
3Dヘルボーイの技術解説
-
 naraken3655
naraken3655
- 19969
- 244
- 16
- 69
 奈良だけど千葉
@naraken3655
奈良だけど千葉
@naraken3655
ヘルボーイファンの皆様!お待たせしました! 本日ヘルボーイ・イン・ヘルの発売の盛り上がりに合わせて15秒の短編アニメを公開します!! 「破滅の種子」のワンシーンです。かなりカッコよく仕上がったと思うので是非とも見てください!!! pic.twitter.com/7Hryd5q6uW
2018-01-31 07:34:51 奈良だけど千葉
@naraken3655
奈良だけど千葉
@naraken3655
ヘルボーイでやった線画の解説をしてみようと思います。 実はその線画ですが集大成はこの蛙人間君だったりします。 以下の動画は僕がイイ感じの出来になったと思ってる蛙人間君の口周りと壺です。 #hellboy #3dart pic.twitter.com/6RKyFcEOA1
2018-05-06 22:42:23 奈良だけど千葉
@naraken3655
奈良だけど千葉
@naraken3655
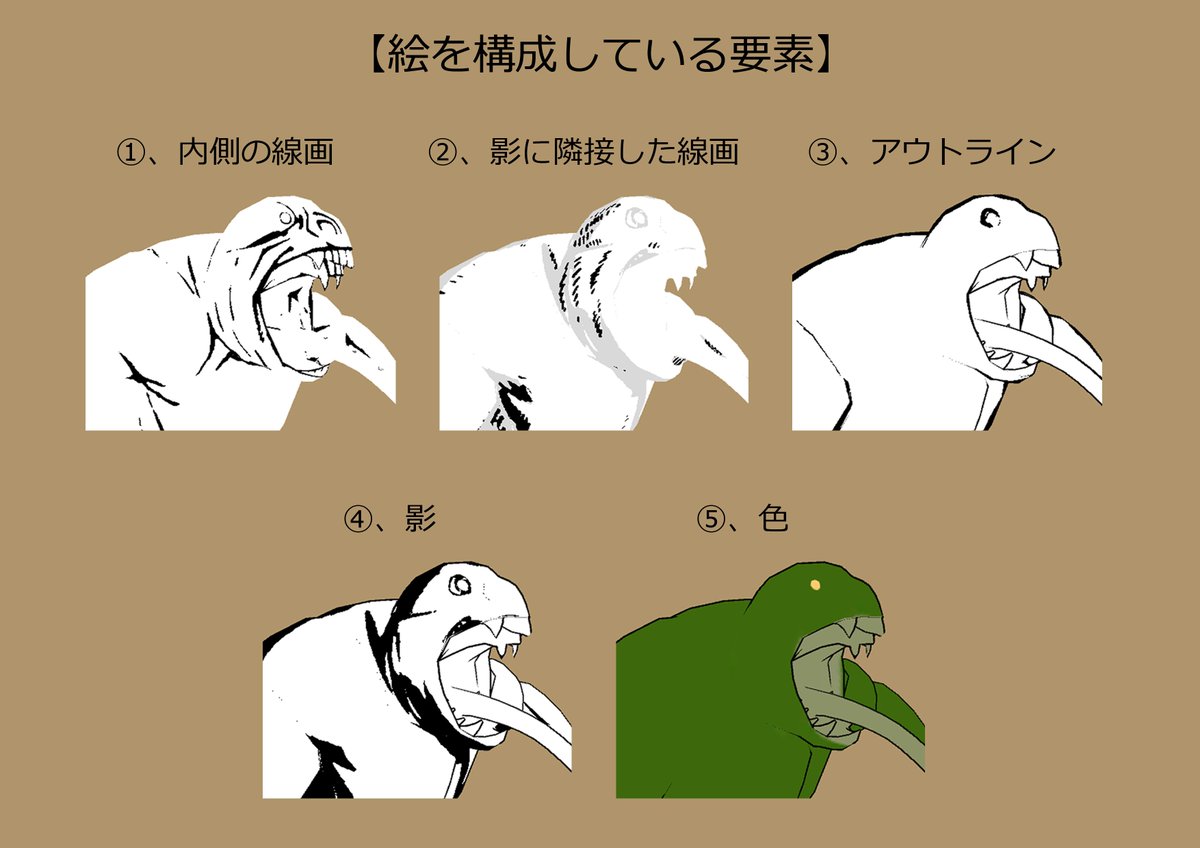
