
Adobe MAX Japan 2018 - Dreamweaverで学ぶ、「いい感じ」にするための実践CSSテクニック #AdobeMAXJapan
 TetsuyaYoshida吉田哲也 🇯🇵 制作から解析までホームページの専門家
@tetsu8yoshida
TetsuyaYoshida吉田哲也 🇯🇵 制作から解析までホームページの専門家
@tetsu8yoshida
お次は #dreamweaver #AdobeMAXJapan pic.twitter.com/B1QKQT63RB
2018-11-20 13:45:19 拡大
拡大
 KazutakaSakurai
@kazutaka
KazutakaSakurai
@kazutaka
エンタープライズセッション抜けてオッキーのセッションへ #AdobeMAXJapan pic.twitter.com/g63WGO2zhL
2018-11-20 13:46:10 拡大
拡大
 いつか
@itsuka0311
いつか
@itsuka0311
沖さん@448jp のセッション はじまりましたー Dreamweaverで学ぶ、「いい感じ」にするための実践CSSテクニック #AdobeMaxJapan pic.twitter.com/UEUUJqlWLH
2018-11-20 13:48:09 拡大
拡大
 gene 🐟; コンサーティーナ情報サイト concertina.pinefield.asia
@gene_pinefield
gene 🐟; コンサーティーナ情報サイト concertina.pinefield.asia
@gene_pinefield
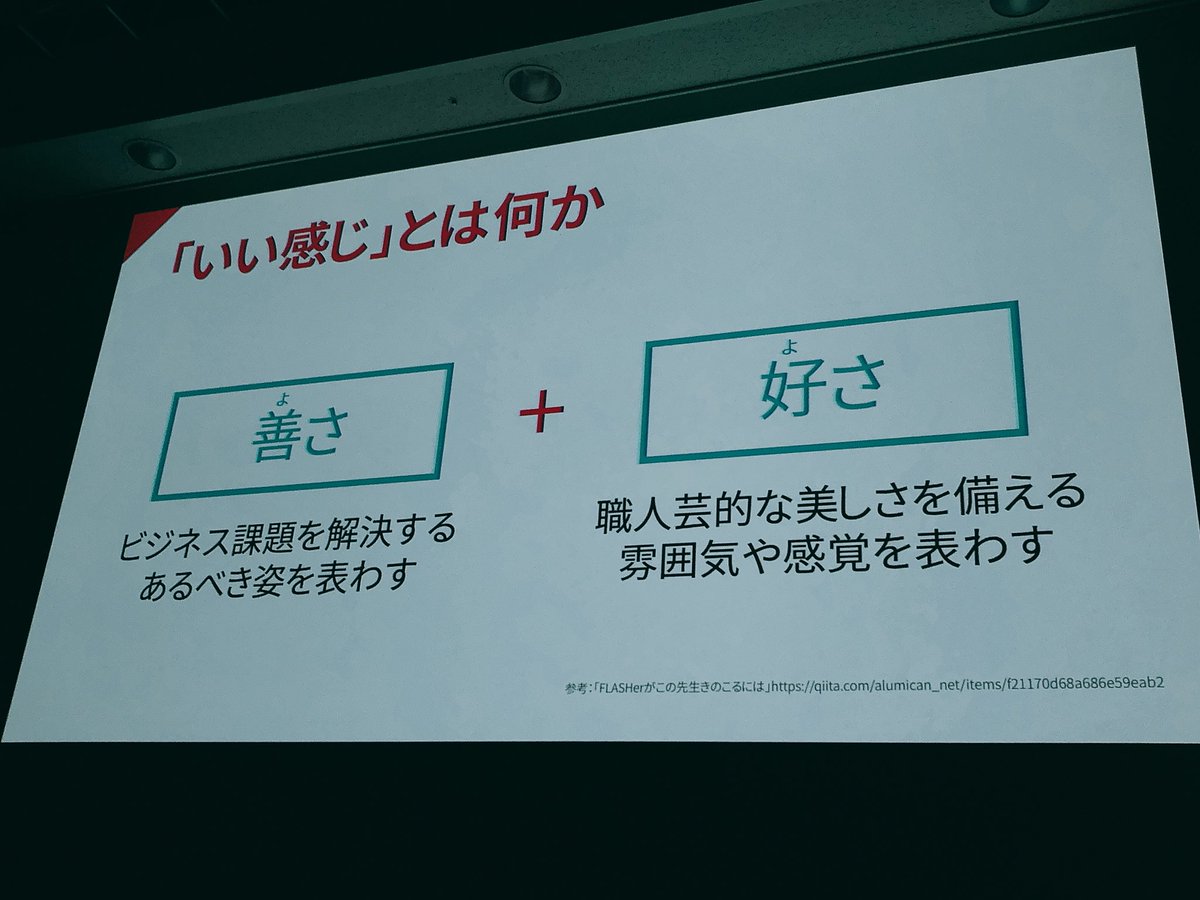
