目次
・きっかけ
・寄ってたかって点群可視化
・「点描芸大」爆誕@Unity!
・「点描芸大ワールド」完成@VRChat!
・リアルイベントでの発信
・デジタル芸大来校者ステキ写真集
・UE4版/SketchUp版も
きっかけは・・・
 番匠カンナ / idiomorph
@Banjo_Kanna
番匠カンナ / idiomorph
@Banjo_Kanna
点群データめちゃくちゃかっこいいんだけど!扱いがわからない! このままVRC持ち込みたいけど、これ点だし… pic.twitter.com/QrBLvY95gq
2018-09-12 18:26:30 拡大
拡大
 拡大
拡大
 龍 lilea
@lileaLab
龍 lilea
@lileaLab
@Banjo_Kanna この点群どちらかで公開されてるものなのですか!? フォトグラメトリ系のソフトでメッシュ化出来そうですね〜。 先日アップしたこちらも写真から点群を作ってそれをメッシュ化したものなのです↓ twitter.com/lilealab/statu…
2018-09-13 06:48:00 龍 lilea
@lileaLab
龍 lilea
@lileaLab
厚真町フォトグラメトリ。 被害状況を記録する事は復旧、防災、研究の為とても重要な事で。 写真や映像にはその糸口が多く含まれている。 ドローンで被災地をアイレベルから鳥瞰まで撮影し3Dモデル化しておけば、 現地調査同様に細部までスムーズに確認、 かつこれならば「安全」に調査出来る。 pic.twitter.com/jFN8H1zVwI
2018-09-08 18:56:06 番匠カンナ / idiomorph
@Banjo_Kanna
番匠カンナ / idiomorph
@Banjo_Kanna
@lileaLab 3dcel.com/opendata/ ↑ここの渋谷駅地下です @beet_lex さんに教わりました! これ使った遊び方考えませんか??
2018-09-13 07:58:28豊田さんの目に留った
 豊田啓介ゆるふわ系総研
@toyoda_noiz
豊田啓介ゆるふわ系総研
@toyoda_noiz
@Banjo_Kanna @lileaLab @beet_lex もしよかったら実地の点群データ提供するのでそれで遊んでみてください!
2018-09-13 08:07:28いただいたのが「芸大」の点群であった!
 番匠カンナ / idiomorph
@Banjo_Kanna
番匠カンナ / idiomorph
