
CSS Nite in Okayama, vol.9「現場の視点で工夫するウェブ制作」
2019/10/26に開催の、CSS Nite in Okayama, vol.9「現場の視点で工夫するウェブ制作」のツイートまとめです。
CSS Nite in Okayama, vol.9「現場の視点で工夫するウェブ制作」
https://cssnite-okayama.jp/vol9/
続きを読む
-
 cssnite_okayama
cssnite_okayama
- 2070
- 3
- 0
- 0
開演まで
 Sayoko Miura
@NOCE_WEB_DESIGN
Sayoko Miura
@NOCE_WEB_DESIGN
いつの間にか紅葉が始まっていました。今日は久しぶりの顔を合わせるセミナー。バス待ちです。 #cssnite pic.twitter.com/fk7fYCaRUO
2019-10-26 13:31:06 拡大
拡大
 CSS Nite in Okayama
@cssnite_okayama
CSS Nite in Okayama
@cssnite_okayama
準備中です #cssnite pic.twitter.com/HsZbjunBJR
2019-10-26 13:39:52 拡大
拡大
 CSS Nite in Okayama
@cssnite_okayama
CSS Nite in Okayama
@cssnite_okayama
イベントの開始まではドン・キホーテ側が入り口になります。イベント開始(14:30〜)は駅側が入り口になります。 #cssnite
2019-10-26 14:10:27 CSS Nite in Okayama
@cssnite_okayama
CSS Nite in Okayama
@cssnite_okayama
始まりました! #cssnite pic.twitter.com/UCGIdFihRS
2019-10-26 14:32:01 拡大
拡大
 CSS Nite in Okayama
@cssnite_okayama
CSS Nite in Okayama
@cssnite_okayama
書籍プレゼントじゃんけん、行いました! #cssnite pic.twitter.com/LDclddJKu4
2019-10-26 14:42:37 拡大
拡大
 拡大
拡大
 拡大
拡大
 CSS Nite in Okayama
@cssnite_okayama
CSS Nite in Okayama
@cssnite_okayama
岡山WEBクリエイターズ -okaweb- okaweb.jp #cssnite #okaweb
2019-10-26 14:44:48「案」を通すためのチカラ(発想と提案、プレゼン)/鷹野 雅弘(スイッチ)
 CSS Nite in Okayama
@cssnite_okayama
CSS Nite in Okayama
@cssnite_okayama
あなたは何をする人ですか? 自分の仕事は [誰]に ◯◯◯◯◯することです #cssnite
2019-10-26 14:53:47 CSS Nite in Okayama
@cssnite_okayama
CSS Nite in Okayama
@cssnite_okayama
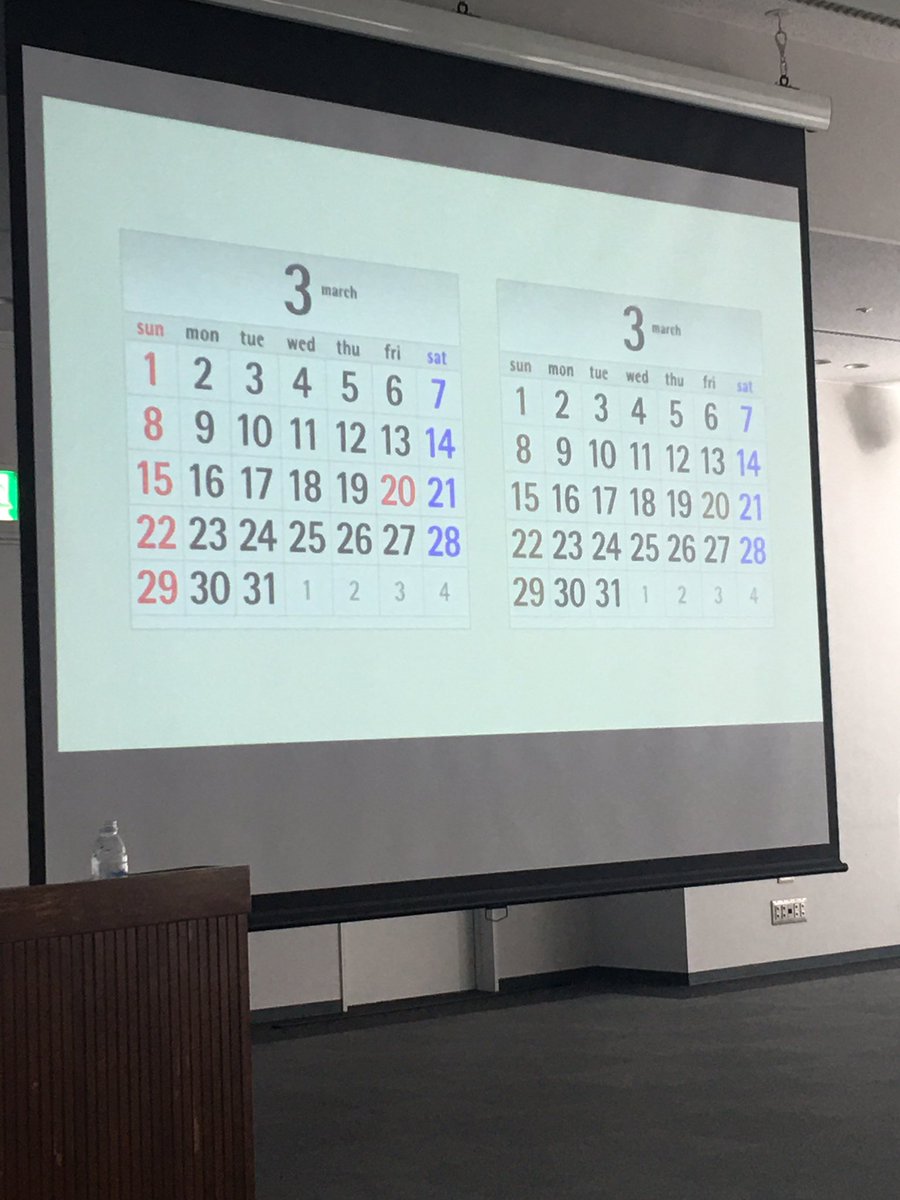
カラーユニバーサルデザイン について。 色だけに依存すると、色覚特性の話だけでなく、コピーして認識できなくなったりする。 #cssnite
2019-10-26 14:56:40 CSS Nite in Okayama
@cssnite_okayama
CSS Nite in Okayama
@cssnite_okayama
色だけに頼らない表現方法を考えてみよう。 #cssnite pic.twitter.com/uDzhWQKdmZ
2019-10-26 14:59:11 拡大
拡大