この絵を構成している要素は以下の5つの要素です。 ①、内側の線画 ②、影に隣接した線画 ③、アウトライン ④、影 ⑤、色 この中の①~③について解説いたします。 pic.twitter.com/cCjtvy8pY2
2018-05-06 22:44:00 拡大
拡大
 拡大
拡大
 拡大
拡大
 奈良だけど千葉
@naraken3655
奈良だけど千葉
@naraken3655
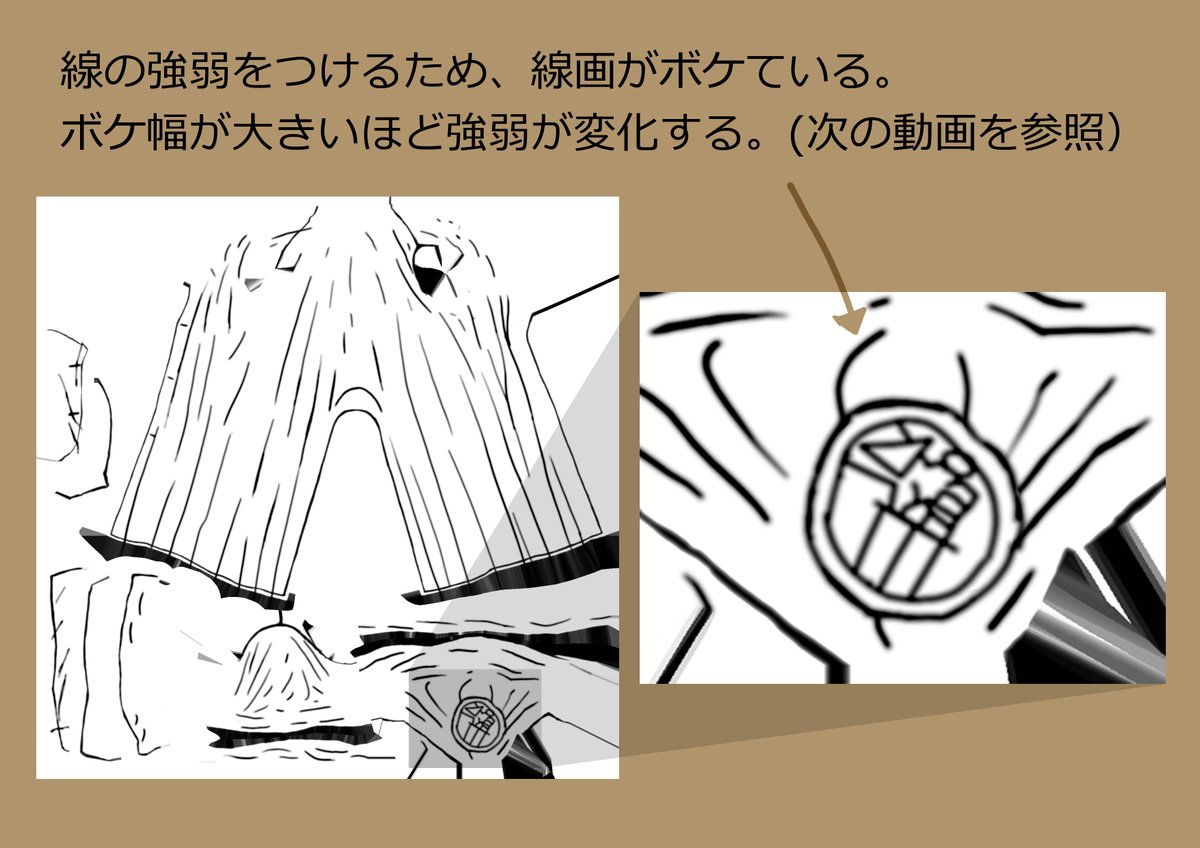
①、内側の線画 これは線画専用の白黒テクスチャを用意しています。 この線画は条件によって太さが変化します。その基準となるのが 線のボケ幅で、これが広いと強弱が大きく変化します。 逆にボケのない状態で線を描くと、強弱の変化はつきません。 pic.twitter.com/gEfXafTi3r
2018-05-06 22:45:16 拡大
拡大
 奈良だけど千葉
@naraken3655
奈良だけど千葉
@naraken3655
①、内側の線画の続き… そしてその線の強弱は以下の2つの条件で変化します。 ・カメラから正面に近いほど太く、遠いほど細く。 ・ライトが正面から当たると太く、影に近いほど細く。 つまりカメラ×ライト×線のボケ幅の三要素で強弱が変化するようになっています。 pic.twitter.com/qqvUa0I2sV
