-
 Happy_Paint
Happy_Paint
- 74702
- 80
- 181
- 229
 高橋としゆき
@gautt
高橋としゆき
@gautt
【1-18】できあがった[アピアランス]は、[グラフィックスタイルパネル]の[新規グラフィックスタイル]ボタンをクリックして登録しておけます。こうしておけば、いつでも呼び出せて便利ですよ! http://t.co/K2t2K58gp3
2013-03-28 01:21:14 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
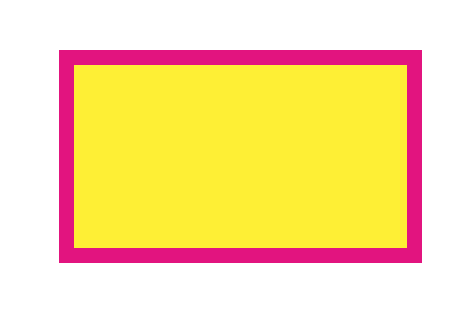
【2-2】[アピアランス]を使えば、個別の[塗り][線]にだけ[効果]を加えることも可能です。再び、【1-2】で作ったのと同じ単純な長方形で試してみます。 http://t.co/tEpdPas3Vg
2013-03-28 01:22:52 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
【2-3】最初に説明しておくと、[角を丸くする]の[効果]は、オブジェクトを選択してから[効果メニュー]→[スタイライズ]→[角を丸くする...]を選択し、角丸のサイズを設定して適用しますよ。 http://t.co/6m6Xd3jGdX
2013-03-28 01:23:42 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
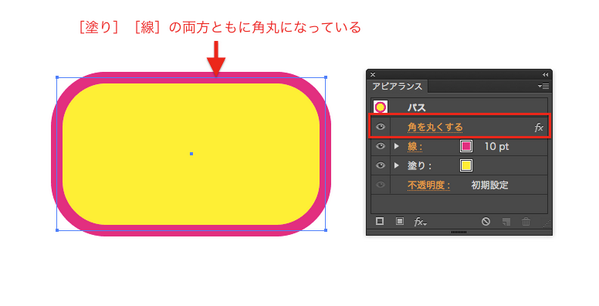
【2-4】まずは普通に実行。全体に[角を丸くする]が適用されるため、当然[塗り]、[線]ともに角が丸くなっています。[アピアランスパネル]を見ると、[塗り]と[線]の上に[角を丸くする]の効果が追加されているのが分かります。 http://t.co/GQXwqo0p0H
2013-03-28 01:24:33 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
【2-5】ちなみに、この[アピアランスパネル]内の[角を丸くする]の文字をクリックすると、効果の設定を後から変更できます。また、この文字を[アピアランスパネル]のゴミ箱アイコンにドラッグすると、効果を削除できます。 http://t.co/eWcWpi5ami
2013-03-28 01:25:07 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
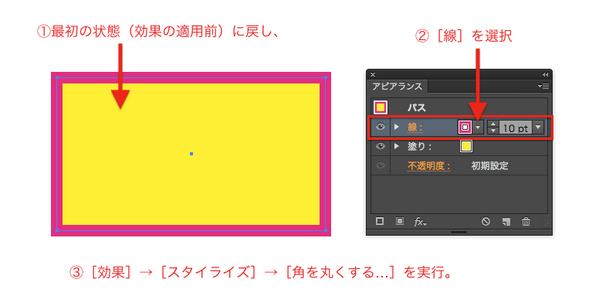
【2-6】再び最初の状態(効果を適用する前)に戻り、今度は[アピアランスパネル]で[線]だけを選択してから[角を丸くする]の効果を加えてみます。 http://t.co/ahgPEVWJF2
2013-03-28 01:26:26 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
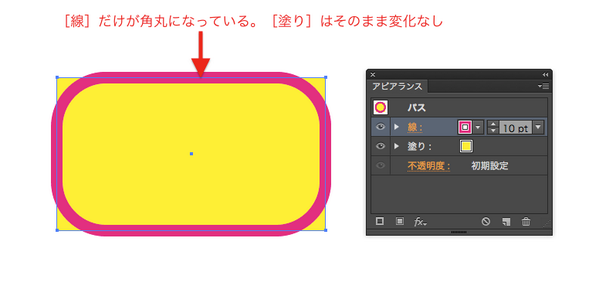
【2-7】[線]だけが角丸になって[塗り]はそのままになっています。[線]にだけ効果が加わったということです。 http://t.co/jH43HMpbU7
2013-03-28 01:27:02 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
