
Mini Tokyo 3D 開発日誌
 草薙 昭彦
@nagix
草薙 昭彦
@nagix
東京のリアルタイム公共交通デジタルマップを作り始めている。今のところ山手線と中央線にランダムに数両の列車を走らせてるだけだが、オープンデータがあるならリアルタイムに動かしてみたい。D3.js+Leaflet。昔からこういうプラレールみたいのWebでやってみたかったのよ nagix.github.io/mini-tokyo/ pic.twitter.com/JYm6ZbR49K
2019-06-22 00:09:32 草薙 昭彦
@nagix
草薙 昭彦
@nagix
で、「第3回 東京公共交通オープンデータチャレンジ」で動的な在線情報と運行情報が公開されているので、こいつはちょうどいい tokyochallenge.odpt.org pic.twitter.com/GoVXWo4qv2
2019-06-22 00:14:49 拡大
拡大
 草薙 昭彦
@nagix
草薙 昭彦
@nagix
やってることは鉄道Nowなのだが、これ7年前なのでもうちょっと今時のAPIでもっとヌルヌル動かしたい demap.info/tetsudonow/ pic.twitter.com/zbBKtxvJJF
2019-06-22 00:34:43 拡大
拡大
 草薙 昭彦
@nagix
草薙 昭彦
@nagix
東京〜神田、代々木〜新宿間の並走区間の線が重ならないようにオフセットするようにした。駅も横長にと。これ結構難しいのよ、縮尺変えても自然な見た目になるようにするには nagix.github.io/mini-tokyo/ pic.twitter.com/OOdWlNEqHs
2019-06-22 12:27:32 草薙 昭彦
@nagix
草薙 昭彦
@nagix
京浜東北線田端〜品川間が開通。にぎやかになってきた nagix.github.io/mini-tokyo/ pic.twitter.com/8qhdg7MaN6
2019-06-22 19:48:46 草薙 昭彦
@nagix
草薙 昭彦
@nagix
駅名ラベルをつけた。ブラウザの言語設定に応じて4ヶ国語(日・英・中・韓)に対応 nagix.github.io/mini-tokyo/ pic.twitter.com/9bZEcLT96Y