@Banjo_Kanna
@toyoda_noiz @lileaLab @beet_lex ありがとうございます〜! 私まだ点群の扱い全くわかってないけど、勉強します〜
2018-09-13 08:10:20 龍 lilea
@lileaLab
龍 lilea
@lileaLab
@Banjo_Kanna @toyoda_noiz @beet_lex なんと、豊田さんありがとうございます!! 番匠さん、点群についてはいくつかソフト検証してた事あるのでよろしければお教え出来ますよ〜。 やってみましょ!
2018-09-13 08:18:15勝手に点群可視化し始める人達
 龍 lilea
@lileaLab
龍 lilea
@lileaLab
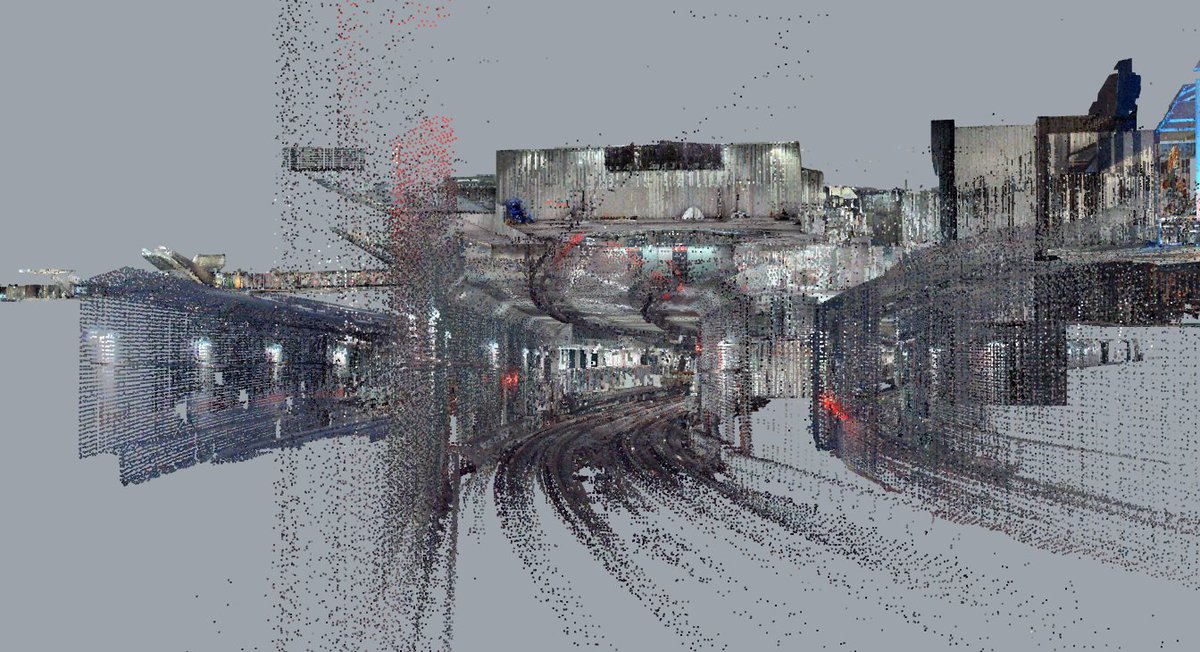
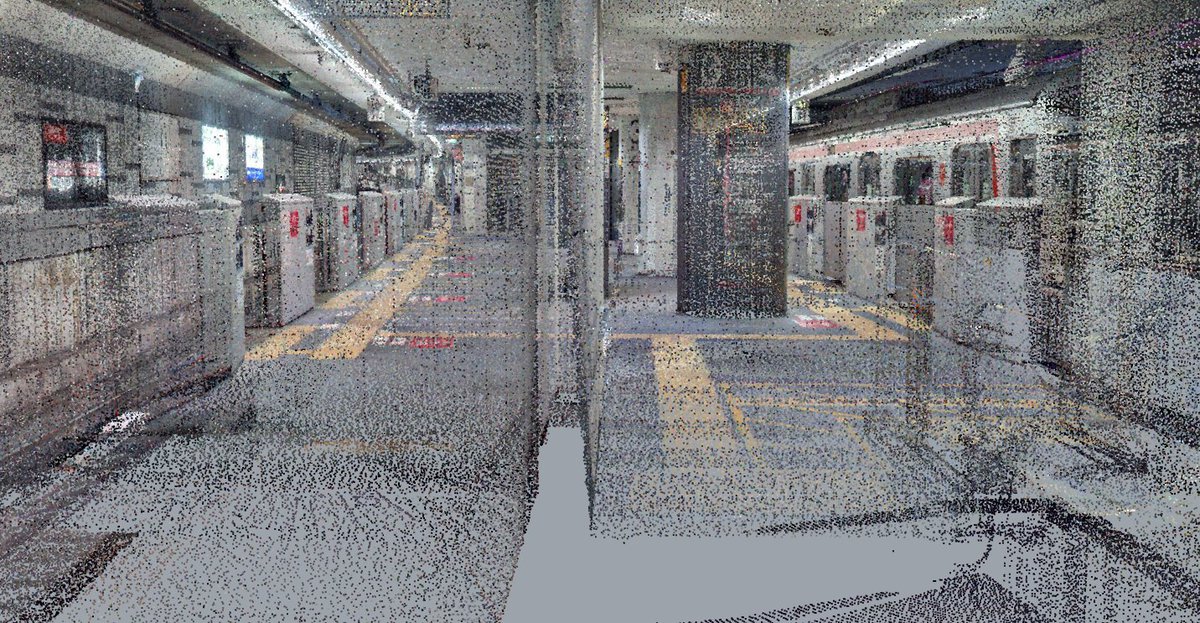
渋谷駅。 地下空間のポイントクラウド。 密度は低めだけど、なんと広大な。 pic.twitter.com/mbHssgcfAg
2018-09-13 22:32:42 Haruka Kajita
@kajitaj63b3
Haruka Kajita
@kajitaj63b3
