-
 kintoki_naruto
kintoki_naruto
- 111973
- 525
- 77
- 935
 Give Me Internet
@GiveMeInternet
Give Me Internet
@GiveMeInternet
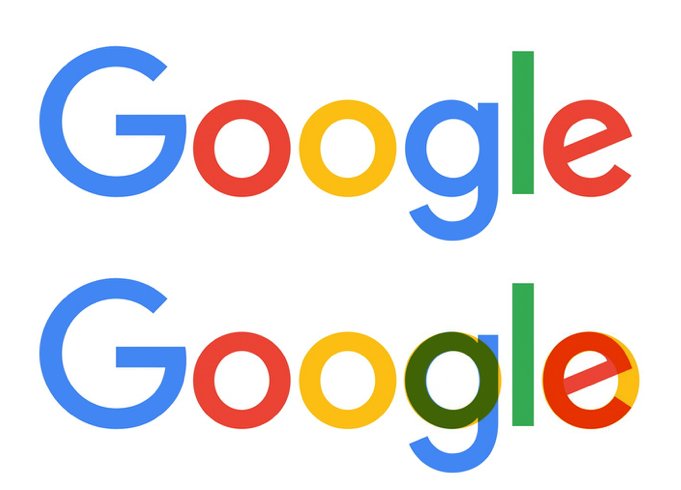
Is this a joke, Google? pic.twitter.com/qrL8U2Vrhw
2017-09-26 00:40:07 拡大
拡大
 深津 貴之 / THE GUILD / note
@fladdict
深津 貴之 / THE GUILD / note
@fladdict
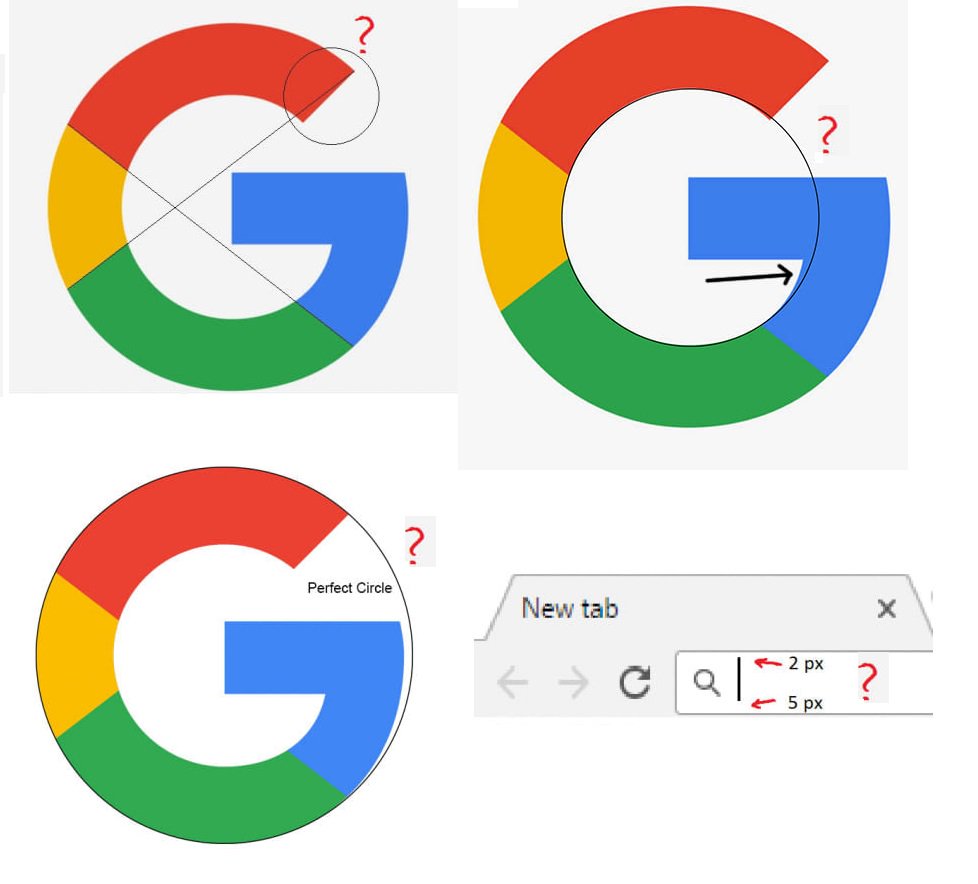
Googleのロゴに補助線を引くとズレてる件。 これは「視覚補正」というやつで、人間の錯視や認知を加味した調整なので、間違ってるわけではないと思う。 twitter.com/GiveMeInternet…
2017-09-26 23:25:25 深津 貴之 / THE GUILD / note
@fladdict
深津 貴之 / THE GUILD / note
@fladdict
むしろあのGoogleが「幾何学的に正しいロゴ」ではなく、「視覚補正をしたロゴ」を使ってることに、ある種の感動を覚える。
2017-09-26 23:30:49 ようてん
@youten_redo
ようてん
@youten_redo
@fladdict ロゴ発表時にわざとそうしてるのは説明ページがありますね design.google/library/evolvi… (PCモードじゃないと動画が表示されない?
