
ツイッターにおける宣伝画像の極意【同人クラスタ向け】
-
 FU_kontohboh
FU_kontohboh
- 83276
- 914
- 26
- 121
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
【GW特別編】春即売会シーズンも一段落し、明日からは夏コミに向けて準備する同人クラスタ同士諸君の一助となるべく、今回は特別編として「同人活動の宣伝、その効果的な方法」についてお届け。小ネタに近いものですが、しばしの間、よろしくお付き合い下されっス~! pic.twitter.com/3sF3S8NdAy
2018-05-06 19:08:34 拡大
拡大
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
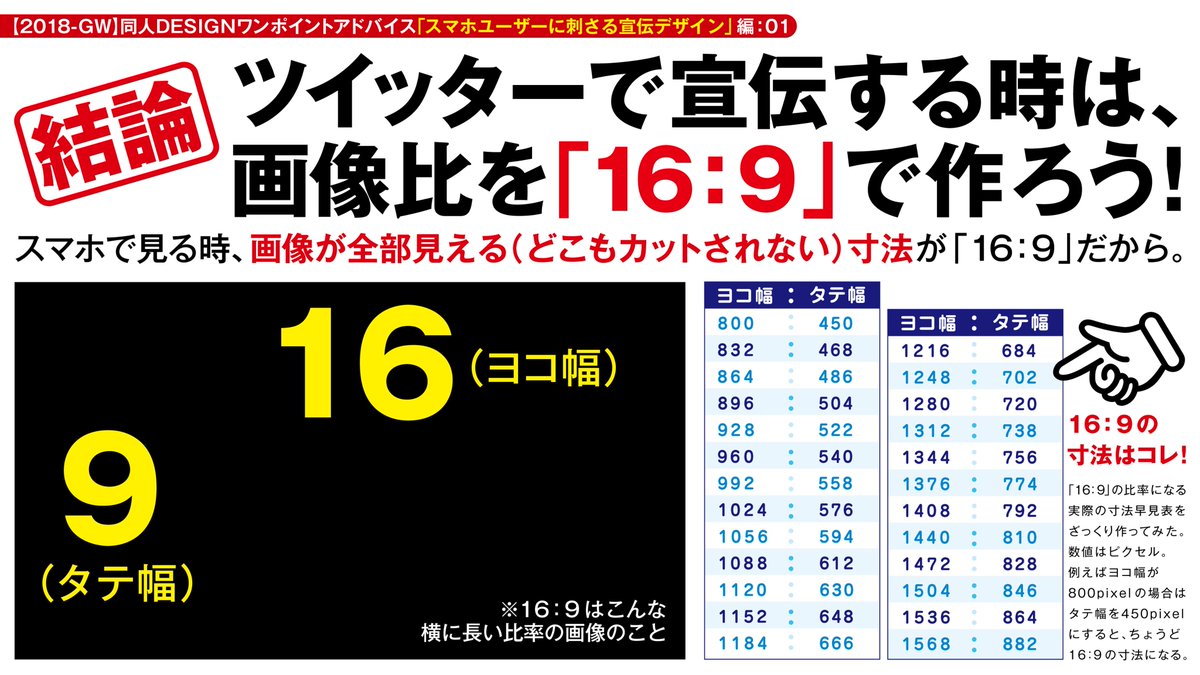
【GW特別編】今回は「同人クラスタがツイッターで宣伝する」場合のアドバイスを。まず結論から言うと、ツイッターにUPする告知・おしながき画像は【16:9】で作れ!でっス。刺さる宣伝はこの比率一択。で、16:9ってどんな寸法?という同士には具体的な数値を画像内に記載したのでご活用いただければ。 pic.twitter.com/VLnqrUUfvn
2018-05-06 19:14:21 拡大
拡大
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
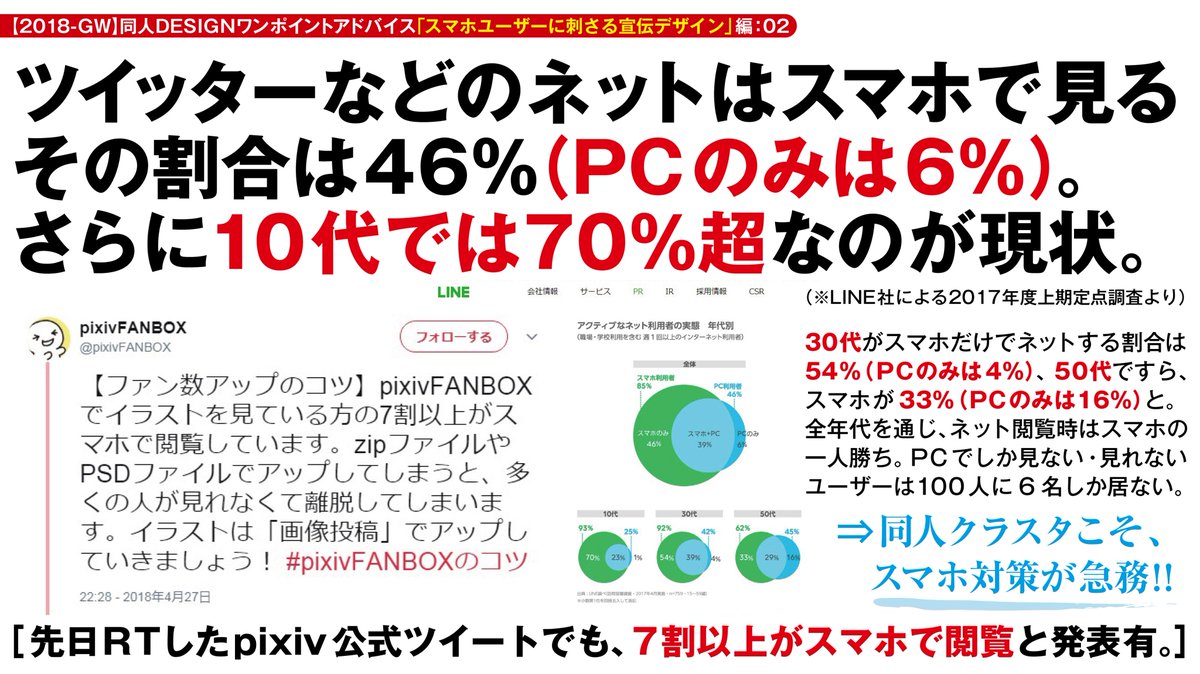
【GW特別編】なぜ16:9か?その答えは「今やスマホでネットを見るユーザーが大半」なこと。(LINE社の2017年度定点調査を参照 linecorp.com/ja/pr/news/ja/…)ツイッターをPCだけで見るユーザーはわずか6%。皆スマホで見る。で、スマホで見た時に「絶対に画像がカットされない比率」が16:9なのですYO! pic.twitter.com/swCt2MVYgI
