
Adobe Live 2015 - 新しいWeb制作フロー with Creative Cloud 2015
-
 tonkotsuboy_com
tonkotsuboy_com
- 1393
- 0
- 0
- 0
 Takaaki Sugiyama 💉x7
@zinbe
Takaaki Sugiyama 💉x7
@zinbe
午後の一発目は轟さんの「Web-1:新しいWeb製作ワークフロー with Creative Cloud 2015」を受講します。 #AdobeLive
2015-11-11 13:32:51 Masaki Yoshida
@masakiyoshida79
Masaki Yoshida
@masakiyoshida79
思った以上に大盛況だな。 #AdobeLive pic.twitter.com/h74OsScnjw
2015-11-11 13:34:19 拡大
拡大
 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
轟さんによるWebセッション「新しいWeb制作フロー with Creative Cloud 2015」をこれから受講します #AdobeLive pic.twitter.com/zWEJOD7NpD
2015-11-11 13:34:19 拡大
拡大
 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
無意識にCreativeSyncを使っているかもしれないけど、もっと意識して使うとハッピーになれるよ、という話。 #AdobeLive pic.twitter.com/bnM7jH92ID
2015-11-11 13:39:49 拡大
拡大
 Risa Yuguchi / 湯口りさ
@risay
Risa Yuguchi / 湯口りさ
@risay
Comp CCはAndroid版は?てか、touchUIのほうにいれてもらって使いたいのですが! #AdobeLive
2015-11-11 13:41:52 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
ディレクターの指示の具体性が低いほど、デザイナーやコーダーの手戻りが大きくなる。それを解決するために、CompCCを使ってみませんか? #AdobeLive pic.twitter.com/GXK4ukiB3x
2015-11-11 13:42:06 拡大
拡大
 Takaaki Sugiyama 💉x7
@zinbe
