最終更新 2019/06/12
現在はデザインが大幅に変更されております。
最新のヘルプはこちらです
こんにちは。トゥギャッター編集部です!
先週から始まりました、トゥギャッター使い方講座。
第二回となる今回は「まとめ記事の作り方〜基礎篇〜」と題しまして、記事作成画面における基本的な操作方法をご紹介しようと思います!
まずはまとめ作成画面を見てみましょう!
 トゥギャッター編集部
@tg_editor
トゥギャッター編集部
@tg_editor
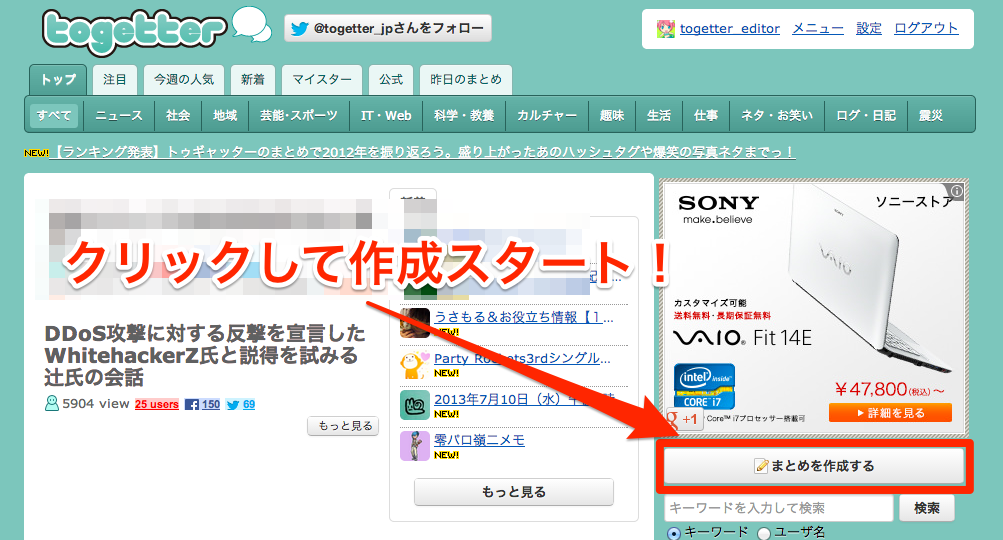