2018-05-06 19:21:59 拡大
拡大
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
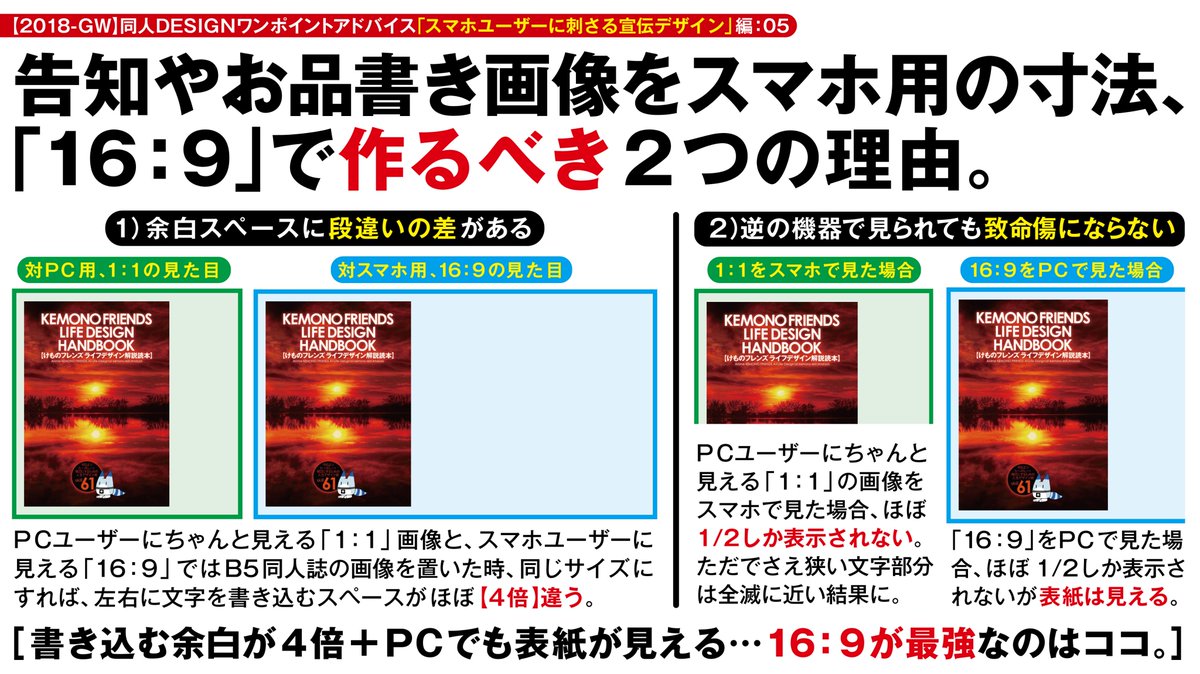
【GW特別編】ツイッターにUPする画像はPCで見る場合と、スマホ&タブレットで見る場合【見える範囲が違う】のでっス。例えばB5サイズの同人誌、そのままツイートしても画像のようにPCでは1:1で見えるのに対し、スマホでは16:9で見える。この差異を把握しておかないと効果的な宣伝に繋がらないZO! pic.twitter.com/xzr4K2hAoO
2018-05-06 19:28:25 拡大
拡大
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
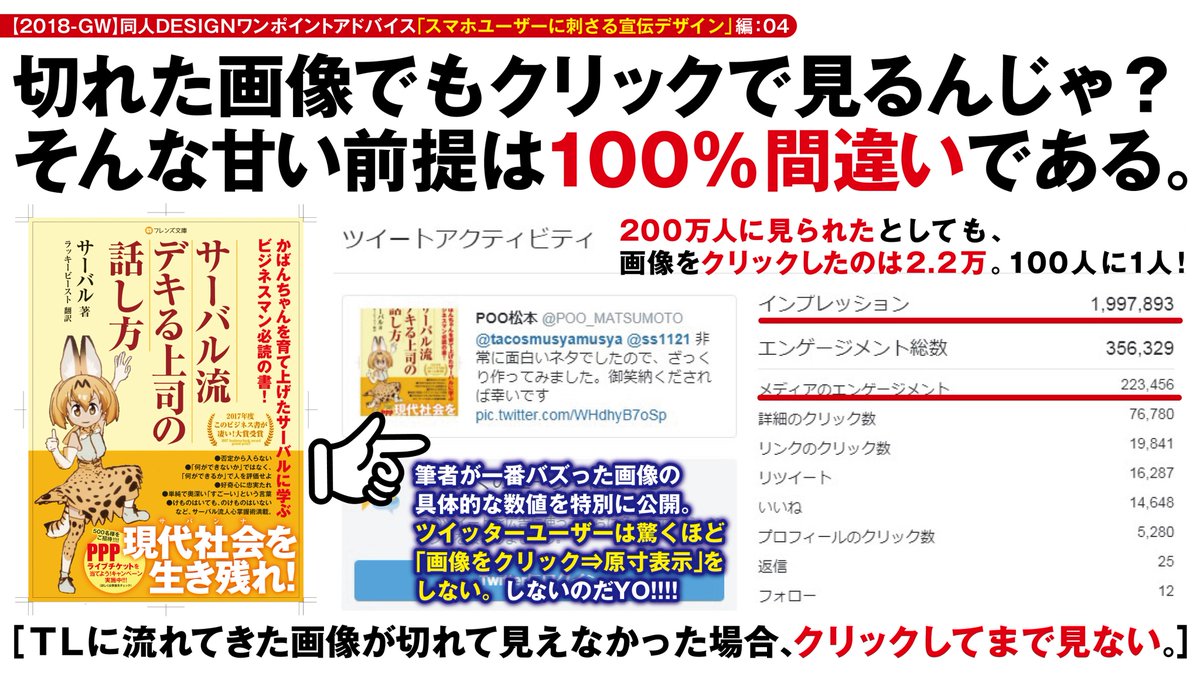
【GW特別編】え?画像がカットされてもクリック(タップ)して拡大表示するっしょ?と思ったアナタ。あっまぁぁ~いッ!!!その考えは砂糖の2億倍ぐらい甘い!その証拠を公開。筆者の一番バズったツイート、例の架空けもフレ本は200万人が見たのに対し、画像を触ったのは2.2万人。たった1/100なんだZE! pic.twitter.com/ZcUzMEtiMS
2018-05-06 19:37:29 拡大
拡大
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
