
縦スクロールEPUBのリーダー対応状況
 小形克宏
@ogwata
小形克宏
@ogwata
【お願い】24日のHTML5 カンファレンスでライトニングトーク「縦スクロールEPUBの現状」やります。WindowsやAndroidのリーダが未検証です。当方作成のサンプル dropbox.com/s/b73y9cbjtp0b… が正常に読めるか、キャプチャと報告をして頂けると幸甚。
2017-09-21 19:00:56 小形克宏
@ogwata
小形克宏
@ogwata
この縦スクロールEPUB dropbox.com/s/b73y9cbjtp0b… ですが、たとえばiOS 11のiBooksの場合、フォントメニューで「スクロール表示」をオンにすることで縦スクロール表示されます。 pic.twitter.com/lAP5s6iEY5
2017-09-21 19:05:42 拡大
拡大
 小形克宏
@ogwata
小形克宏
@ogwata
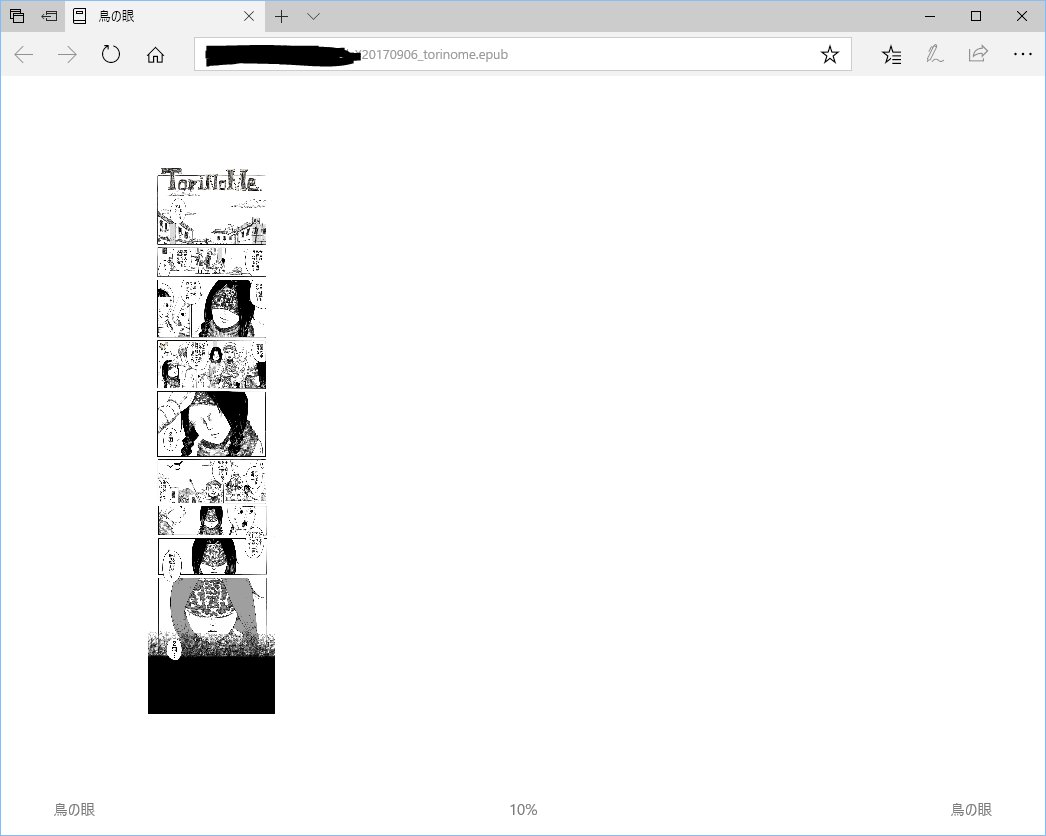
さる方が、WindowsのEdge 40.15063.0.0の場合、このように縦スクロールにならないと報告していただいたのですが、その追試をしていただけるとありがたいです。 pic.twitter.com/lKCbErnk79
2017-09-21 19:08:00 拡大
拡大
 小形克宏
@ogwata
小形克宏
@ogwata
OS Xで縦スクロールEPUB dropbox.com/s/b73y9cbjtp0b… が正常に読めるのはMurasakiです。それからBiB/iも。すばらしい! pic.twitter.com/jjuZgCnO7W
2017-09-21 19:25:32 拡大
拡大
 小形克宏
@ogwata
小形克宏
@ogwata
縦スクロールEPUBは、opf書類のmetadata要素で、rendition:flowプロパティをscrolled-doc、rendition:layoutプロパティをreflowableと指定すると、画像が連続表示されます。 imagedrive.github.io/Submission/epu…
2017-09-21 19:31:19 小形克宏
@ogwata
小形克宏
@ogwata
つまり、 <meta property="rendition:layout">reflowable</meta> <meta property="rendition:flow">scrolled-doc</meta> ってことね。
2017-09-21 19:32:57 専門性・売上・原稿
@golden_lucky
専門性・売上・原稿
@golden_lucky
@ogwata Edge 40.15063.0.0 です。横に画像ごとにページ繰りされるので、たぶん正常ではなさそう? pic.twitter.com/ZzzfRTW2Hp
2017-09-21 19:44:46 拡大
拡大
 小形克宏
@ogwata
小形克宏
@ogwata
@golden_lucky あ、やっぱりEdgeはダメですか。iBooksのようにスクロール表示が可能になるオプションとかはありませんか?
2017-09-21 19:46:09 専門性・売上・原稿
@golden_lucky
専門性・売上・原稿
@golden_lucky
@ogwata ふだんEdgeを使ってないので不案内ですが、通常のWebブラウジングのための設定しか見当たらないです。 pic.twitter.com/JartTLx24O
2017-09-21 19:50:21 拡大
拡大
 拡大
拡大
 専門性・売上・原稿
@golden_lucky
専門性・売上・原稿
@golden_lucky
@ogwata 参考までに、Calibreのe-book viewer on Windowsでは、サイズが横幅いっぱいにならないので読むのに支障はありますが、いちおう表示されます。 pic.twitter.com/lSav5gdoYT
2017-09-21 19:52:48 拡大
拡大
 小形克宏
@ogwata
小形克宏
@ogwata
@golden_lucky うわあ、ありがとうございます。Calibreが縦スクロールに対応していたとは初耳でした。バージョンを教えていただけるでしょうか?
2017-09-21 19:54:11 野浦湘
@nora33371216
野浦湘
@nora33371216
@ogwata Windowsの超縦書で表示してみました。単ページ表示と見開き表示の2種類で見てみましたが、どちらも縦スクロールではないので作成者の意図を反映しているとは言いがたいと思います。 pic.twitter.com/Spgfj1tqb5
2017-09-21 20:01:39 拡大
拡大
 拡大
拡大
 専門性・売上・原稿
@golden_lucky
専門性・売上・原稿
@golden_lucky
@ogwata Androidは、やはりちょっと古いaldikoで見てみましたが、だめでした。 pic.twitter.com/RaJ5SJn1Dp
2017-09-21 20:01:58 拡大
拡大
 専門性・売上・原稿
@golden_lucky
専門性・売上・原稿
@golden_lucky
@ogwata はい、どうやっても見切れてる部分は表示できず、タップすると次画像が同じような状況に。(せっかくなのでいまアプリをアップデートしてみてます。)
2017-09-21 20:05:26 小形克宏
@ogwata
小形克宏
@ogwata
@golden_lucky ありがとうございます。この縦スクロールの実装って、開発者の姿勢みたいなものが垣間見れて、けっこう興味が尽きませんw
2017-09-21 20:07:06