-
 manpakudou_bot
manpakudou_bot
- 12316
- 0
- 3
- 0
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
【コミスタ】球体を網点トーンでなめらかなグラデーションにする方法の紹介です。この説明の動画→http://t.co/I0wTl4xf33 http://t.co/SYXFduMS3i
2014-03-27 12:51:50 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
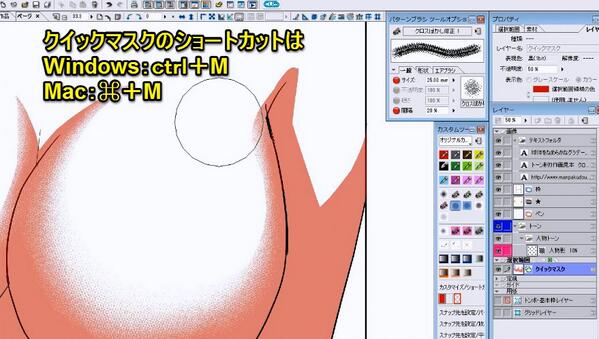
薄いトーンの場合、どのくらい削ったかが判別しにくいので、クイックマスクで選択範囲をつくります。 クイックマスクのショートカットCTRL+M。(Macの場合は⌘+M) http://t.co/VYifHKDL02
2014-03-27 13:31:23 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
クイックマスクは、使い慣れると、選択範囲が作りやすいのでおすすめです。 http://t.co/11Pfo1d4FC
2014-03-27 13:33:52 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
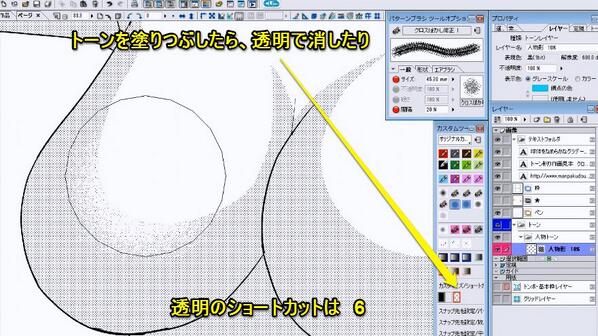
クイックマスクで選択範囲を作り、すでに用意してあるトーンレイヤーにCTRL+Uで塗りつぶしました。(その後は、CTRL+Dで選択範囲解除します) トーンは、透明で消すことができます。 透明のショートカットは6 です、 http://t.co/9wCflX8Sg7
2014-03-27 13:39:08 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
トーンは、黒で描き足すこともできます。 黒のショートカットは4 です。 http://t.co/tOMQJ0klE9
2014-03-27 13:39:58 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
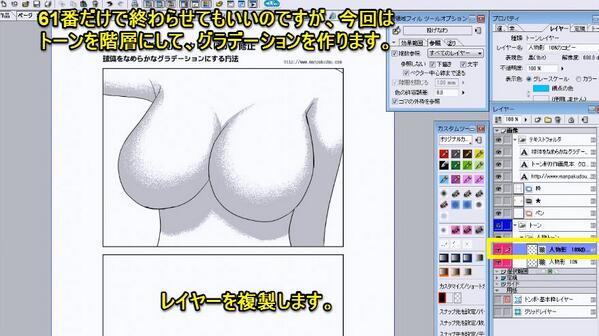
61番だけで終わらせてもいいのですが、今回は網点のトーンを階層にして、グラデーションにします。 61番のレイヤーを複製します。 http://t.co/bVCwoHggIt
2014-03-27 13:45:13 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