2017-09-26 23:51:55 Takumi Inoue
@takuminouemikke
Takumi Inoue
@takuminouemikke
重要なのは理論ではなく「どう見えるか」ということですね。「どう見えるか」を突き詰めて一般化しようとした先にフレームワークっていう便利なものが生まれる。 twitter.com/fladdict/statu…
2017-09-26 23:29:00 CHOCOお父様@C103土曜 東ス-26ab
@choco_mugi
CHOCOお父様@C103土曜 東ス-26ab
@choco_mugi
>RT 「視覚補正」は気づかれないようにする技術だから気づかれないというところが面白い。 pic.twitter.com/huxhleg4Ow
2017-09-27 00:18:53 拡大
拡大
 拡大
拡大
 Yuichiro Kitao / 北尾 雄一郎
@kit_p
Yuichiro Kitao / 北尾 雄一郎
@kit_p
これも、これ twitter.com/davidhellman/s… と同じで見たときの感覚重視って重要だなあ。 twitter.com/fladdict/statu…
2017-09-26 23:32:28 David Hellman
@davidhellman
David Hellman
@davidhellman
Did you notice the Switch logo is not symmetrical? Each side has a different apparent visual weight, so the logo is "balanced" by eye… pic.twitter.com/rFp34LyOoA
2017-01-06 09:46:18 David Hellman
@davidhellman
David Hellman
@davidhellman
Did you notice the Switch logo is not symmetrical? Each side has a different apparent visual weight, so the logo is "balanced" by eye… pic.twitter.com/rFp34LyOoA
2017-01-06 09:46:18 拡大
拡大
 David Hellman
@davidhellman
David Hellman
@davidhellman
If the sides were really equal it would look like this. pic.twitter.com/klrwTWpNvi
2017-01-06 09:46:48 拡大
拡大
 高北幸矢 清須市はるひ美術館館長 アーティスト
@takakitay
