-
 clockmaker
clockmaker
- 2058
- 0
- 1
- 0
 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
MAX最後のセッションは、Practical JavaScriptを聞きます。10人くらいが結集しています。 #maxjp
2013-05-09 08:47:15 池田 泰延
@clockmaker
池田 泰延
@clockmaker
Adobe MAX最後のセッション「Practical JavaScript」をこれから受講します。また例によってツダって行きます。 #maxjp
2013-05-09 08:48:02 Sungsil Hwang
@siriz
Sungsil Hwang
@siriz
Check out "Practical JavaScript" at Adobe MAX 2013 in Los Angeles. #maxjp https://t.co/OlSBAYLUYL
2013-05-09 09:03:14 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
IE9より古いIEはaddEventListenerじゃなくてattachEventである #maxjp
2013-05-09 09:06:52 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
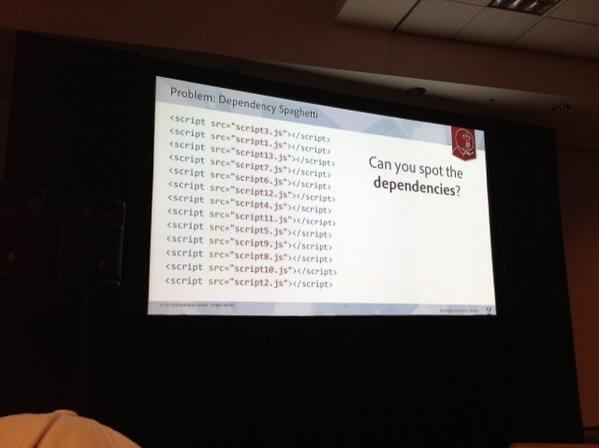
dependency spaghetti #maxjp http://t.co/R2xSLLliyc
2013-05-09 09:09:47 拡大
拡大
 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
scriptタグの読み込みはスパゲッティになっているが、現在の解決案としてはRequireJSがある。 #maxjp
2013-05-09 09:09:51 Taiga Hirohata
@taiga
Taiga Hirohata
@taiga
yepnope.js http://t.co/gh2RBB0Vl8 Modernizr http://t.co/0LD8WBAH19 #maxjp
2013-05-09 09:12:27 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
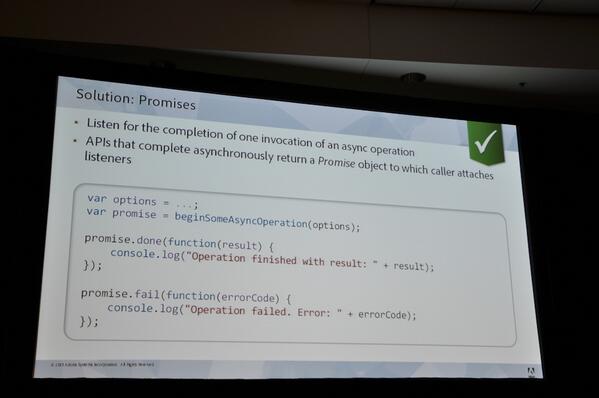
非同期プログラミングは難しい、Promisesで解決。#maxjp http://t.co/a3vEkFChZy
2013-05-09 09:14:02 拡大
拡大
 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
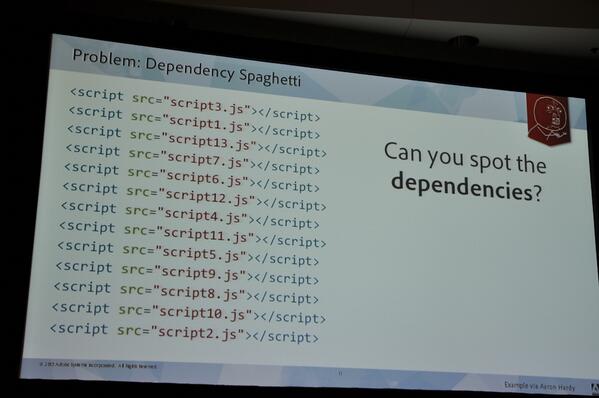
依存関係がスパゲッティ状態になりやすい。RequireJSで解決。 http://t.co/onGlHjWjJl #maxjp
2013-05-09 09:14:43 拡大
拡大