このまとめはSimutrans Advent Calendar 2017の12日目の記事として制作されたものです。
イントロダクション
皆さんはアドオンの画像作成に何を使用していますか?
ペイントとかPictBearなど、フリーで利用可能なものでも結構いろいろあります。私Hyperはフリーの画像編集ソフトGimpを用いていつもアドオンの制作を行っています。この記事ではSimutransのアドオンを作る際に私が最近使っている便利なGimpの機能を紹介していきたいと思います。
その1 乗算レイヤーの利用
乗算レイヤーとは
「下にあるレイヤーの色と、設定中のレイヤーの色を掛け合わせて合成します。合成後は、元の色より暗い色になります。影などを塗る際に使用されます。(イラスト・マンガ描き方ナビより)」
とあります。
非常に大雑把に言うと、薄い色で塗ってある部分は下のレイヤーの色をそのままに近く、色が濃くなるにつれてより暗い色で合成するというレイヤーです。ここでは完全なグレースケールで作業をします。イメージとしては下のような感じです。
私がアドオンを制作するとき、最近は基本的に普通に書き込むレイヤーと乗算レイヤーの2枚(+背景色の水色レイヤー)で作っています。
この制作方式のメリットは、
1.影を別レイヤーで処理できるので、全体的な色合いの調整がしやすい
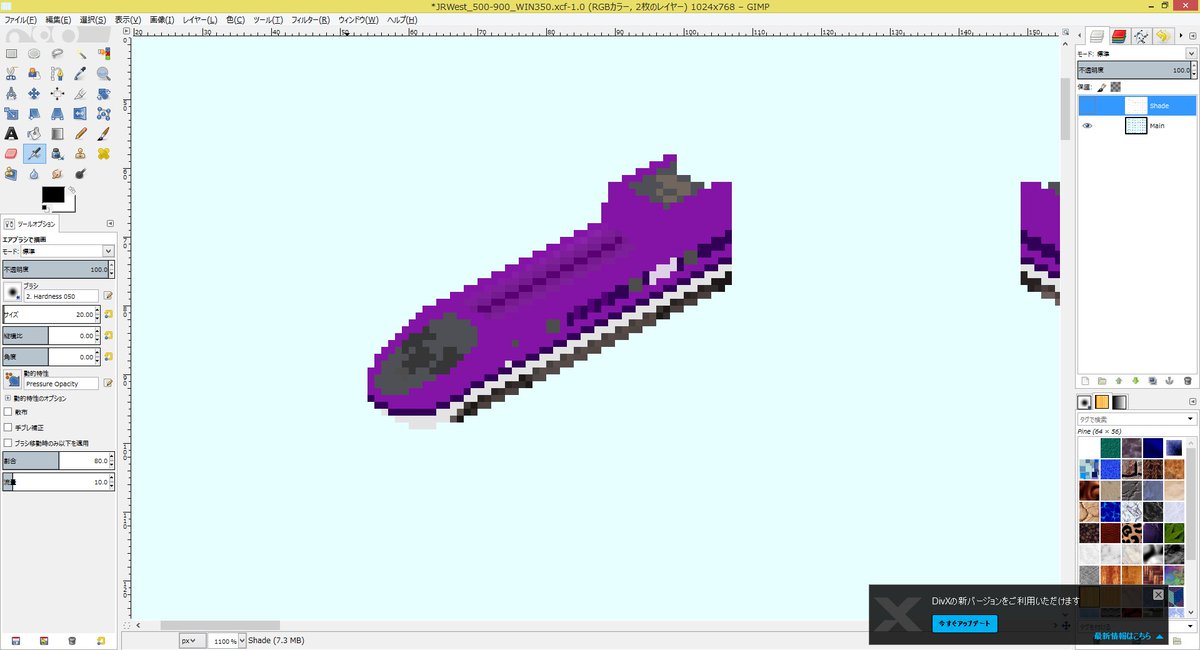
例えば今のWIN350を例にすると、前面、屋根、側面、パンタグラフカバーはすべて同じ紫色で塗られています。しかし、光源と影の関係で実際に見える色は異なっています。これをそれぞれの場所と角度を考えて適切な色を調製するのはなかなか大変な作業です。特に前面の曲面部なんてかなりめんどくさそうです。また、描きあげて実際にゲーム上で動作させてみた後で「もっと濃い色にしたい」とかなったら大変です。
しかし、この制作方式をとっていれば、影による色合いの変化と全体的な色合いを別々に処理しているので、両者を切り分けて作りこむことができます。全体的に紫色を濃くしたいってなった時は、書き込むレイヤーを選択し、紫色を色選択でまとめて選択した後、新しい色で置き換えるだけで済みます。
これは京王1000系のカラーバリエーションを制作するときにも大変役に立ちました。1色分書き上げたら帯の色の部分だけ選択して次のラインの色で塗り替えるだけで全部の面が置き換えられます。カラーバリエーションの多い車両を作りたいときには積極的に活用していきたい機能だと思います。
2. 各面の明るさを数値としてコントロールできる
