
コミスタ便利技31~50までまとめ
-
 manpakudou_bot
manpakudou_bot
- 32686
- 8
- 6
- 0
原稿で使えるWindowsショートカット**
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
Windows限定ですが、キーボードのF1~F12の中でよく使うのは、 F2…ファイル名変更 F7…全角カタカナに変換 F9…全角英数に変換 F10…半角英数に変換 …でしょうか。Win使うなら、F2とF10は覚えて損ないですよ゚+.(っ´∀`)っ゚+.゚
2014-05-10 00:45:32 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
デュアル、トリプルモニタ使いの方は、Windowsの場合、アクティブになっているウィンドウをショートカットで別モニタ移動できます。 Windowsキーと、矢印キー(← →どちらか)を使ってみてください。 資料画像をサブモニタに移したい、という時に便利ですよ~! (Win7で確認)
2014-05-10 00:48:59 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
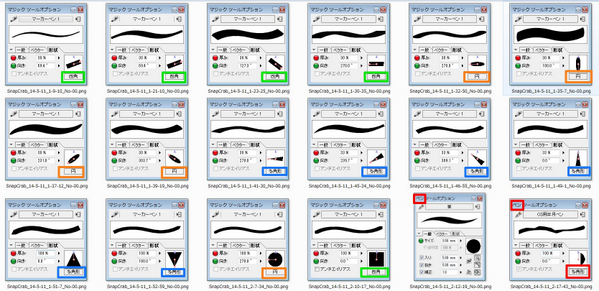
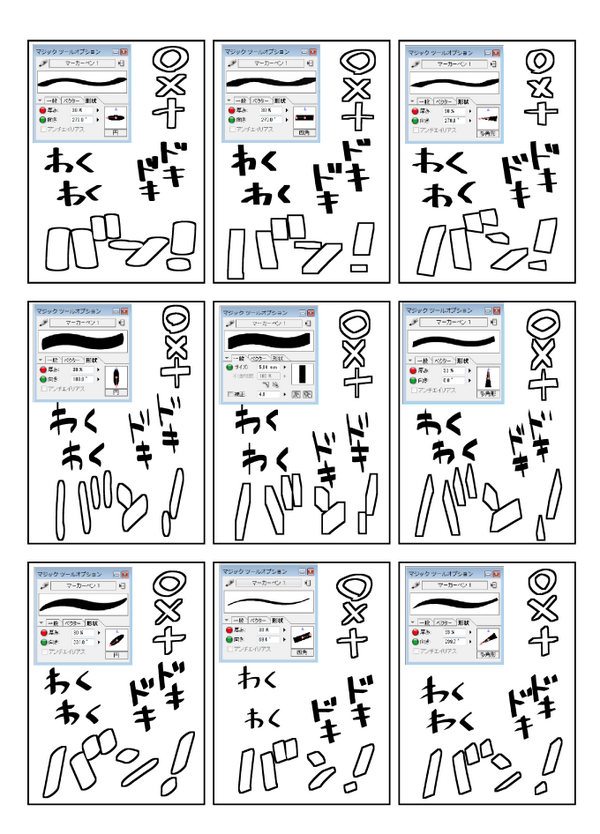
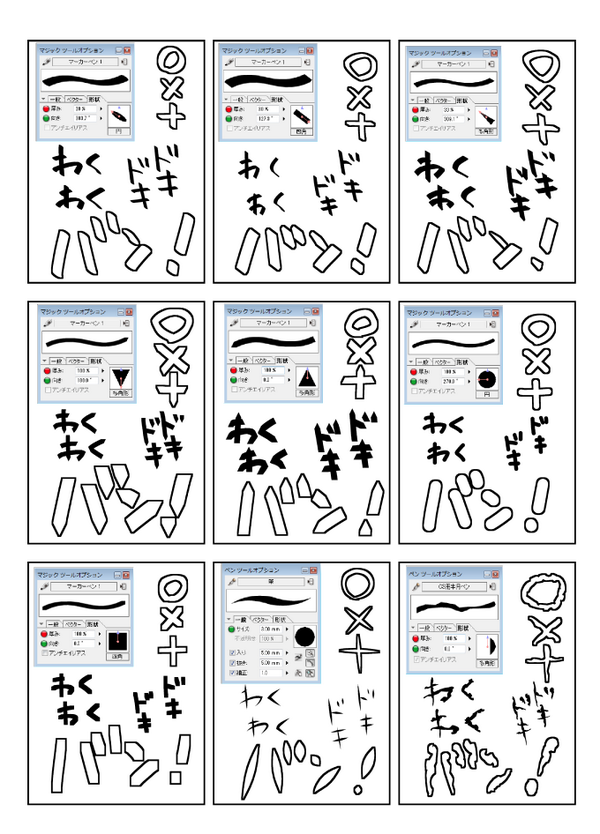
【コミスタ便利技42】「描き文字」に使えるマジックツールには、「形状」から厚み、向き、四角・円・多角形…などを変えられます。カスタマイズして、しっくりくるマジックを作ってみてください。見本→pixiv.net/member_illust.… pic.twitter.com/tVb5s9SqRd
2014-05-11 02:43:13 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
