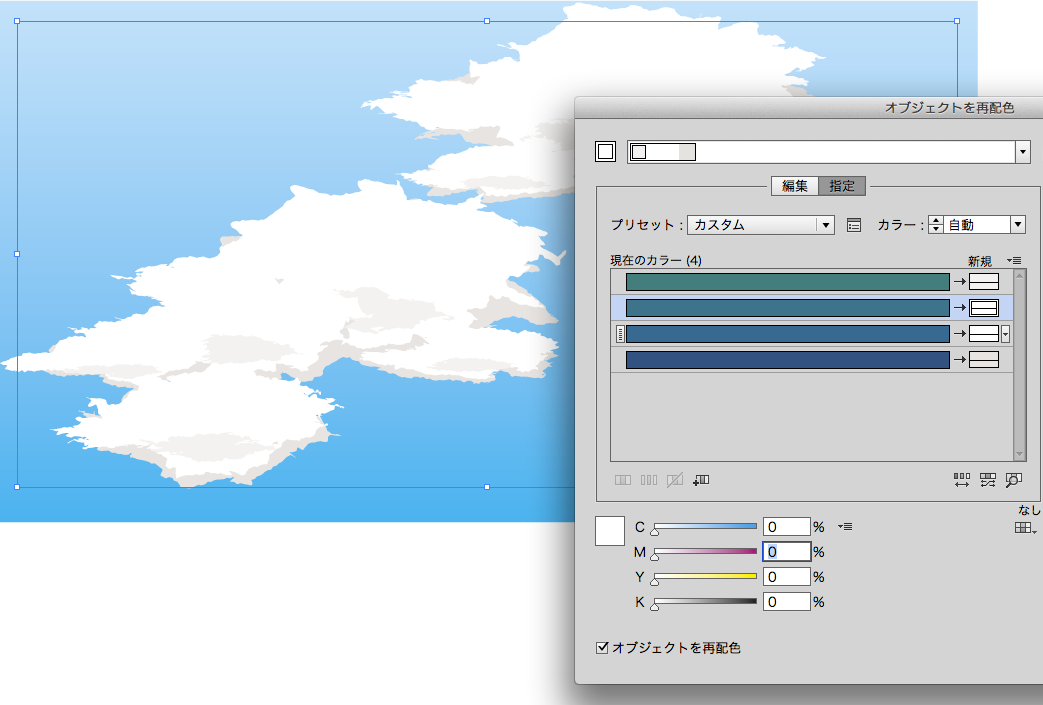
【効果で作る雲オブジェクト3】見た目の割に色数少なめなので、色変えすれば青空用の白っぽい雲にしたりもかんたん。 pic.twitter.com/hZy9hMo8ac
2014-11-07 21:46:56 拡大
拡大
チュートリアル記事のご紹介
 hamko
@hamko1114
hamko
@hamko1114
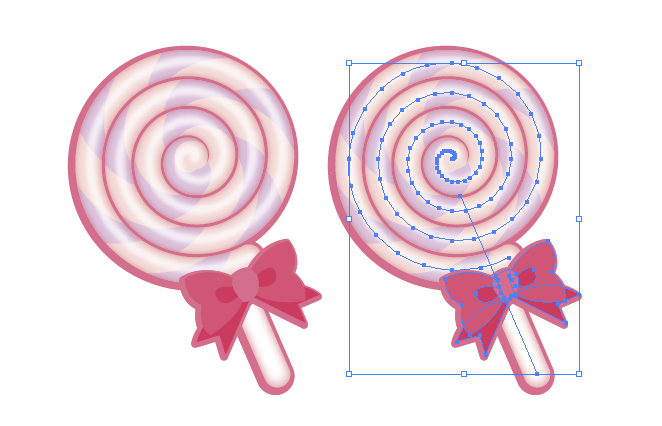
あ、先日こんな記事も描きましたのでIllustratorでお絵かき挑戦してみたい方はぜひに!→【AI TIPS】パターンブラシで描いてみよう!くるくるキャンディ | hamfactory hamfactory.net/?p=905 pic.twitter.com/wgCvXjQGXZ
2014-11-07 21:54:57 拡大
拡大
 Illustratorの3D効果でチョコレートを描こう
3D効果のおさらいがてらチョコレートを描きました。最終的に拡張して編集をしていますが、3Dの機能はイラストを描く時に補助的に使うととても便利です。
30172 pv
73
21 users
57
Illustratorの3D効果でチョコレートを描こう
3D効果のおさらいがてらチョコレートを描きました。最終的に拡張して編集をしていますが、3Dの機能はイラストを描く時に補助的に使うととても便利です。
30172 pv
73
21 users
57
おしまい!
 hamko
@hamko1114
hamko
@hamko1114
自分は不器用だし、絵そのものを描く能力がどうにもこうにも弱い自覚があるので、Illustratorにはたくさんたくさん助けてもらっています。CGのおかげで絵の仕事ができている。なので文句は言うけどあどべちゃんには感謝しているしIllustratorラヴですハイ。
2014-11-07 21:49:30