【GW特別編】ツイッターに載せる告知画像を、16:9で作る利点は今や7割に近いスマホユーザーに刺さるため以外にも利点がある。それは「文字を置くスペースが広い」&「1:1になるPCで見られても案外見える」である。1:1との見た目比較を置いておくので、今回の特別編で16:9の特性を覚えてほしい。 pic.twitter.com/Gum0lLk1mo
2018-05-06 19:52:06 拡大
拡大
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
【GW特別編】16:9が良いのはわかったけど大きく見せたい…。筆者も同人クラスタなので、その気持ちは良く分かる。では折衷案を提案。ツイッターでは4枚まで画像が貼れる。その内、3枚は今まで通り画像を貼って、最後の1枚だけ16:9にするのだ。この見せ方をすれば対PCユーザーにも訴求力が落ちない! pic.twitter.com/arA8gL04vg
2018-05-06 19:59:49 拡大
拡大
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
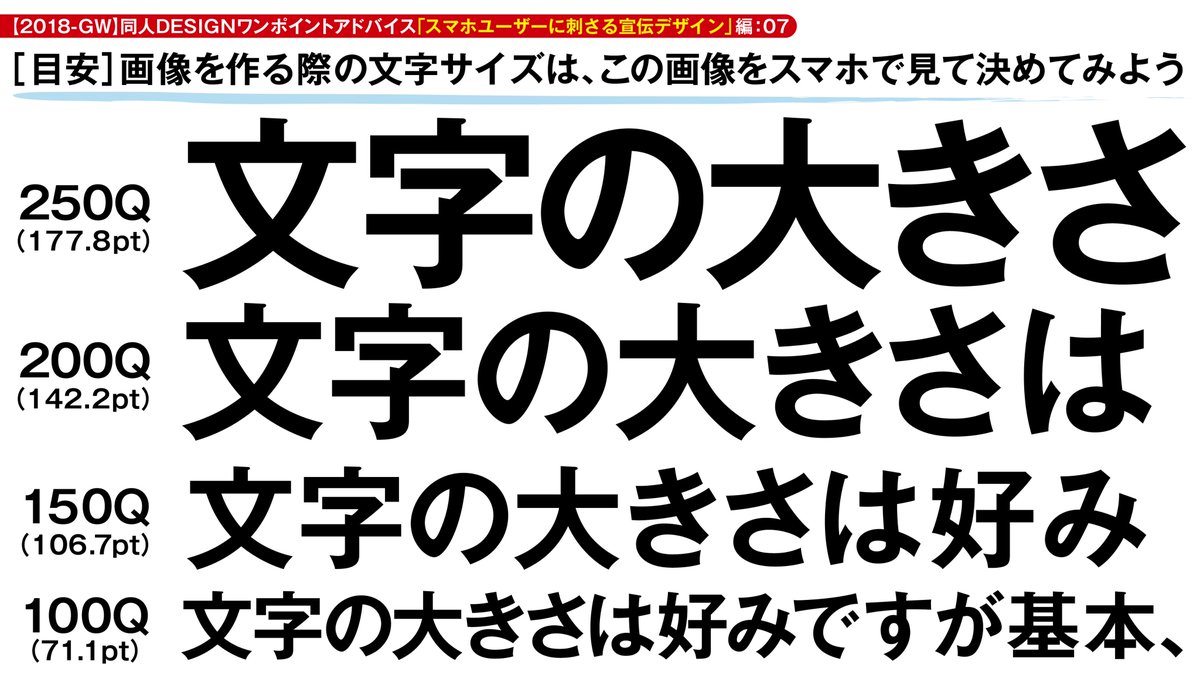
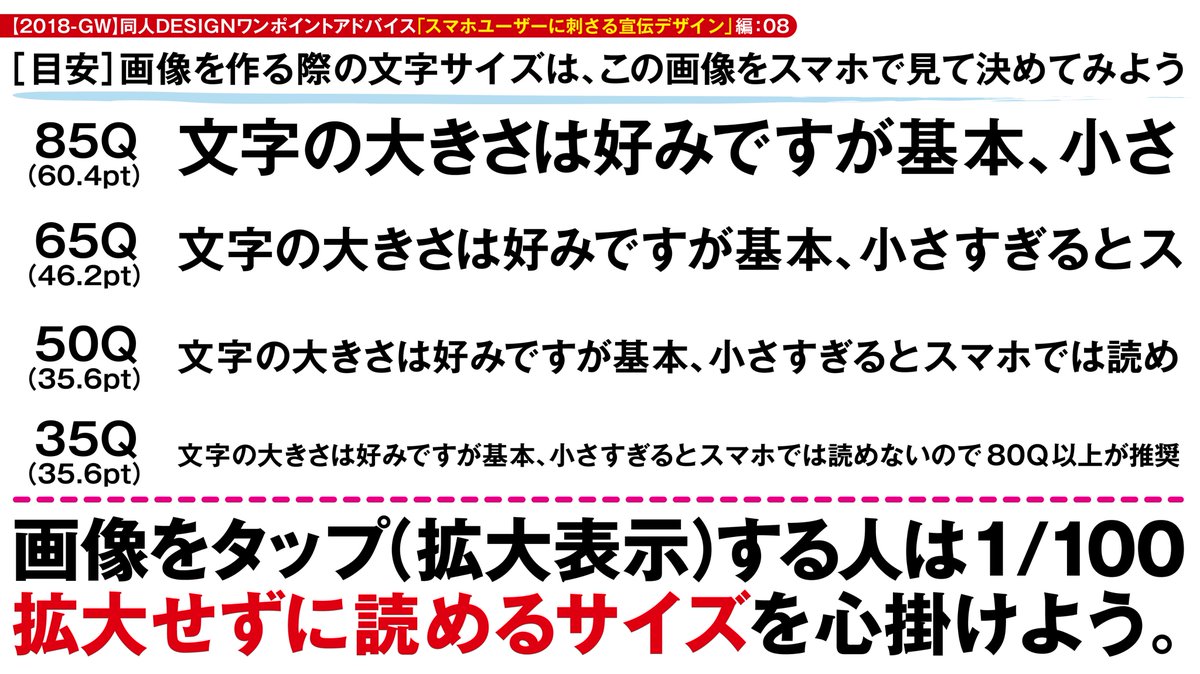
【GW特別編】16:9で大事なのはデザインよりも「文字の視認性」。スマホで見る場合は当然PCより縮小されるので、その状態でもタップさせずに文字が読めるか?が勝敗を分ける。なので、スマホ用に効果ありそうな文字サイズ早見表をざっくり作ってみた。この画像をスマホで見て文字の大きさを決めよう! pic.twitter.com/odQylythPg
2018-05-06 20:06:06 拡大
拡大
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