【コミスタ便利技42 補足】見本その1。 マジックの「厚み」を薄く設定して、「向き」を横、縦、斜めにして、同じ文字を描いてみました。 四角いマジックは角張って、円のマジックは先端が丸くなります。 pic.twitter.com/2ArkSRCt73
2014-05-11 02:46:01 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
【コミスタ便利技42 補足】見本その2。 向きが斜めになると、濁点部分が太すぎてつぶれてしまう、ということが結構あります。濁点「゛」は、少しサイズを小さくして書くといいです。 多角形の形を変えれば、ザラザラしたブラシも作れます。 pic.twitter.com/VOh0QpOeIi
2014-05-11 02:49:05 拡大
拡大
 染井
@xxxsmyxxx
染井
@xxxsmyxxx
コミスタ講座さんが描き文字用設定紹介してるので便乗 フジリューっぽい描き文字マーカー pic.twitter.com/g40KNZwe1U
2014-05-11 02:49:36 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
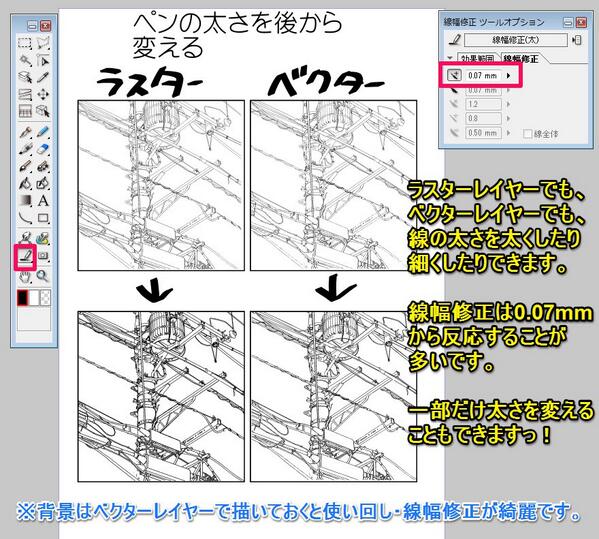
【コミスタ便利技43】ラスター、ベクター、どちらの線も、描いた後で線の太さを変えることができます。「線幅修正ツール」を使います。 0.07mm以上でないと反応しない事が多いです 「効果範囲」の左のペン(●)を使えば一部だけ修正できます pic.twitter.com/AdXo73Hjkw
2014-05-16 00:02:55 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
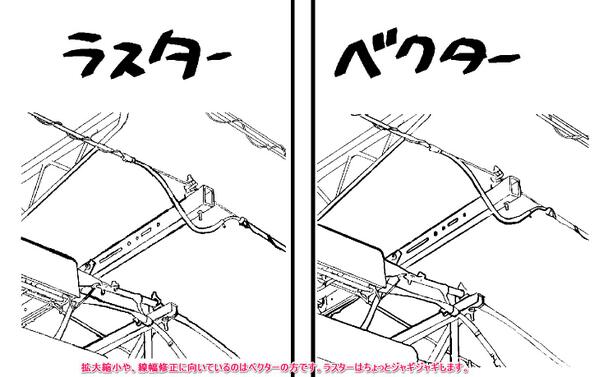
【コミスタ便利技43追加】同じ部分を太くしてみた比較画像です。拡縮・線幅修正するならベクターがオススメ。 今回の解説動画→youtu.be/FPFdq2UnIik 本題は6:00~。ラスターとベクター何度も言い間違えてますorz pic.twitter.com/UitNO2P06U
