-
 maisugiura
maisugiura
- 10582
- 0
- 0
- 0
 スギウラ
@maisugiura
スギウラ
@maisugiura
さて、樹木のシルエット作り方解説しますー。 たぶん知ってる人多いしもっとスマートなやり方もあると思いますが… #木シルエット_スギウラ
2013-10-24 04:27:50 スギウラ
@maisugiura
スギウラ
@maisugiura
最初に木背景がなるべく樹木の色と異なる写真を探します。 雪の中に立つ枯れ木とかがベストです。 #木シルエット_スギウラ http://t.co/Cjyd37txwy
2013-10-24 04:28:47 拡大
拡大
 スギウラ
@maisugiura
スギウラ
@maisugiura
枝だけ選択したいので色域選択で黒いとこだけ選びます #木シルエット_スギウラ http://t.co/qlI2Zin1qH
2013-10-24 04:31:51 拡大
拡大
 スギウラ
@maisugiura
スギウラ
@maisugiura
新しいレイヤーを作成し、選択範囲を黒で塗りつぶします。 元の背景画像はわかりにくいので見えないようにしてあります。 #木シルエット_スギウラ http://t.co/hLw0kOWifR
2013-10-24 04:33:27 拡大
拡大
 スギウラ
@maisugiura
スギウラ
@maisugiura
作業しやすいように枝を塗りつぶしたレイヤーと背景レイヤーの間に新規レイヤーを作り、真っ白に塗りつぶしてみました。 #木シルエット_スギウラ http://t.co/wSzZ3F6xyT
2013-10-24 04:34:08 拡大
拡大
 スギウラ
@maisugiura
スギウラ
@maisugiura
枝を黒く塗った一番上のレイヤー上で、いらないところを消しゴムで消します。 #木シルエット_スギウラ http://t.co/2EuT6QsYXZ
2013-10-24 04:34:48 拡大
拡大
 スギウラ
@maisugiura
スギウラ
@maisugiura
一旦枝の画像はおいておいて、新規画像を作成。適当にはっぱらしきものを描きます。白い背景に黒で描いてください。 で、そこだけ選択。 #木シルエット_スギウラ http://t.co/NRKyuDEf1O
2013-10-24 04:35:38 拡大
拡大
 スギウラ
@maisugiura
スギウラ
@maisugiura
ブラシを定義できたらブラシの画像は閉じてOK。枝の画像へ戻ります。 さきほど作った葉っぱブラシを選択。 #木シルエット_スギウラ http://t.co/fsm3plpGKc
2013-10-24 04:37:14 拡大
拡大
 スギウラ
@maisugiura
スギウラ
@maisugiura
ブラシをカスタマイズしていきます。 まずブラシ先端のシェイプタブで間隔を広げます。 #木シルエット_スギウラ http://t.co/8fEngt7tDz
2013-10-24 04:38:09 拡大
拡大
 スギウラ
@maisugiura
スギウラ
@maisugiura
ランダムな葉っぱの向きと大きさになるように、シェイプタブで角度のジッター、サイズのジッターを調整。真円率はどれだけぺしゃんこかです。調整したい人はご自由に。 #木シルエット_スギウラ http://t.co/imhrth1O0Q
2013-10-24 04:39:37 拡大
拡大
 スギウラ
@maisugiura
スギウラ
@maisugiura
以上でブラシの作成は終了。幹のレイヤーの上に新しい葉っぱのレイヤーを作成してごりごり描いていきます。 #木シルエット_スギウラ http://t.co/lP1PhYbwXn
2013-10-24 04:40:48 拡大
拡大
 スギウラ
@maisugiura
スギウラ
@maisugiura
もりもりっと枝分かれした枝ごとのかたまりをつけるような感じで。 #木シルエット_スギウラ http://t.co/zavqhnWJUT
2013-10-24 04:41:28 拡大
拡大
 スギウラ
@maisugiura
スギウラ
@maisugiura
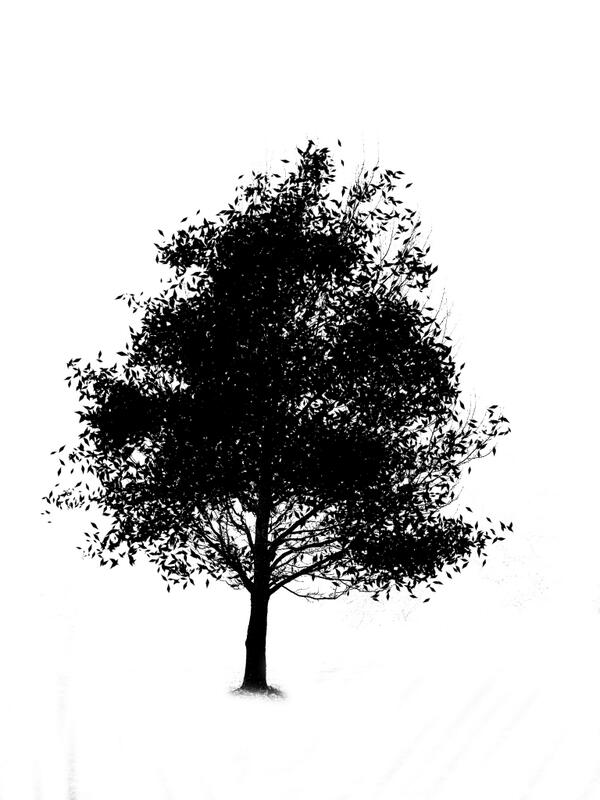
葉っぱのバランスでセンスのなさがばればれですがとりあえず終了。 #木シルエット_スギウラ http://t.co/v2HEOkJe2b
2013-10-24 04:42:02 拡大
拡大
 スギウラ
@maisugiura
スギウラ
@maisugiura
高画質で保存しときます。今回できた木の画像はこちら。 さらにIllustratorでベクターデータにします。 #木シルエット_スギウラ http://t.co/Kaed7XFPHP
2013-10-24 04:42:48 拡大
拡大
 スギウラ
@maisugiura
スギウラ
@maisugiura
Illustratorでさきほどの木のシルエット画像を開きます。 #木シルエット_スギウラ http://t.co/bSiNy9LNBh
2013-10-24 04:43:22 拡大
拡大
 スギウラ
@maisugiura
スギウラ
@maisugiura
オブジェクトから画像トレースを作成。ピクセルでペイントされたデータを座標形式に変更してくれます。 #木シルエット_スギウラ http://t.co/eKuT1JzCyz
2013-10-24 04:44:11 拡大
拡大








