-
 hB4Avzp2Zb
hB4Avzp2Zb
- 2004
- 1
- 0
- 0
 推せない
@hB4Avzp2Zb
推せない
@hB4Avzp2Zb
ブロックフェスのせいでゲシュタルト崩壊した #tokyocssspecs pic.twitter.com/CytwKAjdL1
2016-03-16 20:26:51 拡大
拡大
 もんど@HTML解体新書(仮)作成進行中✏️
@momdo_
もんど@HTML解体新書(仮)作成進行中✏️
@momdo_
参考:キャンバス momdo.github.io/css2/intro.htm… twitter.com/yoshiko_pg/sta… #tokyocssspecs
2016-03-16 20:39:18 よしこ
@yoshiko_pg
よしこ
@yoshiko_pg
> 1つのキャンバスに複数のビューポートがあってはならないが、ユーザーエージェントは複数のキャンバスにレンダリングしてもよい(すなわち、同じ文書の異なる表示を提供してもよい)。 わからん・・・ #tokyocssspecs
2016-03-16 20:09:40 まとり
@ub_pnr
まとり
@ub_pnr
16.6.2 空白の相殺をもつ双方向の例を見てる #tokyocssspecs momdo.github.io/css2/text.html…
2016-03-16 20:41:17 よしこ
@yoshiko_pg
よしこ
@yoshiko_pg
最高のまとめに助けられた #tokyocssspecs displayについて本気出してW3Cの仕様書読んでみた no1026.com/archives/455
2016-03-16 20:41:23 もんど@HTML解体新書(仮)作成進行中✏️
@momdo_
もんど@HTML解体新書(仮)作成進行中✏️
@momdo_
flexboxは私も知らない twitter.com/yoshiko_pg/sta… #tokyocssspecs
2016-03-16 20:42:32 よしこ
@yoshiko_pg
よしこ
@yoshiko_pg
> 要素をブロックレベルにする'display'プロパティ値は次の通り:'block'、'list-item'、'table'。 flexはCSS2.2じゃないから入ってないのかな。今3つよりだいぶ増えてるよね、全部わからん #tokyocssspecs
2016-03-16 20:17:13 もんど@HTML解体新書(仮)作成進行中✏️
@momdo_
もんど@HTML解体新書(仮)作成進行中✏️
@momdo_
ビューポートとキャンバスっていったらこれか/みてる:CSSのcanvasとviewportとposition:fixedとpinch zoom saneyukis.hatenablog.com/entry/2015/01/… #tokyocssspecs
2016-03-16 20:47:33 もんど@HTML解体新書(仮)作成進行中✏️
@momdo_
もんど@HTML解体新書(仮)作成進行中✏️
@momdo_
ブロックレベル要素は要するにHTMLの要素のことを言っている twitter.com/mt_dew2/status… #tokyocssspecs
2016-03-16 20:50:37 もんど@HTML解体新書(仮)作成進行中✏️
@momdo_
もんど@HTML解体新書(仮)作成進行中✏️
@momdo_
ってことは、よ。普通のブロックボックス(p要素とか)リストとテーブルとくらいしかないでしょう?と。HTMLにおいては。 #tokyocssspecs
2016-03-16 20:51:57 もんど@HTML解体新書(仮)作成進行中✏️
@momdo_
もんど@HTML解体新書(仮)作成進行中✏️
@momdo_
まあ9章は日和って訳してるからねぇ… twitter.com/GeckoTang/stat… #tokyocssspecs
2016-03-16 20:57:50 よしこ
@yoshiko_pg
よしこ
@yoshiko_pg
ここで問題です。display: inline-block; はインラインレベルでしょうか?ブロックレベルでしょうか? (わからないひとは #tokyocssspecs にこようね)
2016-03-16 20:58:34 もんど@HTML解体新書(仮)作成進行中✏️
@momdo_
もんど@HTML解体新書(仮)作成進行中✏️
@momdo_
MDN曰く、Firefox以外は効果があるらしいですよ、run-in。/みてる:display - CSS | MDN developer.mozilla.org/en-US/docs/Web… #tokyocssspecs
2016-03-16 20:59:25 もんど@HTML解体新書(仮)作成進行中✏️
@momdo_
もんど@HTML解体新書(仮)作成進行中✏️
@momdo_
まぁ、読みにくいという感想は承りましたが、どのあたりに読みにくさがあるのか、というのを示してもらえると改善しやすいかと。 #tokyocssspecs
2016-03-16 21:02:49 よしこ
@yoshiko_pg
よしこ
@yoshiko_pg
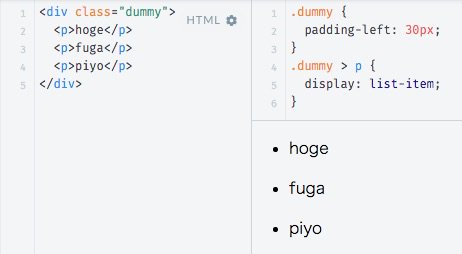
list-item この値は、要素に主要ボックスとマーカーボックスを生成させる。 あれ?じゃあdisplay: list-item;したら黒丸つくの? →ついた!(考えたことなかった。。) #tokyocssspecs pic.twitter.com/h4xsrqoF8v
2016-03-16 21:10:52 拡大
拡大
 よしこ
@yoshiko_pg
よしこ
@yoshiko_pg
位置決めスキームは3種類: ・通常フロー ・浮動(float) ・絶対配置(position: absolute/fixed) ここはだいじょうぶ #tokyocssspecs
2016-03-16 21:14:56 よしこ
@yoshiko_pg
よしこ
@yoshiko_pg
top/right/bottom/leftプロパティに、50%-(要素のwidthかheight/2) を指すキーワードが追加されたら・・・とかいう妄想 #tokyocssspecs
2016-03-16 21:20:28 よしこ
@yoshiko_pg
よしこ
@yoshiko_pg
はてブいっぱいついたから、みんなも消耗してるんだなと思いました #tokyocssspecs まだ中央寄せで消耗してるの? yoshiko-pg.github.io/slides/2015121…
2016-03-16 21:21:54 よしこ
@yoshiko_pg
よしこ
@yoshiko_pg
relativeのtrblのパーセンテージも包含ブロックのサイズが基準なのか。translateみたいに自身のサイズかと思ってた #tokyocssspecs
2016-03-16 21:25:01 よしこ
@yoshiko_pg
よしこ
@yoshiko_pg
あーーもしかしてあれか!「ブロックコンテナ」のブロックは「ブロックレベル」のブロックのことじゃないのか!!単なるブロックか!! #tokyocssspecs
2016-03-16 21:29:12