
Mini Tokyo 3D 開発日誌
 草薙 昭彦
@nagix
草薙 昭彦
@nagix
総武線・中央線の新宿〜三鷹間が開通 nagix.github.io/mini-tokyo-3d/ pic.twitter.com/d72pADFtQx
2019-08-02 01:01:24 草薙 昭彦
@nagix
草薙 昭彦
@nagix
京浜東北線の平日の快速がちゃんと新橋などを通過するようになった。あと、これまでは電車の動きは結構いい加減だったけど、最高速度90km・起動加速度3km/h/sの設定できっちり走るように改良 nagix.github.io/mini-tokyo-3d/ pic.twitter.com/AFNgOc2nPn
2019-08-04 00:16:05 草薙 昭彦
@nagix
草薙 昭彦
@nagix
中央・総武緩行線の秋葉原〜千葉間を追加して全線開通 nagix.github.io/mini-tokyo-3d/ pic.twitter.com/bNkrx0M1VA
2019-08-06 00:36:10 草薙 昭彦
@nagix
草薙 昭彦
@nagix
遅延のある列車にマーカーをつけたら、遅延区間がわかりやすくなった。マーカーはThree.jsのShaderMaterialを利用。iOSで表示されないのは調査中・・ nagix.github.io/mini-tokyo-3d/ pic.twitter.com/FUyLwoW5ix
2019-08-07 19:40:06 拡大
拡大
 草薙 昭彦
@nagix
草薙 昭彦
@nagix
京浜東北・根岸線の横浜〜大船間を追加して全線開通 nagix.github.io/mini-tokyo-3d/ pic.twitter.com/CWzRVekvlw
2019-08-09 21:13:39 草薙 昭彦
@nagix
草薙 昭彦
@nagix
地下鉄の表現を検討中。MapboxだけだとGeoJSONオブジェクトをマイナスの高度に配置できないので、Uber発のビジュアライゼーションライブラリdeck.glのレイヤを挿入して配置、ボタンで地上マップの透明度を切り替えてみる nagix.github.io/mini-tokyo-3d/ pic.twitter.com/LLif4FPylx
2019-08-14 22:31:05 草薙 昭彦
@nagix
草薙 昭彦
@nagix
地下モードを追加、東京メトロ銀座線が全線開通。地下モードボタンで地上の路線と地下の路線がわかりやすく切り替わる。deck.glのレイヤーをうまい具合に追加するのが結構難しかった nagix.github.io/mini-tokyo-3d/ pic.twitter.com/IRqXmVt6TG
2019-08-17 07:16:31 草薙 昭彦
@nagix
草薙 昭彦
@nagix
deck.glのいいところはGeoJsonのaltitudeの値を認識してz軸方向にマップしてくれる点(altitudeはオプションなのでMapboxやTurf.jsでは無視される)。ただしMapboxのレイヤとして組み込むには、カメラのfar clipping planeをハックして変更しないとうまくいかなかった
