-
 higuchidesign
higuchidesign
- 48901
- 198
- 22
- 200
 hamko
@hamko1114
hamko
@hamko1114
@wata_DTP @MacTNK @sttk3com この @MacTNK さんの「ラフ」併用案、すごくいいアイデアですよね!ジグザグは全体の長さに対して波の山の数を設定するのですが、対してラフは一定の長さに対して設定できる。この違いは私も初めて認識しました。
2018-02-17 15:51:03 hamko
@hamko1114
hamko
@hamko1114
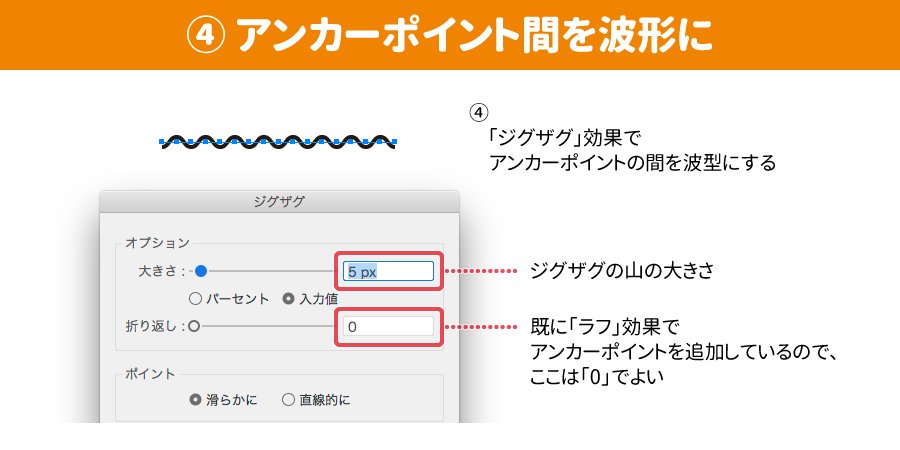
@wata_DTP @MacTNK @sttk3com 最後にジグザグ効果をかけてあげて完成。既にラフで等間隔なポイントを追加しているので、ここで折り返しを設定する必要はない、というしくみです。これ、私も使う機会があったらぜひマネっこしたいテクニックです(ΦωΦ) すばらしー!✨ pic.twitter.com/emhUF3zBx9
2018-02-17 15:53:52 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
ジグザグとラフ、違いはランダムかどうかしかないという認識だったけどそんなこと全然なかった。ジグザグで設定できないトコをラフで補ってるナイスアイデア。この発想の柔軟さ、ひとやまいくらで売っていたら買いたいくらい(:3_ )= いや〜、勉強になりました。
2018-02-17 15:57:29 ワタナベ
@wata_DTP
ワタナベ
@wata_DTP
@hamko1114 めちゃめちゃわかりやすいですっっ!!!!!アウトラインでオープンパスになる点と、ラフで等間隔なポイントが追加できる点がかなり便利だし汎用性ありそうですね。 解説ありがとうございます☺️☺️☺️
2018-02-17 16:09:09 hamko
@hamko1114
hamko
@hamko1114
@wata_DTP 私もすっごく勉強になりましたー!自分の知ってる方法だけではアタマ固くなりやすいので…。効果をコネコネする際にIllustratorが落ちないように祈っておりますw
