
HTML5 Conference 2017「Web 技術とブラウザ ーいま知っておくべき Web 最新動向ー」(浅井 智也氏)
-
 tonkotsuboy_com
tonkotsuboy_com
- 3443
- 2
- 1
- 8
 池田 泰延
@clockmaker
池田 泰延
@clockmaker
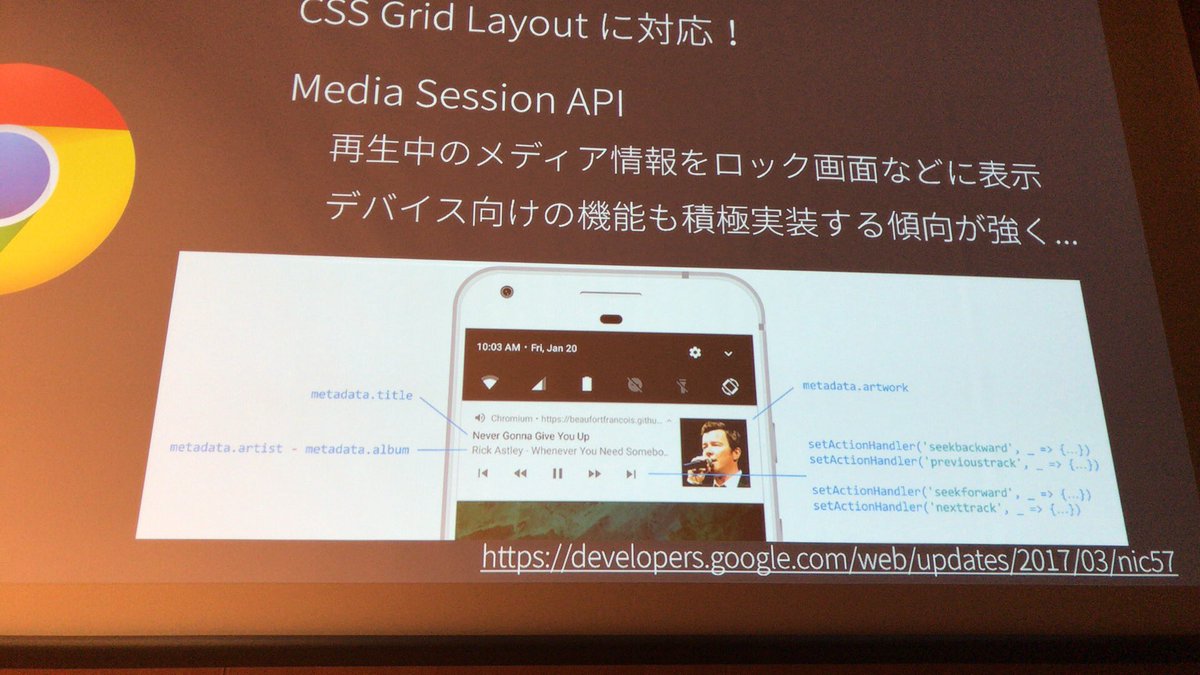
ChromeのMedia Seison API。再生中のメディア情報をロック画面に表示できるようになった。 #html5j #html5j_h pic.twitter.com/rUH7kMDmmX
2017-09-24 15:40:10 拡大
拡大
 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
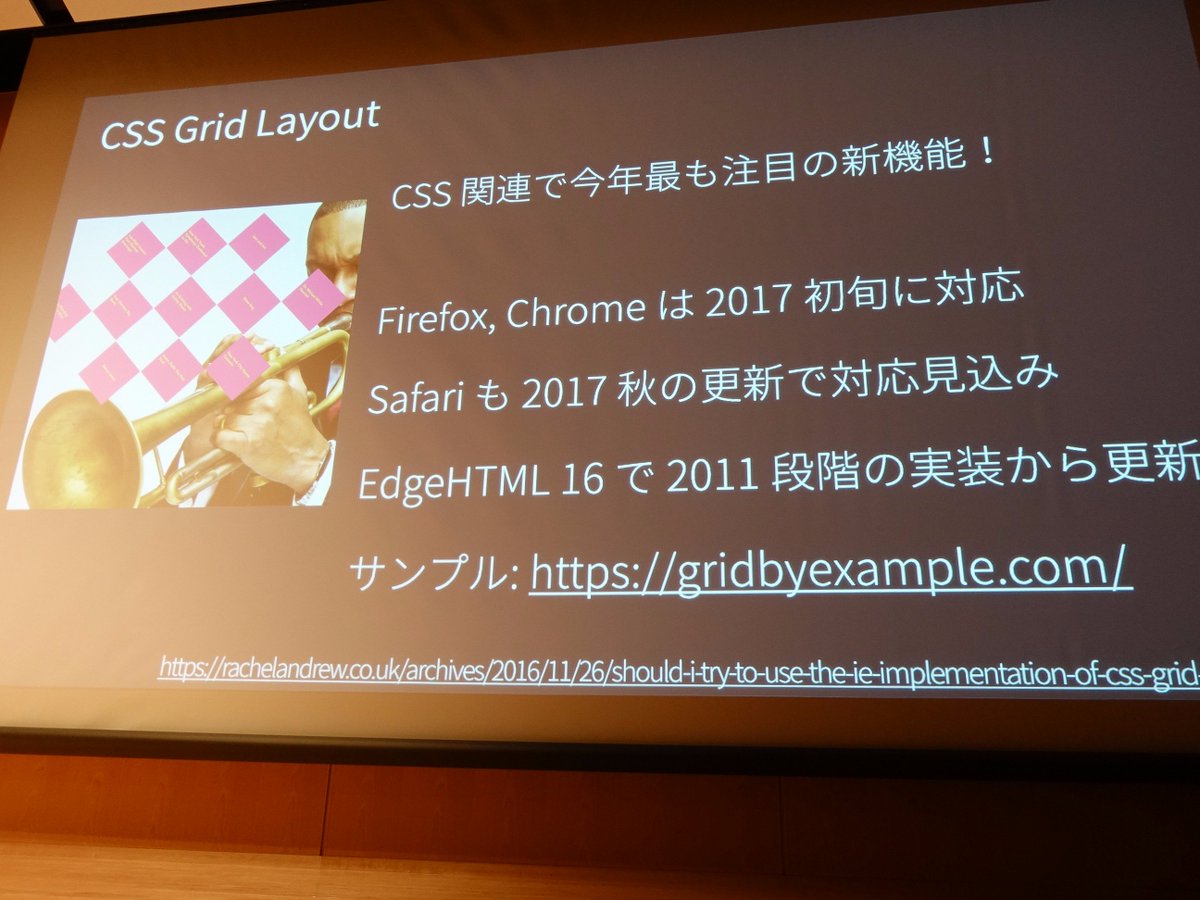