複製したトーンの濃度を変えます。 プロパティ→トーンから、濃度変更で20%にします。 62のトーンになりました。 http://t.co/bG4k5NAQqh
2014-03-27 13:46:20 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
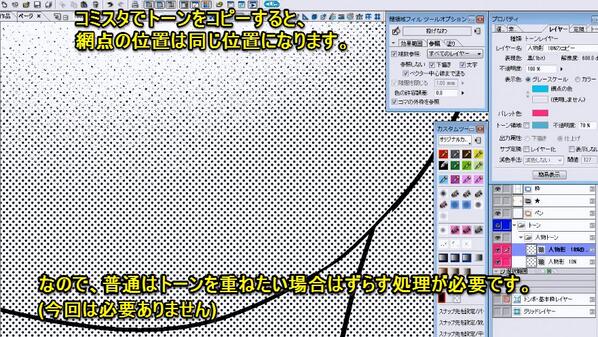
コミスタでトーンレイヤーを複製すると、網点の位置は同じ位置になります。 普段は、この仕様はトーン重ねをしたい場合は困るのですが、今回は大活躍です。 もし、トーン重ねしたい時は手動でずらします。 http://t.co/L03om9eBAi
2014-03-27 13:50:15 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
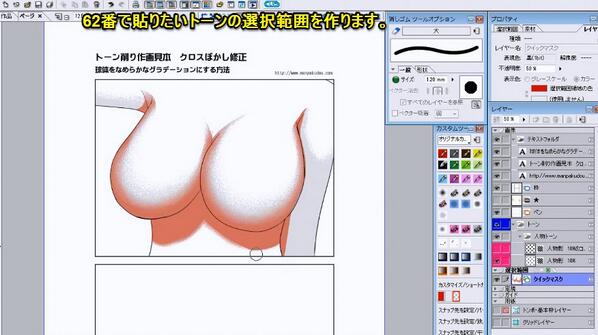
62番で、さっきの61番よりも影になる部分の選択範囲を作ります。 http://t.co/4UoCQiUylj
2014-03-27 13:54:39 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
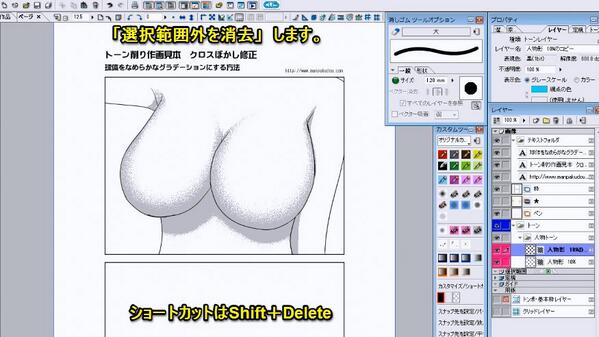
選択範囲を作った後、Shift+Deleteで「選択範囲外を消去」します。 この選択範囲外を消去 はかなり使えるので、覚えましょう! http://t.co/405mRKSdhB
2014-03-27 13:58:04 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
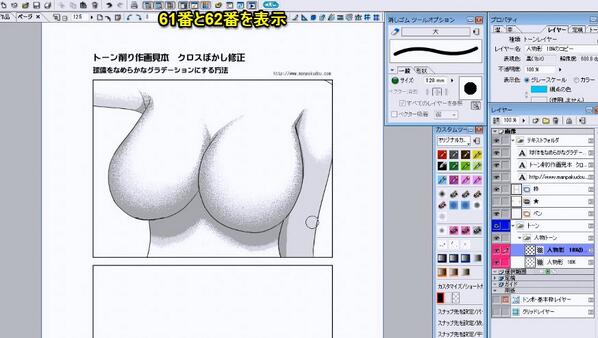
ここまでの61番と62番を表示すると、こうなります。 http://t.co/wpv5IyLreh
2014-03-27 13:58:58 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
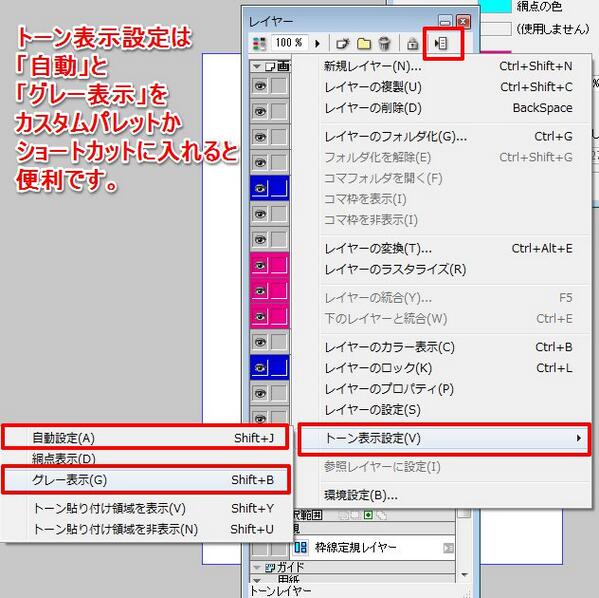
グレースケール表示にすると、こうなります。 (レイヤーのメニュー→トーン表示設定 でグレースケールに変えることができます。) http://t.co/qIIRsGNnCg
2014-03-27 14:04:39 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
モノクロ作品の場合、トーン表示設定「自動」と「グレー表示」を切り替えて作業すると便利です。 http://t.co/6JiCVlrBua
2014-03-27 14:06:37 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