【GW特別編】イベント告知画像などで、絶対に読ませないといけない文字は「参加イベント名・サークル名・配置ブース」。この3要素を80Q以上で画像を作れば、最悪タップされなくてもスマホ上で十分読める。繰り返すが、わざわざ画像を拡大してくれる優しい人は100人に1人だ!タップさせずに読ませよう! pic.twitter.com/67l4agmrDV
2018-05-06 20:11:04 拡大
拡大
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
【GW特別編】同人クラスタの中には、自分で撮った写真を告知画像に使う人も多いと思われる。そんな同士に注意喚起したいのは「デジカメで撮った写真は4:3」である点。そのまま16:9で使おうとすると上下が切れるので、セレクト時のうっかりを無くすように心掛けてもらえれば。気を付けるのじゃぞ~! pic.twitter.com/osicE63HLD
2018-05-06 20:16:02 拡大
拡大
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
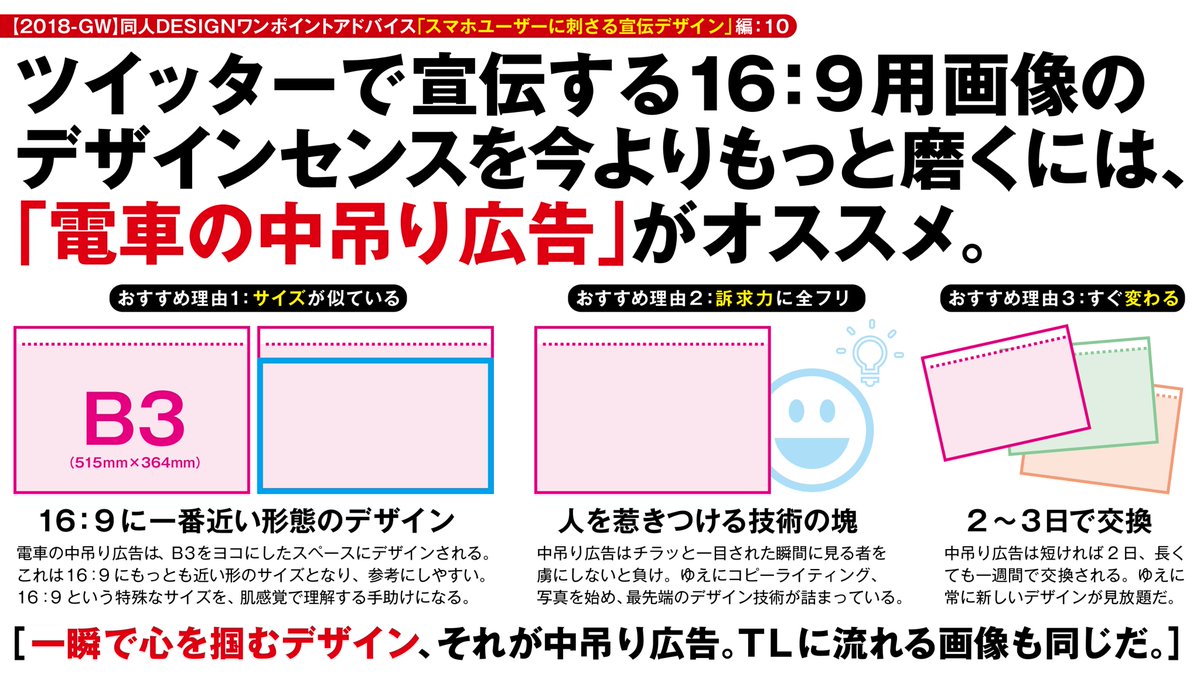
【GW特別編】同人クラスタでも皆が本を作る訳ではないので具体的なデザイン手法は見送るが、対16:9のセンスを磨くなら「中吊り広告」を推奨。今も昔もデザインの最先端は雑誌ではなく広告。タダ&最高のデザイン見本は君の頭上にある。スマホユーザーに刺さるためには、スマホから目を離すのが秘訣! pic.twitter.com/1eH1XqF2TL
2018-05-06 20:23:12 拡大
拡大
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
【GW特別編】夏コミに向けた宣伝対策講座は以上にて終了。え?もっとデザインの秘訣教えろYO!と思った君には、C93編にて基礎から応用、高度技術まで様々にバラ撒いたので、是非そちらを見てくれ!では夏に向けて諸君等のこれまで以上の健闘を期待する!頑張るのですぞ~! togetter.com/li/1194227