2019-06-23 11:34:07 拡大
拡大
 草薙 昭彦
@nagix
草薙 昭彦
@nagix
追跡モードをつけた。列車をクリックするとマップが自動でスクロールするよ nagix.github.io/mini-tokyo/ pic.twitter.com/tu3Bl9QXjU
2019-06-23 13:37:58 草薙 昭彦
@nagix
草薙 昭彦
@nagix
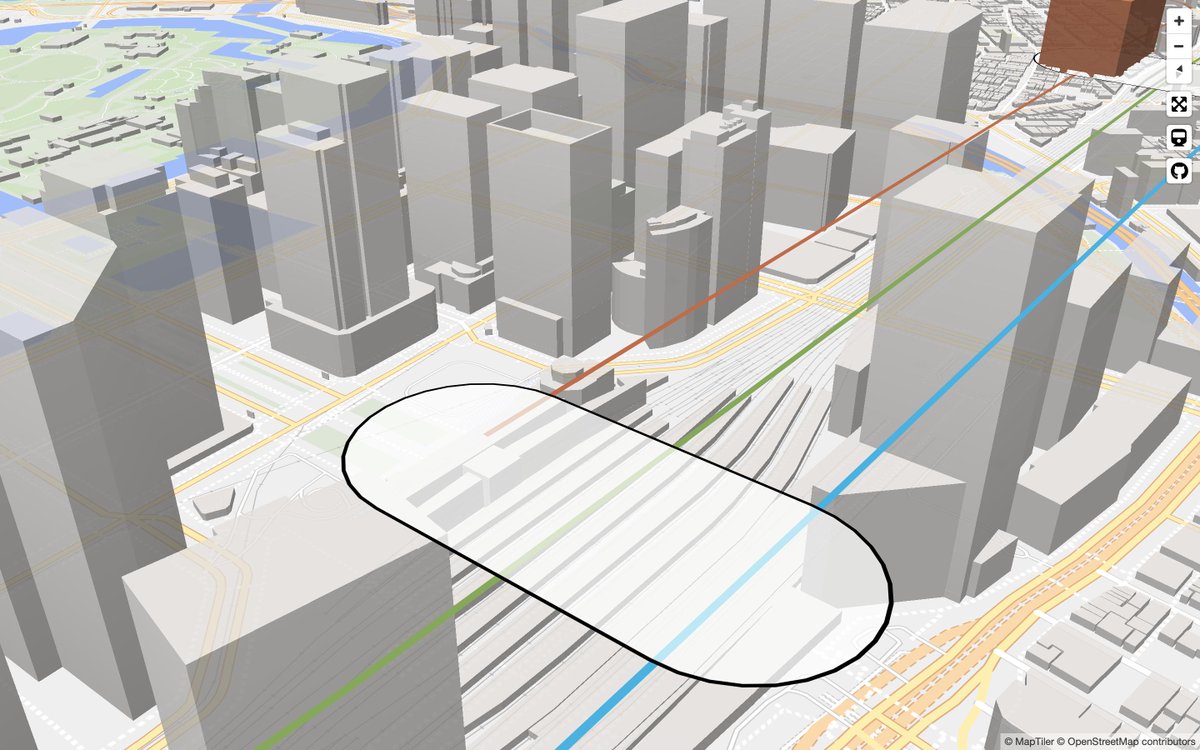
ヤバいライブラリを発見した・・Mapbox GL JS (WebGL) + Turf.js (GeoJSON)。今どき2DでUIを実装している場合ではなかった。試しに東京〜神田間にGeoJSONで記述した路線図と列車をオーバーレイしてみた。GeoJSONに習熟する必要があるが、これから3Dに大改造することにする nagix.github.io/mini-tokyo/ pic.twitter.com/6G5crz7PRs
2019-06-24 08:04:47 草薙 昭彦
@nagix
草薙 昭彦
@nagix
東京の公共交通デジタルマップ、3D版を公開!これはヤバい・・いつまで見ていても飽きない。ズーム、パン、向きの変更ができるし、電車アイコンを押すと追跡する列車を変更できるよ。なんとなくスマホの方がスルスル動く気がする nagix.github.io/mini-tokyo-3d/ pic.twitter.com/uyemllspC4
2019-06-25 22:58:08 草薙 昭彦
@nagix
草薙 昭彦
@nagix
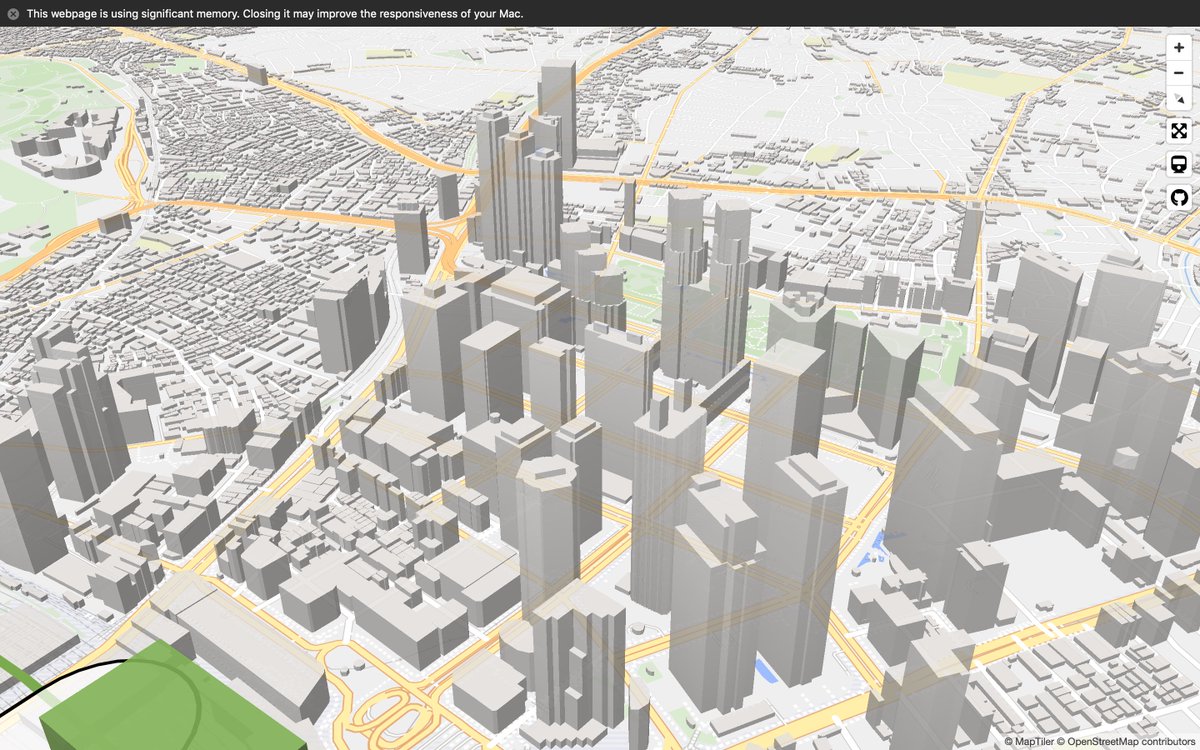
別に電車を追いかけなくても、死ぬほどズームして町の中に入り込めるのでめっちゃ楽しい nagix.github.io/mini-tokyo-3d/ pic.twitter.com/uvx2nrjJrz
2019-06-25 23:19:03 拡大
拡大
 拡大
拡大
 拡大
拡大
 拡大
拡大
 草薙 昭彦
@nagix
草薙 昭彦
@nagix
中央・総武緩行線の秋葉原〜新宿間を追加。中央線快速の停車駅も修正。あと、ズームに合わせて車両の大きさが変わるように改良した nagix.github.io/mini-tokyo-3d/ pic.twitter.com/iZCe556afb