2018-05-06 22:48:19 奈良だけど千葉
@naraken3655
奈良だけど千葉
@naraken3655
②、影に隣接した線画 この表現はヘルボーイではやっていません。 蛙人間やツボでこの表現をしました。原作の描写で、影に隣接する部分のみにでる線があったのでそこだけに表示する白黒テクスチャを別途に描いて描画しました。 pic.twitter.com/2rE38YUfkT
2018-05-06 22:50:55 拡大
拡大
 奈良だけど千葉
@naraken3655
奈良だけど千葉
@naraken3655
②、影に隣接した線画の続き… 動画にするとこんな感じです。見やすくするために影を薄くしています。 非常に分かりにくいですが、この線画は輪郭に近い部分の線をマスクして消しています。理由としてはアウトラインと合流してゴチャつくのを防ぐためです。動画の最後の方でわかります。 pic.twitter.com/5UHhps5arE
2018-05-06 22:54:39 奈良だけど千葉
@naraken3655
奈良だけど千葉
@naraken3655
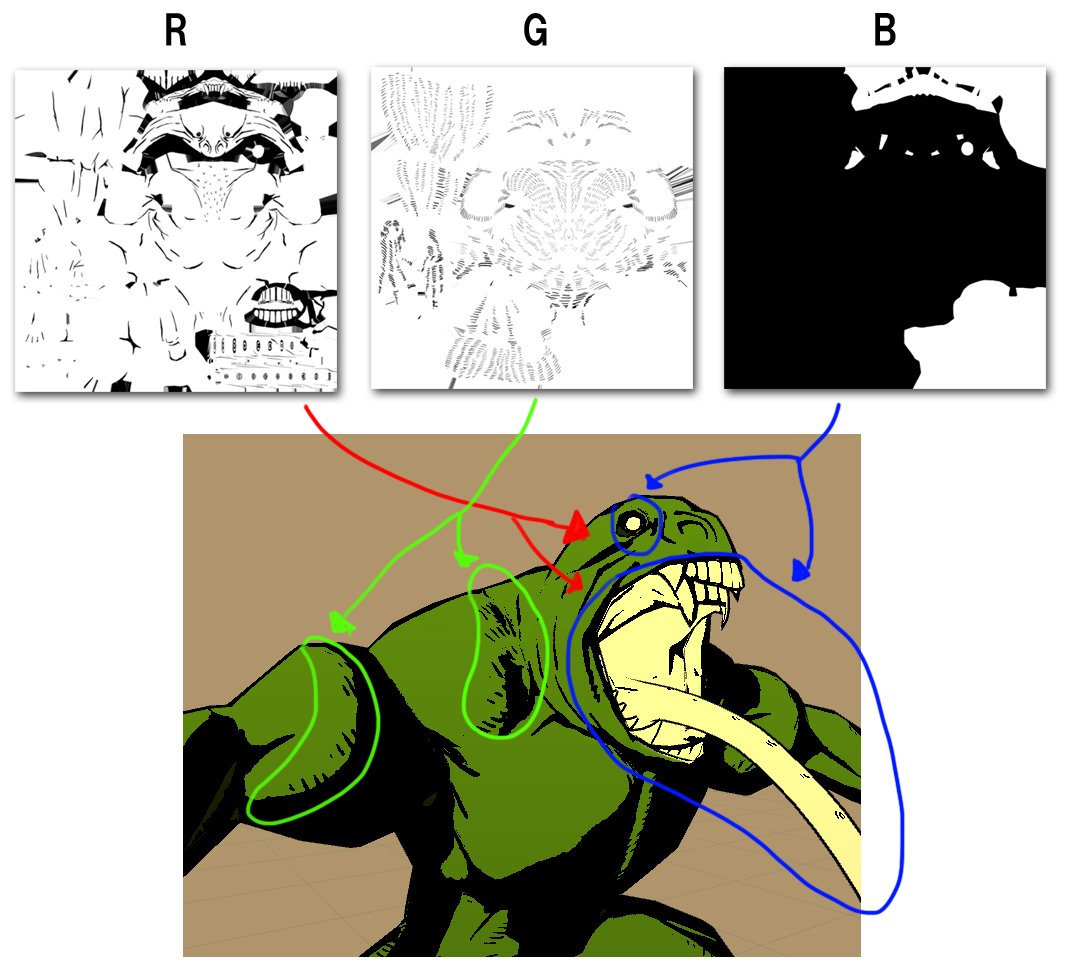
【①、②のテクスチャについて】 専用の白黒テクスチャをRGBチャンネルを利用して以下のような構成でまとめています。 ・R →線画情報 ・G →影に隣接した部分のみに表示される線画情報 ・B →エミッション設定 一つにまとめる事でテクスチャ枚数も減り、容量も抑えられます。 pic.twitter.com/CrfM7E1I7u
2018-05-06 22:56:50 拡大
拡大
 奈良だけど千葉
@naraken3655
奈良だけど千葉
@naraken3655
【①、②のテクスチャについて】の続き… このテクスチャはSubstance Painter 2で描いており、以下のようにチャンネルで分けて描いています。 ・Ambient occlusion → R → 線画情報 ・Roughness → G → 影に隣接した部分のみに表示される線画情報 ・Metallic → B → エミッション設定 pic.twitter.com/Qe7KTQxsj0
2018-05-06 22:57:24 拡大
拡大
 奈良だけど千葉
@naraken3655
奈良だけど千葉