高北幸矢 清須市はるひ美術館館長 アーティスト
@takakitay
@fladdict アナログ時代の優れたデザイナーの必須能力でしたが、 そういえばデジタルに入って、視覚補正が軽視されるようになって来てますね。
2017-09-27 05:54:23 高北幸矢 清須市はるひ美術館館長 アーティスト
@takakitay
高北幸矢 清須市はるひ美術館館長 アーティスト
@takakitay
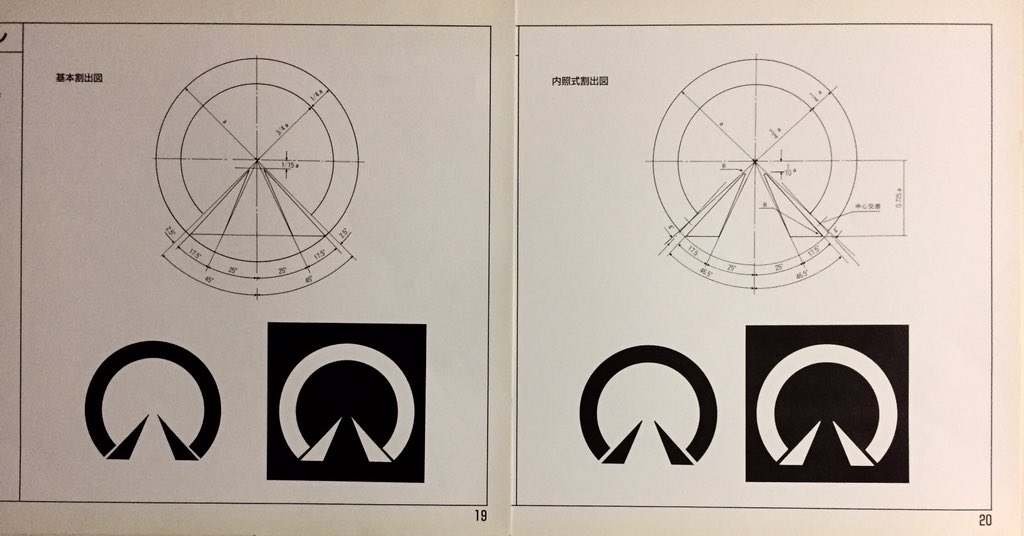
@fladdict ここで、名古屋市地下鉄のシンボルマークを貼っておきます。 左が1979年杉本健吉デザイン、右が私が1994年に視覚補正を行ったデザイン。 GoogleのGと同じ視覚補正、 もう1つ、中心に向かう三角形の先端を極小丸にして視覚の不安定を無くしています。 pic.twitter.com/JeAbhIVGA3
2017-09-27 06:22:02 拡大
拡大
 Toshihide Miyata
@cr_market
Toshihide Miyata
@cr_market
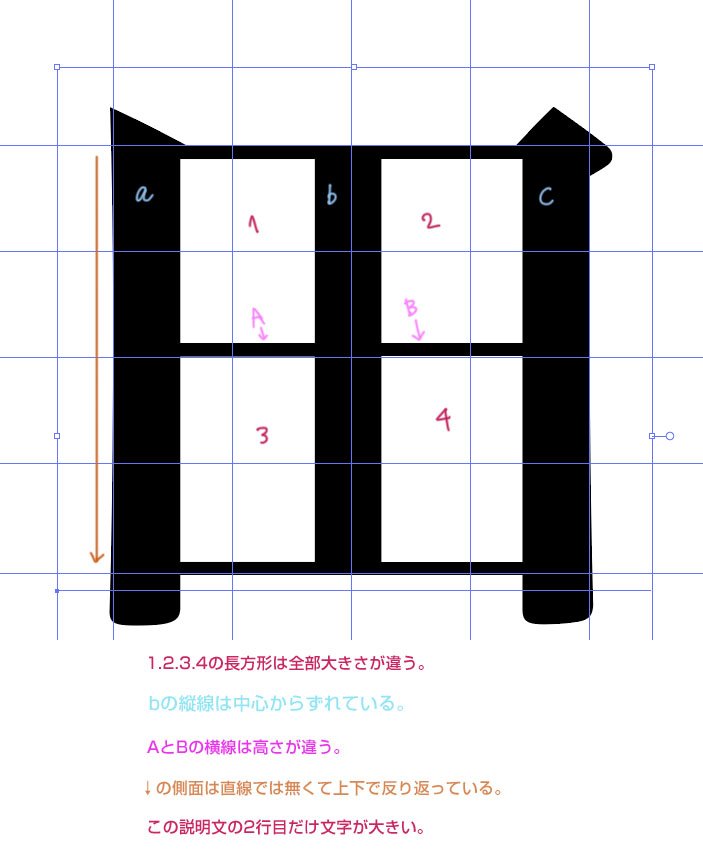
TLに流れてきたGoogleのロゴの視覚補正の話、実際に作ってみるとおかしいってわかるね。 pic.twitter.com/6GE6HlaQua
2017-09-27 13:33:00 拡大
拡大
 🍣の王
@refeia
🍣の王
@refeia
iMac Proの公式サイトの、本体のサイドショットが右に傾いて見えるやつ。右に傾いて見えると言う人は複数いるんだけど、たぶんこういう視覚補正の問題は個人差があって、Appleが公式でこうしてるからには多くの人が傾いては見えないのでは、という気がしてる pic.twitter.com/iiIZVy0u2b
2017-09-27 05:20:52 拡大
拡大
 拡大
拡大
 passerby
@tokyopasserby
passerby
@tokyopasserby
GUのGは回転させてもぴったり重なる真円だったから界隈で話題になったのだった。 pic.twitter.com/75vz7MOpAG
2017-09-27 01:44:04 拡大
拡大
 passerby
@tokyopasserby
passerby
@tokyopasserby
あと、デザインの人には当たり前のことだけど、円の大きさも視覚補正されている。Googleロゴは円が多いから気がつきにくいかもしれないけど。この補正はさすがにGUロゴでも行われている。 pic.twitter.com/1LxVZKsZzT
2017-09-27 02:30:10 拡大
拡大
 passerby
@tokyopasserby
passerby
@tokyopasserby