2018-02-17 16:15:30段階的に間隔が狭くなる線の作り方
 鱗粉あす
@rinpun
鱗粉あす
@rinpun
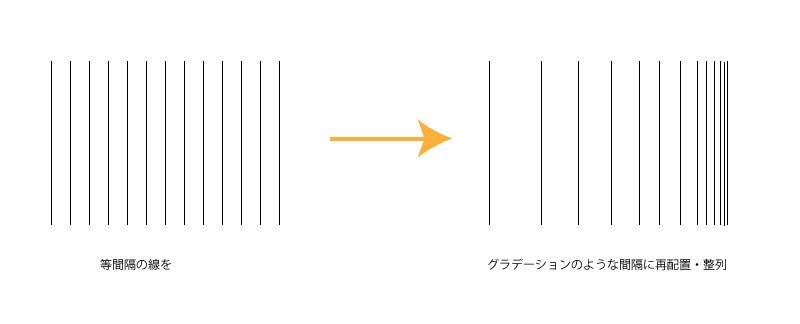
スクリプトでこんなことできたらいいな 「等間隔の線をグラデーションのように再配置」 『右隣までの間隔を、一つ前の間隔の3/4に調整』を本数分だけ繰り返す とかできるのかな?? pic.twitter.com/f1Ia91V7qO
2017-05-30 11:56:42 拡大
拡大
 宮澤聖二|PREDUCTS|三階ラボ
@onthehead
宮澤聖二|PREDUCTS|三階ラボ
@onthehead
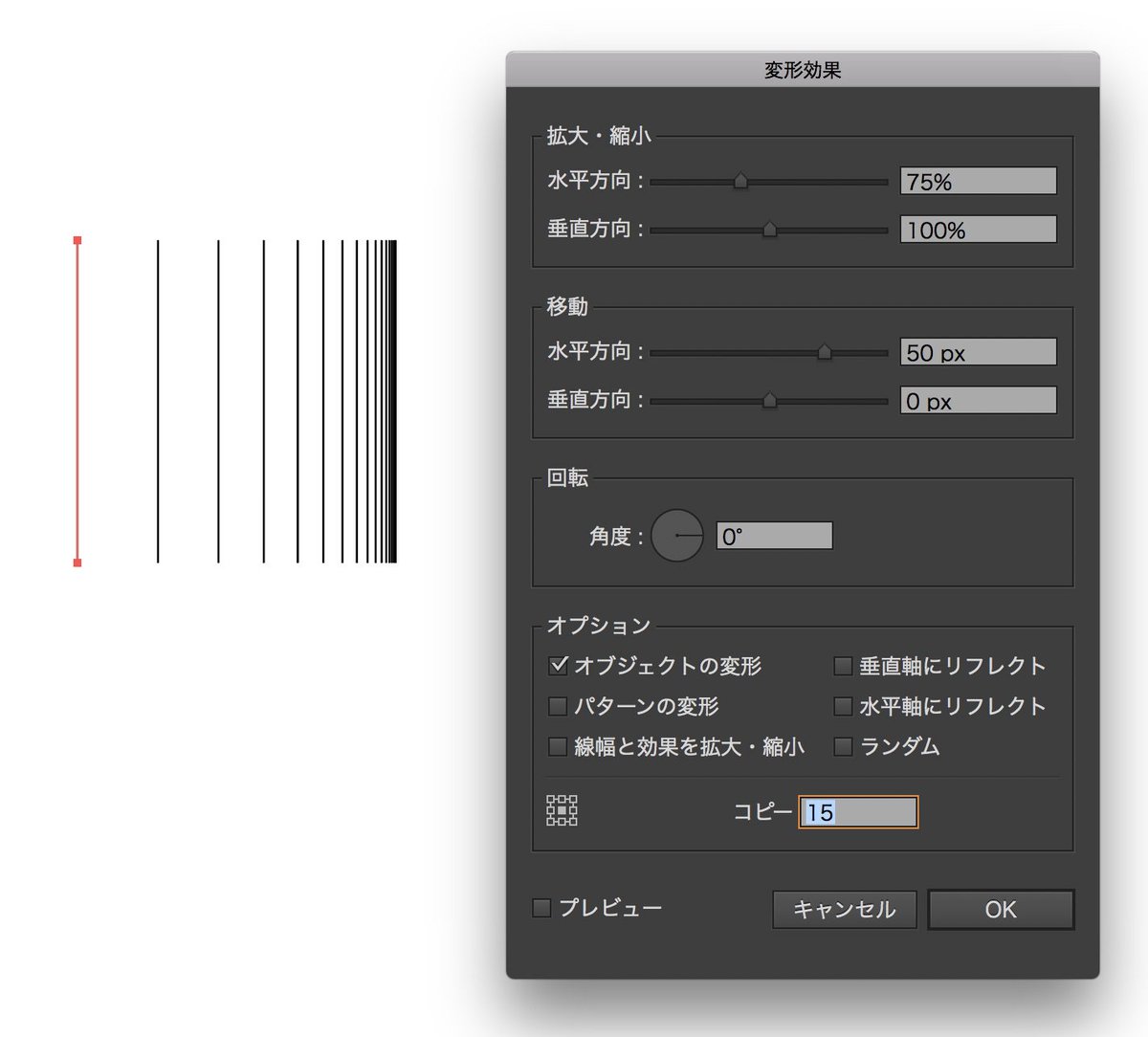
@rinpun 最初のとっかかりが違うのでお役に立たないかもですが、1本の線に対して変形効果をかけることで再現できますよ〜。 pic.twitter.com/oT66Ludr22
2017-05-30 13:56:50 拡大
拡大
 したたか企画
@sttk3com
したたか企画
@sttk3com
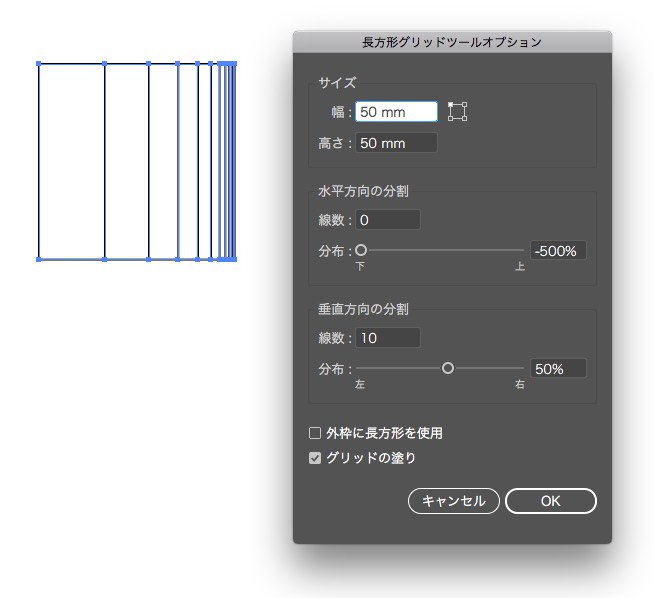
@rinpun 長方形グリッドで「垂直方向の分割:分布」のスライダーを動かすと似たようなことができます。数値がどういうルールになってるかわかりませんが…
2017-05-30 17:17:29 樋口泰行
@higuchidesign
樋口泰行
@higuchidesign
知らなかった、こんなこともできるんだ。面白ーい twitter.com/sttk3com/statu… pic.twitter.com/93p9k2H1Xa
2017-05-30 19:49:47 拡大
拡大
 伊香保万次【足立区→目黒区】
@ikahomanji
伊香保万次【足立区→目黒区】
@ikahomanji
@rinpun もう方法がいくつか出てますが、こんな手もということで。縮小のツールで任意の点を基準にして横方向だけ縮小コピー。その後は連続(⌘D)で。いかがでしょうか。 pic.twitter.com/M4AJIhbvZJ
2017-05-30 18:08:23 拡大
拡大

