
Adobe Live 2015 - レスポンシブサイト制作に効くデザインTipsあれこれ
-
 tonkotsuboy_com
tonkotsuboy_com
- 2252
- 0
- 0
- 32
 Takaaki Sugiyama 💉x7
@zinbe
Takaaki Sugiyama 💉x7
@zinbe
スライドがIllustrator #AdobeLive pic.twitter.com/aAbcgoDLVD
2015-11-11 15:37:21 拡大
拡大
 Takaaki Sugiyama 💉x7
@zinbe
Takaaki Sugiyama 💉x7
@zinbe
web-3:「レスポンシブサイト制作に効くデザインTipsあれこれ」を受講します。 #AdobeLive
2015-11-11 15:30:44 Risa Yuguchi / 湯口りさ
@risay
Risa Yuguchi / 湯口りさ
@risay
Web-3 の黒野さんの! #adobeLive pic.twitter.com/q533Onhsr8
2015-11-11 15:31:22 拡大
拡大
 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
crema designの黒野 明子氏による「レスポンシブサイト制作に効くデザインTipsあれこれ」を受講します。 #AdobeLive pic.twitter.com/8vQ4aMIz7d
2015-11-11 15:32:30 拡大
拡大
 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
Q.レスポンシブWebデザインのサイト作ったことありますか? A.会場の7割ほどが挙手 #AdobeLive
2015-11-11 15:33:35 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
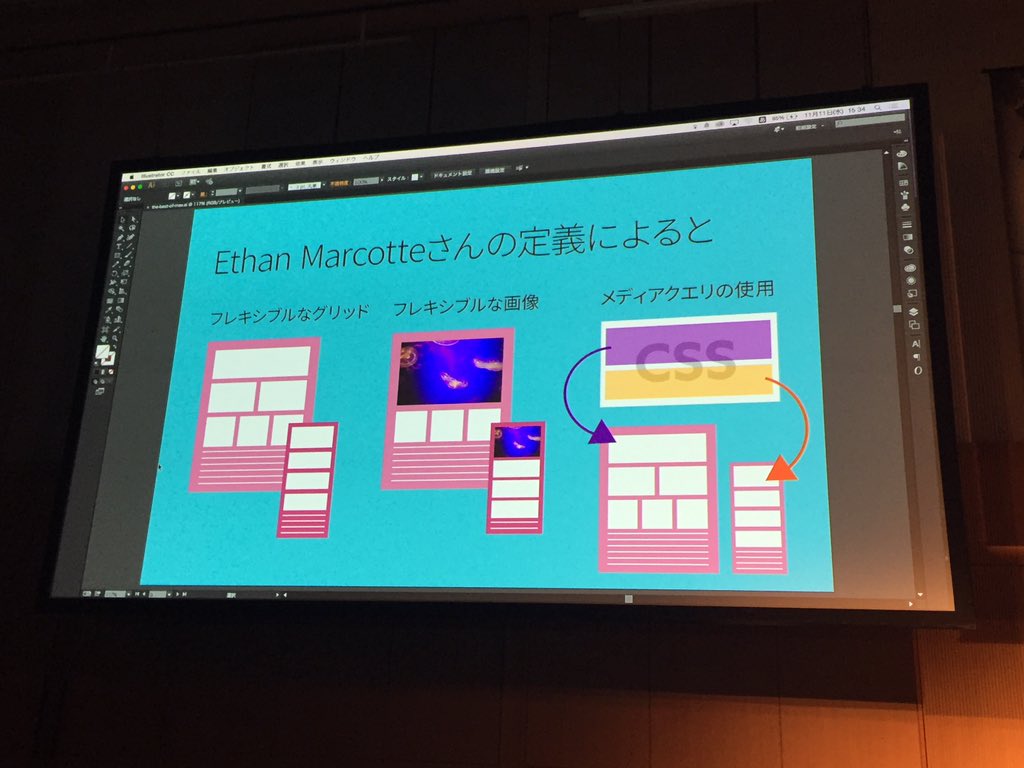
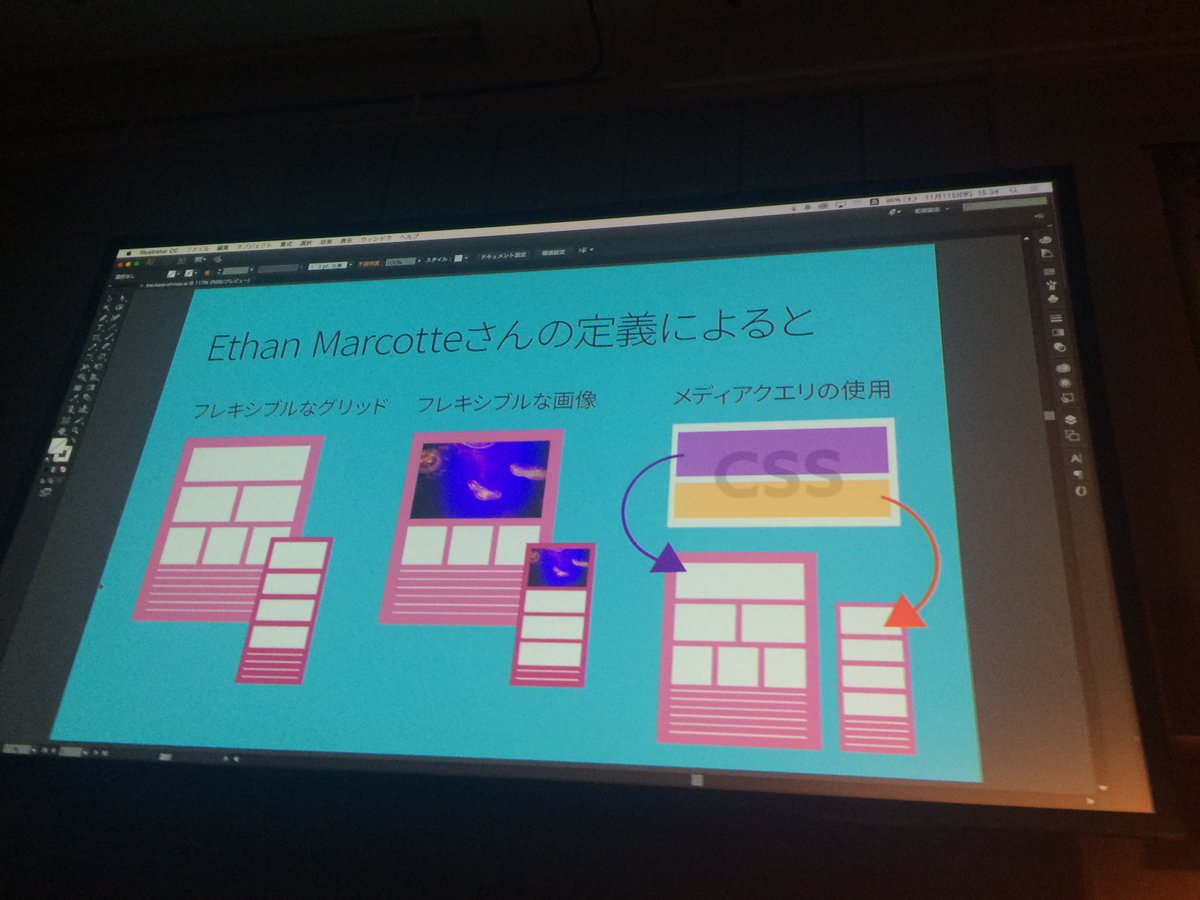
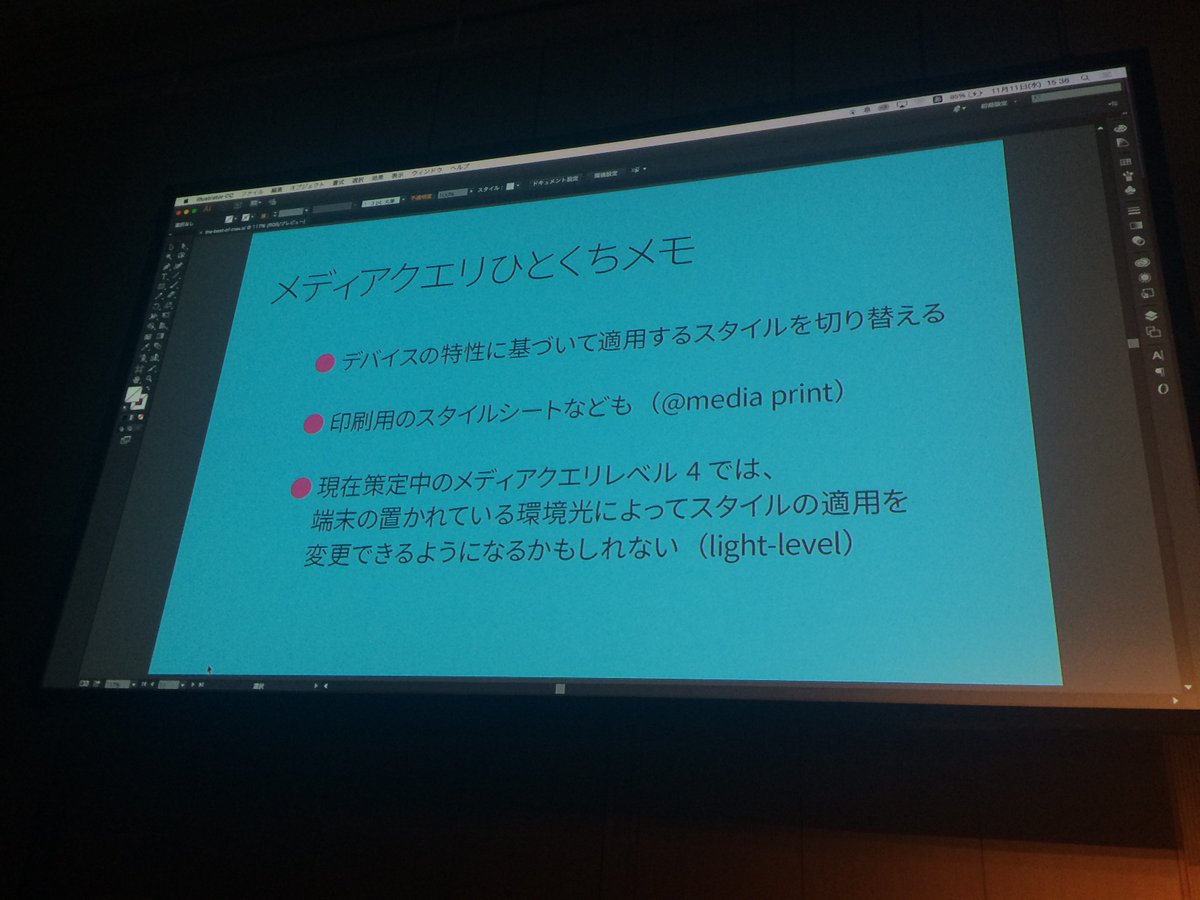
Ethan Marcotte氏の定義によると、レスポンシブWebデザインは以下で定義される。 1. フレキシブルなグリッド 2. フレキシブルな画像 3. メディアクリの使用 #AdobeLive pic.twitter.com/Ax02WnQpfd
2015-11-11 15:36:14 拡大
拡大
 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
