
Windows10+WSL+Ubuntu+node.js+yarn+Vue/cli+Vue/cli-service-globalのインストール手順
 みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
atmarkit.co.jp/ait/articles/1… を参考にWindows subsystem for linuxをSurface にインストール。
2019-05-19 00:32:46 みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
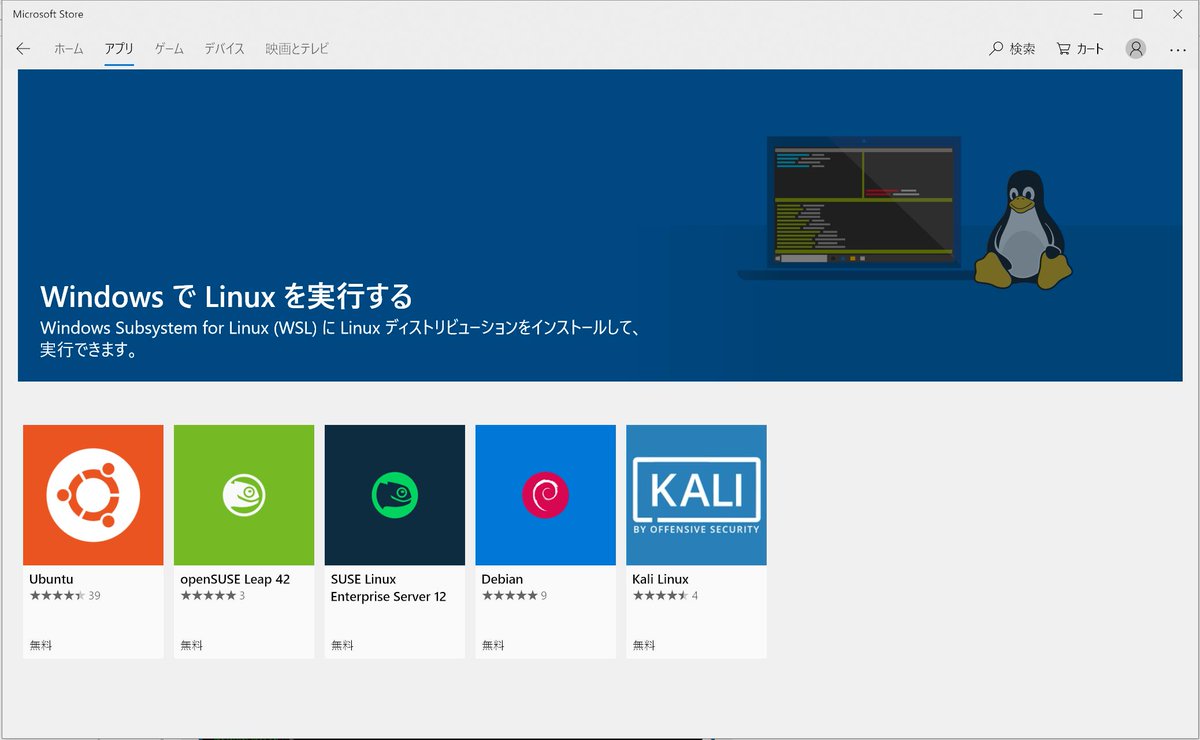
WSLで選べるLinux distribution 今回はUbuntuをinstall pic.twitter.com/3uxmYL4ksY
2019-05-19 00:42:19 拡大
拡大
 みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
windowsストアアプリからubuntuのダウンロードが終わったよう。 添付画像のとおりにubuntuが何かしている。。。 installing this may take a few minutes... pic.twitter.com/8o8JoppNXt
2019-05-19 00:52:48 拡大
拡大
 みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
WSL上のUbuntuのパッケージを更新を行う。 sudo apt-get update
2019-05-19 23:57:48 みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
WSL上のUbuntuにbuild-essentialをインストール sudo apt-get install build-essential
2019-05-20 00:33:06 みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
WSL上のUbuntuのcmdtestをアンインストール sudo apt remove cmdtest
2019-05-20 00:51:45 みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
WSL上のUbuntuにnode.jsをインストール curl -sL deb.nodesource.com/setup_12.x | sudo -E bash - sudo apt-get install -y nodejs
2019-05-20 00:56:10 みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
WSL上のUbuntuにyarnインストール その1 curl -sS dl.yarnpkg.com/debian/pubkey.… | sudo apt-key add - echo "deb dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
2019-05-20 01:01:33 みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
WSL上のUbuntuにyarnインストール その2 sudo apt-get update && sudo apt-get install yarn
2019-05-20 01:02:08 みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
WSL上のUbuntuにインストールしたyarnを確認 yarn --version
2019-05-20 01:02:41 みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
WSL上のUbuntuにVue CLIをインストール yarn global add @vue/cli warningが6つくらい出た。
2019-05-20 01:13:46 みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
はてなブログに投稿しました yarnでvue/cliをインストールしたときのログ - developer's diary developer.hateblo.jp/entry/2019/05/… #はてなブログ
2019-05-20 01:13:41 みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
WSL上のUbuntuにインストールしたVue CLIを確認。 vue --version >3.7.0 ひとまずインストールはOK
2019-05-20 01:15:29 みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
WSL上のUbuntuにvue/cli-service-globalをインストール yarn global add @vue/cli-service-global
2019-05-20 01:19:33 みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
みつぎ@Webアプリ開発者、土木電気通信施工、現場仕事、5児パパ、生成系AI
@mitsugeek
App.vueを作成し、 <template> <h1>Hello Vue!</h1> </template> と記述。 んで、vue serve実行 pic.twitter.com/r8yhVMYgeU
2019-05-20 01:27:11 拡大
拡大