-
 cssnite_kobe
cssnite_kobe
- 2978
- 0
- 0
- 0
 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
質問 #cssnite 「PWAの事例は他にないか?」Twitter Lite が好例。Web アプリななんだけど、アプリのようにホーム画面に置けるのは良いですね。 今年開催された Chrome Dev Summit でも PWA は大きく取り上げられていますね。 lite.twitter.com
2017-12-18 10:32:26 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
質問 #cssnite「どんなふうに情報収集していますか?」情報収集の80%くらいは英語で、読み物系を漁っています。20年以上webで情報収集することが生活に馴染んでいるので苦にならないです。自動的に情報が手元に来て欲しいなら、とりあえずSidebarあたり。 sidebar.io
2017-12-18 10:26:34 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
質問 #cssnite 「どんな状態でも極度に崩れないデザインにするには?」理想的なことだとデザインシステムを作ること。けど、最初はサイト全体の色を合わせるみたいなところからスタートして良いと思います。せめて色だけ崩さない。 yasuhisa.com/could/article/…
2017-12-18 10:19:09 TetsuyaYoshida吉田哲也 🇯🇵 制作から解析までホームページの専門家
@tetsu8yoshida
TetsuyaYoshida吉田哲也 🇯🇵 制作から解析までホームページの専門家
@tetsu8yoshida
週末に参加したCSSniteの内容を振り返りながらブログに。色々深い話が多かった。 tetsuya.yoshida.name/web/cssniteshi… #cssnite
2017-12-18 09:58:31 田口 真行@Webディレクター
@webdirection
田口 真行@Webディレクター
@webdirection
shift marketplace、たくさんのご来店ありがとうございました! #cssnite pic.twitter.com/mMrsJlzymB
2017-12-18 09:06:46 拡大
拡大
 拡大
拡大
 拡大
拡大
 拡大
拡大
 田口 真行@Webディレクター
@webdirection
田口 真行@Webディレクター
@webdirection
shift marketplace、たくさんのご来店ありがとうございました! #cssnite pic.twitter.com/AP9AOPQlCI
2017-12-18 09:06:16 拡大
拡大
 拡大
拡大
 拡大
拡大
 拡大
拡大
 田口 真行@Webディレクター
@webdirection
田口 真行@Webディレクター
@webdirection
shift marketplace、たくさんのご来店ありがとうございました! 撮影:イイダ マサユキさん #cssnite pic.twitter.com/iMPXgvYeVY
2017-12-18 09:05:47 拡大
拡大
 拡大
拡大
 拡大
拡大
 crema(黒野明子)
@crema
crema(黒野明子)
@crema
毎週日曜深夜更新のゆるゆるポッドキャスト「純喫茶エピソードvol.308」 今夜は、cremaが登壇した「CSS Nite Shift11」の振り返り。サブタイトルは、「プレゼンテーションをギミックでパッケージすること」です。 ごゆるりと、どうぞ。 cafe-episode.tumblr.com/post/168643520… #cssnite pic.twitter.com/AHVpf3qdPi
2017-12-18 01:37:28 拡大
拡大
 DCA デジタルクリエイター協会
@DCA_JP
DCA デジタルクリエイター協会
@DCA_JP
昨日はDCAの協力パートナーでもあるCSS Niteさんの年末恒例シリーズ『Shift11 Webデザイン往く年来る年』へ出展させて頂きました。 DCA代表もWebクリエイター個人として、9年ほど前からセミナー参加しています^^ #cssnite pic.twitter.com/NRpjBd01Aq
2017-12-17 20:48:51 拡大
拡大
 拡大
拡大
 ナガイさん
@aloha_nagai
ナガイさん
@aloha_nagai
普段ついついデータばかり見てしまっているけど、#cssnite Shift11ではこれからのウェブについて考えさせられた。では、アクセス解析をマーケティングにどう活かしていこうかって。