#AdobeMAXJapan いい感じがいい感じ? pic.twitter.com/04BlmvlqZU
2018-11-20 13:49:56 拡大
拡大
 sashimi
@sashimi_03
sashimi
@sashimi_03
#AdobeMAXJAPAN キャー 師匠うぅ! pic.twitter.com/EbSiMEZRyA
2018-11-20 13:50:16 拡大
拡大
 拡大
拡大
 拡大
拡大
 ななみ
@nanamies0413
ななみ
@nanamies0413
色んなコンテンツの中からDreamweaverのCSSテクニックを選んで聞いています。大型案件リリースwまさかの冗談。 #AdobeMAXJapan
2018-11-20 13:51:52 池田 泰延
@clockmaker
池田 泰延
@clockmaker
同時に2セッションをチェックする方法 #AdobeMAXJAPAN pic.twitter.com/7G6zjPzkr0
2018-11-20 13:55:22 拡大
拡大
 みーた🍬
@earlgrayMK
みーた🍬
@earlgrayMK
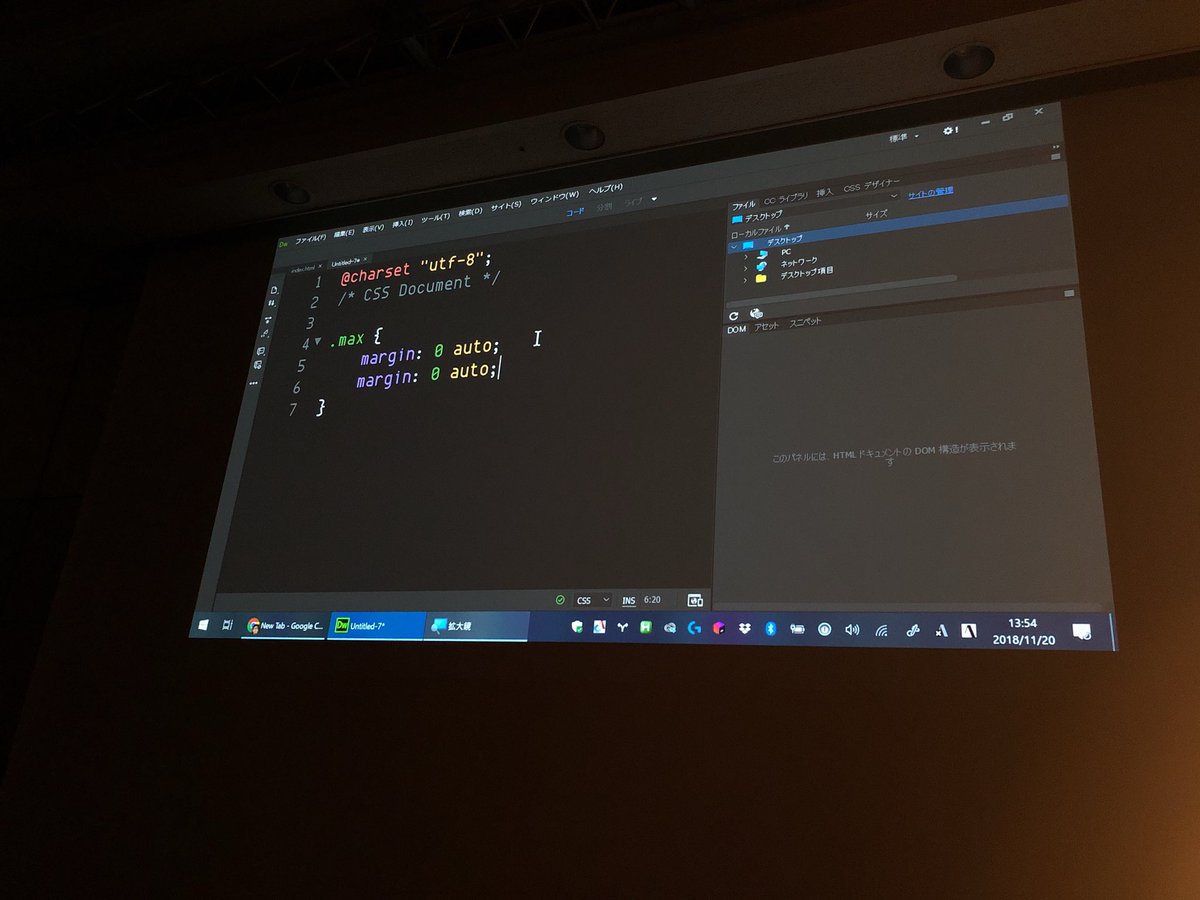
Emmet大好き 無いとCSS書いていらんない #AdobeMaxJapan pic.twitter.com/cI6T7ZxbX6
2018-11-20 13:56:02 拡大
拡大
 TetsuyaYoshida吉田哲也 🇯🇵 制作から解析までホームページの専門家
@tetsu8yoshida
TetsuyaYoshida吉田哲也 🇯🇵 制作から解析までホームページの専門家
@tetsu8yoshida
