
【 ヒカ☆ラボ 】Webデザイナーが今覚えておくべきFlexboxとレスポンシブイメージ
 ヒカラボ
@hikalab
ヒカラボ
@hikalab
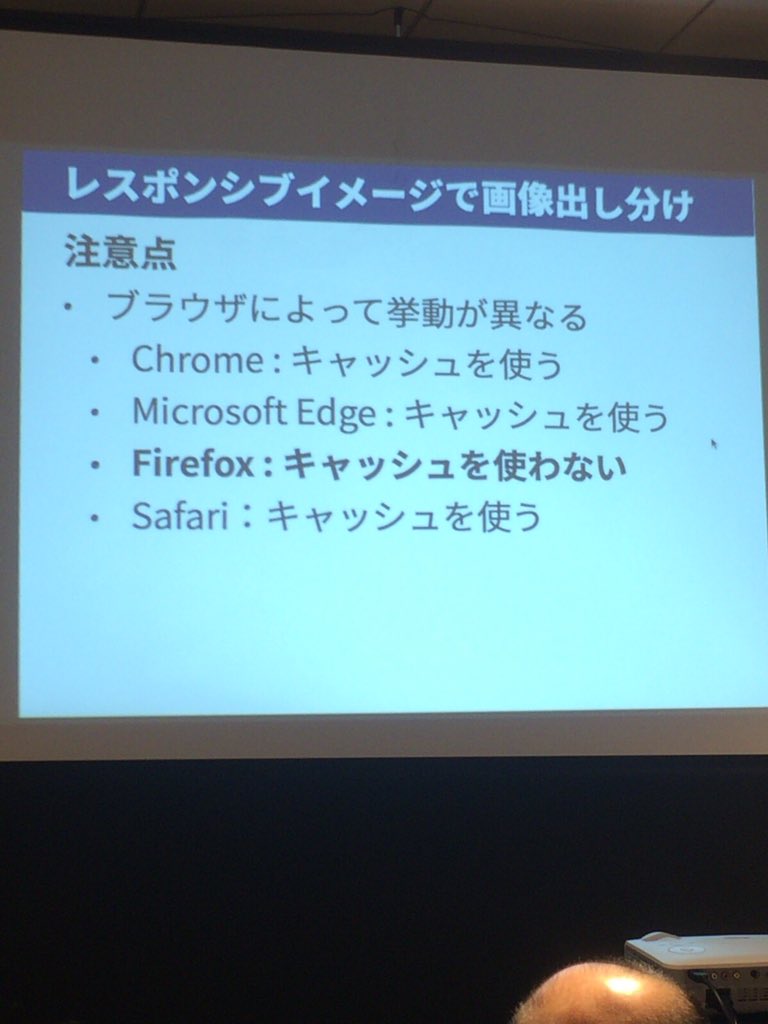
【Webデザイナーが今覚えておくべきFlexboxとレスポンシブイメージ】 鹿野「どの画像を使うかはブラウザが決めるという注意点がある」#ヒカラボ
2016-07-28 20:30:22 bg
@bitgleams
bg
@bitgleams
#ヒカラボ ブラウザによって、キャッシュ周りの挙動が異なる。Firefoxはキャッシュを使わない。 pic.twitter.com/DE9SPX37mt
2016-07-28 20:30:48 拡大
拡大
 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
picture要素を使えば、アートディレクション対応できる。アートディレクションはデバイスにより、デバイスに適した画像の表示が可能。 #ヒカラボ
2016-07-28 20:32:42 ヒカラボ
@hikalab
ヒカラボ
@hikalab
【Webデザイナーが今覚えておくべきFlexboxとレスポンシブイメージ】 鹿野「デバイスごとに違う見え方をさせるのをアートディレクションという。 HTML5.1ではそれを実現させるためにpictureという要素が実装された」#ヒカラボ
2016-07-28 20:33:25 crema : Akiko Kurono
@crema
crema : Akiko Kurono
@crema
#ヒカラボ デバイスごとに最適な画像/見た目が違う画像を出し分けることを「アートディレクション」という。HTML5.1の新要素「Picture」を使う。
2016-07-28 20:33:35 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
picture要素はwebp(ウェッピー)画像対応有無の出し分けなんかにも使えます。 ics.media/entry/11711 (記事の後半参照) #ヒカラボ
2016-07-28 20:35:40 crema : Akiko Kurono
@crema
crema : Akiko Kurono
@crema
#ヒカラボ HTML5のpicture要素を使ってブラウザの幅と関係なく眠いのを我慢している全然効率的でない男性を出す - hitode909の日記 blog.sushi.money/entry/2016/06/…
2016-07-28 20:36:26 ヒカラボ
@hikalab
ヒカラボ
@hikalab
【Webデザイナーが今覚えておくべきFlexboxとレスポンシブイメージ】 鹿野「主要ブラウザはsrcsetとsizes属性に対応 picture要素も主要ブラウザの最新バージョンでは対応している」#ヒカラボ
2016-07-28 20:39:12 ヒカラボ
@hikalab
ヒカラボ
@hikalab
【Webデザイナーが今覚えておくべきFlexboxとレスポンシブイメージ】 鹿野「未対応のブラウザでも使いたい場合はpicurefill.jsというポリフィルをつかうことで実現できる」#ヒカラボ
2016-07-28 20:39:43 ヒカラボ
@hikalab
ヒカラボ
@hikalab
【Webデザイナーが今覚えておくべきFlexboxとレスポンシブイメージ】 鹿野「まとめ:レスポンシブイメージはレスポンシブなレイアウトを作るための画像表示の仕組み 見た目の同じ画像の出しわけと見た目の違う画像の出しわけを要素と属性だけで行う」#ヒカラボ
2016-07-28 20:42:42 crema : Akiko Kurono
@crema
crema : Akiko Kurono
@crema
#ヒカラボ レスポンシブイメージとは、レスポンシブなレイアウトを作るための画像表示の仕組み。見た目が同じ画像を出し分ける場合は、srcset属性とsizes属性を利用。見た目が違う画像を出し分ける場合はpicture要素を利用。
2016-07-28 20:42:54 ヒカラボ
@hikalab
ヒカラボ
@hikalab
【Webデザイナーが今覚えておくべきFlexboxとレスポンシブイメージ】 鹿野「多様なユーザー環境に対応すべき時代になっている ブラウザの進化により使えるようになった技術がFlexboxとレスポンシブイメージ」#ヒカラボ
2016-07-28 20:43:24 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
質問タイム Q. ポリフィルの顕著なバグはあるか? A. バギーな場合もあるので、個々に回避していく必要がある #ヒカラボ
2016-07-28 20:47:33 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
質問タイム Q. どこまでdisplay:flexを使っているのか? A. すべてdisplay:flexを使っている。入れ子でもすべてFlexboxでやっている。 #ヒカラボ
2016-07-28 20:49:14 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
質問タイム Q. gulpでautoprefixerを使うとき、ポリフィル用の-js-display:flexの記述にも対応できるのか? A. 他のnpm moduleに対応したものがある #ヒカラボ
2016-07-28 20:50:31