 パトラッシュ💉💉@リーダー業
@patorash
パトラッシュ💉💉@リーダー業
@patorash
header,footer要素って、section要素ごとに使ってよかったと思うんだけれど、どうなんだろ? #okajs
2017-06-10 13:02:47 パトラッシュ💉💉@リーダー業
@patorash
パトラッシュ💉💉@リーダー業
@patorash
presentation/noneロールは役割を削除する。(例:仕方なくテーブルレイアウトをした場合などに使う) #okajs
2017-06-10 13:07:24 NISHIMOTO Keisuke
@keisuke_n
NISHIMOTO Keisuke
@keisuke_n
#okajs WAI-ARIA これは誤解が多そうな仕様ではある。正しく組み込むのはそこそこ学習が必要かも。
2017-06-10 13:12:50 前川 昌幸@オミ岡
@maepon
前川 昌幸@オミ岡
@maepon
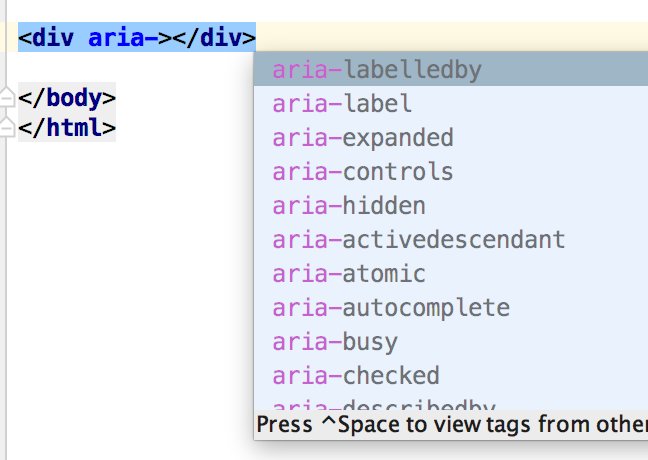
PhpStorm(WebStorm)ではサポートもバッチリ。 #okajs pic.twitter.com/Gw5cKVqdW8
2017-06-10 13:23:02 拡大
拡大
 パトラッシュ💉💉@リーダー業
@patorash
パトラッシュ💉💉@リーダー業
@patorash
aria-live。勝手に更新される領域(ライブ領域)。エラーメッセージが動的に出てくる場合など。 #okajs
2017-06-10 13:32:29 パトラッシュ💉💉@リーダー業
@patorash
パトラッシュ💉💉@リーダー業
@patorash
HTMLの要素を普通に使うのが基本で、例外的なときにはWAI-ARIAを使って対応するのがよい。 #okajs
2017-06-10 13:39:26