まずまとめ記事作成画面に入りましょう。togetterにログインした状態(前回記事参照)で、トップページ右側の「まとめを作成する」ボタンをクリックしてください。
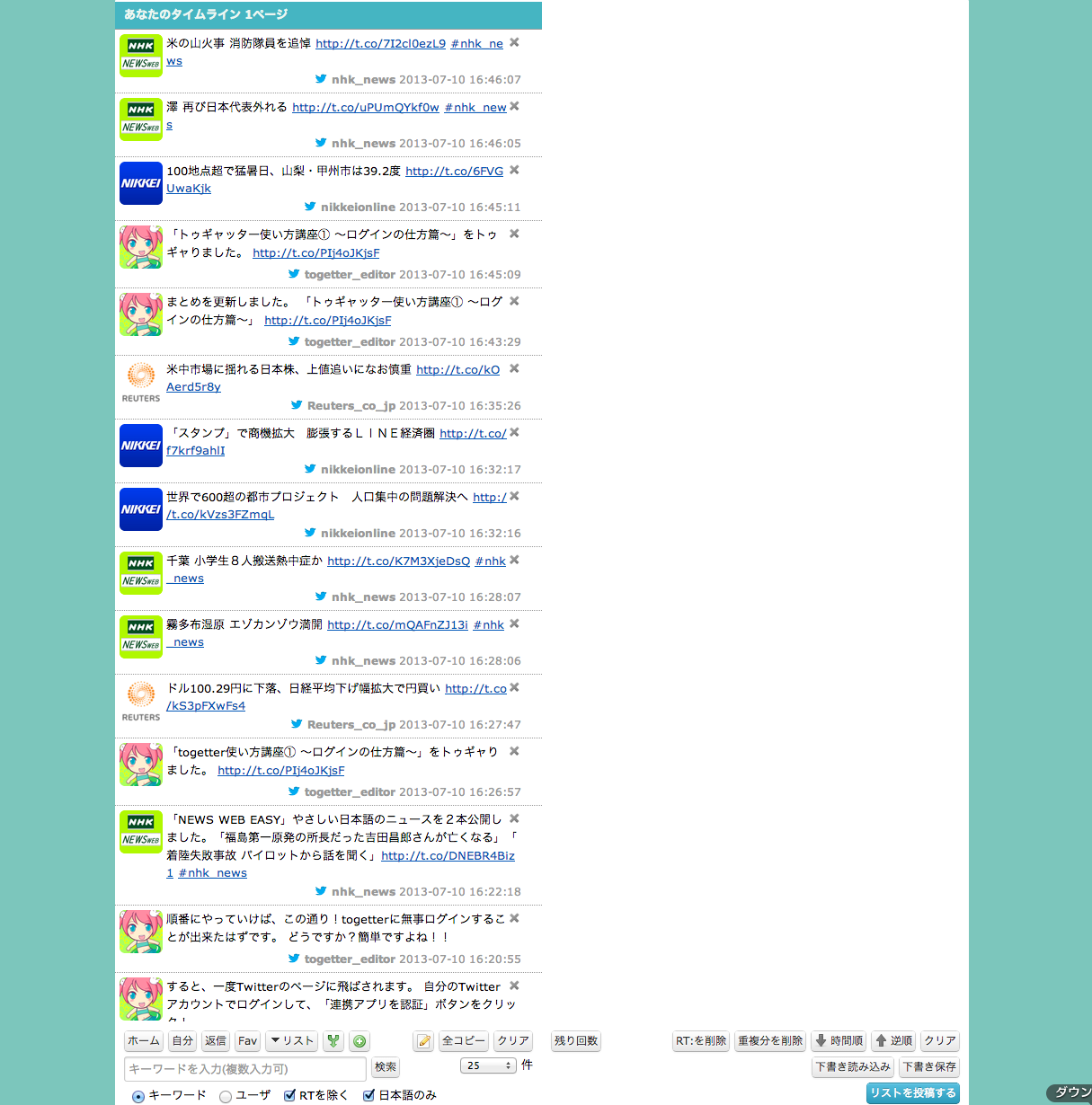
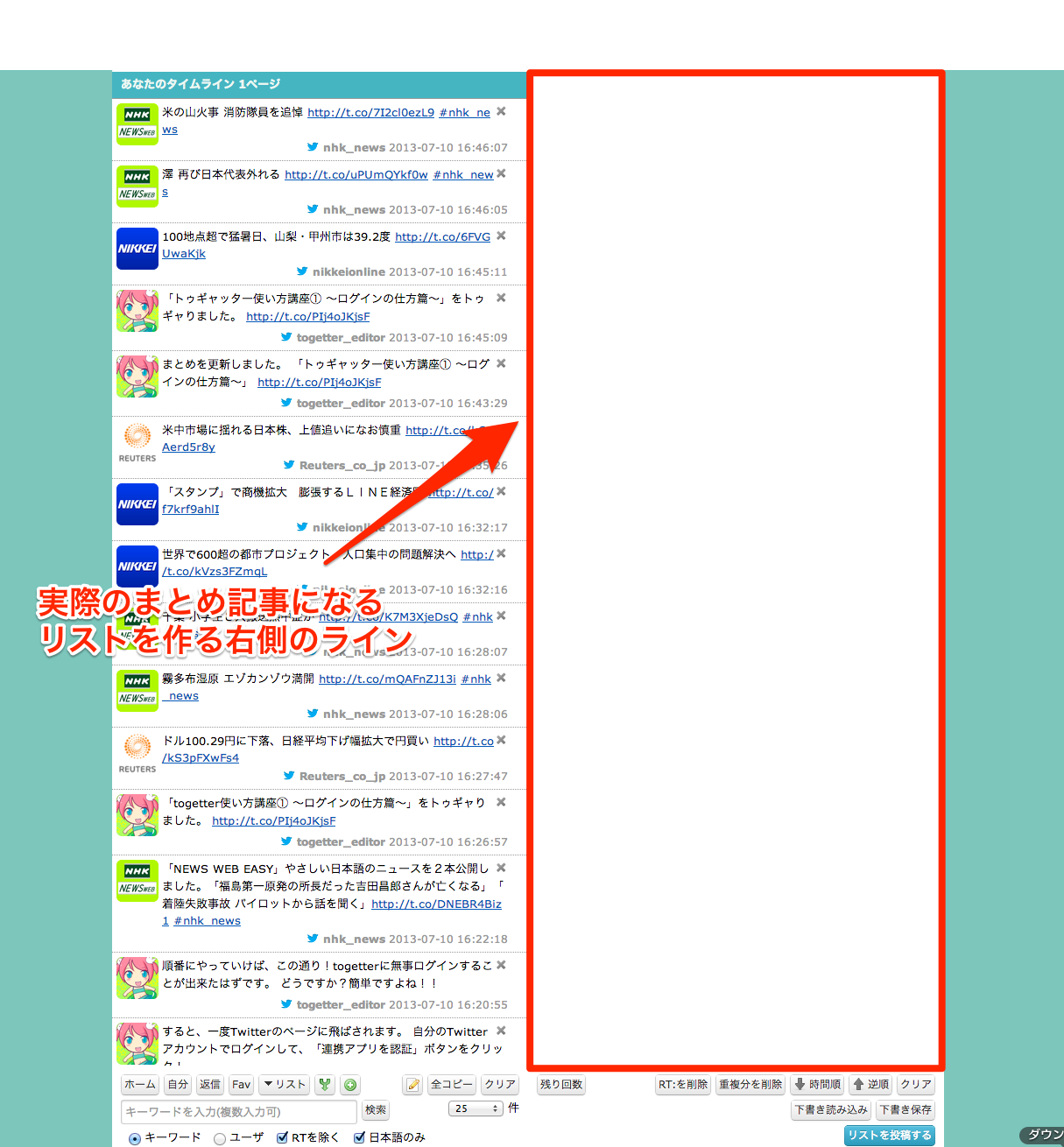
2013-07-17 15:07:07実際にまとめ記事を作ってみましょう!
 トゥギャッター編集部
@tg_editor
トゥギャッター編集部
@tg_editor
