-
 clockmaker
clockmaker
- 1785
- 0
- 0
- 0
 ソルジャー井上
@tweet_user_ex
ソルジャー井上
@tweet_user_ex
wi-fiは、ウィーフィーではない。 ワイファイ! WAI-ARIAは、ワイアライではない。 ウェイエリア! #sacss
2019-04-13 14:18:16 うぇびん(holyKurka)
@webbingstudio
うぇびん(holyKurka)
@webbingstudio
リンクのフォーカスリングは outline:none で消すことができるが、アクセシビリティの面では消さない方が良い。:focus-ringの代用としてwhat-inputを使う手がある yuheiy.hatenablog.com/entry/2017/08/… #sacss
2019-04-13 14:18:35 池田 泰延
@clockmaker
池田 泰延
@clockmaker
ウェブアクセシビリティ的に青い境界線を隠すために outline: none は指定してはいけない キーボード操作だと、どこにフォーカスがあたっているかわからなくなるから 受託仕事でひどいケースだと、意識してコーディングしても納品後に「outline:noneを追加しました!」ということもあった #sacss pic.twitter.com/ceiE4CHL4u
2019-04-13 14:19:45 拡大
拡大
 歩くCSS設計完全ガイド / HubSpot Tech Ninja
@assialiholic
歩くCSS設計完全ガイド / HubSpot Tech Ninja
@assialiholic
フォームパーツのデザインをカスタマイズするとフォーカスが当たらなくなる問題、あるある #sacss pic.twitter.com/7MFuDi9lR5
2019-04-13 14:20:14 拡大
拡大
 たく3.0
@takumin_88
たく3.0
@takumin_88
ラジオボタンとかチェックボックスとかはデフォルトでいいじゃない…と常々思ってる(アクセシビリティの話とはずれますが) #sacss
2019-04-13 14:21:33 うぇびん(holyKurka)
@webbingstudio
うぇびん(holyKurka)
@webbingstudio
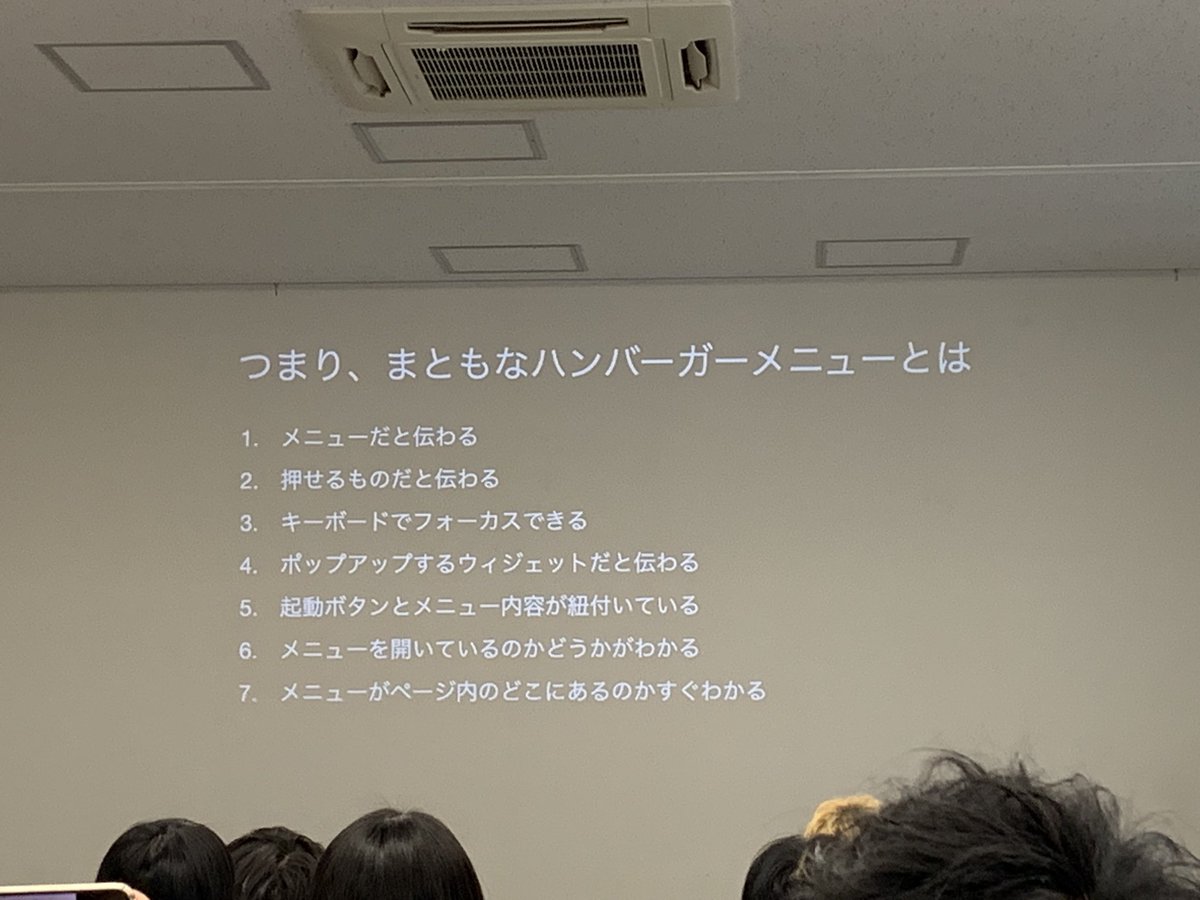
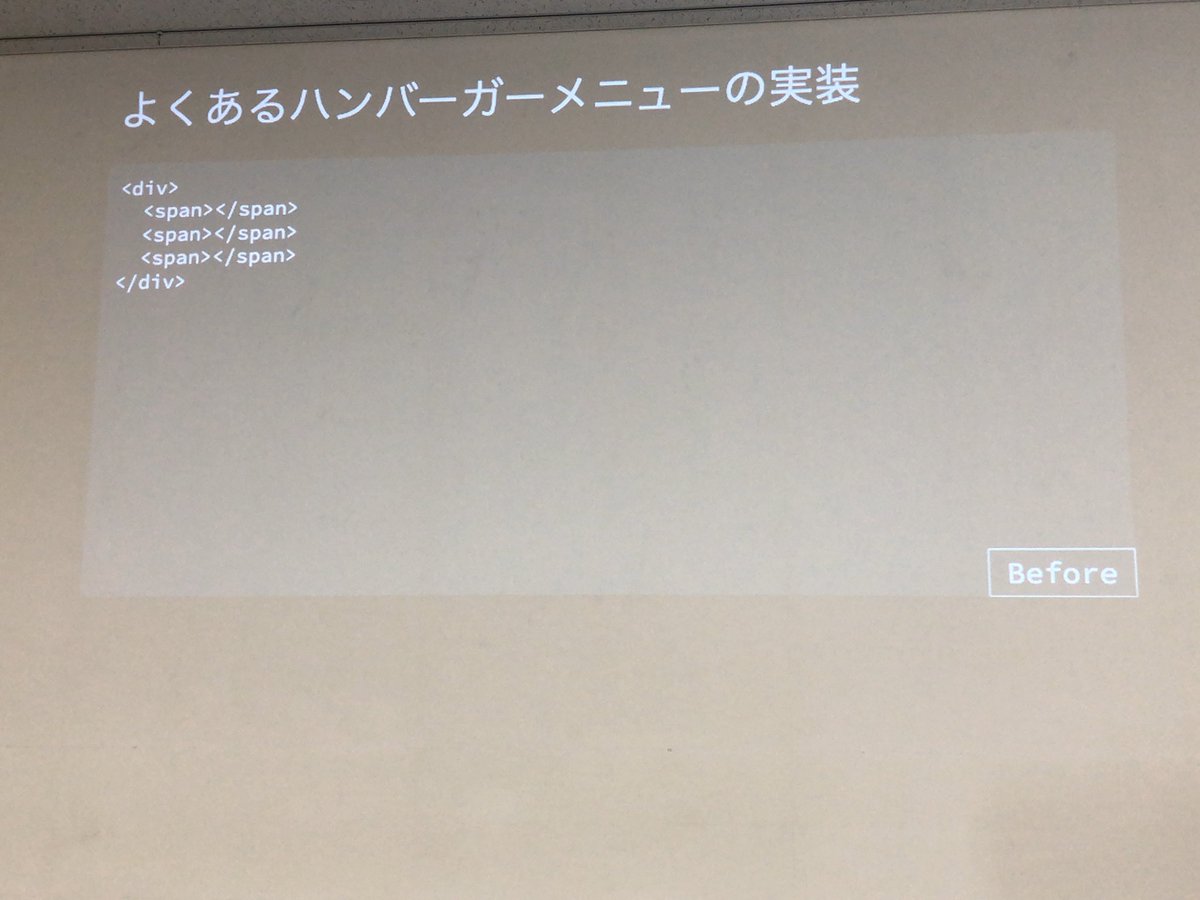
まともなハンバーガーメニューとは🍔 #sacss pic.twitter.com/SQeloWd31P
2019-04-13 14:22:10 拡大
拡大
 ナガ@加工肉製造業みたいな名前のウェブ制作会社の従業員
@nagasawaaaa