2019-08-17 07:27:03 草薙 昭彦
@nagix
草薙 昭彦
@nagix
Mini Tokyo 3Dでは列車のモデルにThree.jsのカスタムレイヤーも使っているので、マイナス高度に配置した列車を表示するためにはこちらも同様にカメラのview volumeの調整が必要だった
2019-08-17 07:33:05 草薙 昭彦
@nagix
草薙 昭彦
@nagix
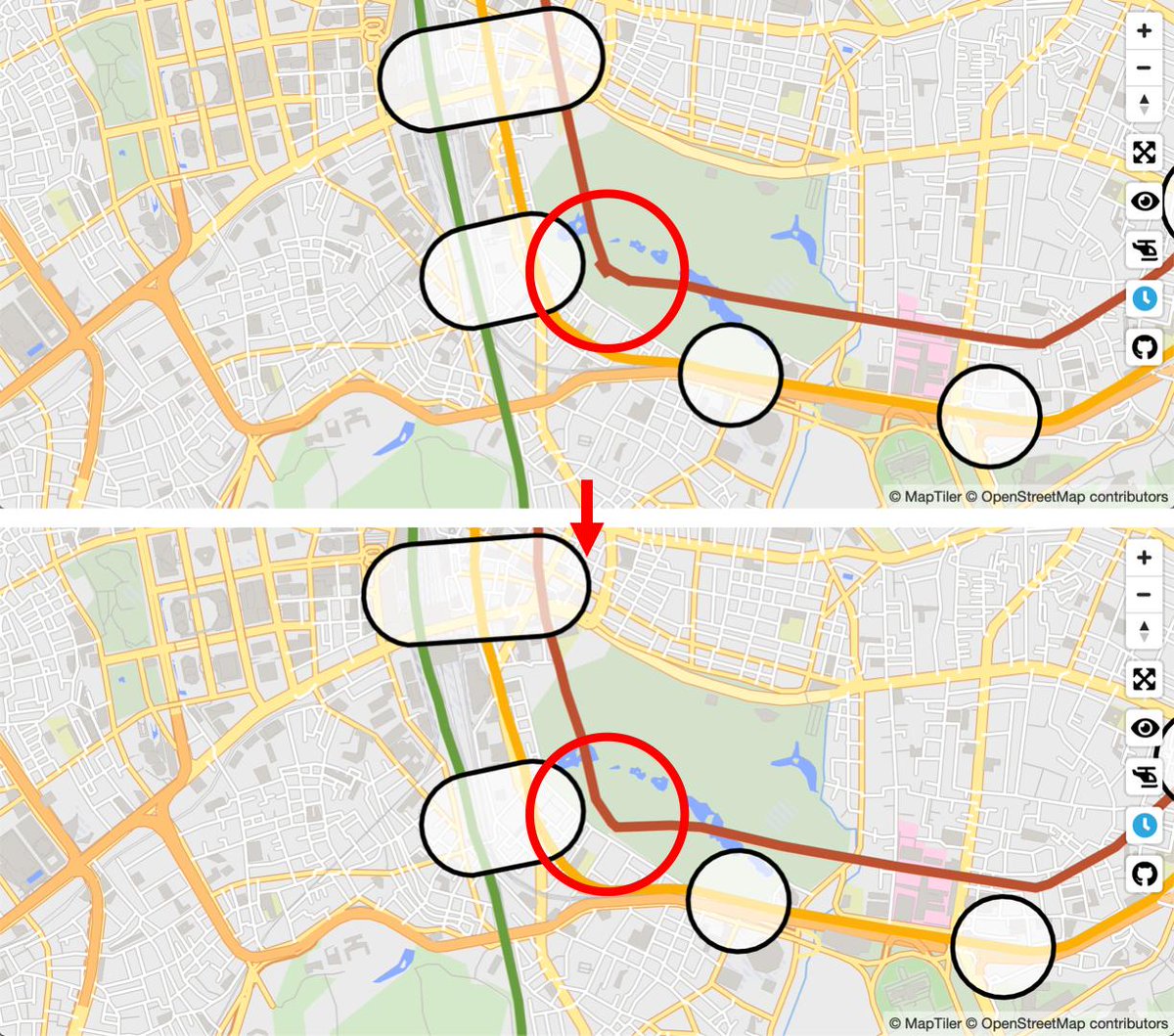
路線の曲線をマップに手動で合わせていたのを地図データから直接取り込み、列車が線路にピッタリ沿って走るようになった。あと並行路線の曲線のオフセットのアルゴリズムを改良して曲率が大きい部分で逆行区間ができないようにした。駅の配置も自動化、路線の追加が捗りそう nagix.github.io/mini-tokyo-3d/ pic.twitter.com/F2vy7NAJ6a
2019-08-19 03:03:05 拡大
拡大
 拡大
拡大
 草薙 昭彦
@nagix
草薙 昭彦
@nagix
常磐線快速、品川〜取手間全線開通。日暮里から三河島に向かう急カーブもこの通り nagix.github.io/mini-tokyo-3d/ pic.twitter.com/wYrTzRscrv
2019-08-19 14:00:36 草薙 昭彦
@nagix
草薙 昭彦
@nagix
中央線快速の三鷹〜高尾間を追加して全線開通 nagix.github.io/mini-tokyo-3d/ pic.twitter.com/aR1YstLYY1
2019-08-20 19:56:46 草薙 昭彦
@nagix
草薙 昭彦
@nagix
さすがにこの時間帯の中央線の列車の数は迫力がある nagix.github.io/mini-tokyo-3d/ pic.twitter.com/NeMRMvPV9D
2019-08-20 19:58:40 拡大
拡大
 草薙 昭彦
@nagix
草薙 昭彦
@nagix
Wikipediaの「通勤五方面作戦ja.wikipedia.org/wiki/%E9%80%9A…」を読んでる。総武線快速と緩行線、常磐線快速と緩行線の複々線化とか、今やっていることと同じで共感を覚えるw nagix.github.io/mini-tokyo-3d/
2019-08-20 20:07:43 草薙 昭彦
@nagix
草薙 昭彦
@nagix
列車をクリックした時の視点移動・回転のアニメーションを追加した。元々Mapboxには指定座標への視点移動アニメーションの機能はあるが、本アプリではターゲットが常に移動しているため独自に実装した。また列車追跡モードで列車が方向転換する際の視点移動もスムーズになった nagix.github.io/mini-tokyo-3d/ pic.twitter.com/foGOZuBrra
2019-08-21 18:32:23 草薙 昭彦
@nagix
草薙 昭彦
@nagix
丸ノ内線の荻窪〜池袋間、方南町〜中野坂上間全線開通 nagix.github.io/mini-tokyo-3d/ pic.twitter.com/Uj2gvTmXFs
