
CSS Nite in Osaka, vol.49「UI/UX マイクロインタラクション」
-
 cssnite_osaka
cssnite_osaka
- 2387
- 7
- 0
- 19
 池田 泰延
@clockmaker
池田 泰延
@clockmaker
CSS Nite in Osakaの登壇のため大阪に向かってます。 新幹線から富士山が見えると気持ち良いものですねぇ。 #cssnite #デジハリ大阪 pic.twitter.com/R5INIK1JSY
2019-02-22 13:50:06 拡大
拡大
 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
本日のCSS Nite in Osaka の会場はデジハリ大阪です。 ビルの入口に入ってすぐにある、この看板が目じるし。階段を上がって2階にお越しください。 #cssnite #デジハリ大阪 pic.twitter.com/zqFFGYPzMc
2019-02-22 17:56:48 拡大
拡大
 拡大
拡大
 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
開場は 18:40、開始は19:00 です。 #cssnite #デジハリ大阪 pic.twitter.com/Vm8KhWGYUv
2019-02-22 18:14:23 拡大
拡大
 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
もうすぐ受付を開始します。 #cssnite #デジハリ大阪 pic.twitter.com/XpYA7zH6Ki
2019-02-22 18:35:03 拡大
拡大
 池田 泰延
@clockmaker
池田 泰延
@clockmaker
これからCSS Nite ib Osakaで発表します! #cssnite #デジハリ大阪 twitter.com/cssnite_osaka/…
2019-02-22 18:54:15 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
はじまりましたCSS Nite in Osaka, vol.49「UI/UX マイクロインタラクション」!ハッシュタグは #cssnite #デジハリ大阪 をつけてツイートくださいね! pic.twitter.com/nl2bIlDy7W
2019-02-22 19:02:55 拡大
拡大
 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