@naraken3655
【①、②のテクスチャついて】の続き、その2… Substance Painterを使用した理由としては… ・ノーマルマップが焼けて便利 ・直接モデルを見ながら描ける ・アクションのブラーやレベル補正が便利 ・自分でテクスチャの形式を自由に編集できる(RGBテクスチャの形式など) などがあります。
2018-05-06 22:58:35 奈良だけど千葉
@naraken3655
奈良だけど千葉
@naraken3655
【①、②のテクスチャについて】の続き、その3… 個人的にSubstance Painterはビューワーが物理ベースだというだけで、自分が求めているテクスチャが製作、出力できるならかなり便利だと考えています。 特に直接ペイントできる事とアクションやフィルターを使用して描く事ができるのは大きいです。
2018-05-06 22:58:56 奈良だけど千葉
@naraken3655
奈良だけど千葉
@naraken3655
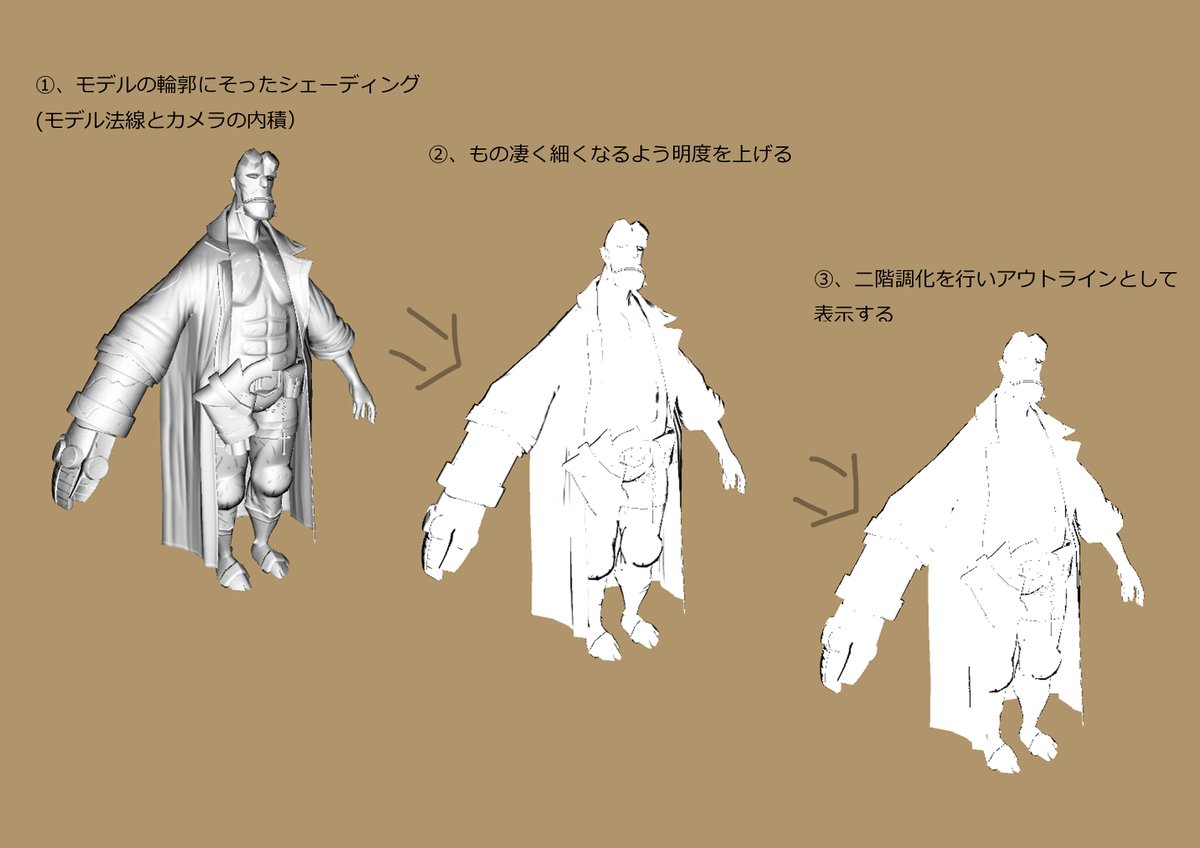