@448jp さんのセッション DreamWeaverの推し機能 1.Emmet 2.クイック編集 3.Extract Extractは知らなかったです。 PSDからテキストやCSSを読み込める機能。 PSDだけでなく、XDのアートボードが読み込めるようになるといいなぁ。 #AdobeMAXJapan
2018-11-20 14:04:19 TetsuyaYoshida吉田哲也 🇯🇵 制作から解析までホームページの専門家
@tetsu8yoshida
TetsuyaYoshida吉田哲也 🇯🇵 制作から解析までホームページの専門家
@tetsu8yoshida
いい感じ 善さ 最低限満たすべき水準 外向き 好さ 雰囲気、感覚を表すもの 内向き #AdobeMAXJapan
2018-11-20 14:06:34 みーた🍬
@earlgrayMK
みーた🍬
@earlgrayMK
ピンクには黒をすこーし入れると読みやすくなるかも。 このデザインいいなぁ。 #AdobeMaxJapan pic.twitter.com/ejl7j7XwNA
2018-11-20 14:07:51 拡大
拡大
 みーた🍬
@earlgrayMK
みーた🍬
@earlgrayMK
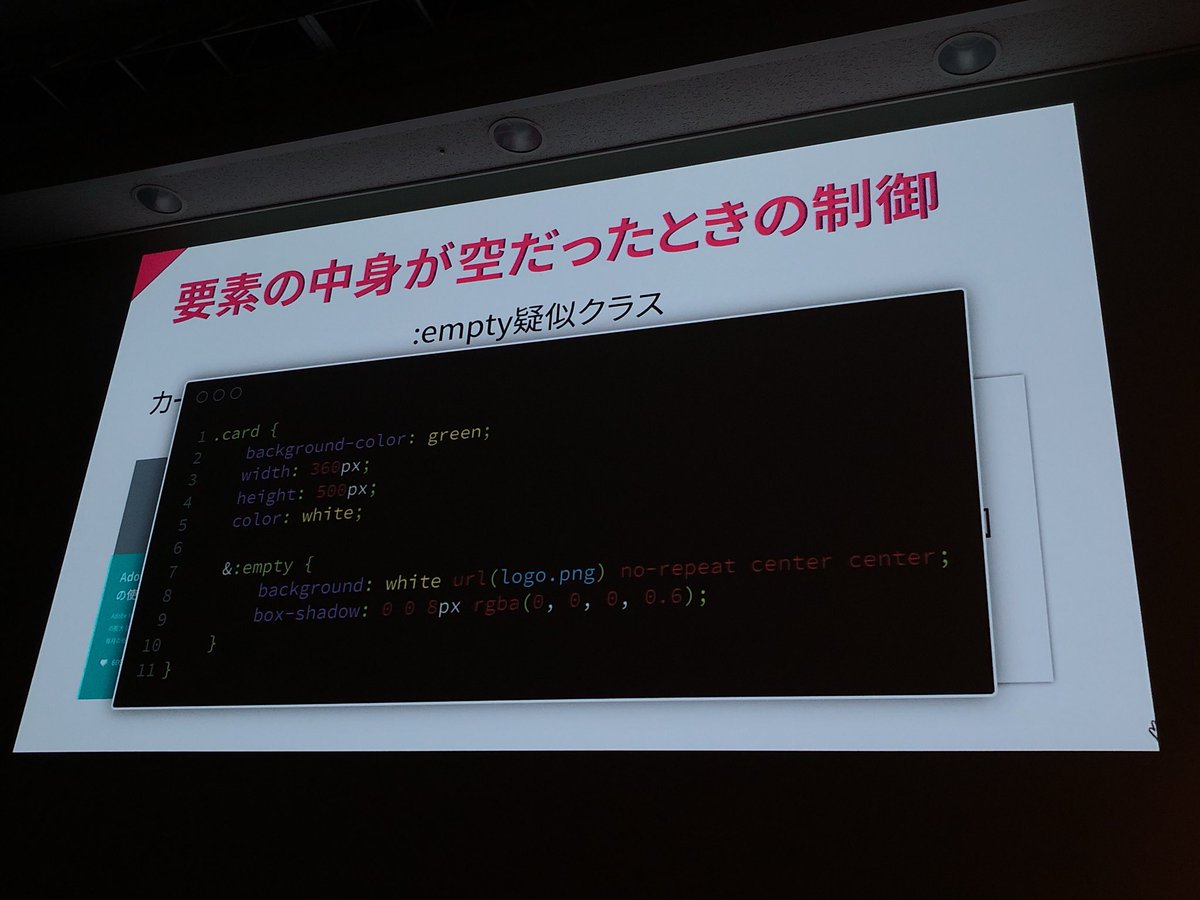
:enpty、こういう時に使えるのか。 半角spaceでも何かしら入ってるとあたらない。 #AdobeMaxJapan pic.twitter.com/yi6VIDVOgi
2018-11-20 14:12:15 拡大
拡大
 TetsuyaYoshida吉田哲也 🇯🇵 制作から解析までホームページの専門家
@tetsu8yoshida
TetsuyaYoshida吉田哲也 🇯🇵 制作から解析までホームページの専門家
@tetsu8yoshida