Takaaki Sugiyama 💉x7
@zinbe
ディレクターの立場から考えたワークフロー シーン1:クライアントの意向をデザイナーに伝える ミッション:デザイナーに手間をかけずに具体的な指示を出す ツール:Adobe Comp CC #AdobeLive
2015-11-11 13:42:13 Takaaki Sugiyama 💉x7
@zinbe
Takaaki Sugiyama 💉x7
@zinbe
ディレクターの指示が具体的じゃないと、手戻りが増えて不幸なことになる。 ハッピーになるためには?→具体性を持たせる。 どうやる?→CompCCを使ってみよう #AdobeLive
2015-11-11 13:42:53 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
ディレクターは具体性をあげて、手戻りをす少なくするべき。そんなワークフローの改善にComp CCが役立ちますと提案。#AdobeLive
2015-11-11 13:43:22 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
Adobe Captureのカラー機能の説明。写真から色を抽出して、カラーパレットを作れる。作ったカラーパレットはデバイスを超えて同期できる。 #AdobeLive
2015-11-11 13:45:14 Takaaki Sugiyama 💉x7
@zinbe
Takaaki Sugiyama 💉x7
@zinbe
Comp CCでカンプを作るデモ。Capture CCでカラーを作るなど、様々なモバイルアプリを連携させて利用する。タッチ操作でもShaperツールで思うようにデザインできる。 #AdobeLive
2015-11-11 13:45:50 Risa Yuguchi / 湯口りさ
@risay
Risa Yuguchi / 湯口りさ
@risay
Adobe Comp CCはヒストリを自在にもどって作業できる。三本指で過程のステップを見ながらずっと戻っていける #AdobeLive
2015-11-11 13:47:27 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
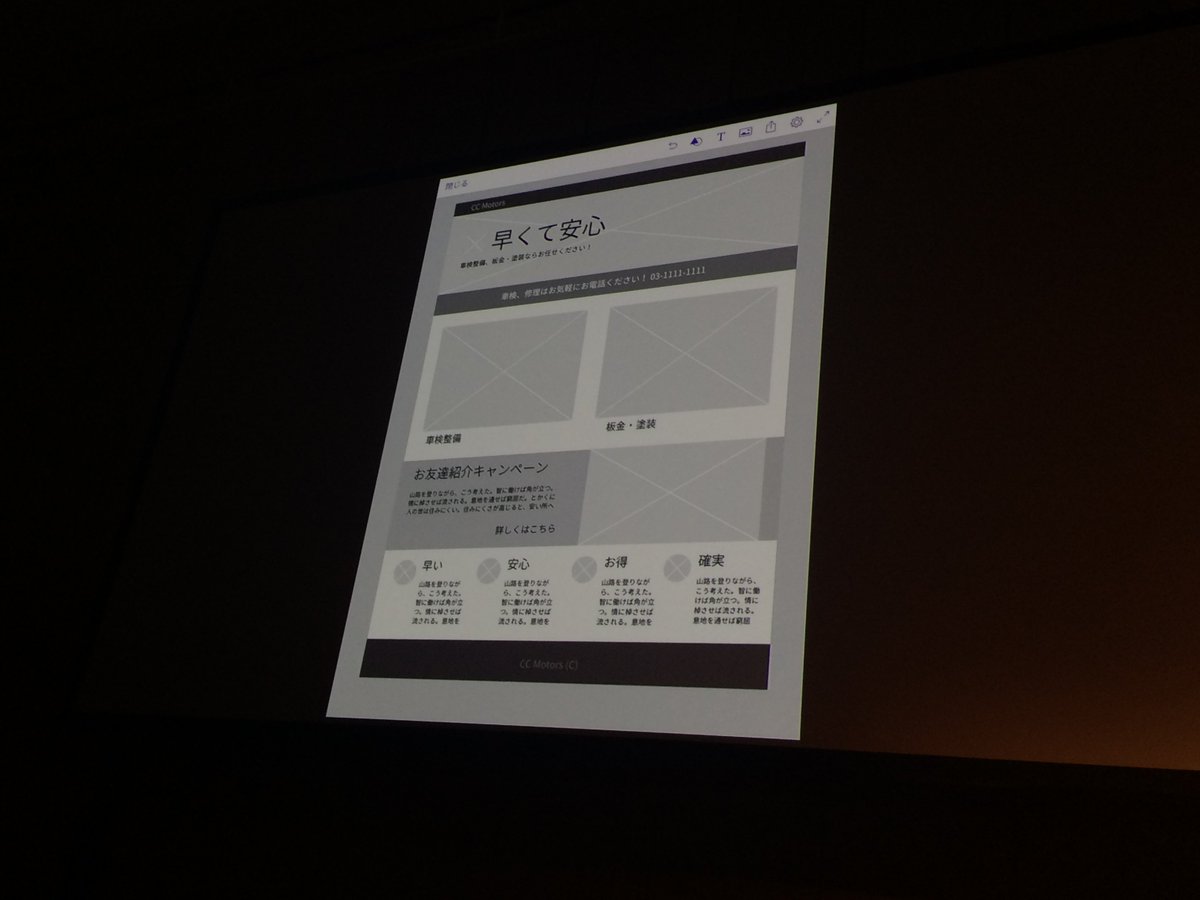
10分くらいで作ったワイヤーフレーム。これくらいなら打ち合わせに行く電車のなかでも作れる。 #AdobeLive pic.twitter.com/CCyUo0DhQT
