
2019/06/07(金)PWAカンファレンス #codepwa #pwa
-
 fullvirtue
fullvirtue
- 1296
- 7
- 0
- 0
 akihiko.KIgure a.k.a グレさん
@ic_lifewood
akihiko.KIgure a.k.a グレさん
@ic_lifewood
Jason Grisby(ジェイソン・グレスビー) Gerardo Rodriguez(ゲラルド・ロドリゲス) webdirectionseast.org/pactera-pwa/ #codepwa
2019-06-07 19:07:29 いけまり | スタートアップの道具屋さん
@marikajas
いけまり | スタートアップの道具屋さん
@marikajas
Code::PWAイベント来ました! ジェイソン・グレスビー氏による講演はじまりました #codepwa pic.twitter.com/zPMyzaeK5X
2019-06-07 19:11:07 拡大
拡大
 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
Webをフルスクリームで使いたい場合、マニフェストファイルで定義すれば良い。 #codepwa webdirectionseast.org/pactera-pwa/ pic.twitter.com/dThiRK5rWF
2019-06-07 19:35:39 拡大
拡大
 角谷仁 TAM Inc. / TAMTO METAVERSE LAB
@hitoshisum
角谷仁 TAM Inc. / TAMTO METAVERSE LAB
@hitoshisum
ホームボタンに追加しなくてもサイトに訪れたらservice workerが起動するから、インストールしたのも同じ! #codepwa
2019-06-07 19:41:33 角谷仁 TAM Inc. / TAMTO METAVERSE LAB
@hitoshisum
角谷仁 TAM Inc. / TAMTO METAVERSE LAB
@hitoshisum
PWA作るとき、戻るボタンの設計は悩んだなぁ。 「standalondやfullscreanのときは戻るボタンをmedia queryで表示してあげよう」とのこと #codepwa pic.twitter.com/9ogLr6RaRc
2019-06-07 19:49:30 拡大
拡大
 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
[雑感] PWAやアプリに限らず、「ホーム画面に追加してください」ってアナウンスされたとして、ホーム画面に追加してくれるユーザーって実際どのぐらいいるもんなんでしょうね? ホーム画面がアイコンだらけになっている方は、逆に追加してくれなさそうな予感... #codepwa webdirectionseast.org/pactera-pwa/ pic.twitter.com/HZKF5dbTDk
2019-06-07 19:54:15 拡大
拡大
 拡大
拡大
 拡大
拡大
 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
「PWAアプリは、Microsoft Store経由でダウンロードしてもらうようにすることもできます」 これはよさそうだが、権限がなくてアプリがインストールできない業務PCだとダメな予感。 #codepwa webdirectionseast.org/pactera-pwa/ pic.twitter.com/4gLt1CLz4o
2019-06-07 19:56:02 拡大
拡大
 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
[雑感] オフラインモードの浸透って、ユーザーの学習コストの観点でいうと、浸透は難しいのではと思う。 Webブラウザはオフラインだと真っ白になることを学習してしまっているユーザーは、PWAアプリでもオフラインだと表示できないよねって先入観が勝つかと。 #codepwa webdirectionseast.org/pactera-pwa/ pic.twitter.com/SEW2DXkdGA
2019-06-07 19:59:19 拡大
拡大
 角谷仁 TAM Inc. / TAMTO METAVERSE LAB
@hitoshisum
角谷仁 TAM Inc. / TAMTO METAVERSE LAB
@hitoshisum
今日の新しい気づき! 「プラットフォームごとに違う言語で作る?」→「PWAならクロスプラットフォームでアプリケーションを展開できる!」こうやって言われると、はっとした。レスポンシブのときと同じ。#pwa #codepwa
2019-06-07 20:00:18 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
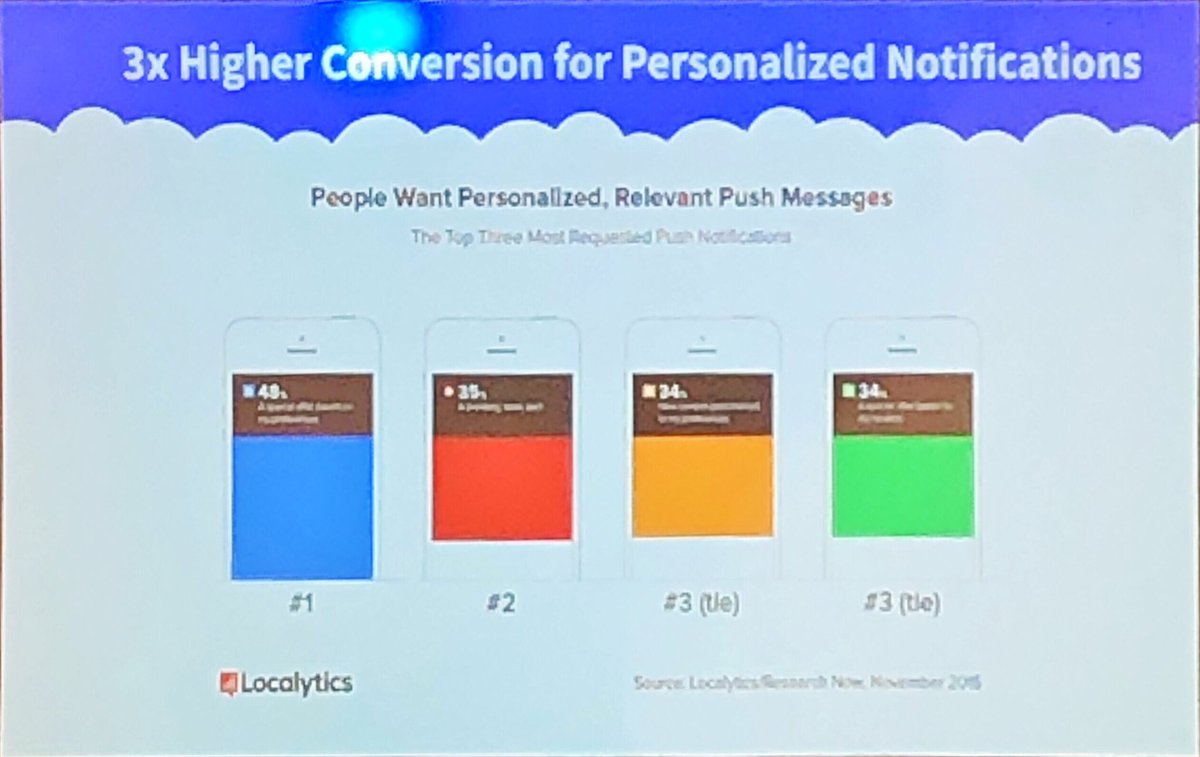
「push通知のパーソナライズ対応は、非常に重要で効果も高い」には同意。その上で、今日の気づきとして、「Slackのpush通知のパーソナライズの仕組み」はたしかに参考になるモデルだと感じました。これはpush通知検討時の材料としてとても使えそう。 #codepwa webdirectionseast.org/pactera-pwa/ pic.twitter.com/FQS4rzB846
2019-06-07 20:03:03 拡大
拡大
 拡大
拡大
 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
「push通知を一度offにした人は、きっと二度とonにしないだろう(いわゆるkillスイッチだ!)」は完全に同意。ではどうしたらよいのか。「タイミングを考えよう」の先の話は個別対応の範疇かな。 #codepwa #pwa webdirectionseast.org/pactera-pwa/ pic.twitter.com/UJO5pwQKiR
2019-06-07 20:08:15 拡大
拡大