2014-05-16 00:18:57 拡大
拡大
背景に使える、オススメ素材集**
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
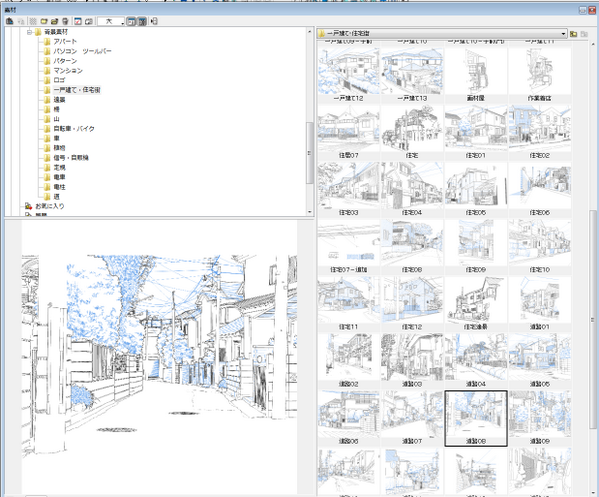
今回使った電柱の素材集は背景素材集→amazon.co.jp/gp/product/483… に収録されているものです。電柱といえば池袋のイメージがありますね…素材を切り取って、コミスタのマテリアルに登録すればいつでもすぐ使えて便利ですよ~! pic.twitter.com/7bLWhzfz78
2014-05-16 00:44:36 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
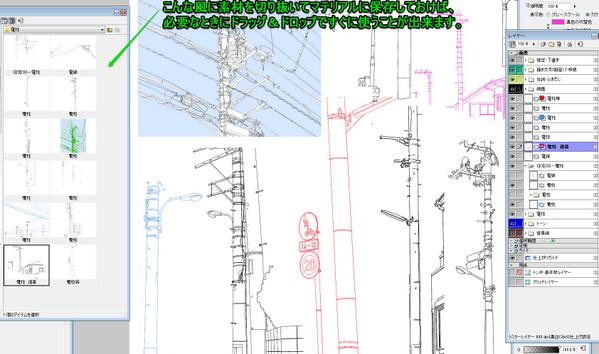
マテリアルはこんな風になっています。 もともとの素材が複数レイヤーに分かれているので、それを1つのフォルダに入れ、わざと屋根のテクスチャやレンガのテクスチャなどは「レイヤー色を変えて」「フォルダごと」登録しています。 pic.twitter.com/eXFNkFSBwn
2014-05-16 00:59:08 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
この素材集を布教したくて、どのパーツが分かれているかをわかりやすくするために動画用に全てのレイヤーの色を変え、全ての収録素材を撮影した動画がコチラ。youtu.be/eWk5tWQKS1s大変でしたが、Amazonのレビューで参考になったとコメントいただけて嬉しかったです。
2014-05-16 01:04:44 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
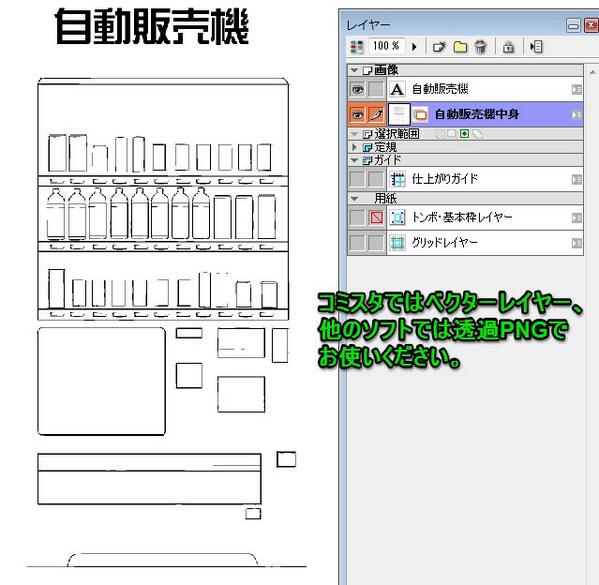
