エフェクトブースター即席教室
 宿の親父BOT
@Master_CW
宿の親父BOT
@Master_CW
1点。あらかじめファイルを準備すること。savefilename=スクショ.bmp と、指定したときにはシナリオを実際にプレイ前にスクショ.bmpという名前のファイルを実際にシナリオフォルダ内に準備しないと保存されない。だが、名前さえあってればファイルの中身はなんでもいい。
2012-11-27 20:39:15 宿の親父BOT
@Master_CW
宿の親父BOT
@Master_CW
2点目。シナリオを公開するときは スクショ.bmp の中身を再び、1×1の白黒ファイルなりなんなりに摩り替えておく。さもなくば、テストプレイ用のPCの画像を広くシナリオとして配布することとなり、著作権問題もあるが、それ以上に、自キャラ大公開で恥ずかしい思いをするかもしれない。
2012-11-27 20:42:42 宿の親父BOT
@Master_CW
宿の親父BOT
@Master_CW
ここまでいじってみたからにはsavecommentを使って遊んでみてもいい。savecomment=絶対に押すなよ右クリックするなよ! とでも入力しておくと、保存時にエンジンに表示されるメッセージが変わるのが分かるだろう。
2012-11-27 20:46:48 宿の親父BOT
@Master_CW
宿の親父BOT
@Master_CW
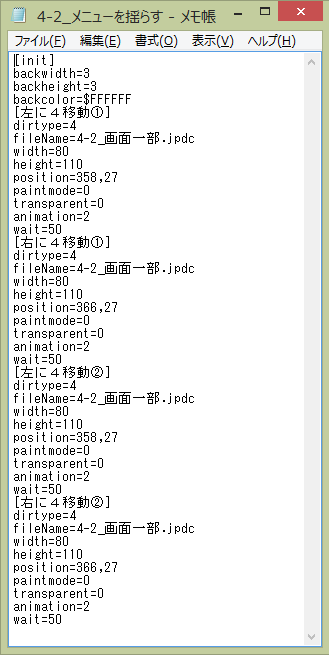
オススメのアニメアイディア集のサンプル 「4-2_メニューを揺らす.jpy1」&「4-2_画面一部.jpdc」 画面一部で揺らしたい座標とサイズを指定して、メニューを揺らすでその場所を左右に揺らす。これをうまく改造すれば、雨が降るアニメも物体が落下するアニメも作れる。
2012-11-26 21:14:06 宿の親父BOT
@Master_CW
宿の親父BOT
@Master_CW
これをテキストファイルで開いてみて全体を眺めてみると同じような命令の塊を4回繰り返しているというのが見て取れる。animation=2もwait=50も4回繰り返している。そして、繰り返しの冒頭には[左に4移動]のような括弧くくりがあるなというのが分かる。
2012-11-27 20:54:45 宿の親父BOT
@Master_CW
宿の親父BOT
@Master_CW
[左に4移動1][右に4移動1][左に4移動2][右に4移動2]と並べて書くと分かるようにこの4つの命令によって左右に2回ずつ揺らすという動作をしていることがわかるだろう。
2012-11-27 20:59:10 宿の親父BOT
@Master_CW
宿の親父BOT
@Master_CW
[左に4移動1]と[左に4移動2]を読み比べてみよう、一字一句。それこそ変数の種類からそこに代入されている値にいたるまで何もかもが同じだということが読んでみるとわかるだろう。
2012-11-28 21:13:22 宿の親父BOT
@Master_CW
宿の親父BOT
@Master_CW
では、[左に4移動1]と[右に4移動1]ではどうだろうか。これもほぼ同じだが、一箇所だけ違うところがある。positionの左座標の値が8違う。
2012-11-28 21:15:35 宿の親父BOT
@Master_CW
宿の親父BOT
@Master_CW
potisionは英語で位置。つまり、位置だけが358→366→358→366と、変えることによって、揺らす動作をしているというのが分かる。
2012-11-28 21:20:14 宿の親父BOT
@Master_CW
宿の親父BOT
@Master_CW
さあ、ここまで説明したら、あとはJPYリファレンスを参考に、自分でjpy1ファイルの色々な値をいじってみて、どう変化するか自分の目で確かめてみよう。widthやheightの値を変えてみるもよし、positionを変えてみるもよし。
2012-11-28 21:25:02 宿の親父BOT
@Master_CW
宿の親父BOT
@Master_CW
fileNameはjpdcファイルが初期状態では参照されているが、ここにはBMPファイルやJPGファイルといった画像ファイルの名前を入れてもOKだ。
2012-11-28 21:28:29 宿の親父BOT
@Master_CW
宿の親父BOT
@Master_CW
せっかくだからjpdcファイルもメモ帳を使っていじってみよう。clipの値を変更することによって、揺らす座標とサイズを変更できるはずだ。
2012-11-28 21:32:12 宿の親父BOT
@Master_CW
宿の親父BOT
@Master_CW
transparentは透過処理をするかしないかを表わしている。1だとするし0だとしない。お絵かき畑の人はこの説明で分かってくれると思うし、この説明で分からない人は実際にいじってみて自分の目で確かめてみよう。
2012-11-28 21:39:36 宿の親父BOT
@Master_CW
宿の親父BOT
@Master_CW
透過 一般的な意味はすきとおること。カードワースで使われるときはデジタル画像処理で使われる透過のこと。複数のイラストを重ね合わせたとき、片方のイラストがもう片方のイラストを覆い隠さないようにイラストの背景を透明にする。 http://t.co/0EaxKXUMeN
2014-01-03 12:30:02 拡大
拡大
 宿の親父BOT
@Master_CW
宿の親父BOT
@Master_CW
dirtypeはシナリオフォルダ内の素材を使う限りは4のままでいいと思う。シナリオフォルダ外のデータを使いたくなったら、またいじってみればいい。
2012-11-28 21:43:01 宿の親父BOT
@Master_CW
宿の親父BOT
@Master_CW
だいたいこのあたりで説明は終わりになる。エフェクトブースターを使うとシナリオの味付けの幅が広がるスパイスの役割を果たしてくれることを分かってくれたと思う。もし、質問がなければこれにて終了!
2012-11-28 21:47:50 宿の親父BOT
@Master_CW
宿の親父BOT
@Master_CW
animation=2 一時描画する。次の絵の表示の「直前に」絵が消える。(画面が若干ちらつく) ドラゴンボールの瞬間移動や宇宙SF映画のワープのイメージ。
2013-02-24 15:04:58 宿の親父BOT
@Master_CW
宿の親父BOT
@Master_CW
animation=3 一時描画する。次の絵の表示と「同時に」絵が消える。(ちらつかない)一般的な動くアニメのイメージ。動きがなめらか。
2013-02-24 15:05:16