@Banjo_Kanna 1度別のソフトでメッシュを張ってジオメトリーシェーダーで頂点のみ描画させるやり方が分かり易いと思います。 takahashi keijiroさんのpcxのような点群を扱う為のアセットがいくつかあるみたいなのでそれで点群のまま持ってこれるならそっちの方が良いと思いますけど…(出来るかは怪しいですね…)
2018-09-12 22:18:14 でちでち@誰もがVRの力を借りる未来を。
@takaoyome3
でちでち@誰もがVRの力を借りる未来を。
@takaoyome3
@Banjo_Kanna Recap使ってメッシュ変換と言う手は有りますね。 無料で使える物で有れば、MeshLabって手もあるでち。
2018-09-13 06:34:05 masanaga
@tasklong
masanaga
@tasklong
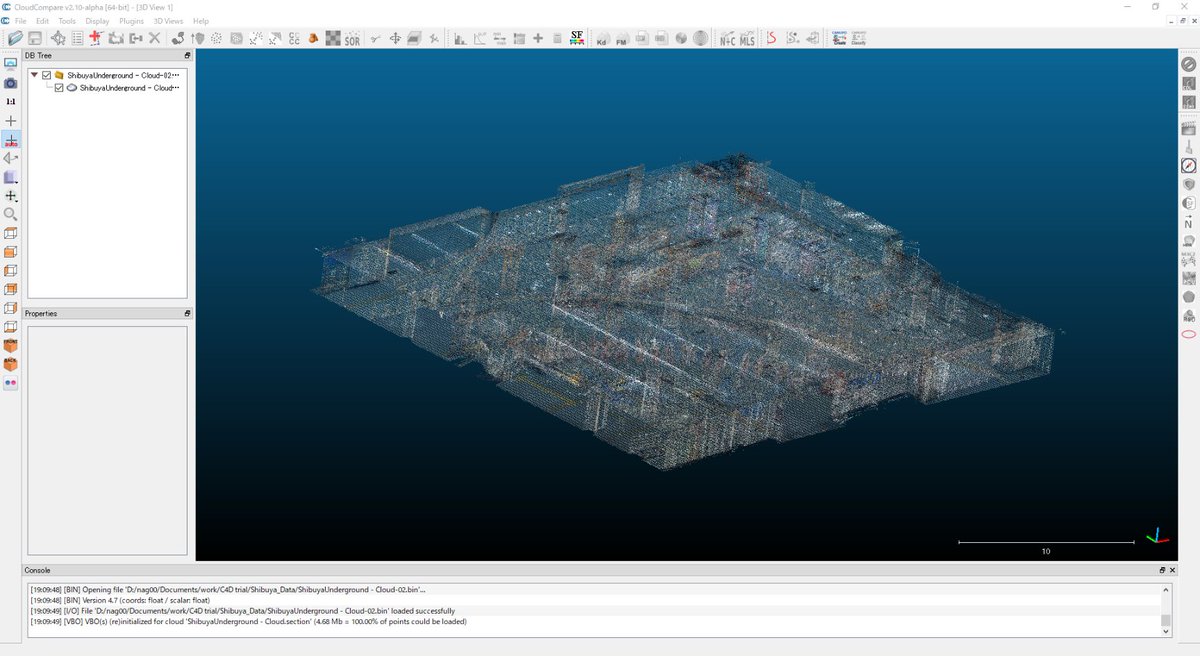
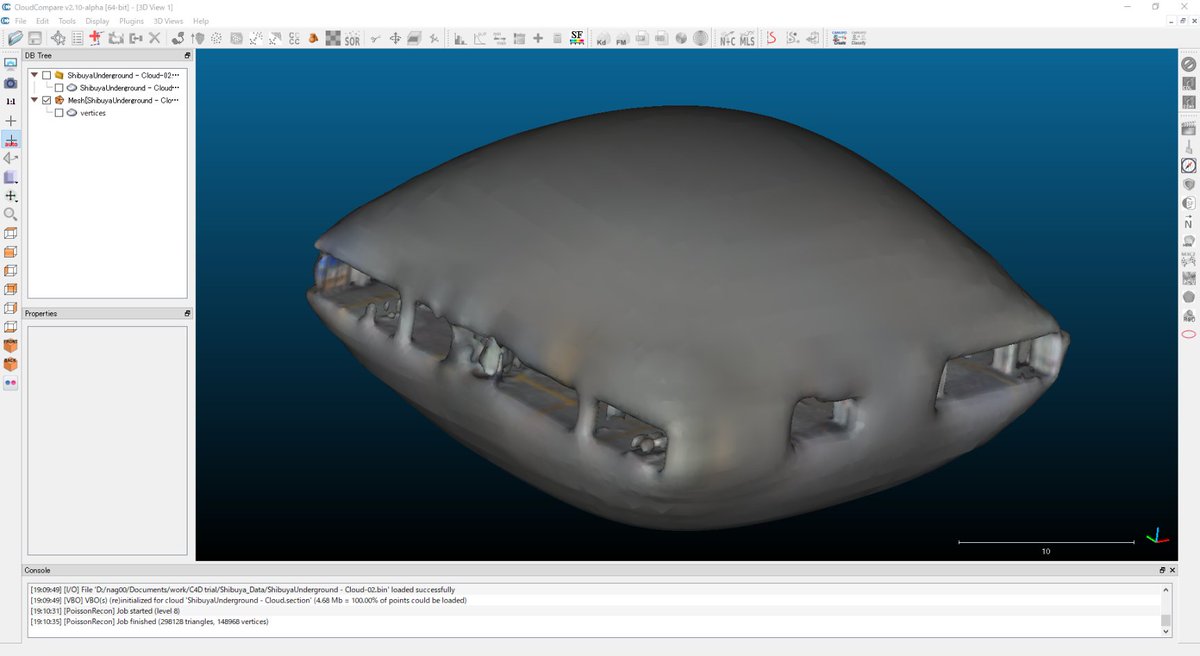
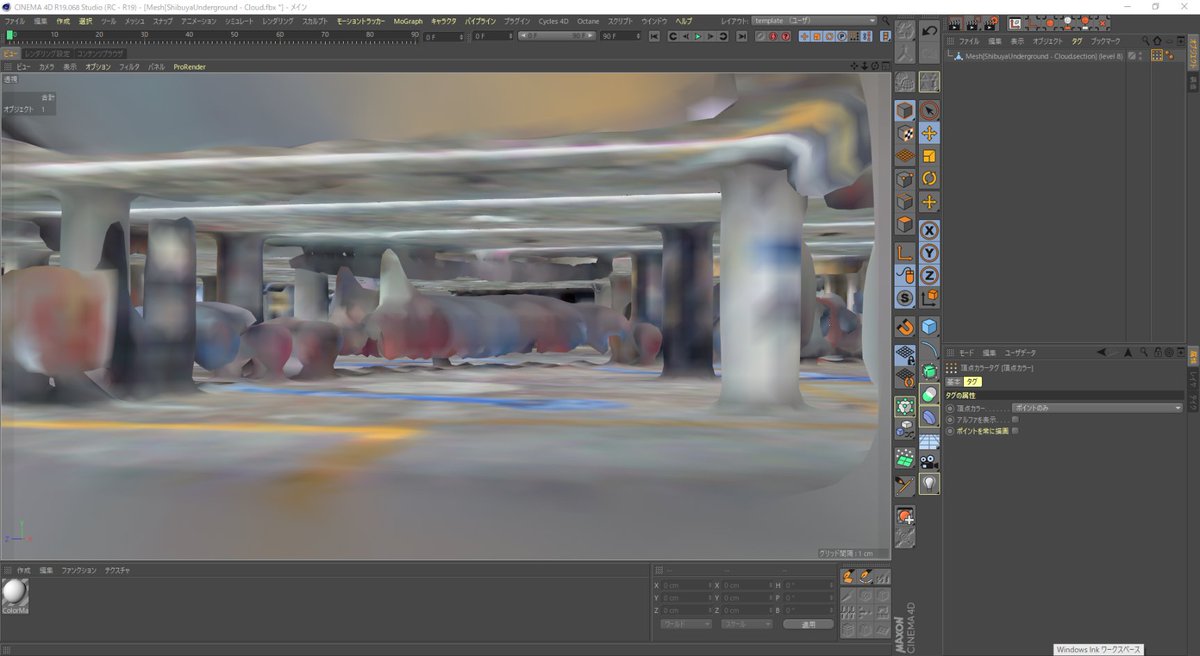
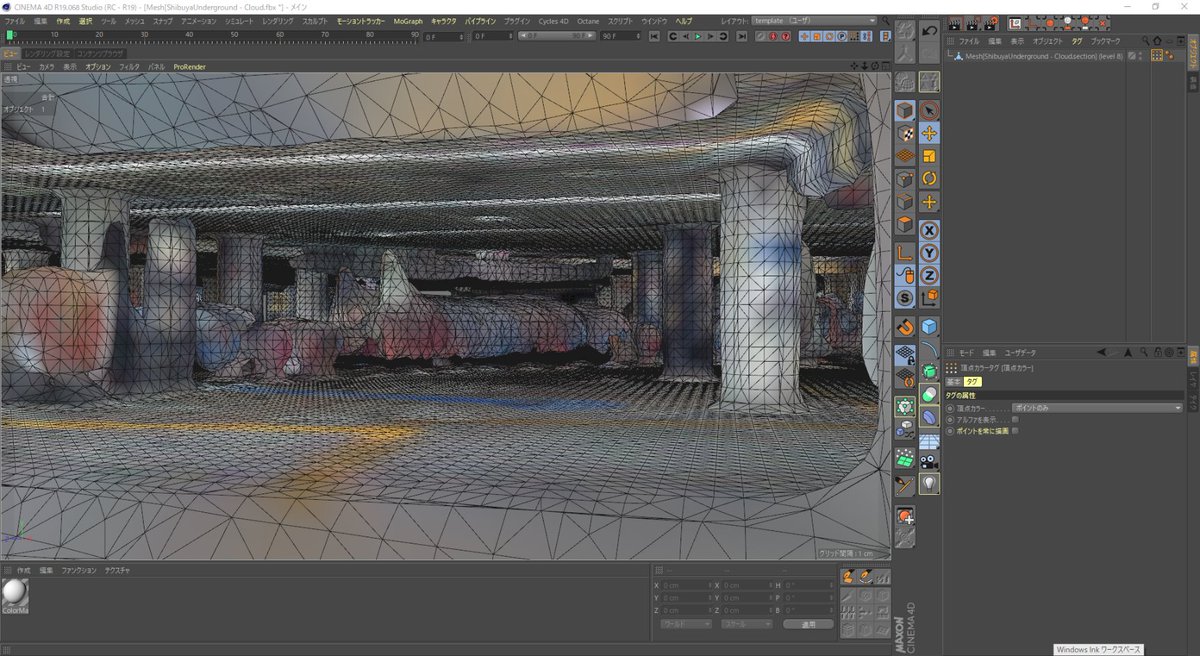
