
「イマドキのUIデザインには欠かせない! マイクロインタラクションを作るためのズルいCC活用テクニック」 #AdobeMAXJapan
-
 clockmaker
clockmaker
- 14261
- 34
- 5
- 1
 鈴木慎吾 / TSUMIKI INC.
@shingo2000
鈴木慎吾 / TSUMIKI INC.
@shingo2000
Animate派だけど、Lottieは試してみたいなあ #AdobeMaxJapan pic.twitter.com/l9i8groYjz
2018-11-20 16:44:50 拡大
拡大
 でなり | ARクリエイター
@denari01
でなり | ARクリエイター
@denari01
AfterEffectsで作ったMicroInteraction、どうやったらエンジニアに伝わりやすいんだろうと考えていたけど、「デザインをエンジニアに渡すためにLottieを使う」というのは、マジでその発想はなかった (LottieってSVGアニメーションいい感じ再生ライブラリだと思ってた…orz) #AdobeMAXJapan
2018-11-20 16:45:18 けんじ / UX Designer
@kenji_clown5
けんじ / UX Designer
@kenji_clown5
デザイナーとエンジニアの分業ができる。ただしそれぞれのツールも万能ではない。 #AdobeMAXJapan
2018-11-20 16:45:31 うぇい
@weyhok
うぇい
@weyhok
アニメートの方が制限なくてあれなんだ。というのはあれか。アニメートはベクターに強いからってそういうあれか!(合点 #AdobeMAXJapan pic.twitter.com/PFVi4Grr2G
2018-11-20 16:46:15 拡大
拡大
 池田 泰延
@clockmaker
池田 泰延
@clockmaker
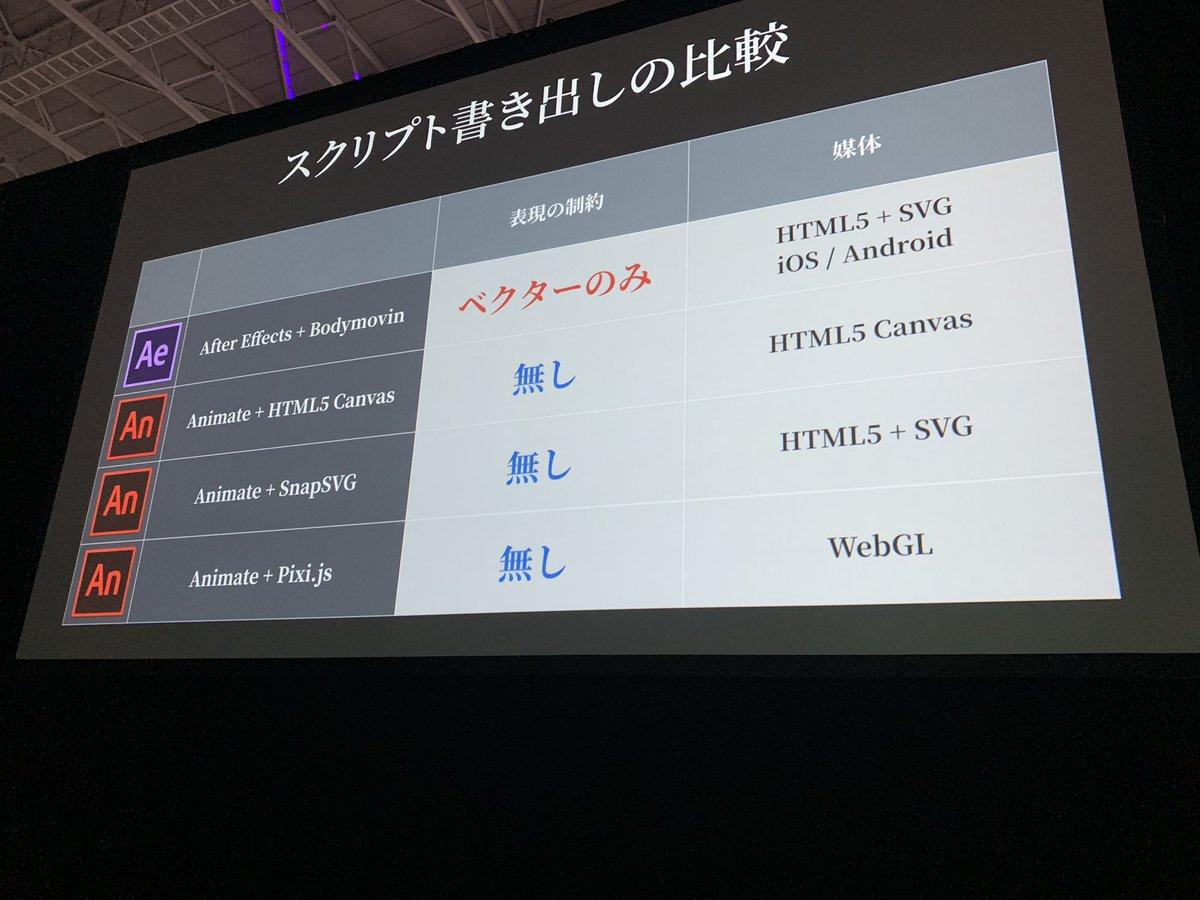
After EffectsやAnimateはウェブ向けにモーションを書き出せる。 それぞれの機能の違いや、再生技術を表にまとめました。 #AdobeMaxJapan pic.twitter.com/t4S0bDjYBf
2018-11-20 16:50:01 拡大
拡大
 ゆーた(´・ω・`)@年齢不詳
@galaxy000yuta
ゆーた(´・ω・`)@年齢不詳
@galaxy000yuta
どのセッションも全体的にスライドがかっこいいしわかりやすいからみるべき #AdobeMAXJapan
2018-11-20 16:47:14 けんじ / UX Designer
@kenji_clown5
けんじ / UX Designer
@kenji_clown5
XDの自動アニメーションからAnimateのトゥイーンに入ってきた人はどう思うだろうか? #AdobeMAXJapan
2018-11-20 16:47:35 うぇい
@weyhok
うぇい
@weyhok
エー!やりたいアニメーション、アニメートのほうがやりやすそうな気がする…!帰ってすぐ触りたい!(本日2度目 #AdobeMAXJapan
2018-11-20 16:48:21モーション制作のテクニック
 けんじ / UX Designer
@kenji_clown5
けんじ / UX Designer
@kenji_clown5
現実世界の動きに近付けることで、よりいい感じのアニメーションになる。 #AdobeMAXJapan
2018-11-20 16:49:27 かなとーさん / きゅん / たらい
@kanato_mercurio
かなとーさん / きゅん / たらい
@kanato_mercurio
見たいやつ見比べて選べるのは、オンラインの強みだなあ。XDのセッションばかり申し込んでたけど、マイクロインタラクションのセッション面白い。
2018-11-20 16:50:18 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
・横移動に傾斜を加える ・横移動に回転の動作を加える ・落ちて跳ねるときに伸縮を加える など、単なる位置移動+傾斜・回転・伸縮を加え、有機的な動きにすることがアニメーションのポイント。 ics.media/entry/14346 #AdobeMaxJapan pic.twitter.com/I4e7bgQuhS
2018-11-20 16:52:38