【2-8】この場合、[アピアランスパネル]内での[角を丸くする]の文字はどこにあるかというと、[線]の左にある三角形のアイコンをクリックして、[線]の[アピアランス]の内容を展開すれば、そこに入っています。 http://t.co/6IHcKRcgDw
2013-03-28 01:27:53 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
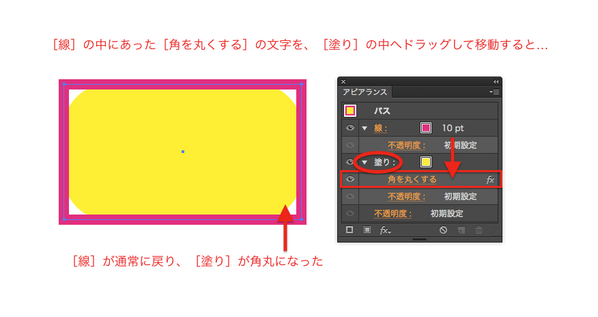
【2-9】なお、[線]の中に入っていた[角を丸くする]の文字をドラッグして[塗り]の中に移動させると、今度は[塗り]が角丸になり、[線]は通常の長方形に戻ります。 http://t.co/eAl5sW7VRb
2013-03-28 01:28:51 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
【2-10】さらに、[角を丸くする]を、[塗り]、[線]の外に出せば、オブジェクト全体に対して効果が適用されます。【2-4】と同じ状態です。このように、効果を後から自由に移動させることもできます。 http://t.co/lkaarZycgn
2013-03-28 01:29:32 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
【2-11】ちなみに、複数の[効果]を重ねて使ったときは[アピアランスパネル]内にも効果がどんどん追加されていきます。ただし順番に注意が必要です。
2013-03-28 01:30:17 高橋としゆき
@gautt
高橋としゆき
@gautt
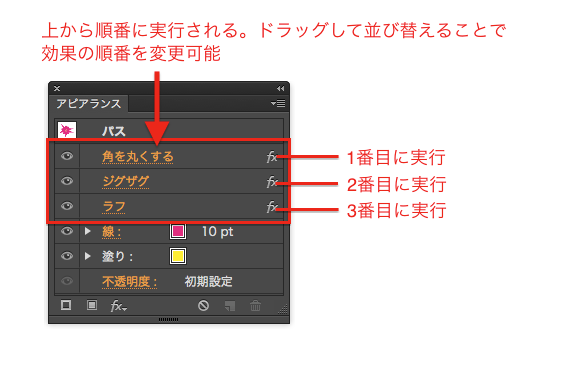
【2-12】[アピアランスパネル]での[効果]は、基本的に上から順番に適用されていきます。例えば、1[角を丸くする]、2[ジグザグ]、3[ラフ]の順番で効果を適用した場合は、図のように上から下の順番で効果が並びます。 http://t.co/IMZ0Dri3SC
2013-03-28 01:31:09 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
【2-13】これが[アピアランス]を分かりづらくしている点だと思います。[線][塗り]が積み上げ式なので、どうしても感覚的に逆なんですよねー。
2013-03-28 01:32:29 高橋としゆき
@gautt
高橋としゆき
@gautt
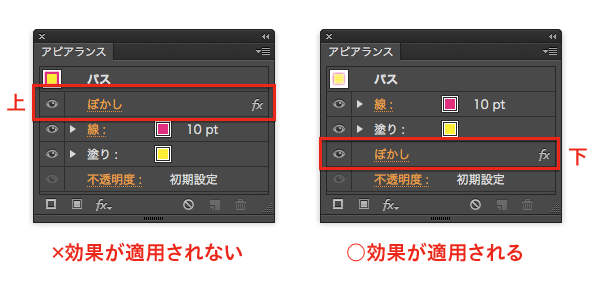
【2-14】あと、それ以上にややこしいことが。[ぼかし]や[光彩]などは[線][塗り]のセットよりも下にないと効果が適用されません。 http://t.co/LX3kS4UAU2
2013-03-28 01:32:52 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
【2-15】おそらく、パス自体の形状を変えたりするもの(ベクター的な効果)はどの位置にあってもOKで、ぼかしなどのPhotoshop的なもの(ラスター的な効果)は下じゃないとダメってことなのかなぁって思うんだけど、詳しくは分からないです。誰か教えて。
2013-03-28 01:33:24 高橋としゆき
@gautt
高橋としゆき