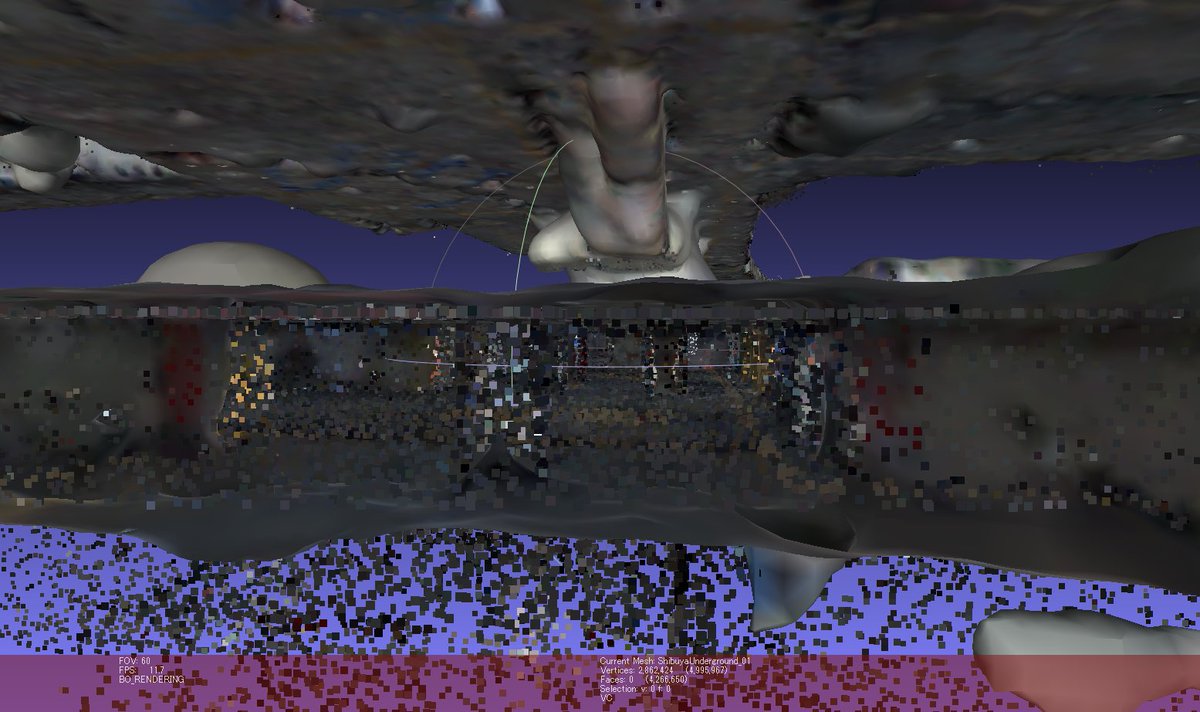
渋谷駅地下の点群情報をメッシュ化試行。 CloudCompareでメッシュ化してFBXでエクスポートしてC4Dに読み込み。メッシュ化は問題なくできたっぽいけど、そもそもの点群密度が低いせいか、精度はあまり期待できないかも。 pic.twitter.com/TETapEc0d4
2018-09-14 20:57:03 拡大
拡大
 拡大
拡大
 拡大
拡大
 拡大
拡大
 クワマイ📛
@beet_lex
クワマイ📛
@beet_lex
@Banjo_Kanna @tasklong @lileaLab あー!色無しだったらすぐできますよ!以前銀河をVRChatに出したので。色付きは…時間みつけて勉強します。頂点カラーとか拾えるのかな。。。 こんな感じで立体的にパーティクルを出すことはやってみたんです。 twitter.com/beet_lex/statu…
2018-09-15 21:39:13 クワマイ📛
@beet_lex
クワマイ📛
@beet_lex
修正した。お星様がちゃんと立体的に配置されてるんだけど、動画でニュアンス伝わるかな。忘れないうちにブログでも書こう。 pic.twitter.com/szvmTtYbb5