Chrome、Edge、Firefox、SafariでサポートされるCSS Gridは、今年最も注目の新機能。 #html5j #html5j_h pic.twitter.com/dYetb5fVGq
2017-09-24 15:41:14 拡大
拡大
 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
clearfixを使う必要がなくなるdisplay: flow-root; がChrome 58でサポートされた。 解説記事はこちら。 coliss.com/articles/build… #html5j #html5j_h
2017-09-24 15:43:45 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
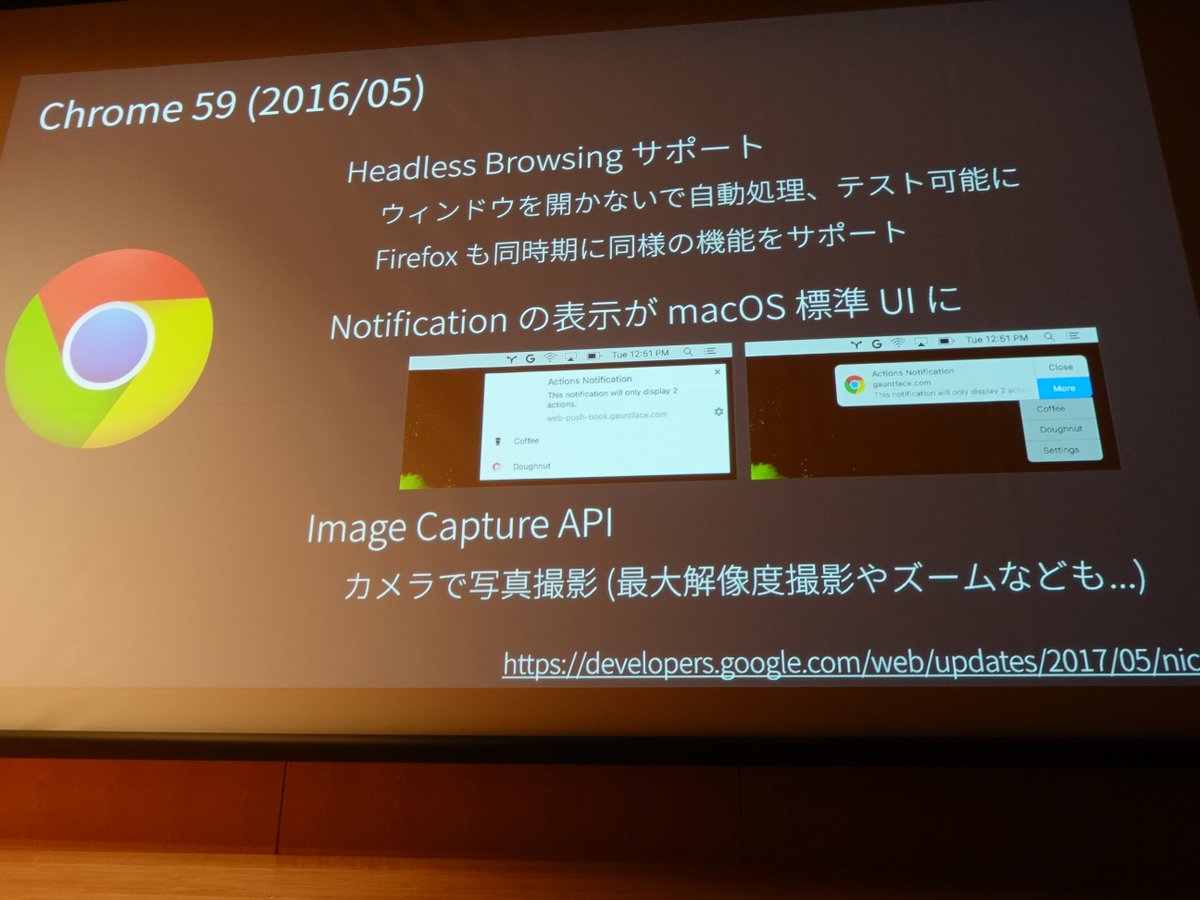
Chrome 59ではImage Capture APIが導入された。 ブラウザ上での最大解像度撮影やズーム等がシンプルなAPIで可能になった。 #html5j #html5j_h pic.twitter.com/TV9dX7GO0r