黒野さんのプレゼン資料は、Illustratorのアートボードです。初めて見たw #AdobeLive pic.twitter.com/WgpGKKmD1b
2015-11-11 15:38:19 拡大
拡大
 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
Q. Photoshopのアートボード機能を使っている人は? A. 会場の1割ほどが挙手。 あれ、意外に使われていないのですね。まだ認知度が低いのかな #AdobeLive
2015-11-11 15:40:49 Takaaki Sugiyama 💉x7
@zinbe
Takaaki Sugiyama 💉x7
@zinbe
今日のデモでは480pxをブレイクポイントにして、モバイル向けとそれ以外でデザインを分ける。Photoshopのアートボードを使う。 #AdobeLive
2015-11-11 15:41:18 Takaaki Sugiyama 💉x7
@zinbe
Takaaki Sugiyama 💉x7
@zinbe
12グリッドをベースにしてデザインする。12は2/3/4でそれぞれ割り切れるので、いりいろな幅のグリッドが作りやすい。 #AdobeLive
2015-11-11 15:42:16 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
BootStrapのレスポンシブWebデザインで採用されている12グリッドのデザイン。 #AdobeLive pic.twitter.com/B9LHstyEGI
2015-11-11 15:42:37 拡大
拡大
 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
黒野さんセッション、画面右から時々ぴょんぴょんするiTunesアイコンが気になるw #AdobeLive
2015-11-11 15:45:40 大須賀 淳(スタジオねこやなぎ)
@jun_oosuga
大須賀 淳(スタジオねこやなぎ)
@jun_oosuga
黒野明子さんのセッション。内容の素晴らしさはもちろん、パワポやKeynoteではなくIllustratorでスライドを出しているのが萌えポイント! #AdobeLive pic.twitter.com/HNsKAp0Wnw
2015-11-11 15:48:19 拡大
拡大
 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
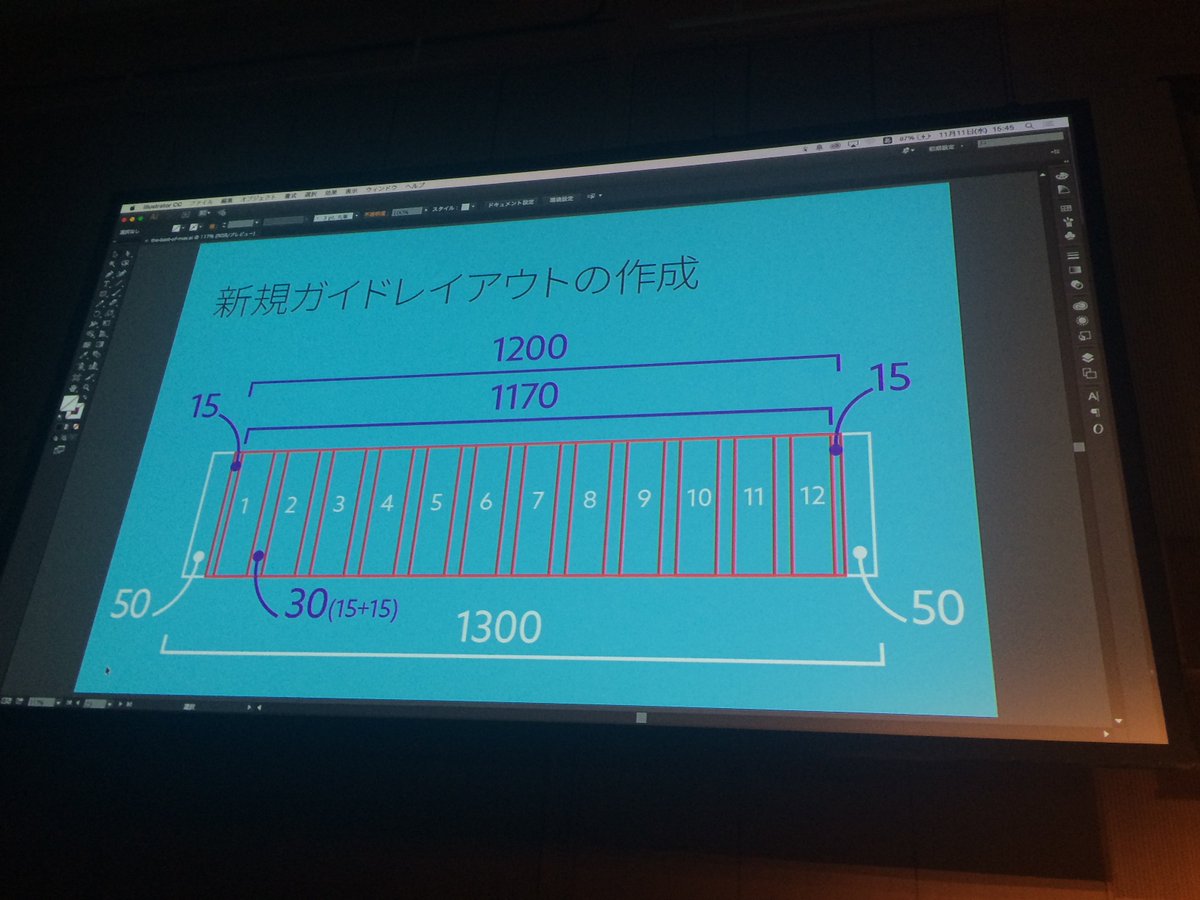