2018-09-09 19:26:11 suna
@suna_vrc
suna
@suna_vrc
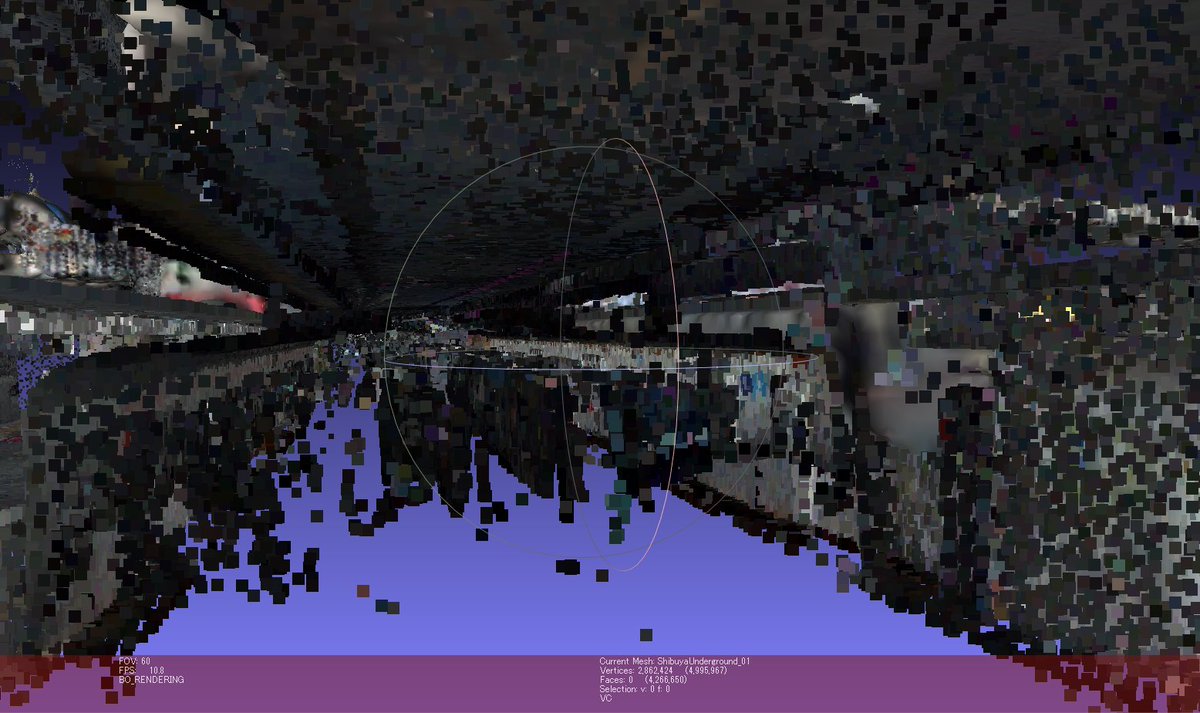
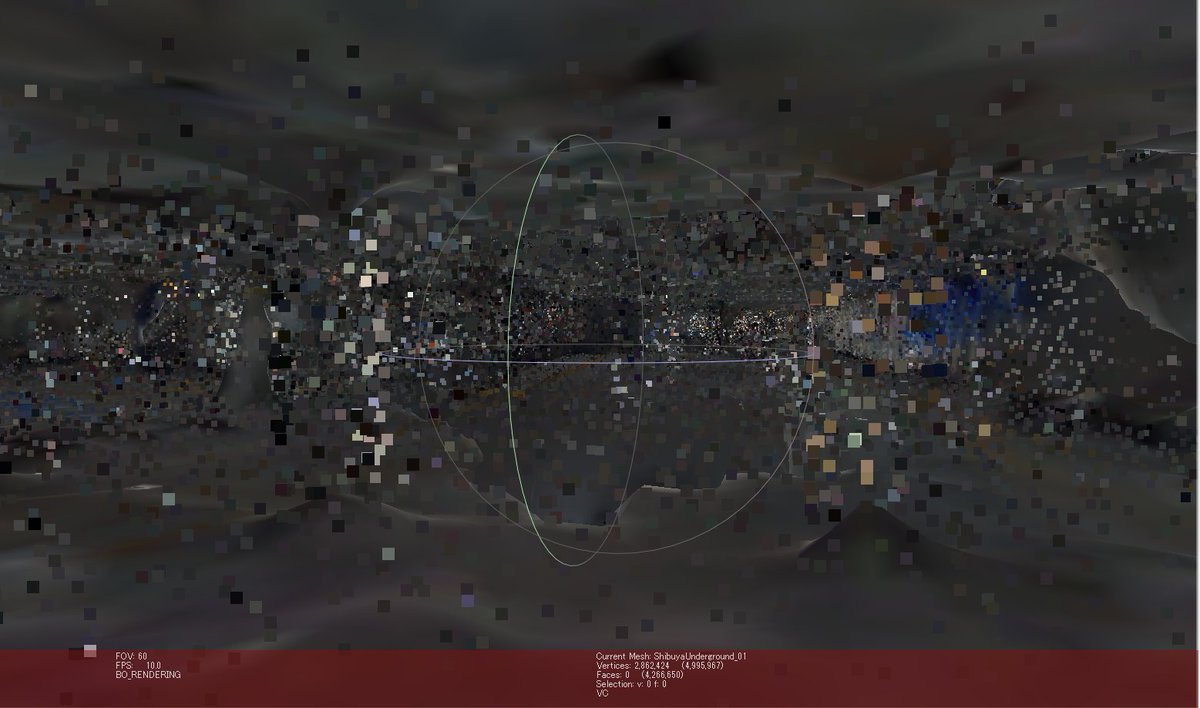
番匠さん達が渋谷駅地下の点群データの話をしていて面白そうだったのでMeshlabで表面再構築してる。これが渋谷か…ってなってるけど少しイメージと違うような?🤔頂点数は10分の1に間引いて面貼りはScreened Poisson Surface Reconstructionを使ってみてる。 pic.twitter.com/MWPdxjUj5I
2018-09-15 21:33:20 拡大
拡大
 拡大
拡大
 拡大
拡大
 拡大
拡大
 phi16
@phi16_
phi16
@phi16_
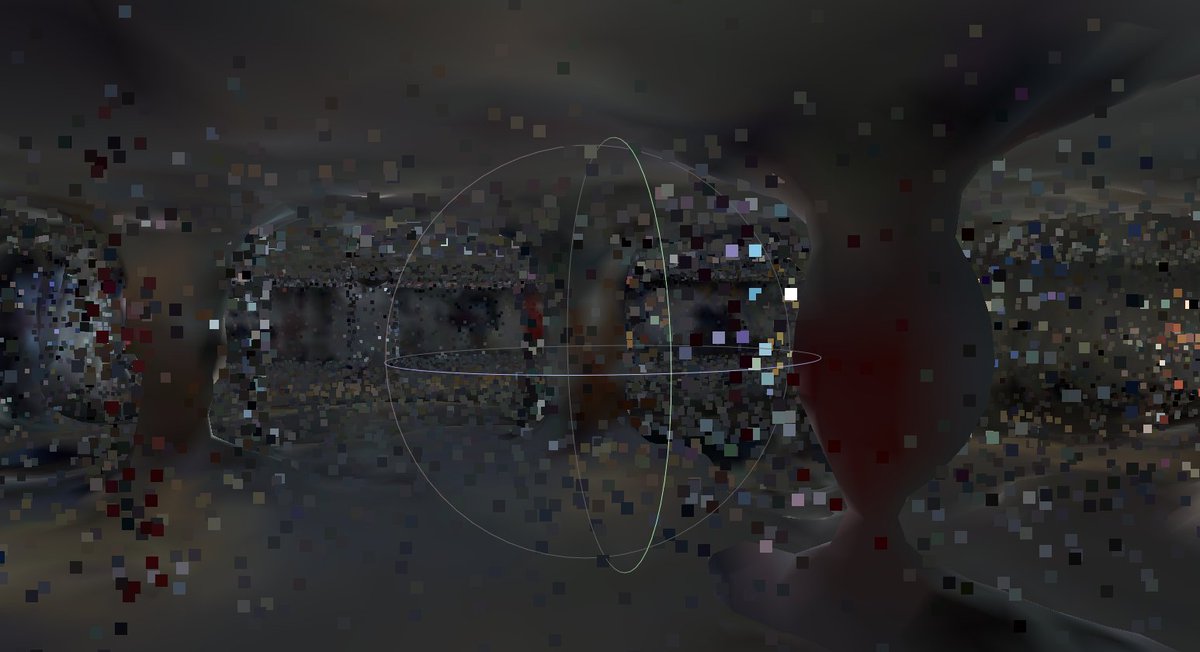
@lileaLab @Banjo_Kanna @tasklong @beet_lex 完璧になりました ;D (ちょっと感動) (位置を2048x2048の.pngにしてfloatを直接埋め込みました、全体で263MB) (点群の密度が場所によって違うのでその辺パラメータ調整が必要なのと、あと遠い点を表示しないようにすれば概ねいけるかもしれないです) pic.twitter.com/MKjcYWpnE6