③、アウトライン ヘルボーイ関連のモデルを見るとアウトラインにガタツキがあるのが見て取れます。 これは、リムライトで使用するシェーディング(モデルの輪郭にそった陰影)を物凄く細くして二階調化したものを使用しています。これにより法線情報の歪みがそのままアウトラインに反映されます。 pic.twitter.com/EOfb1rICap
2018-05-08 01:54:50 拡大
拡大
 拡大
拡大
 奈良だけど千葉
@naraken3655
奈良だけど千葉
@naraken3655
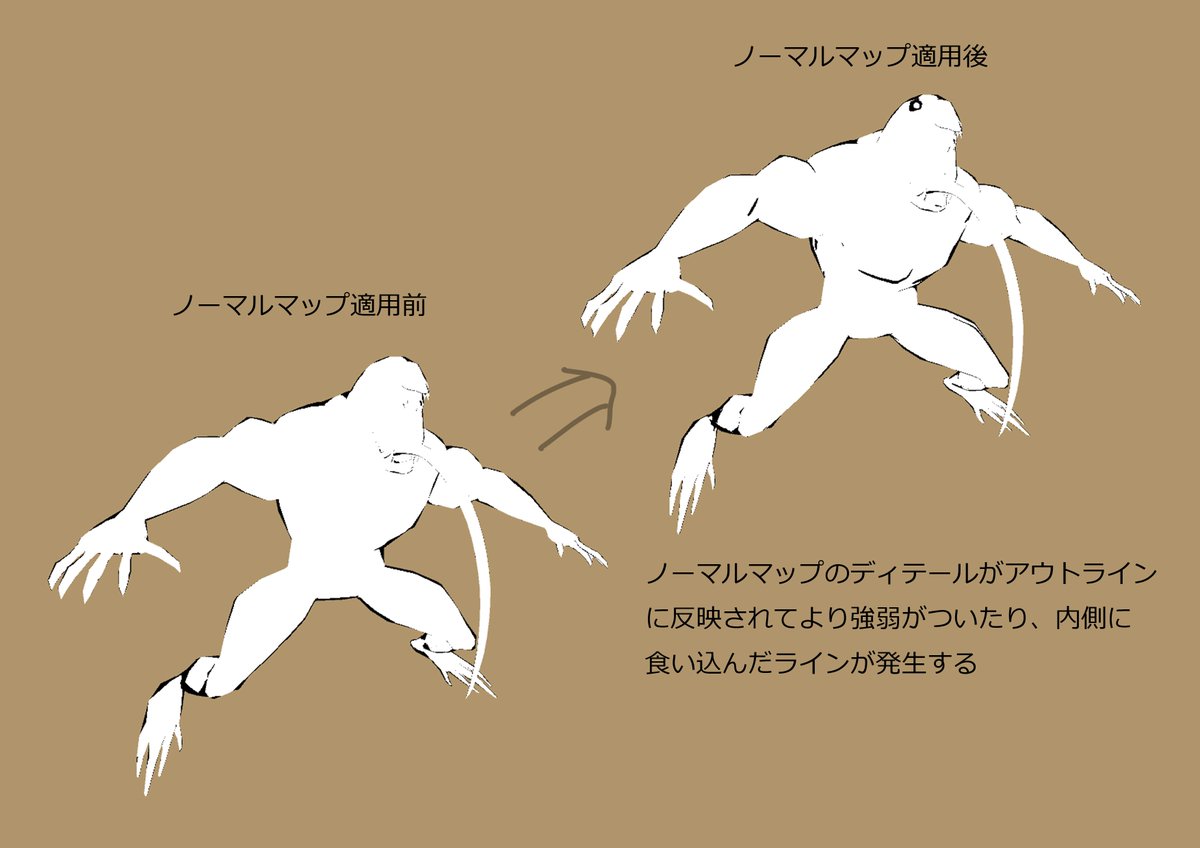
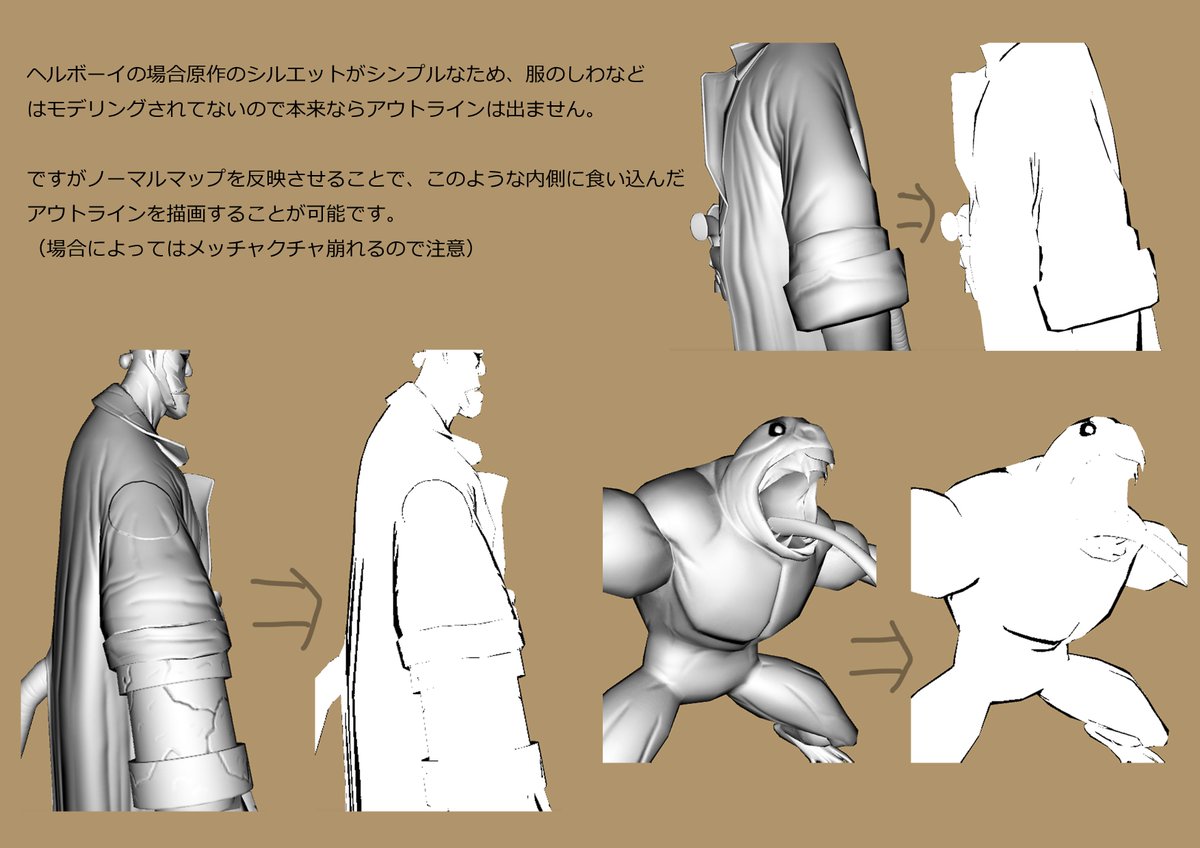
③、アウトラインの続き、その1… このアウトラインはノーマルマップの影響を受ける事で強弱がよりしっかりついたり、内側に食い込んだようなラインを発生させたりします。 pic.twitter.com/1HNHeatn2q
2018-05-08 02:41:01 拡大
拡大
 拡大
拡大
 奈良だけど千葉
@naraken3655
奈良だけど千葉
@naraken3655
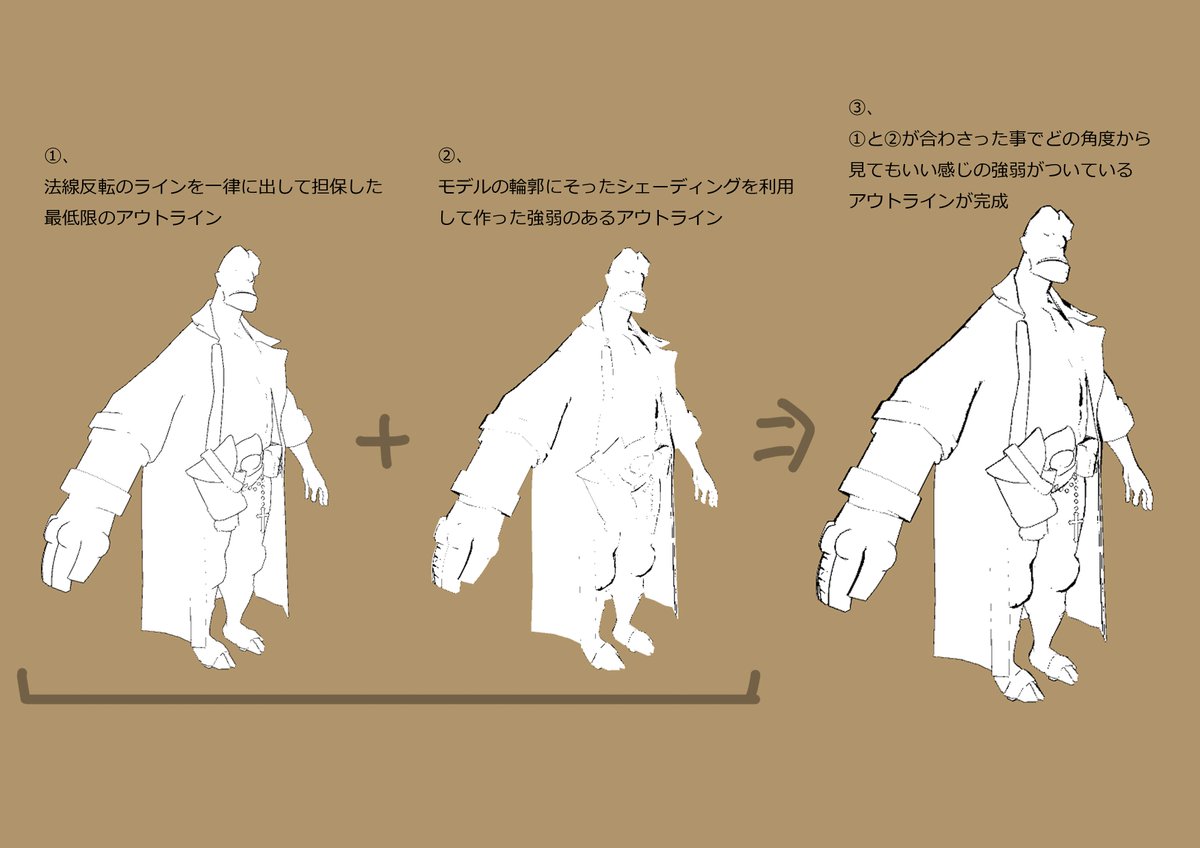