【背景用フリー素材】背景フォルダ見返したら、自動販売機の線画素材があったので公開します。manpakudou.booth.pm/items/20097線はかなり甘甘なので遠景用にドウゾ…。素材の使い方動画→youtu.be/Cz32GaiexUM pic.twitter.com/K4EZvJPUNu
2014-05-16 02:28:56 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
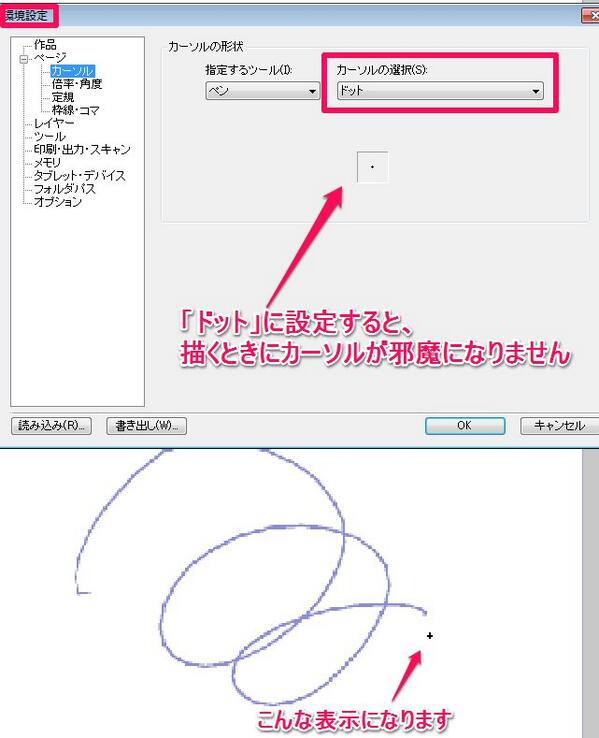
【コミスタ便利技44】ペン入れをする方は、ペンのカーソル設定を「ドット」に変えましょう。描きやすくなるはずです。 変え方は、ファイル→環境設定→ページ→カーソル→使用するツール:ペン、カーソルの選択:ドット。 pic.twitter.com/qdwSrwcuIx
2014-05-17 01:30:49 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
【コミスタ便利技44追加】私は同じ理由で、鉛筆、マジックもカーソルの種類を「ドット」に変えています。 パターンブラシ、消しゴムは「ブラシサイズ」がオススメ。 ただ、消しゴムは「ドット」の方が使いやすいという方もいるかも知れません。 それ以外は初期設定のままで使っています。
2014-05-17 01:35:18 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
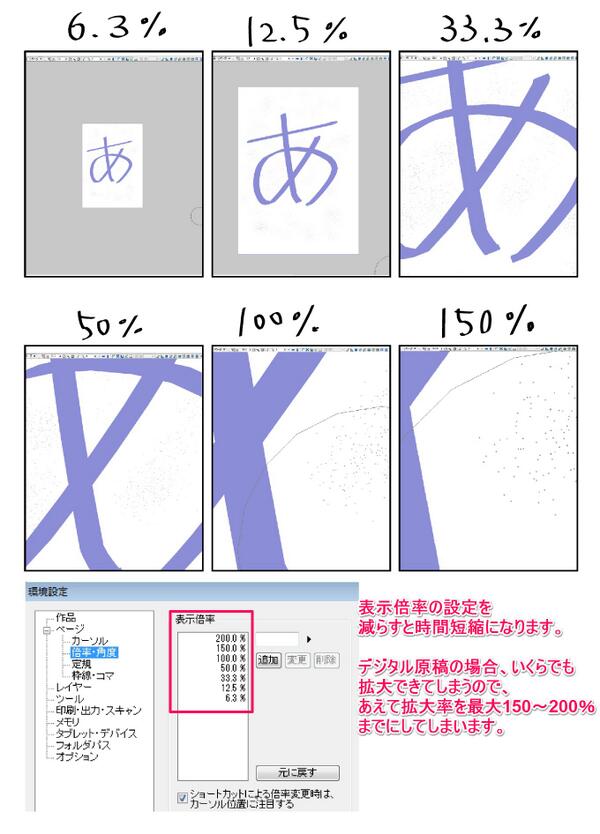
【コミスタ便利技45】環境設定で、拡大縮小の時の表示倍率を減らすと、作画時間が短縮できます。(私のボスはもっと少ないです…全部で5つくらいの表示でした) 減らしても、案外不便はないです。思い切って減らして、不便だったら追加がオススメ。 pic.twitter.com/PIgBmVpPaa
2014-05-17 02:02:13 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