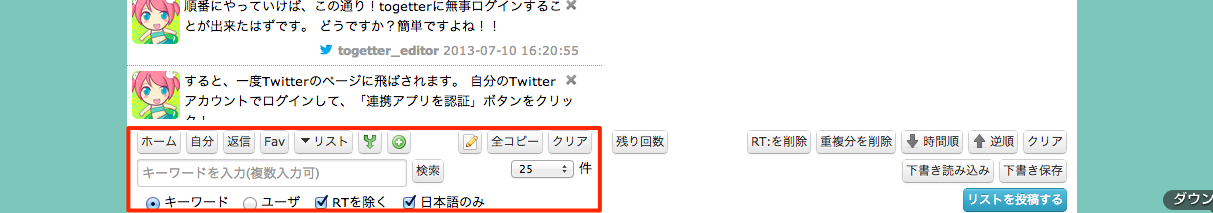
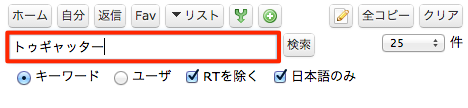
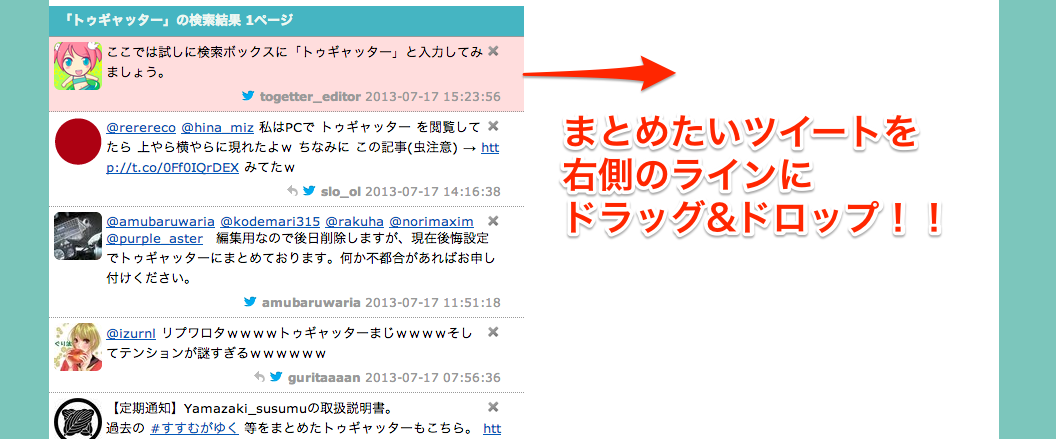
下の検索ボックスで特定のワードを検索すれば、そのワードが含まれたツイートが一覧となって表示されます。他にもツイートをURLで読み込んだり、webサイトのリンクを作ったり、画像を貼ったり出来るのですが、それはまたの機会に。
2013-07-17 15:23:16