2017-12-17 19:42:59 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
CSS Niteにて、LynkedInラーニングの90日間無料お試しコードが配布されています。 私のFlexbox入門も閲覧できますので、是非ご覧ください Flexbox 入門-CSS : lynda.jp/courses/learni… #cssnite #Flexbox
2017-12-17 12:00:53 よつばデザイン後藤 あんこ好き
@428design
よつばデザイン後藤 あんこ好き
@428design
CSS Nite Shift11 参加してきました。いろんな刺激をいただきました。今回は参加者でしたが、来年3月は登壇します。 #CSSNite #GoProHERO6 #gopro… instagram.com/p/BcyWY15nq3g/
2017-12-17 11:36:27 くま
@kumamoto422
くま
@kumamoto422
初めて参加したけど、楽しかったです。懇親会で声掛けてくれた方々、ありがとうございました。なかなかいきなり声って掛けられないものだなぁ。#cssnite
2017-12-17 09:36:36 ふっちー
@Fuchie
ふっちー
@Fuchie
CSS Nite のツイートを見返してたら、単体のツイートではフォントファミリーランキングとか、マーケティングの極意とかがリツイートやいいねされているけど、セッション全体で見ると、マークアップセッションガ一番多くリツイートやいいねされてる。 #cssnite
2017-12-17 00:35:08 Akihiro Tanii
@aki_honmono
Akihiro Tanii
@aki_honmono
今年もお世話になりました。個人的にはマーケティングセッションが熱く興味のある内容でした。 #cssnite — CSS Nite Shift11に参加しています ― 場所: ベルサール半蔵門 fb.me/Ked9Tti0
2017-12-16 23:53:33 Masahiro Fumon🥖他称:ふもぱん先生
@fumopan
Masahiro Fumon🥖他称:ふもぱん先生
@fumopan
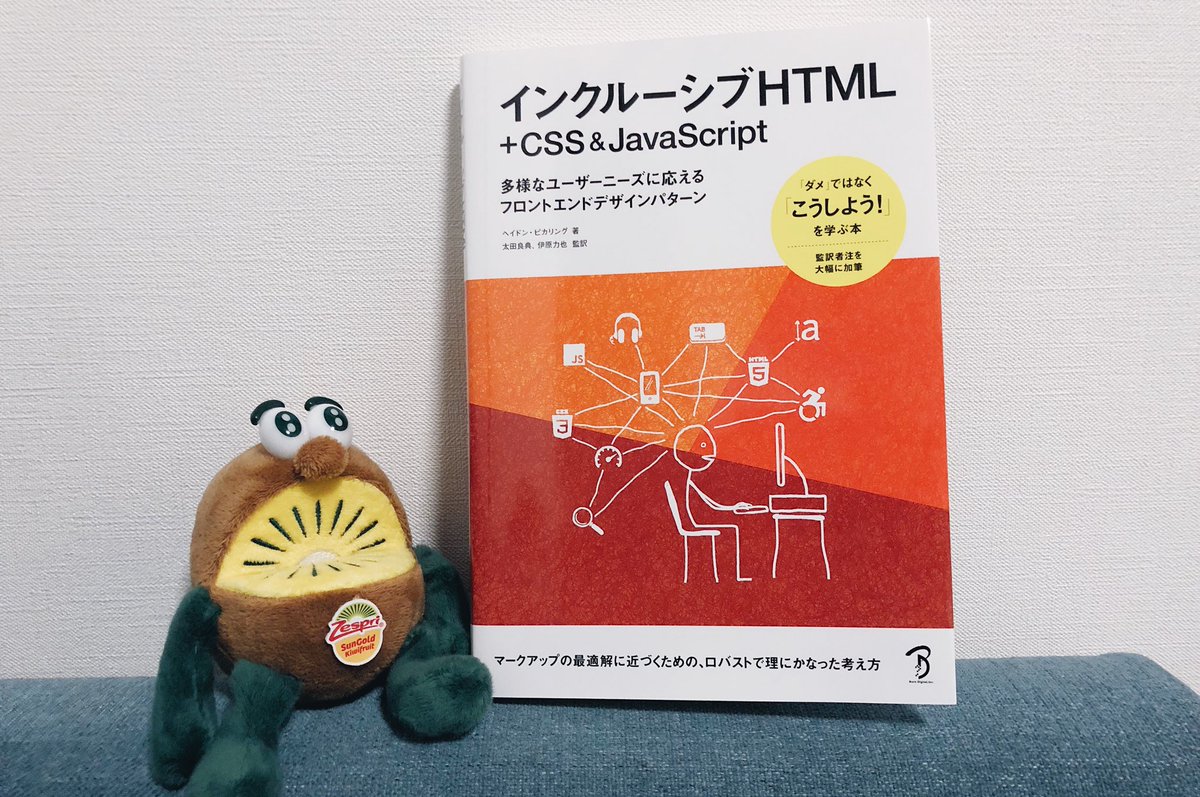
今日の会を終えて、just do it的第一歩はこちらの本から。『インクルーシブHTML+CSS&JavaScript』。 #cssnite pic.twitter.com/61cIcMlLim
2017-12-16 23:42:20 拡大
拡大
 crema(黒野明子)
@crema
crema(黒野明子)
@crema
自分の中では、サービスデザインとXDがかなり結びついてきているのですが、しかし、他のアプリやサービスの魅力も色々知りたく、来年はあれこれ模索しようと思います。はふー。 #cssnite
2017-12-16 22:49:45 crema(黒野明子)
@crema
crema(黒野明子)
@crema
本日の #cssnite とても楽しく有意義でした! 鷹野さん皆さん、ありがとうございました! 懇親会では、人生で初めてここまで熱く、サービスデザインと脱受託脳について語ってしまった気がしますw また来年(もしくは来週)も、どうぞよろしくお願いいたします!!!
2017-12-16 22:48:00 Mari Takahashi
@M_Rdesign
Mari Takahashi
@M_Rdesign
個人的にはshift marketplaceはちょっと良かったかも。 こういう場じゃなくちゃ似顔絵は依頼しないし、コピーライターさんの本を購入するタイミングも失っていた。 年明けのイベントチケットを購入も懇親会中にたまたま話を聞いたから購入を決めた タイミングは大事だよね #cssnite
2017-12-16 22:34:32 Mari Takahashi
@M_Rdesign
Mari Takahashi
@M_Rdesign
今回も懇親会に参加。 やっぱり、年末のShiftは格別に面白かったし、勇気づけられた。 また、shift marketplaceでカリカチュアアイコン依頼したり、コピーライティングの本を購入したり、年明けの面白そうなイベントチケット購入したりで楽しかった。 来年も頑張るぞ、と思った年末。 #cssnite
2017-12-16 22:19:41 Sayawen
@sayawen
Sayawen
@sayawen
#cssnite Shiftで今年を早めにしめくくるのは今年で3回目になりました。毎年、来年もいろいろやっていこうと思う意欲と、情報や知識をいただける場があることをありがたく思っております。ありがとうございました😊
2017-12-16 22:17:03