Simutransは真南の仰角60度に光源があるので、右奥を向いている面(つまり北側を向いている面)が一番暗く、逆に左手前の方を向いている面(つまり南側を向いている面)が一番明るくなります。
これを踏まえて皆さんは影をつけていると思いますが、その色味はどうやって統一すればいいのでしょうか?S方向(左下)を向いている車両の側面と、E方向(右下)を向いている車両の前面は同じ影の具合でなくてはならないはずですが、前面と側面の色が異なる車両の場合、その影の具合が正しいのかは感覚に頼ることになり正確さは保証することができません。
しかし乗算レイヤーを使えば、同じ向きの面には同じ色の灰色(上の画像の場合はどちらも(174,174,174)を使って影をつけています)を用いて影をつけることで、影の濃さを統一することができています。複雑な曲面でも「この面は80%の灰色を使っていて、隣の面は60%の灰色を使っているので、色の差を考えるとこんな感じで補完して描けばいい」と予測を立てて影を描くことができます。そのため、WIN350の特徴的な先頭形状も比較的スムーズに描くことができました。
と、ここまでいいことづくめのように書いてきましたが、もちろんデメリットもあります。
- 影をのせる前のベース画像は面の境界がないので、形状がつかみづらい(ので、ある程度立体図形を把握する能力が問われる)
- 発光色などの特殊色の管理が難しい(影を重ねてしまうと色が変わってしまうので、その部分だけ乗算レイヤーの色を抜いておく必要があるが、ちょっと厄介)
なので、京王1000系のときは、屋根上のクーラーボックスは直接書き込み、乗算レイヤーは使用しませんでした。うまい具合に使い分けることができれば便利なツールなのでぜひ乗算レイヤーをうまく活用してみてください。
その2 アルファチャンネルしきい値
レイヤーを分けて描き込み完成!いざゲーム上で動かしてみたら水色の縁取りみたいなゴミが残ってしまったみたいな経験はないでしょうか?透明度を使用して制作していたり、リサイズあるいは回転などを使用した際に微妙に残ってしまった部分がほんの僅かに背景の水色を変えてしまいそのままpak化されてしまったのが原因ですが、こうなってしまった場合原因となっているピクセルを探し出すのはなかなか苦労しますよね?
しかし、アルファチャンネルしきい値を使えば、そのレイヤーに含まれる半透明なピクセルの透明度を0か100にすることができます。やり方は非常に簡単で、処理したいレイヤーを選択→メニューから「レイヤ→透明部分→アルファチャンネルしきい値」と選択、しきい値(0~255)を設定してOKを押すだけです。通常はそのまま(127)でいいと思います。変形操作を行った後のゴミとりに結構使えるので是非覚えておいてください。