【コミスタ便利技45追加】ペン入れや下描きをする時に、倍率を意識しながら描くといいです。 大きなアタリが必要な下描きでは、12.5%以上拡大しないようにする。 ペン入れも50%で、全体を見ながら描くようにする…など。 (↑のやり方はボスのやり方なので、色んな流派があると思います)
2014-05-17 02:05:28 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
【コミスタ便利技45追加】デジタル原稿で大事なのは「拡大しないこと」かもしれません。勿論色んな考え方があると思いますが、200%で局地的にペン入れしても、細かく描きすぎて全体のバランスが悪くなったり、読者の目が行っても仕方が無いところに時間をかけてしまったり、印刷に出なかったり…
2014-05-17 02:10:09 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
【コミスタ便利技45脱線】1つの考え方として、読者が気に止めない箇所のクオリティを上げすぎるのは、作者の自己満足かも知れません。プロの先生方を見て思うのは、大事なコマではしっかりこだわり、それ以外のコマは「見やすさ、読みやすさ優先」ということです。「流れ」が重要なんですね。
2014-05-17 02:16:37 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
【コミスタ便利技45追加】なので、最大倍率は150~200%にして、強制的に拡大できないようにしてしまうのも1つの手です。 そして、○%の倍率で見えない「はみ出し」「ゴミ」は修正しない、と決めておくことも大事です。 印刷に影響しない倍率で確認しても、時間が無駄になってしまうので…
2014-05-17 02:23:06 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