さっそくプレゼントタイム!Adobe クリアファイルとステッカー!#cssnite #デジハリ大阪 pic.twitter.com/hDgfjRkV1y
2019-02-22 19:04:18 拡大
拡大
 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
二つ目のプレゼントは2019年1月に出版された「JavaScriptコードレシピ集」!豪華! ics.media/entry/19765 #cssnite #デジハリ大阪 pic.twitter.com/wx1Y7OrgQR
2019-02-22 19:08:06 拡大
拡大
 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
白熱のあいこじゃんけん!負けた方からうめき声が…気持ちわかります…当たらなくても買った方が良いですよ! #cssnite #デジハリ大阪 pic.twitter.com/18uP6YCbf3
2019-02-22 19:09:21 拡大
拡大
 拡大
拡大
 もりてつ@NO BASS, NO LIFE.
@m_n_t_p
もりてつ@NO BASS, NO LIFE.
@m_n_t_p
最初にジャンケン大会から始まった件 #cssnite #デジハリ大阪 pic.twitter.com/NehclNqAPc
2019-02-22 19:09:59 拡大
拡大
 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
本日のセッションスタートしました!登壇者は株式会社 ICS 代表で筑波大学非常勤講師の池田 泰延 (@clockmaker)です! 「現場で活用できるマイクロインタラクションの作り方」 についてお話いただきます! ICS MEDIA ics.media #cssnite #デジハリ大阪
2019-02-22 19:10:16 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
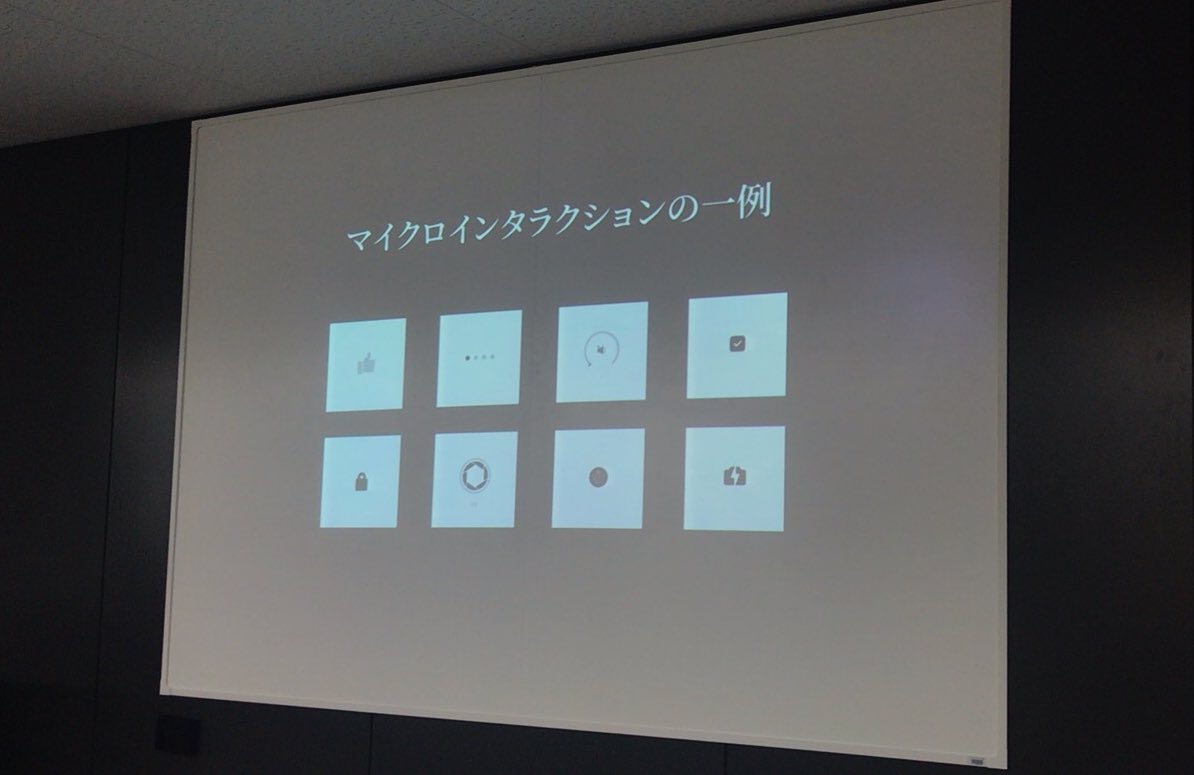
マイクロインタラクションとは? 例)いいねボタン、音量調節の表示、カメラの絞りやフラッシュの表示などのアニメーション、ユーザーインターフェースのプルダウンの動き、画面の遷移など #cssnite #デジハリ大阪 pic.twitter.com/cLuhUfS6IL
2019-02-22 19:13:12 拡大
拡大
 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