2019-08-23 18:29:13 草薙 昭彦
@nagix
草薙 昭彦
@nagix
日比谷線の中目黒〜北千住間、東西線の中野〜西船橋間、浅草線の西馬込〜押上間全線開通。だんだん処理の負荷が上がってきたので少し性能を最適化した nagix.github.io/mini-tokyo-3d/ pic.twitter.com/hC4dC1iyjG
2019-08-30 01:28:34 草薙 昭彦
@nagix
草薙 昭彦
@nagix
東海道線の東京〜大船間、横須賀・総武快速線の千葉〜大船間が開通。東京〜品川間が密になってきた。 あと、路線をまたいだ列車(横須賀線から総武快速線への乗り入れ、深夜の東京発着の中央線の各駅停車、山手線の大崎での周回とか)がちゃんと継続運転するように改善 nagix.github.io/mini-tokyo-3d/ pic.twitter.com/72ETuJelz5
2019-09-01 22:39:17 草薙 昭彦
@nagix
草薙 昭彦
@nagix
宇都宮線の東京〜久喜間、高崎線の東京〜鴻巣間、埼京線・川越線の大崎〜川越間、湘南新宿ラインの大船〜大宮間が開通。表示前の路線の配置の計算に相当時間がかかるようになっていたので、事前計算した路線GeoJSONデータを読み込むことでローディングの時間を大幅に改善した nagix.github.io/mini-tokyo-3d/ pic.twitter.com/hTLPwSCVv0
2019-09-05 23:35:44 草薙 昭彦
@nagix
草薙 昭彦
@nagix
常磐緩行線の綾瀬〜取手間、千代田線の代々木上原〜北綾瀬間、京葉線の東京〜蘇我間、りんかい線の新木場〜大崎間が開通。ディズニーランドのシンデレラ城が見える! nagix.github.io/mini-tokyo-3d/ pic.twitter.com/DYp5NHy98K
2019-09-07 08:30:32 草薙 昭彦
@nagix
草薙 昭彦
@nagix
数ヶ月ぶりに日本に帰ってきたので、電車に乗ってこれを試しているのだが、±1分程度の誤差はあるものの、遅延した列車を含めほぼ正確に表示されているので我ながらビビる。便利ではないかw nagix.github.io/mini-tokyo-3d/
2019-09-07 18:45:31 草薙 昭彦
@nagix
草薙 昭彦
@nagix
時刻表データは分単位なので、±1分の誤差はまあどうしようもない。あと、列車の最高速度は実際にはカーブや分岐、勾配等のため設定した90km/hまで出していないことが多いので、80km/hくらいの設定が現実的かな
2019-09-07 18:49:40 草薙 昭彦
@nagix
草薙 昭彦
@nagix
全国の鉄道ファン待望の新機能、フル車両編成の表示を追加。ズームレベル14.8あたりから複数車両が表示され、さらに拡大すると17.8あたりで実際の車両数になる。車両数はリアルタイム情報から取得しているので正確 nagix.github.io/mini-tokyo-3d/ pic.twitter.com/z5xO12J79W
2019-09-08 12:16:13