トーン削りブラシhttps://t.co/pedyb91LOMを使った拡大図です。 グレースケール表示だとこんな感じですが・・・ http://t.co/XsUB3kQzdM
2014-03-27 14:09:30 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
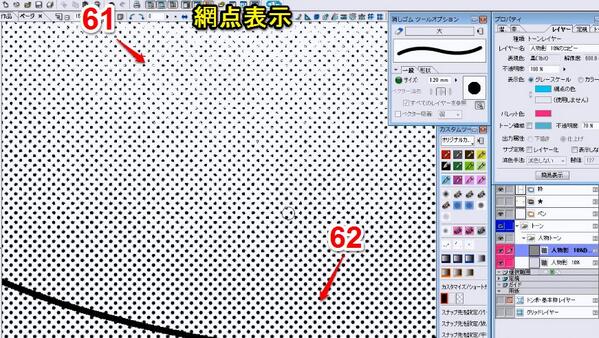
網点表示にすると削りがありつつ、濃い色になっています。 http://t.co/VFihN6Xn7H
2014-03-27 14:15:46 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
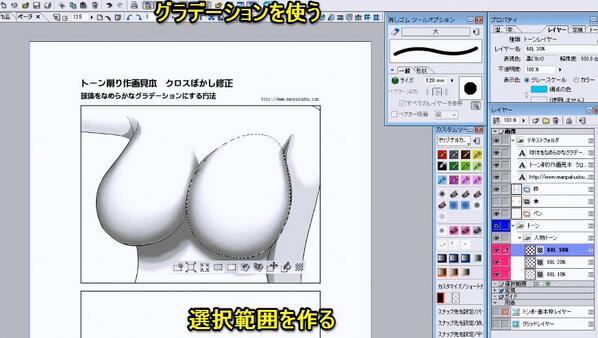
次は、グラデーションのトーンを貼るための選択範囲を作ります。 http://t.co/vq10uK4u7A
2014-03-27 14:25:29 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
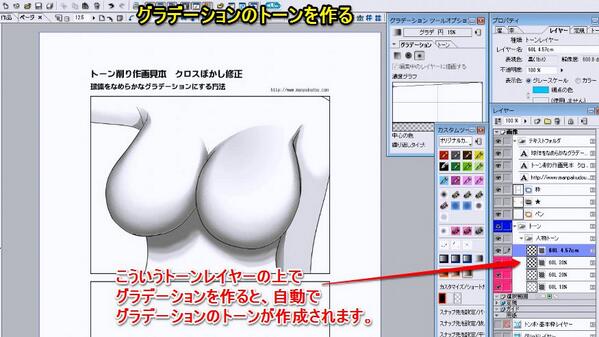
トーンレイヤーの上にグラデーションツールを使うと、自動でグラデーショントーンが作成されます。 アナログでは大変だったグラデーショントーンが何枚でもどんどん作れます。 http://t.co/q33z40fBOq
2014-03-27 14:27:22 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
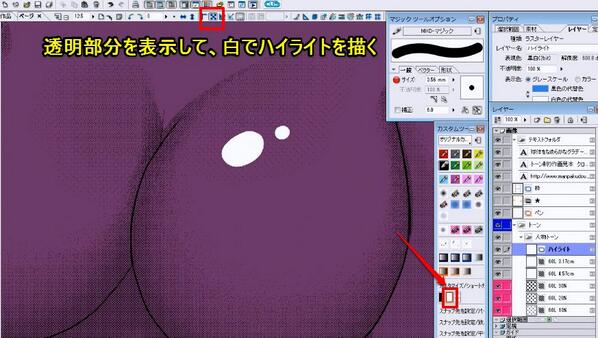
ハイライトを入れます。 透明部分を表示すると、白が見えます。 白のショートカットは5 です。 http://t.co/Tn8q9ap075
2014-03-27 14:31:07 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
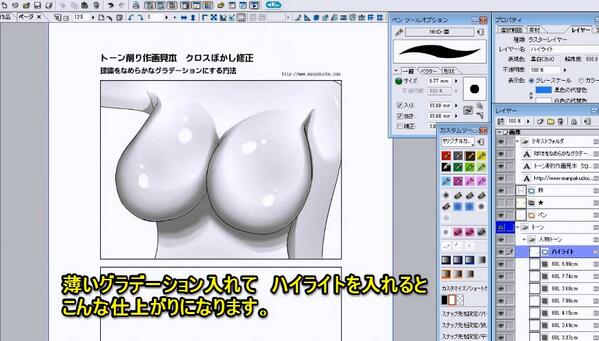
グラデーションを入れて、ハイライトを入れて完成です。 http://t.co/in7G1kHnF6
2014-03-27 14:31:46 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
説明で使ったコミスタファイルと、印刷用見本を配布します。ダウンロードして中身を見ることができます。 トーン削りの見本としてもご利用ください。 https://t.co/9qO3zMuQb8 http://t.co/StNmqnRDtq
2014-03-27 14:34:26 拡大
拡大