いい感じにするCSSテクニック 善さ編 1.Flexboxで上下の高さを揃える 特定のフレックスアイテムを寄せる →子要素もflex指定、margin-top:autoにするなど 2.要素の中身が殻だった時の制御 →empty擬似クラスで指定 3.リンクやボタンを無効化する →pointer-events:none; #AdobeMAXJapan
2018-11-20 14:14:07 moriyuu
@moriyuu__
moriyuu
@moriyuu__
こんな css プロパティが #AdobeMaxJapan developer.mozilla.org/ja/docs/Web/CS…
2018-11-20 14:14:56 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
font-smoothing、最新のmacOS Mojaveだと効かなくなったんですよねぇ… (グレースケールのみ有効) #AdobeMAXJapan
2018-11-20 14:20:14 TetsuyaYoshida吉田哲也 🇯🇵 制作から解析までホームページの専門家
@tetsu8yoshida
TetsuyaYoshida吉田哲也 🇯🇵 制作から解析までホームページの専門家
@tetsu8yoshida
いい感じCSS 好さ編 1.タップ時に変化を出す →active擬似クラスを使う (hoverだと戻った時も同じ状態) 2.font-smoothing →Macだけだけど文字多いとantialiasedにすると読みやすい 3.transition-timing-function →イージング種類少ない。キュービックベジェで。 #AdobeMAXJapan
2018-11-20 14:26:06