2019-06-27 13:58:21 草薙 昭彦
@nagix
草薙 昭彦
@nagix
東京公共交通オープンデータチャレンジのAPI、とりあえず列車位置情報に関しては 進行方向 列車番号 列車種別 編成の名称・愛称 出発した駅 向かっている駅 始発駅 終着駅 経由駅 経由路線 所属会社 列車順序 遅延時間 車両数 がリアルタイムで取れることがわかった tokyochallenge.odpt.org pic.twitter.com/XI1M769YkJ
2019-06-27 22:44:16 拡大
拡大
 草薙 昭彦
@nagix
草薙 昭彦
@nagix
これに同じくAPIで取れる列車時刻表データ(列車ごとの各駅の発車時刻がわかる)を組み合わせれば、基本時刻表通りの列車運行のアニメーションを行い、リアルタイムの位置情報とのズレが出た場合に位置の補正を行えば良さそうである twitter.com/nagix/status/1…
2019-06-27 22:52:03 草薙 昭彦
@nagix
草薙 昭彦
@nagix
オープンデータチャレンジのフォーラム上のやりとりによると、情報の反映は3分ほど遅れるらしい。これだと列車が次の駅間まで行ってしまって実用的ではないな。。ところで、フォーラムでは運営担当者がちゃんと質問に回答してくれていてすばらしい
2019-06-28 10:26:04 草薙 昭彦
@nagix
草薙 昭彦
@nagix
実際の時刻表と連動して列車が動くリアルタイムモードをつけた。これで結構実用的になった!マウスポインタを列車に合わせると、行き先などの情報が表示される。あと列車をクリックするして追跡することが可能に nagix.github.io/mini-tokyo-3d/ pic.twitter.com/kWSA9zAKuO
2019-06-29 09:58:58 草薙 昭彦
@nagix
草薙 昭彦
@nagix
従来の「ヘリコプタービュー」追跡モードに加え「トレインビュー」追跡モードをつけた。これで沿線の風景の楽しみ方も倍増 nagix.github.io/mini-tokyo-3d/ pic.twitter.com/FepPeU4HFI
2019-06-29 16:28:16 草薙 昭彦
