 トデス子'\
@todesking
トデス子'\
@todesking
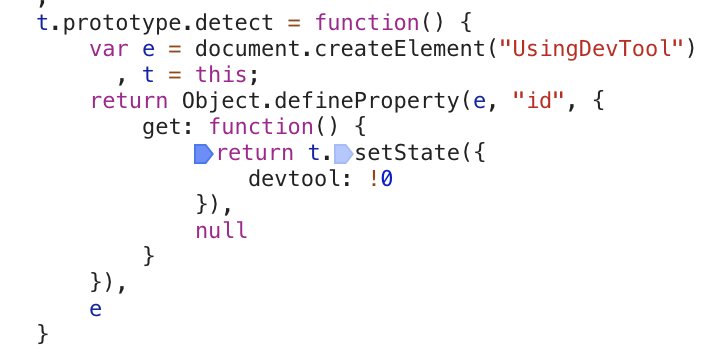
Developer toolsの検出、いろいろ方法あるみたいだけどOsushiが使ってるのはこれっぽい。DevtoolsがDOMオブジェクトのidを取得しようとするのを検知するんですかね。 pic.twitter.com/MM47YFh5XB
2018-03-07 16:52:34 拡大
拡大
 kusanoさん@がんばらない
@kusano_k
kusanoさん@がんばらない
@kusano_k
なるほど。面白い。console.dirで出力する必要があるっぽい。 <script> e=document.createElement("hoge"); Object.defineProperty(e,"id",{get:()=>alert("devtool detected")}); console.dir(e); </script> twitter.com/todesking/stat…
2018-03-07 17:06:41 Takuo Kihira
@tkihira
Takuo Kihira
@tkihira
正確には、ここで作られたElementをconsole.dirで表示しようとすることでidの取得を検知する模様。devtools等が開いていなければconsole.dirは何もしないけれど、開いていればその要素の情報を取得しようとして検知が可能になる理屈。 twitter.com/mizchi/status/…
2018-03-07 17:18:24 mizchi
@mizchi
mizchi
@mizchi
DevToolsの検知 var e = document.createElement("UsingDevTool"), Object.defineProperty(e, "id", { get: () => { // detect devtool } })
2018-03-07 17:05:19 トデス子'\
@todesking
トデス子'\
@todesking
前回のOsushi、セッションIDがユーザID+登録日時をb64したものとかで凄かったんですが、今回は謎のUUIDっぽいやつになってて見た目が安全そう
2018-03-07 17:11:22 カル
@nullkal
カル
@nullkal
osushi.loveのdevtools検出と同じ仕組みでデバッガ検出するコード書いてみた codepen.io/nullkal/full/N…
2018-03-07 17:11:55 mizchi
@mizchi
mizchi
@mizchi
osushiをPCで使う一番簡単な方法はChrome Canary で Mobile UAでやる。次点でブレークポイントを挟むなりして何とかして console.dir = () => {} とかでして潰す
2018-03-07 17:41:42