もひとつ。文字と文字の間も視覚的に調整されていて、けっして幾何学的に均等ではない。デザイン系のフォロワーさんがたくさんいるから、わざわざ書くのも恥ずかしいくらい当たり前のことなのだけど。 pic.twitter.com/34k8GtDfMS
2017-09-27 02:47:04 拡大
拡大
 passerby
@tokyopasserby
passerby
@tokyopasserby
こうした視覚的補正を極めて自然に行っているのが書なのであった。 pic.twitter.com/rPSqI3DcZc
2017-09-27 02:59:44 拡大
拡大
 passerby
@tokyopasserby
passerby
@tokyopasserby
早稲田で立て看の文字を書いていた書家・渡部大語氏が退職されるとき、氏の文字をフォント化すればいいと馬鹿なことを言っている人がいたが、大事なのは文字と文字との関係性、文脈に応じた強弱、レイアウトなのだ。つまりそれはデザインであって、毛筆フォントを使えばいいと言うことではないのだ。
2017-09-27 03:08:52 akira_ oto
@akira_goto
akira_ oto
@akira_goto
(メモ)視覚補正 「間違っているわけではない」と控えめに書いておられるけど、むしろデザインには必須の微調整。これが意識されていない(フォントデザインだけでなくカーニング等の精度も含め)のもワープロ文書が読み辛い理由の一つだと思う。写植カムバック!(違) twitter.com/fladdict/statu…
2017-09-27 08:09:19 Ctft.
@ANI3
Ctft.
@ANI3
最近は大御所Dの大企業仕事でさえこうした視覚補正をしないまま線ツールのみで描いたようなロゴでGO出ちゃう地獄の時代なんで、逆にタイポグラファーとしての正しい筆使いが「冗談だろ?」なんて素人から言われる複合地獄が現出しちゃってて乾いた笑いすらもう出ない。
2017-09-27 07:06:26 みかがみ(5.3.0育児中)
@aosuzume72
みかがみ(5.3.0育児中)
@aosuzume72
視覚補正って面白いな。正確さに違和感を感じる目?脳?のために、不正確にして正確さを感じさせるって、おもしろい。見えてるものは見えると思う通りの形ではないってことだものね。この世の全ての形が違ったりするかもね。
2017-09-27 11:41:49 タカヤ・オオタ
@198Q
タカヤ・オオタ
@198Q
文字詰めもそうなのだけどこういうところがロゴデザイン自動化の難しいところ。(文字詰めは字と字の距離ではなく字と字の間の面積を整える作業だから変数が多くて仕上げは人の手が必要になってしまう。) twitter.com/fladdict/statu…
2017-09-26 23:39:21