2018-05-06 20:28:59質疑応答。
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
ヨコ画像、ってことかな? 画像1枚だけ勝負するのでなく、4枚載せて1枚だけ16:9で作っておけばスマホユーザーも見逃すことはないのかな、と。先に解説したように他の3枚に関してはツイッターの規格上、打てる手が限られているので運否天賦になるかなぁと思いまっス。そこはガッツで切り抜けましょう! twitter.com/nanbu2252/stat…
2018-05-06 20:51:21 天神川千歳@メロンブックス委託
@nanbu2252
天神川千歳@メロンブックス委託
@nanbu2252
横書きの時はどうすれば良いのかな。 私の夏コミ本だと、キハ120と桜とキハ120は別の駒で扱った方が良いかもしれませんね。 twitter.com/POO_MATSUMOTO/…
2018-05-06 20:42:46 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
同人誌の表紙、題名が縦書きだとスマホで見た時切れるから、横書きが良いのか?という質問が来ましたが、スバリ言うと「どうあがいても絶望」(縦書きでも横書きでも画像は絶対に切れる)と。切らせないためには16:9の画像を自作するしかない、ってのが今回の特別編。皆様方もよろしく御理解下され~ twitter.com/nanbu2252/stat…
2018-05-06 21:03:16 天神川千歳@メロンブックス委託
@nanbu2252
天神川千歳@メロンブックス委託
@nanbu2252