【コミスタ便利技45補足】携帯コミックの仕事の場合、読者さんが見る画像のサイズが小さいので、25%で確認できないゴミは無視していい、という仕事場もありました。 デジタルの場合、「数値」で作業する全員の環境を統一できるので、そこが1番の強みでもありますね。
2014-05-17 02:26:21 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
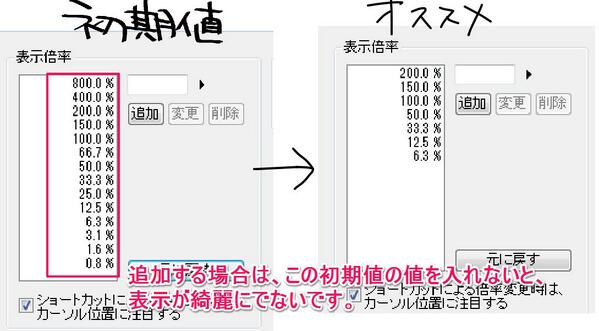
【コミスタ便利技45補足】表示倍率を「もとに戻す」をクリックすると、初期値が出てきます。ここから、消したい値をクリックして「削除」していき、減らします。追加したい場合は初期値を入力して「追加」するか、「元に戻す」→いらない値を消します pic.twitter.com/JifrbcNr3U
2014-05-17 02:57:01 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
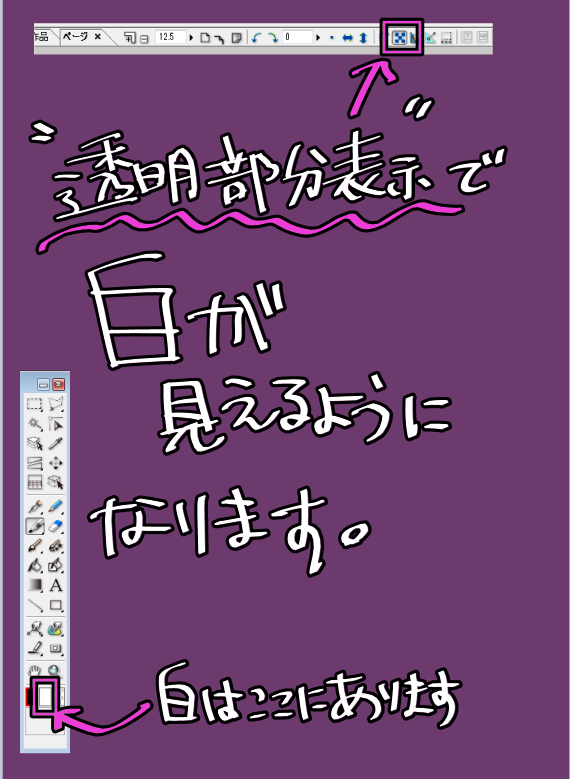
【コミスタ便利技46】モノクロ漫画でよく使う「白黒レイヤー」では、黒、白、透明が使えます。「白」を表示したければ方法は3つ。 1、ツールバーの格子マークをクリック 2、メニューから表示→透明部分の表示 3、ショートカットはCtrl+4 pic.twitter.com/PuVuz3ZcwA
2014-05-19 22:58:04 拡大
拡大
 コミスタ講座@5/5コミティア
@manpakudou_bot
コミスタ講座@5/5コミティア
@manpakudou_bot
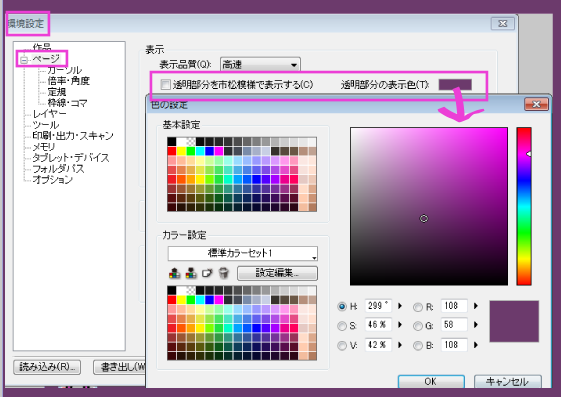
【コミスタ便利技47】透明部分を表示した時の色を変更する場合は環境設定から。 ファイル→環境設定ページ→透明部分を市松模様で表示のチェックを外す&透明部分の表示色を変更する。 私はR:108 G:58 B:108の紫色にしています。 pic.twitter.com/hhAbEZRp0D
2014-05-19 23:10:47 拡大
拡大