2015-11-11 13:47:35 拡大
拡大
 Takaaki Sugiyama 💉x7
@zinbe
Takaaki Sugiyama 💉x7
@zinbe
Comp CCで10分くらいで作ったものだそうです #AdobeLive pic.twitter.com/uXWfCyIjzu
2015-11-11 13:47:38 拡大
拡大
 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
Adobe Stockで画像検索。iPadだけでストックフォトを配置してカンプの制作ができる。 #AdobeLive
2015-11-11 13:48:18 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
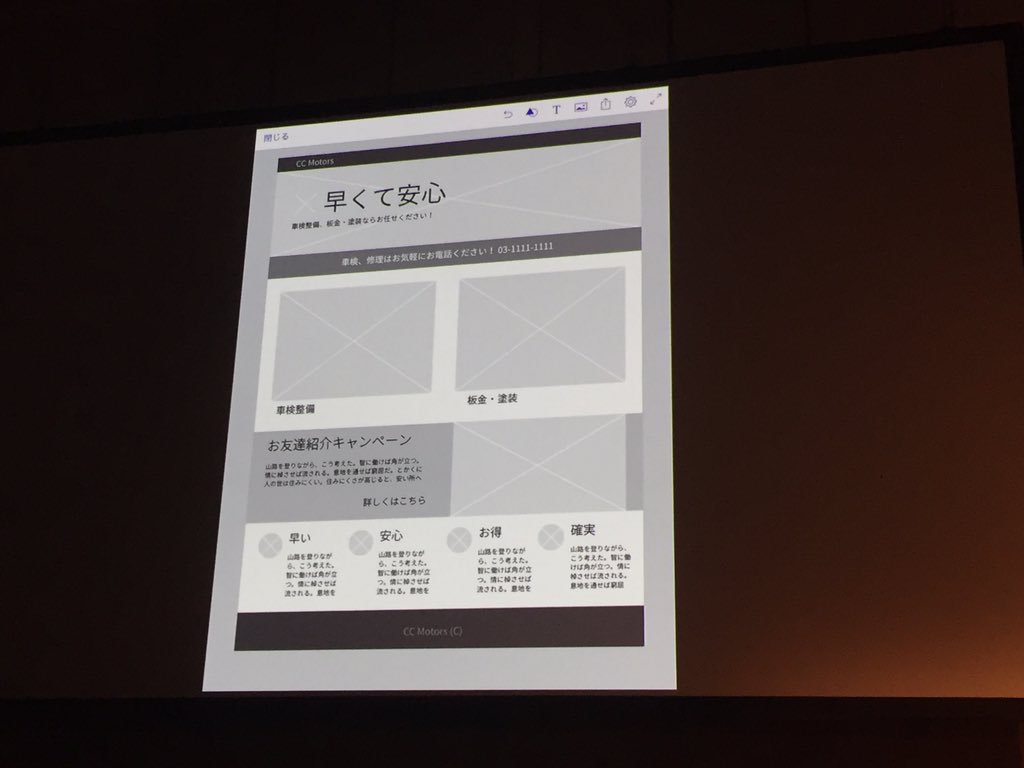
ただ、先ほどのワイヤーフレームだと味気ないから、AdobeStockから写真を持ってきたり、TypeKitでモリサワフォントを使って、短時間でそれなりの見栄えを作ることもできる。CreativeSyncの力。 #AdobeLive pic.twitter.com/CZLs9yw8pI
2015-11-11 13:49:33 拡大
拡大
 Takaaki Sugiyama 💉x7
@zinbe
Takaaki Sugiyama 💉x7
@zinbe
Adobe Stockの写真も、ツール内から探してはりつけられる。Typekitでモリサワフォントもばっちり。画像の切り抜きはPhotoshop Mixで。 #AdobeLive
2015-11-11 13:51:00 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
ワイヤーフレームで使った写真を少しレタッチしたいなら、Photoshop Mixを使ってレタッチできる。なるほど、こういうシーンではモバイルアプリが活用できますね #AdobeLive pic.twitter.com/FxuX8JWjzi
2015-11-11 13:51:36 拡大
拡大
 Risa Yuguchi / 湯口りさ
@risay
Risa Yuguchi / 湯口りさ
@risay
Photoshop mixの抜きはアルファチャンネルとしてPhotoshopとかに持ち込め…いや、最初から抜いた方が楽かw 品質はカンプレベルようなのかな? #AdobeLive
2015-11-11 13:51:37