2017-09-24 15:46:44 拡大
拡大
 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
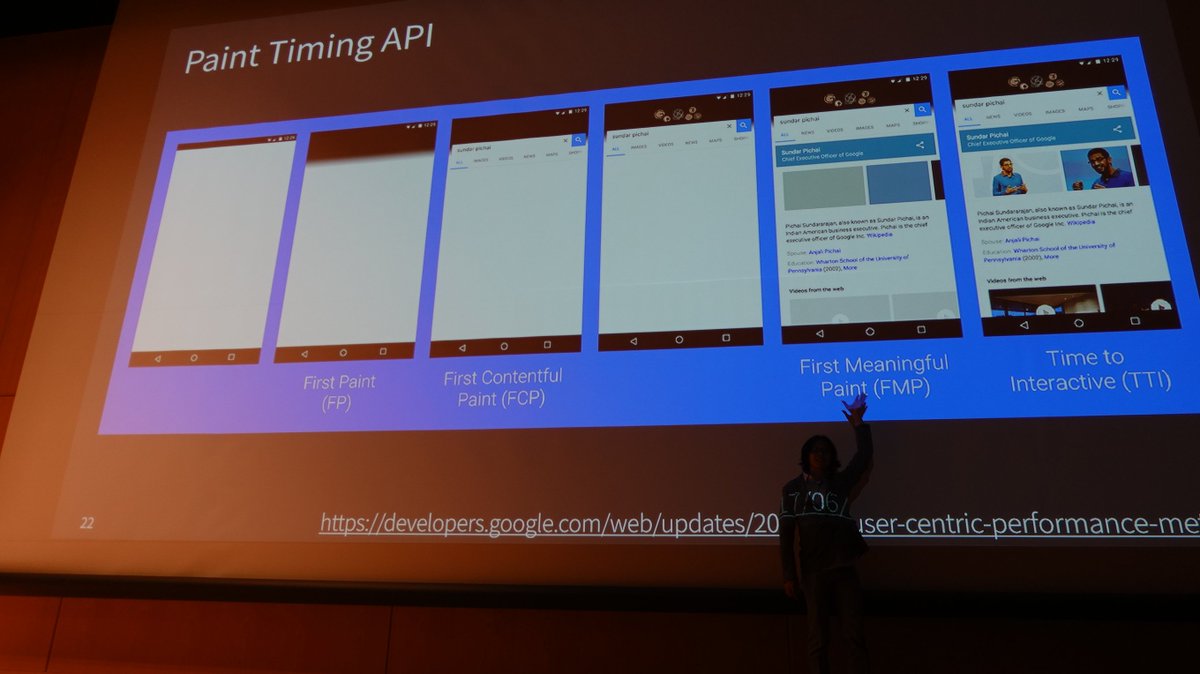
Chrome 60で実装されたPaint Timing API。 ブラウザの描画パフォーマンスの計測が容易になる。 #html5j #html5j_h pic.twitter.com/0WM8nhwDjd
2017-09-24 15:49:36 拡大
拡大
 池田 泰延
@clockmaker
池田 泰延
@clockmaker
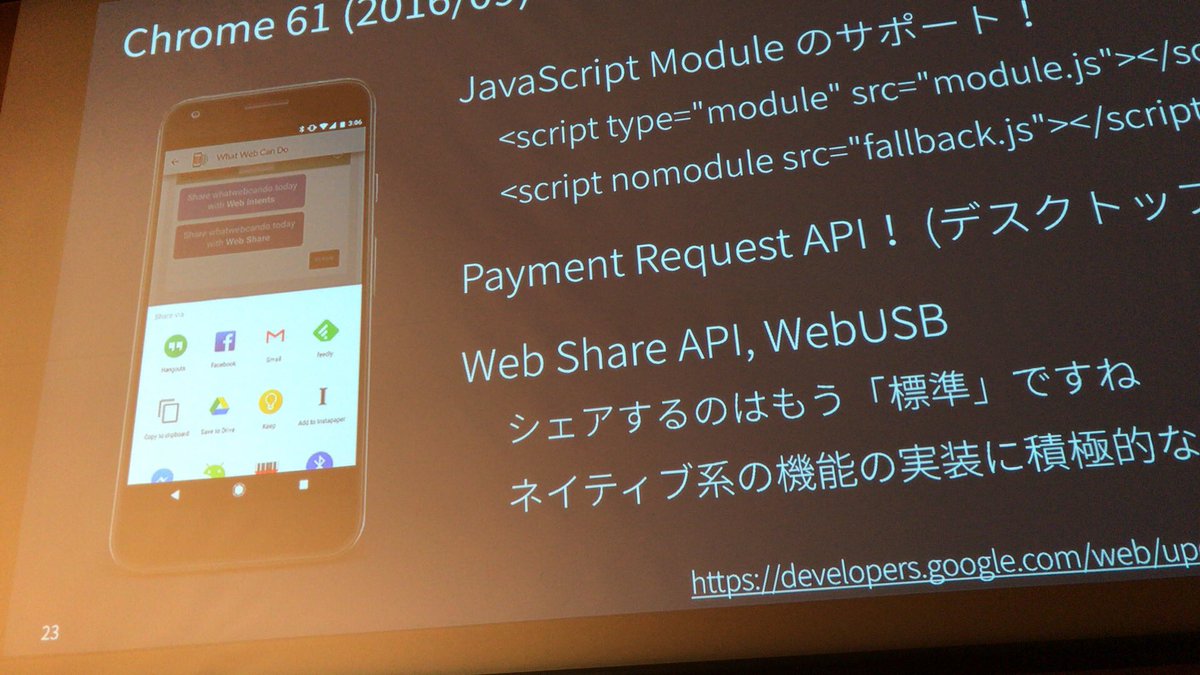
Chrome 61の更新内容まとめ ・ES Modulesに対応 ・Payment Request API (デスクトップも) ・Web Share API ・WebUSB Web Share APIもありがたい機能ですね。 #html5 #html5_h pic.twitter.com/4UzymkP0Yc
2017-09-24 15:50:26 拡大
拡大
 putchom
@putchom
putchom
@putchom
Edgeサミットで発表されたEdgeの新機能「お気に入りを編集して入れ替えることができるようになりました!!!1111」 #html5j #html5j_h
2017-09-24 15:52:21 Tsuyoshi
@tsuyoshi84
Tsuyoshi
@tsuyoshi84
Microsoft Edgeの文句を言うと、Microsoftが改善してくれる可能性があるらしい。どんどん文句を言おう #html5j_h
2017-09-24 15:52:59 池田 泰延
@clockmaker
池田 泰延
@clockmaker
MDNはMozilla Developer Networkではなく、MDN web docsにブランド変更済みとのこと。 はじめて知りました...。 #html5j #html5j_h
2017-09-24 15:53:25