③、アウトラインの続き、その2… この方法だとモデル法線とカメラの影響で線に強弱がでますが、場所によって場全く線がでません。 そこで法線反転のラインを一律の太さで出すことで最低限のアウトラインを確保して、どの角度からみてもいい感じのアウトラインが表示されるようにしています。 pic.twitter.com/Cw3GtQqhiO
2018-05-08 03:10:22 拡大
拡大
 奈良だけど千葉
@naraken3655
奈良だけど千葉
@naraken3655
一通りの解説を読んだ方は、僕が以前投稿したヘルボーイの動画を見てみてください。 今までまとめた要素がどの様に動いているか確認できます。 twitter.com/naraken3655/st…
2018-05-08 03:14:18 奈良だけど千葉
@naraken3655
奈良だけど千葉
@naraken3655
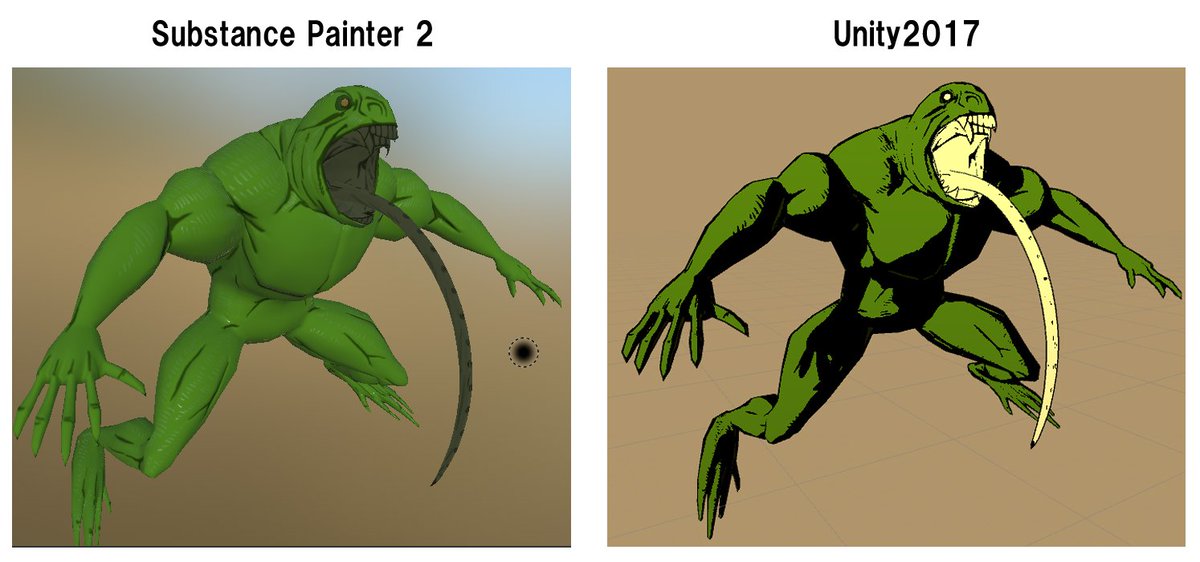
先ほどの動画や以下のスクショを見たとき、パッと見た感じでどこからどこまでが①~④の要素なのか分かりにくいのではと思います。 個人的にこの絵の複雑さが「絵っぽさ」「アナログっぽさ」の一つではないかと考えています。 pic.twitter.com/7iwUlouDAl
2018-05-08 03:17:53 拡大
拡大
 拡大
拡大
 拡大
拡大
 拡大
拡大
 奈良だけど千葉
@naraken3655
奈良だけど千葉
@naraken3655
例えば漫画を見たときに様々な画材を使っている事がなんとなく見て取れますが、具体的にどこまでがどの画材で描かれているか判断しにくいと思います。 僕が製作したヘルボーイの場合は①~④までの要素を最終的に黒ベタの情報としてまとめる事で、その曖昧さ複雑さが表現できればと考えていました。
2018-05-08 03:26:46 奈良だけど千葉
@naraken3655
奈良だけど千葉
@naraken3655
そこに線画が変化する要素をプラスする事で「毎フレームごとに人が描いているかのような強弱のある線画」を表現できれば非常に自然な絵で動かせると考えました。 これらが①~④までの要素の狙いです。
2018-05-08 03:31:05 奈良だけど千葉
@naraken3655
奈良だけど千葉
@naraken3655
純粋なトゥーンというよりかなりコミックの絵を意識して組み立てた絵作りですが、読んでいただいた方々の何か役に立てれればと思います。 かなり長くなってしまいましたが読んでいただき、ありがとうございました!
2018-05-08 03:34:01