「新規ガイドレイアウトの作成」 12グリッドデザインのためのガイドを自動で計算している。便利ですね。 #AdobeLive pic.twitter.com/ZxNN34JcwR
2015-11-11 15:48:38 拡大
拡大
 Takaaki Sugiyama 💉x7
@zinbe
Takaaki Sugiyama 💉x7
@zinbe
1200pxの幅に対して、マージン付きで12カラムのガイドを設定する。「新規ガイドレイアウトの作成」機能で簡単に作れる。 #AdobeLive
2015-11-11 15:50:30 Takaaki Sugiyama 💉x7
@zinbe
Takaaki Sugiyama 💉x7
@zinbe
コンポーネント作成のポイント。1カラムでも成立するデザインにしておく。カラム数が変わっても問題ないように。 #AdobeLive
2015-11-11 15:54:07 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
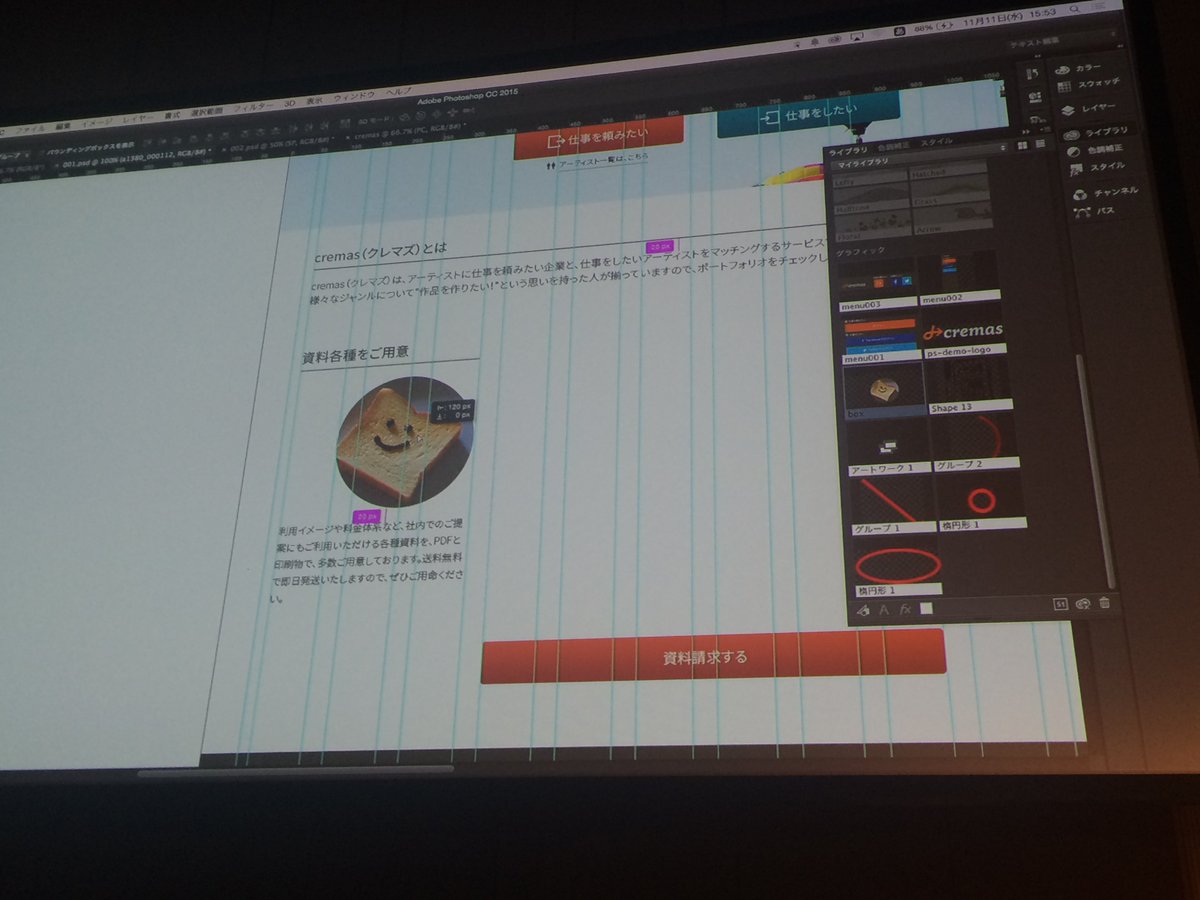
まさか、コンポーネントの横幅を縮めたら自動でコンポーネント内のレイアウトがよしなに変わるのか?と思ったら、そんなわけはありませんでしたw #AdobeLive pic.twitter.com/10otmdhvZZ
2015-11-11 15:55:42 拡大
拡大