@POO_MATSUMOTO あ、すいません。縦書きでした。 こういう画像なので、題名はどうした物かなと思っています。 題名は別カット(駒)で使うと言う事でも良いんでしょうか。 pic.twitter.com/HPxDHDJWji
2018-05-06 20:53:14 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
>16:9で告知画像作るって言うのはTLで拾って貰いやすくするため 正しい理解。 フォロー70人の俺ですら毎日TLは大洪水なのに、もっと大量に画像が流れるスマホユーザー(想定読者)は画像クリックする時間もないのが現実。だからと諦めず、激流の中でどう自分をアピールするかの突破口が16:9って事 twitter.com/AsakuraChikage…
2018-05-06 22:13:40 朝倉千景@コミケ欠席
@AsakuraChikage
朝倉千景@コミケ欠席
@AsakuraChikage
16:9で告知画像作るって言うのはTLで拾って貰いやすくするためなので、自分の画像を問答無用で拡大してくれる層のためだけじゃないよって考えると分かりやすいのかも。それなら必要なのはタイトルじゃなくて「どこで手に入るどんな内容の本なのか」が分かれば良いのでは? >RT
2018-05-06 21:57:55では具体的にどうしたら良いか?
追加の講座があるようですので、公開され次第まとめに追加していきます。
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
先日の突発講座「告知画像は16:9で作れ」では具体的にどう作るか?まで踏み込まなかったが、ありがたいことに反響が結構あるので、投げっぱなしにしてスマンなぁと思っていた今、ちょっと面白いアイデアが閃いたので、仕事が一段落したら見本を作って公開してみようかなどと。今週末あたり?な気配。
2018-05-08 00:42:37追加講座・検証編