@gautt
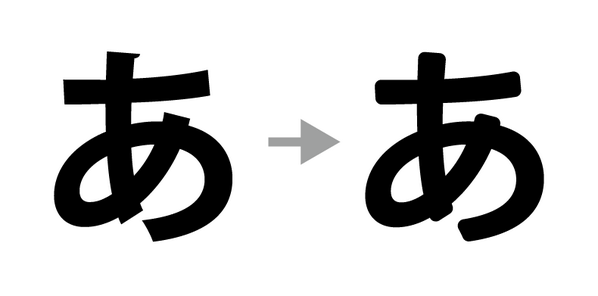
【2-17】それはさておき、[効果]と[アピアランス]を使った便利なテクニックをひとつだけ紹介します。文字の角をきれいに丸くするもので、自分が解説書の作例でよく使うテクニックのひとつです。 http://t.co/2A30AYBTRp
2013-03-28 01:34:13 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
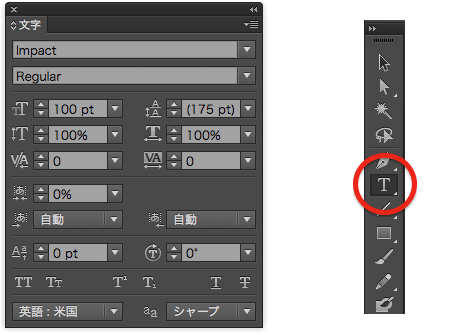
【2-18】まず準備として文字を作成しましょう。[フォントパネル]で[フォント:Impact Regular][サイズ:100pt]に設定してから[ツールパネル]で[文字ツール]を選択します。同じフォントが無い場合は近いのでいいです。 http://t.co/NcQmQDVtm6
2013-03-28 01:35:14 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
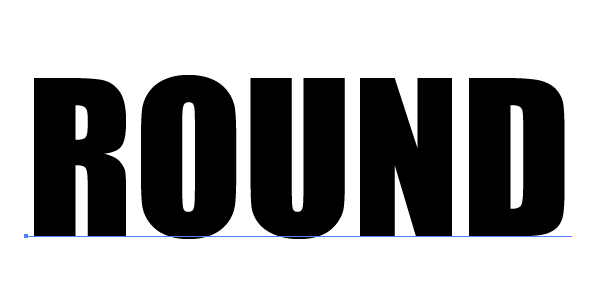
【2-19】アートボードをクリックし「ROUND」という文字を入力したら準備OKです。この文字を[選択ツール]で選択し、[効果メニュー]→[パス]→[パスのオフセット...]を選択します。 http://t.co/oiqNUfpsCS
2013-03-28 01:36:02 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
【2-20】[パスのオフセット]ダイアログでは[オフセット:-1.5mm][角の形状:マイター]と設定して[OK]します。 http://t.co/zLWiValFZm
2013-03-28 01:37:12 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
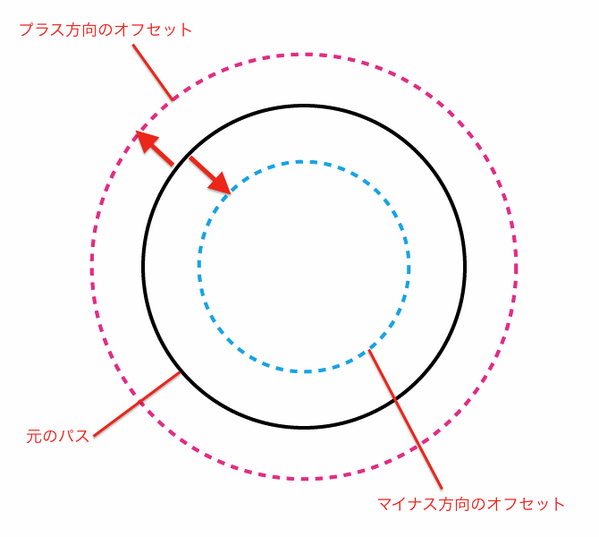
【2-21】余談ですが、[パスのオフセット]って言うのは、現在のパスを外側に拡大したり、内側に縮小したりする機能。本来は[オブジェクトメニュー]→[パス]→[パスのオフセット...]にある機能ですが、[効果]としても存在します。 http://t.co/z3pGiCjrve
2013-03-28 01:37:54 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
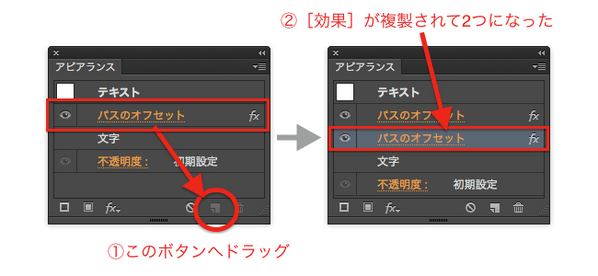
【2-22】手順に戻ります。[アピアランスパネル]で[パスのオフセット]の文字をドラッグして[選択した項目を複製]ボタンに重ねます。[パスのオフセット]の効果が複製されて2つになりました。 http://t.co/SVTL7lsXXs
2013-03-28 01:38:50 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
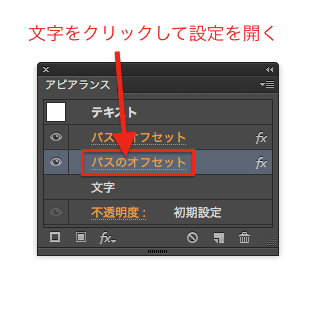
【2-23】2つの[パスのオフセット]のうち、下の方の文字をクリックしてダイアログボックスを開きます。 http://t.co/1rhL8EEC7r
2013-03-28 01:39:47 拡大
拡大