ナガ@加工肉製造業みたいな名前のウェブ制作会社の従業員
@nagasawaaaa
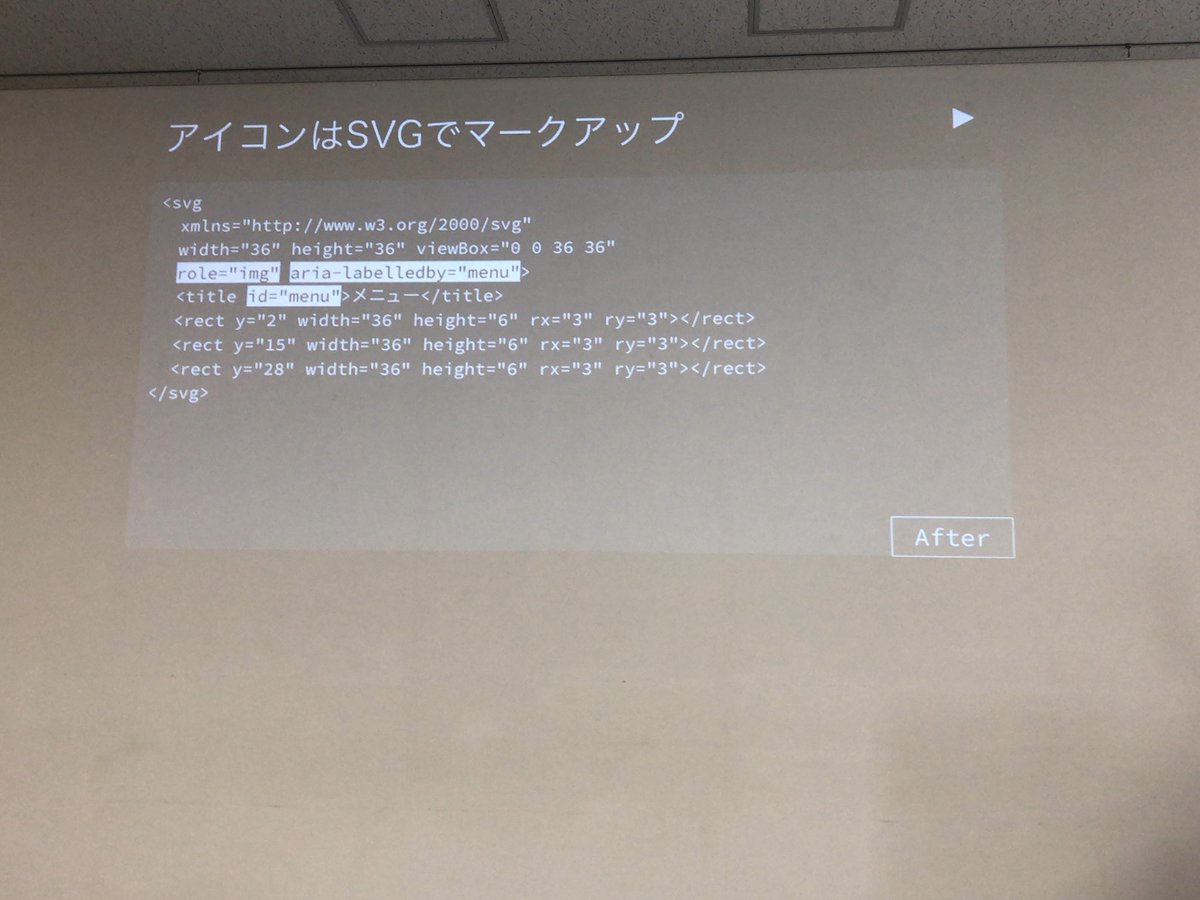
アイコンはSVGでマークアップ role, aria-labelledby を設定する #sacss
2019-04-13 14:22:35 歩くCSS設計完全ガイド / HubSpot Tech Ninja
@assialiholic
歩くCSS設計完全ガイド / HubSpot Tech Ninja
@assialiholic
そうか、SVGはアクセシビリティにも強いのか #sacss pic.twitter.com/0FulVrOc8D
2019-04-13 14:23:28 拡大
拡大
 拡大
拡大
 ナガ@加工肉製造業みたいな名前のウェブ制作会社の従業員
@nagasawaaaa
ナガ@加工肉製造業みたいな名前のウェブ制作会社の従業員
@nagasawaaaa
role='img': 単一の画像である aria-labelldedby: id属性との関係性 #sacss
2019-04-13 14:23:37 sadakitchen
@sada_lp1
sadakitchen
@sada_lp1
aria-labelledby 属性 #sacss developer.mozilla.org/ja/docs/Web/Ac…
2019-04-13 14:25:01