トリミングの仕様について寄せられた情報を検証します。
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
【GW特別編・追加講座】先日、夏コミに向けて準備する同人クラスタの一助となるべくお届けした「同人活動の宣伝、その効果的な方法」に様々な反響をいただき、寄せられた情報・触れられなかった部分等を追記するため、延長線を少しばかりお届けしようかと。よろしくどうぞ~ pic.twitter.com/GHnWtHi7YB
2018-05-20 18:56:37 拡大
拡大
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
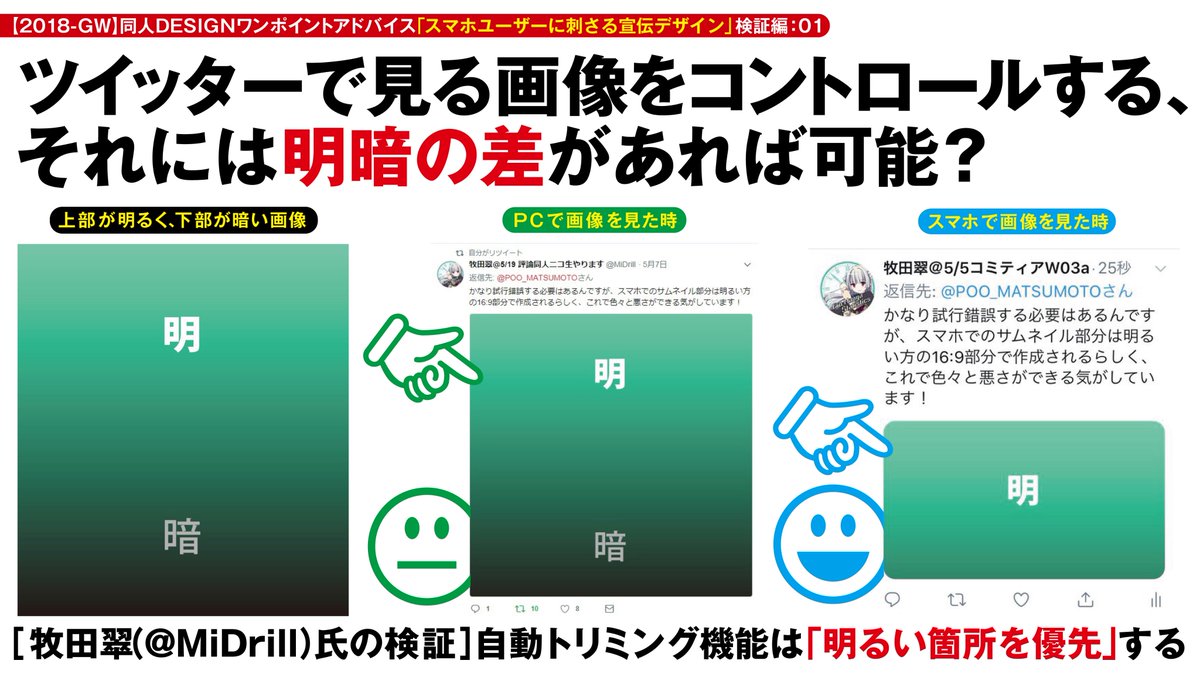
【GW特別編・追加講座】さて追加講座の第一部・検証編では、何を検証するのか?というと、フォロワーの牧田翠(@MiDrill)氏から、ツイッターにUPする画像は【どこを見せるか、実はコントロール出来る】という情報を寄せられたので、それについて検証していきまっス。秘訣は「色の明暗」にあるとのこと pic.twitter.com/zJryVyvUGN
2018-05-20 19:02:28 拡大
拡大
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
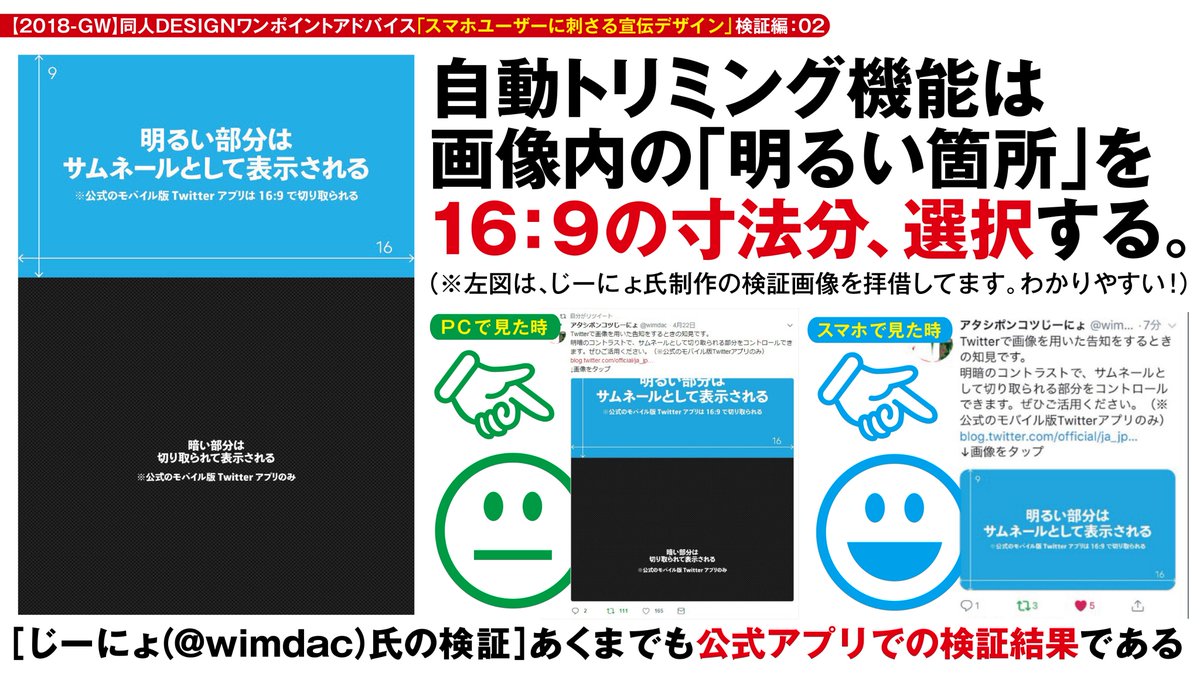
【GW特別編・追加講座】いやいや、そんなバカな…と思わず唸りそうな情報は研究の先駆者である、じーにょ(@wimdac )氏の検証結果を踏まえたとのこと。氏の画像が非常にわかりやすかったので拝借して解説。左のB5サイズ型の画像、こんなふうに見えるよう、コントロール出来るとのこと。マジか、すげぇ! pic.twitter.com/36wplwc3uO