2018-09-16 17:11:09 拡大
拡大
 拡大
拡大
 拡大
拡大
 龍 lilea
@lileaLab
龍 lilea
@lileaLab
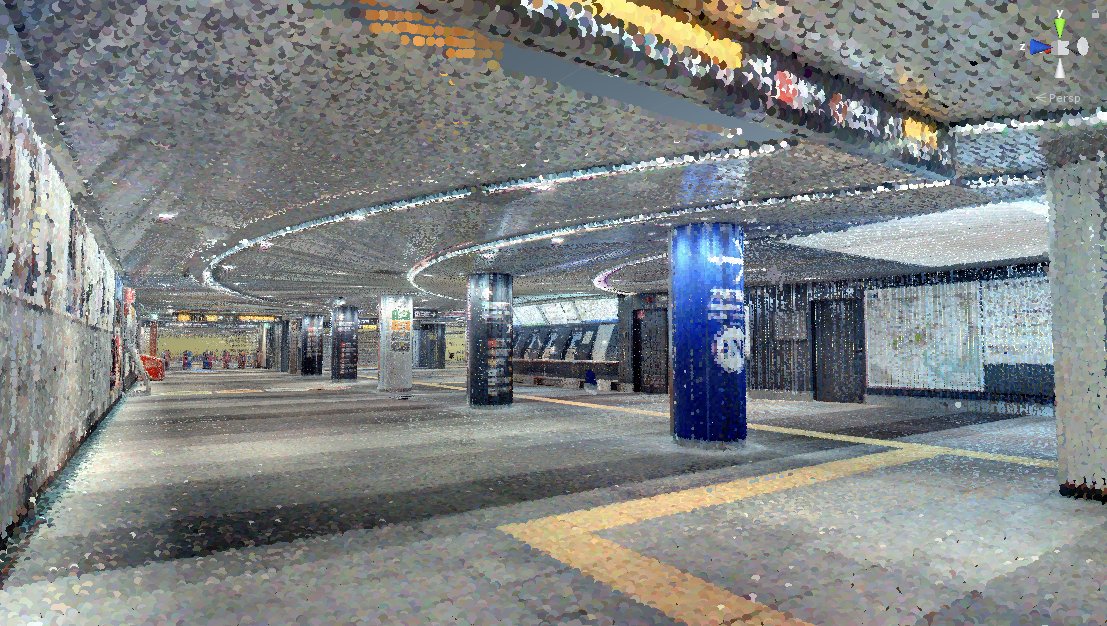
渋谷駅地下 点群ビジュアライゼーション in Unity @phi16_ 氏のスペシャルなスキルで点群VRに! 粗めの密度だからこその面白さがある。 ゆっくり眺めてるとアートのようにさえ。 pic.twitter.com/Pp6pwPAC17
2018-09-16 23:35:36xRArchiのDiscordに点群チャンネル爆誕。
そしてついに点描芸大が完成!
 龍 lilea
@lileaLab
龍 lilea
@lileaLab
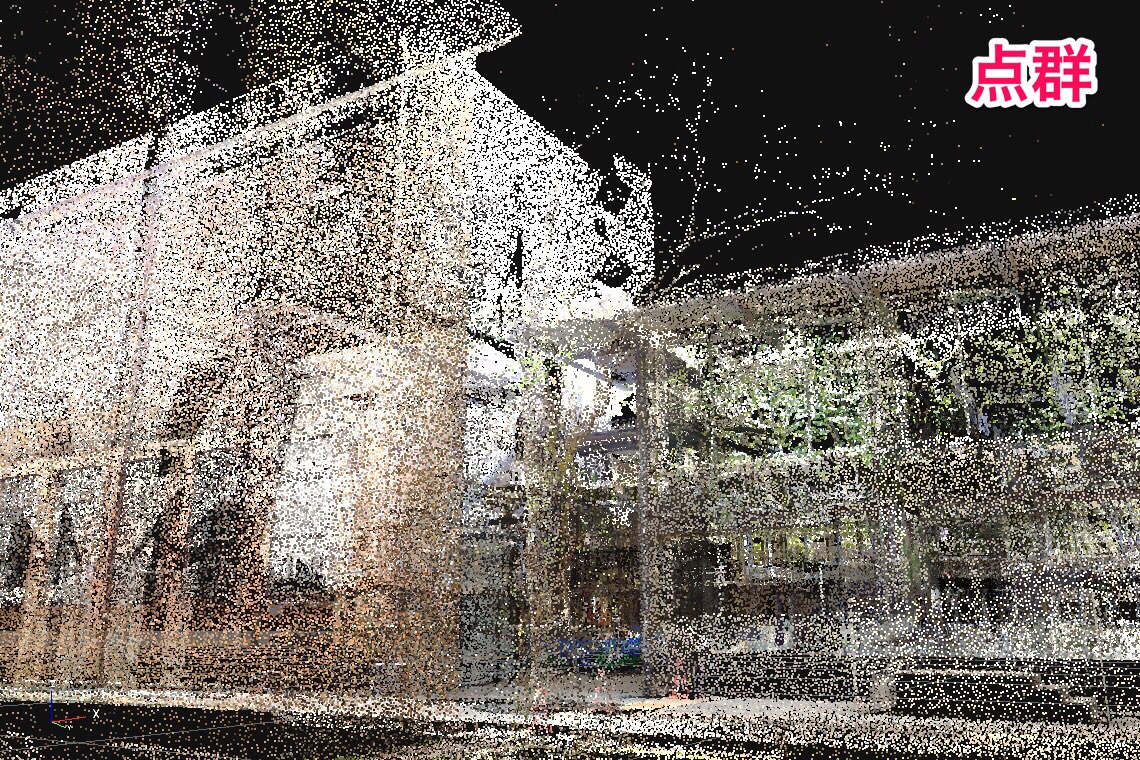
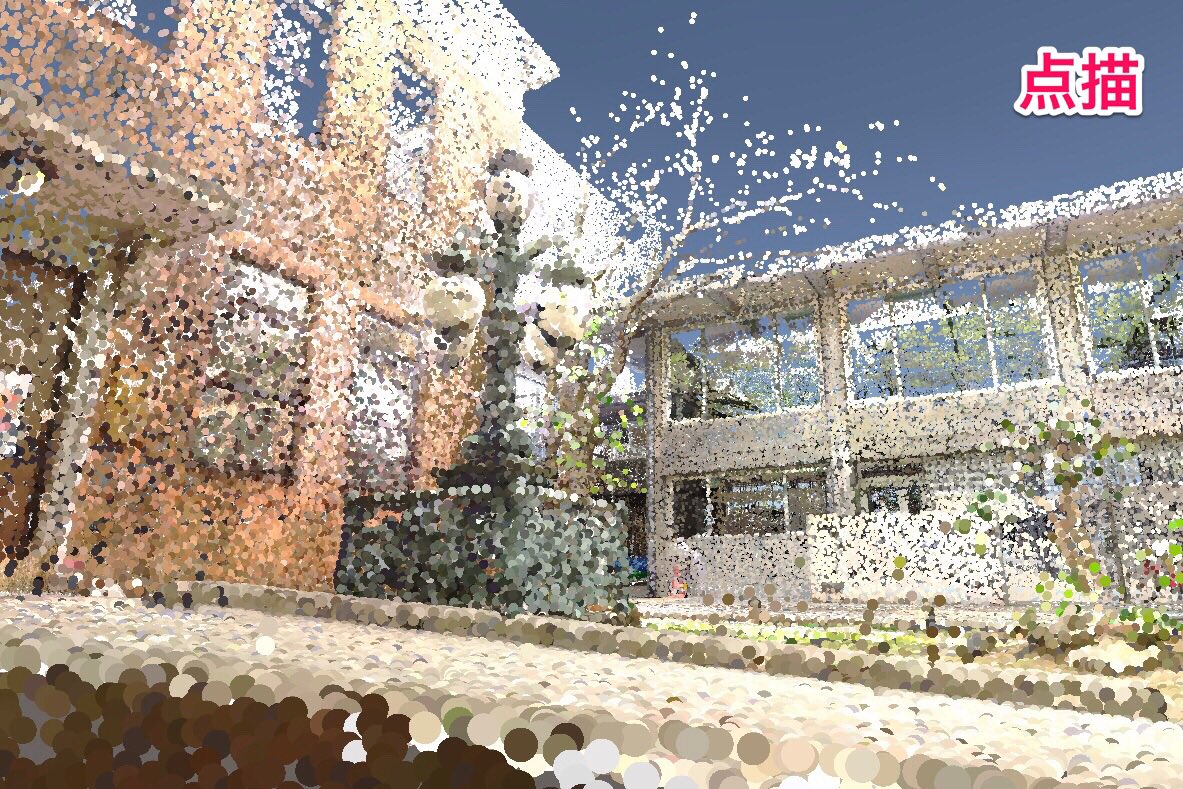
ノイズの豊田啓介さんの取り組まれている #デジタル芸大 プロジェクト。そちらに参画させてもらっていて。 点群データから『点描藝大』を作ってみました! pic.twitter.com/QglGE4XMnd