マイクロインタラクションは一見取るに足りない瞬間を『喜びの瞬間』に変える。全体にも細部にも配慮することで、素晴らしいUXを実現。細部こそが製品を作り上げる。 #cssnite #デジハリ大阪
2019-02-22 19:13:32 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
適切なアニメーションはユーザーの行動の結果を視覚化するのを助ける。 #cssnite #デジハリ大阪
2019-02-22 19:14:36 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
デザインにインタラクションの定義が増えている ・Microsoft / Influent Design System ・IBM Design Language ・Audi User Interface ・GitHub Style Guide · Primer ・Apple / Human Interface Guidelines ・Google / Material Design #cssnite #デジハリ大阪
2019-02-22 19:15:01 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
ウェブで最近みた面白い演出を紹介。ホバー時の動きや画面遷移の動きなど、幅広い種類があるんですね! ・Spire spire.com/en/spire/caree… ・PELLIZARI STUDIO pelizzari.com/en ・Google Photos photos.google.com #cssnite #デジハリ大阪
2019-02-22 19:19:50 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
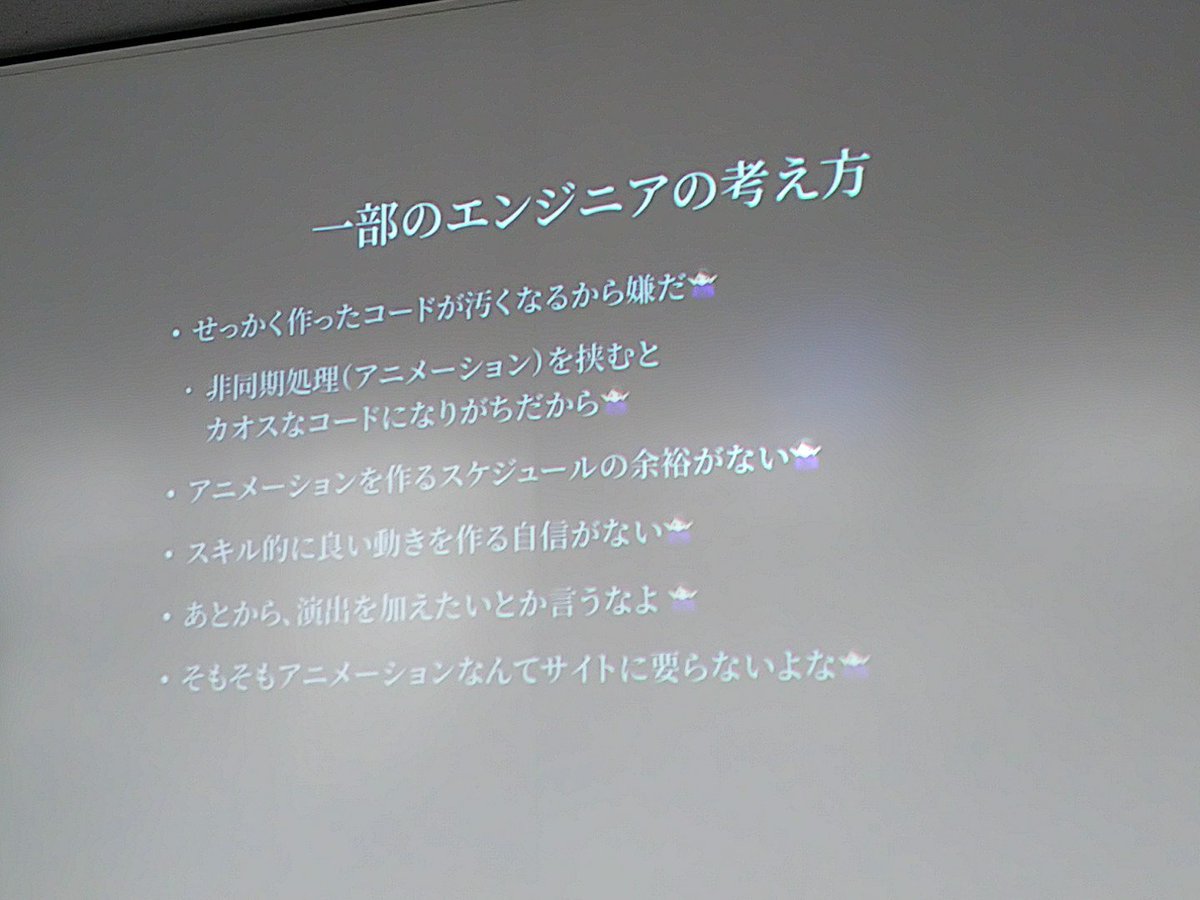
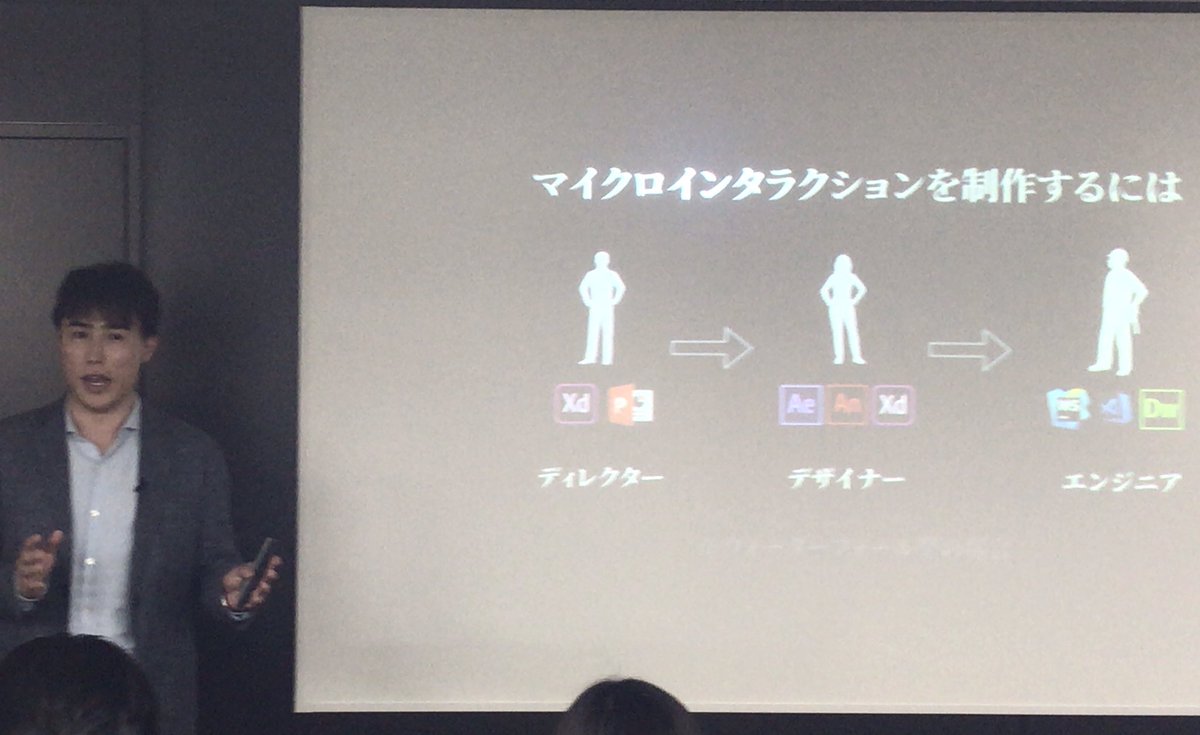
ディレクター、デザイナー、エンジニア…だれがどう発案してどう作るか。 ディレクター、デザイナー発案でエンジニアがスケジュール感やコードのことを考えてストップすることも。 #cssnite #デジハリ大阪
2019-02-22 19:27:55 もりてつ@NO BASS, NO LIFE.
@m_n_t_p
もりてつ@NO BASS, NO LIFE.
@m_n_t_p
エンジニアあるある #cssnite #デジハリ大阪 pic.twitter.com/nVGl26eCfi
2019-02-22 19:28:10 拡大
拡大