2018-05-20 19:08:16 拡大
拡大
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
【GW特別編・追加講座】なるほど、色の明暗で表示範囲が変わるのはわかった。では実際に同人誌の表紙だと、はたしてどうなる?という検証を、自分のC93新刊でやってみた結果がこちら。驚愕の結果が出ました…!使用画像はオッサンの固定ツイにあるので、ぜひともPCとスマホで見比べてみてほしい。 pic.twitter.com/m2RNMM3gMp
2018-05-20 19:12:32 拡大
拡大
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
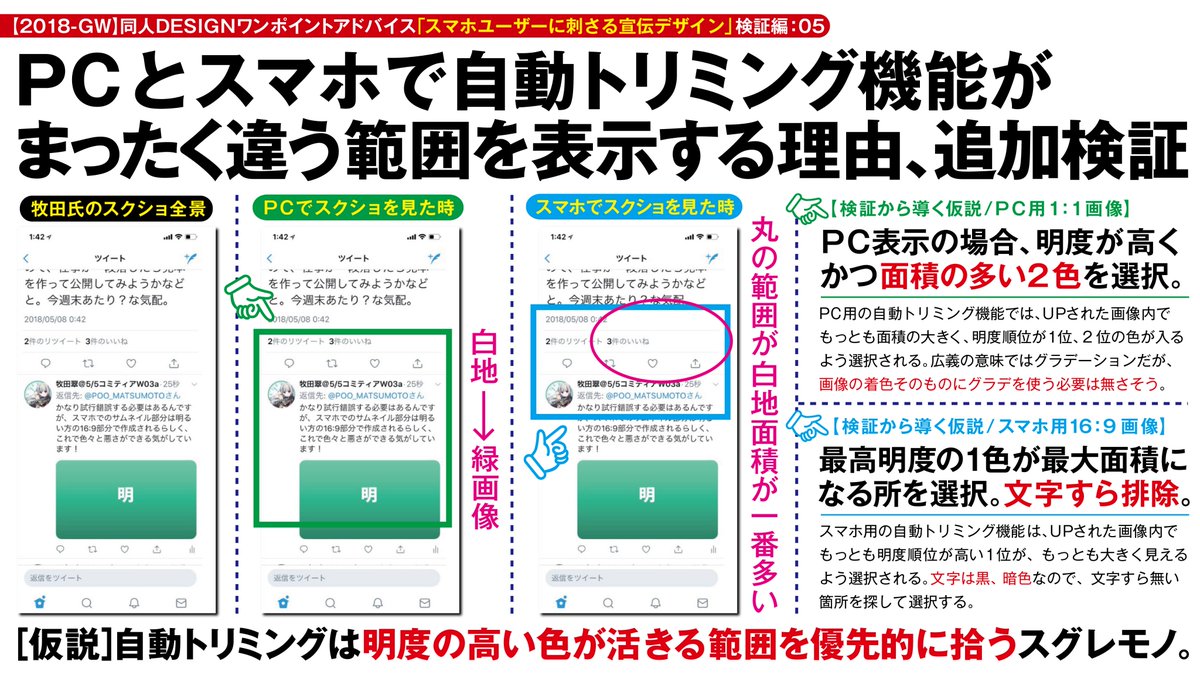
【GW特別編・追加講座】なぜPCとスマホでこんなに選択範囲が違うのか?その理由をデザイナー視点から仮説を立ててみたのがこちら。PC閲覧時の1:1では、スマホ閲覧時の16:9より「縦幅(余裕)がある」ので色の明暗でも、明るい中から2色を拾っているのではないか?と。逆にスマホは1色だけ拾ってる? pic.twitter.com/wCB04rCAZX
2018-05-20 19:17:00 拡大
拡大
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
【GW特別編・追加講座】1:1では2色、16:9では1色を選ぶのでは、という仮説は牧田氏から情報を寄せられた時のスクショにヒントが。左の縦長画像がスクショ全景ですが、それをPC&スマホで見た時の選択範囲が緑枠・水色枠。これにより現時点では色によって自動トリミングされるのがおそらく確定かと。 pic.twitter.com/3JffWfDuUJ
2018-05-20 19:22:34 拡大
拡大