@nagix
草薙 昭彦
@nagix
路線図はGeoJSONでいいとして、列車は常に位置が動くのでThree.jsのモデルをオーバーレイしたほうが描画性能的によいだろうか・・
2019-06-29 17:11:55 草薙 昭彦
@nagix
草薙 昭彦
@nagix
路線図をマルチレイヤーにして、ズーム倍率により切り替えるようにした。これでズームインした時に、線路がだいぶ適切な位置に配置されるようになった nagix.github.io/mini-tokyo-3d/ pic.twitter.com/VHXknk4lG3
2019-07-07 08:58:30 草薙 昭彦
@nagix
草薙 昭彦
@nagix
列車のポップアップ表示をちょっと改良。日英中韓4ヶ国語に対応 nagix.github.io/mini-tokyo-3d/ pic.twitter.com/98zBZlgGIb
2019-07-09 14:12:13 拡大
拡大
 草薙 昭彦
@nagix
草薙 昭彦
@nagix
リアルタイム車両位置情報との連携を完了。列車の遅延を位置に反映し、遅延した列車にマウスポインタを当てると遅延時間と予定時刻をオレンジ色で表示 nagix.github.io/mini-tokyo-3d/ pic.twitter.com/pVBv6z52CR
2019-07-11 00:15:58 草薙 昭彦
@nagix
草薙 昭彦
@nagix
列車のオブジェクトをGeoJSONからThree.jsのモデルに変更した。かなり描画パフォーマンスが改善したので、これから車両数が増えても問題ないし、テクスチャやエフェクトをつけることもできそうだ nagix.github.io/mini-tokyo-3d/ pic.twitter.com/wP7GSysM9V
2019-07-31 10:29:21 草薙 昭彦
@nagix
草薙 昭彦
@nagix
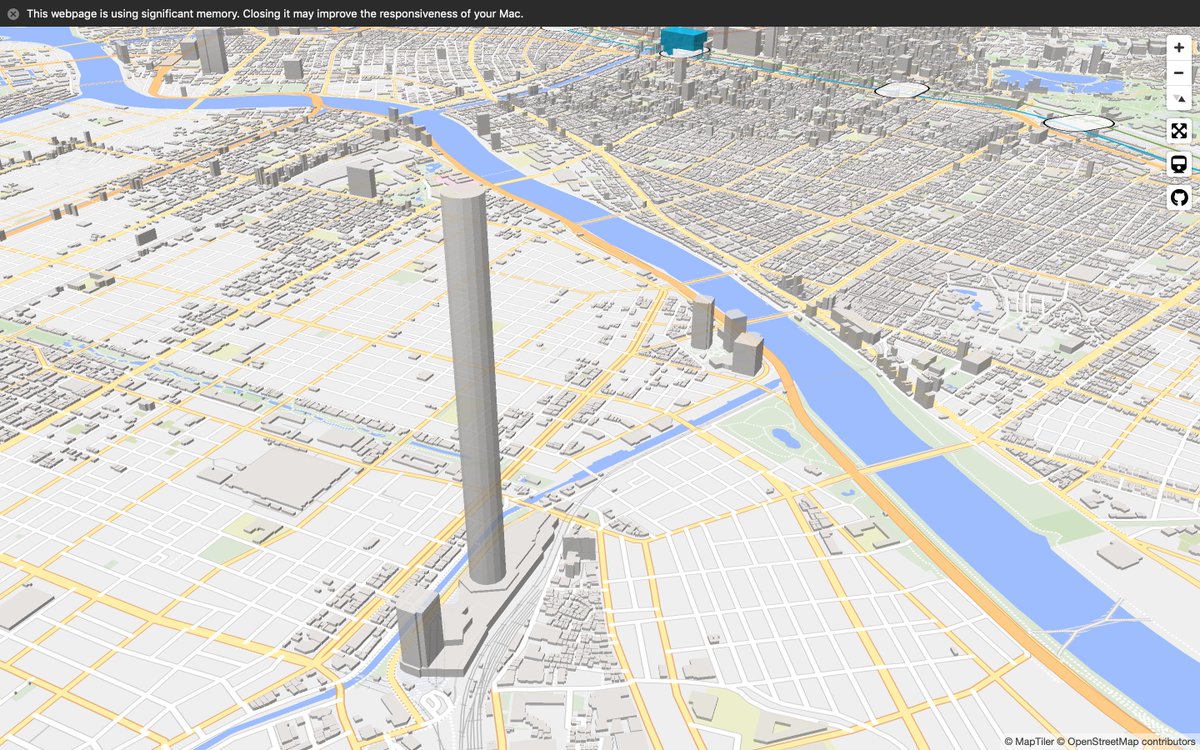
京浜東北線の大宮〜田端間、品川〜横浜間が開通。横浜ランドマークタワーが見えるよ〜 nagix.github.io/mini-tokyo-3d/ pic.twitter.com/v2fwj6L9Ob
2019-08-01 00:09:29