 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
マイクロインタラクションを取り入れるには、必要性を共有したうえで互いの作業に対して理解が必要。 #cssnite #デジハリ大阪
2019-02-22 19:28:44 Eri Matsushita 松下 絵梨
@matsu_eri
Eri Matsushita 松下 絵梨
@matsu_eri
CSS Nite マイクロインタラクション それぞれの役割のお話 #cssnite #デジハリ大阪 pic.twitter.com/ZcXbdCVyo6
2019-02-22 19:29:37 拡大
拡大
 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
没入型コンテンツは世界観の構築に、情報提供型コンテンツはUIの理解にマイクロインタラクションを役立てる #cssnite #デジハリ大阪
2019-02-22 19:31:05 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
必要性にも『必要なもの』『必須ではないが、実装すると好印象』『印象は小さいが、使い勝手のためやっておきたい』『やっても良いが、効果が薄い』と段階がある。今回のプロジェクトに適しているのか?工数やスケジュールで実装可能なのか?考えて取り入れること。 #cssnite #デジハリ大阪
2019-02-22 19:37:53 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
デザインソフトでの制作 ・XDのアニメーション 自動アニメーションなど。 ・AfterEffects 画像処理機能充実。精密なアニメーション作成が可能。 ・Animate ベクターツールが充実 。精密なアニメーション作成が可能。 #cssnite #デジハリ大阪
2019-02-22 19:43:01 Eri Matsushita 松下 絵梨
@matsu_eri
Eri Matsushita 松下 絵梨
@matsu_eri
XDきたー! #cssnite #デジハリ大阪 pic.twitter.com/zeNN7NG0hR
2019-02-22 19:42:35 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
XDは習得が簡単だがアニメーションの精度は普通。 After EffectsやAnimateは習得は時間を要するが精度は高い。#cssnite #デジハリ大阪
2019-02-22 19:44:45