 IKeJI
@ikeji
IKeJI
@ikeji
フロントエンド/バックエンド/ウイークエンド/やわらかエンジニア 外資系IT会社勤務@渋谷 歴: シリコンバレー/IT起業/WORD/AC/coins02/ITF/為桜
これは欲しい
 暁ノワ_Unity勉強中(超初心者)
@Akatsuki_Nowa
暁ノワ_Unity勉強中(超初心者)
@Akatsuki_Nowa
@ikeji @MantleHat センス良すぎwww 個人的には背中にはソースコードが書いていて欲しい(笑)
2019-09-19 20:49:57正しく理解したからこそのデザイン
 SKA❄ @12/25 VRアカデミア クリスマスリレー,ICT系VTuber
@SK_Animation
SKA❄ @12/25 VRアカデミア クリスマスリレー,ICT系VTuber
@SK_Animation
一般人「ズレてるじゃんw」 エンジニア「このズレ方、CSS完全に理解してる!」 ってなってそう twitter.com/ikeji/status/1…
2019-09-20 18:18:45 Yutaka(σ´ω`)σShiomi
@yut403
Yutaka(σ´ω`)σShiomi
@yut403
@ikeji @yumekurage0965 body { position:relative; } .box { display:block; width:66.666vw; height:20vh; position:absolute; top:50%; left:50%; transform:translate(-50%,-50%); } .text{ position:absolute; top:10%; left:45%; }
2019-09-19 16:16:37 畳ステェキ
@TatamiSteak
畳ステェキ
@TatamiSteak
@yut403 @ikeji /* FF外から失礼します */ .box { border: solid 5mm #000; border-radius: 3vw; } /* 失礼しました */
2019-09-19 20:10:55 amon
@amonphys
amon
@amonphys
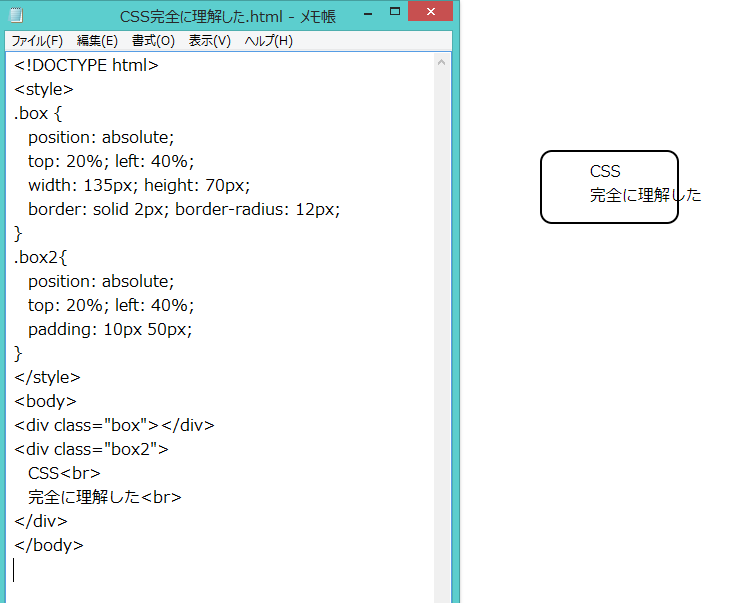
@ikeji はみ出すって逆に難しい。 完全ではないが position: absolute; は覚えた。 pic.twitter.com/phqRL3Oz8M
2019-09-19 19:05:13 拡大
拡大
 amon
@amonphys
amon
@amonphys
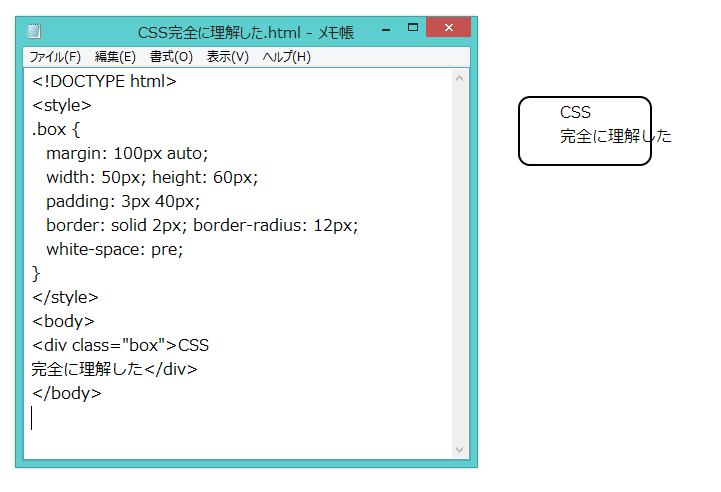
@ikeji white-space: pre; を用いた、より自然な実現。てか何やってんだ俺… pic.twitter.com/1SfAryzoHH
2019-09-20 06:46:19 拡大
拡大
 空雲
@SoraKumo001
空雲
@SoraKumo001
@ikeji どう頑張っても位置が合いません sorakumo001.github.io/css-fully-unde… pic.twitter.com/lBDwSina3I
2019-09-20 00:11:02 小鳥遊ルリ⚙️YUYU🤟
@takanashiruri__
小鳥遊ルリ⚙️YUYU🤟
@takanashiruri__
cssと格闘してるからとても刺さるTシャツだ(笑) こういうの作ればよかったかな😂 twitter.com/ikeji/status/1…
2019-09-20 17:17:42