2018-10-07 23:19:55 龍 lilea
@lileaLab
龍 lilea
@lileaLab
「点群」は点が1ピクセルな為、 近付くほど実体が分からなく。 透けてしまう分かりづらさも。 そこで"点に大きさを与える"というアイデアの1つがこの「点描」化なのでした。 画像は同じアングルでの比較。 #デジタル芸大 pic.twitter.com/OtIKBaVksD
2018-10-08 19:25:13 拡大
拡大
 拡大
拡大
 龍 lilea
@lileaLab
龍 lilea
@lileaLab
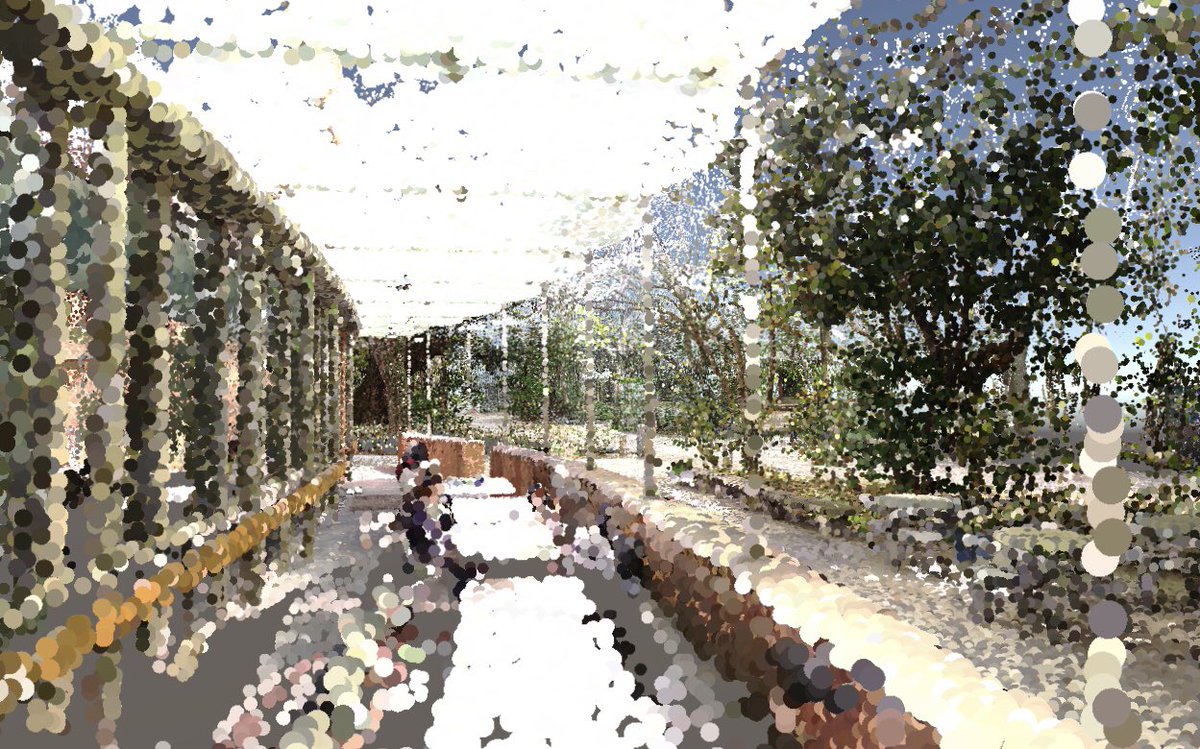
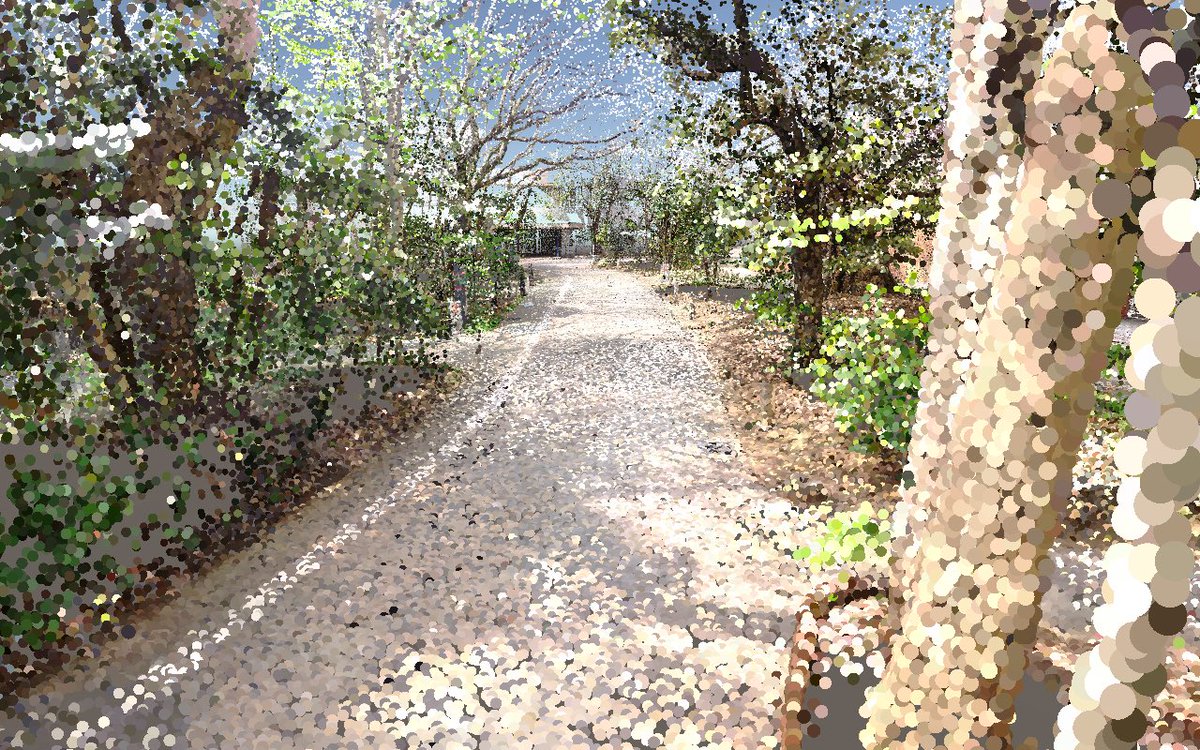
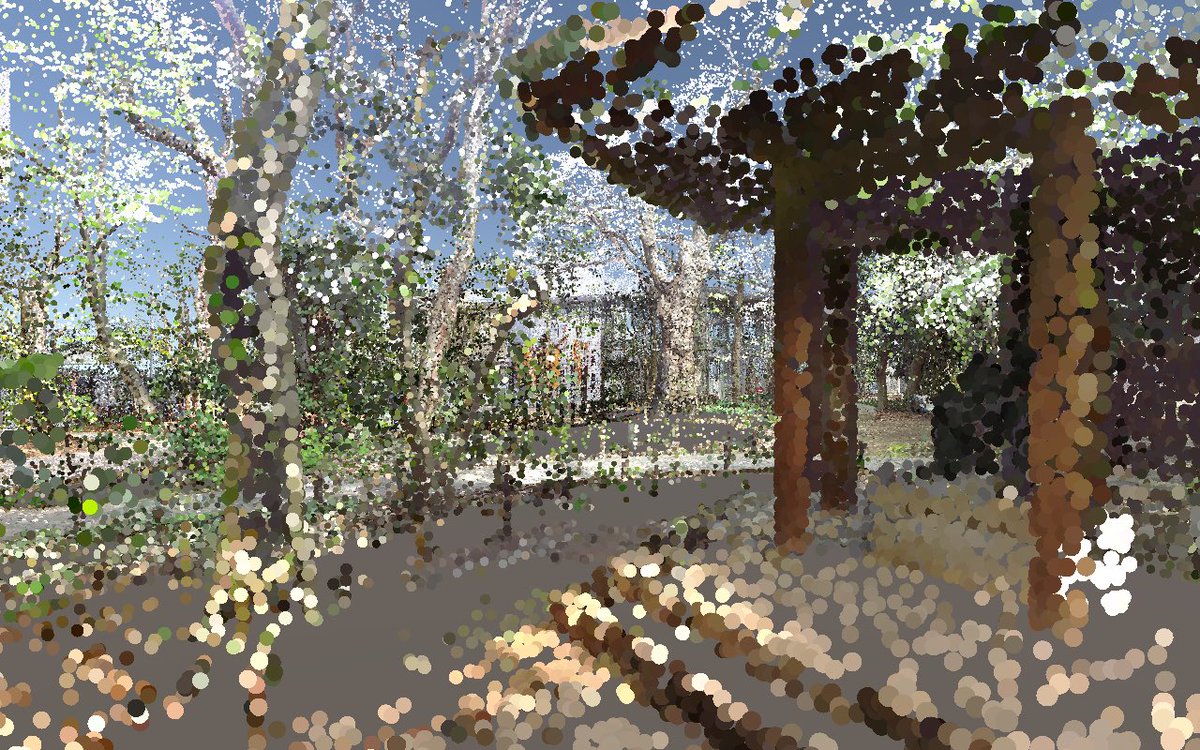
『点描藝大』スナップショット。 #デジタル芸大 #点群 #藝大 #PointCloud pic.twitter.com/ZK6xRJLqq0
2018-10-08 00:25:44 拡大
拡大
 拡大
拡大
 拡大
拡大
 拡大
拡大

