 伊原ジュニア🍫
@talocohc_rion
伊原ジュニア🍫
@talocohc_rion
Star つけたよ⭐️ wckr/wocker: Create your WordPress development environment in 3 SECONDS! #cssnite github.com/wckr/wocker
2019-10-20 10:53:38 サトウ ハルミ / フロントエンド専門 FLAT
@uzu
サトウ ハルミ / フロントエンド専門 FLAT
@uzu
@abechiyo CSS Niteありがとうございました!アベチヨさんのコーディングしない制作。個人的ベストセッションでした…!弊社もイチから書かないコーディング工夫してますw
2019-10-20 12:00:28 よこやまゆうき
@sac_yuki
よこやまゆうき
@sac_yuki
css nite kobe 久々に参加してきました、5G時代、youtubeがブログのようになりそう。企業向けのyoutube運用支援もニーズがある。 #cssnite
2019-10-20 15:56:02 めがね 大串肇 @ 👓 #はたらきかたフェス2023
@megane9988
めがね 大串肇 @ 👓 #はたらきかたフェス2023
@megane9988
皆さまありがとうございました。「プロジェクトをうまく進めるために、コーダーが進化するためのテクニック」にて登壇したメガネこと、大串です。沢山共感いただけたようで何よりでした。嬉しいです。どうか皆様のプロジェクトがうまく進みますように。お互い頑張りましょう! #cssnite
2019-10-20 17:52:20 inoue
@inoue_kinoue
inoue
@inoue_kinoue
昨日 #cssnite というイベントに参加してきました。 良かったのは、jQuery の業界での位置付けが確認できたこと。 オワコンと囁かれるようになって久しい jQuery さん、まだまだ現役みたいですね。今後もしばらく使っていけそうです。
2019-10-20 18:56:48 𝕂𝕚𝕥𝕖 / KITERETZ inc.
@ixkaito
𝕂𝕚𝕥𝕖 / KITERETZ inc.
@ixkaito
wocker theme-test です。 #cssnite Wocker Commands | Wocker wocker.dev/commands/#h3-10 twitter.com/let_it_rock__/…
2019-10-20 21:21:28 ち🐶
@let_it_rock__
ち🐶
@let_it_rock__
@ixkaito 昨日のCSS Niteのセッションとても勉強になりました🙇♂️ Wocker最近使い始めたので勉強します!
2019-10-20 21:30:54 Rikiya Ihara / magi
@magi1125
Rikiya Ihara / magi
@magi1125
CSSの話をあんまりしないCSS Niteの中で、さらにHTMLコーディングの話をあんまりしないCoder's Highみたいになってて面白かった togetter.com/li/1419135
2019-10-20 21:56:48 𝕂𝕚𝕥𝕖 / KITERETZ inc.
@ixkaito
𝕂𝕚𝕥𝕖 / KITERETZ inc.
@ixkaito
土曜日の #cssnite LP64 のアンケートや懇親会でも質問いただきましたが、なんで JAMstack の API として WordPress を使うのか。基本的にはスライドに書いてある通りなんですが、少し長くなりますがもう一つあります。
2019-10-21 00:54:11 うみすみ
@kai10_aya5
うみすみ
@kai10_aya5
十数年前にjQuery時代の到来を予言していたピクセルグリッドさんが 「次の10年はJAMstackが来る」 と言ってました #cssnite pxgrid.com
2019-10-21 01:02:46 うみすみ
@kai10_aya5
うみすみ
@kai10_aya5
ウェブ制作者の年収を上げるには 工数の積み上げで金額を見積もるのではなく、お客さんのビジネス上の成果から見積もりを算出しよ♫ #cssnite
2019-10-21 01:10:08 CSS Nite in Kobe
@cssnite_kobe
CSS Nite in Kobe
@cssnite_kobe
#cssnite 神戸版 vol.50 にてセッション1「成果につながるウェブ動画マーケティングの基本」を担当いただいた いちがみさんが、早速神戸滞在中のフォトスナップ動画をアップされています。 youtu.be/J-Wi8duyxNg
2019-10-21 01:40:34 TetsuyaYoshida吉田哲也 🇯🇵 制作から解析までホームページの専門家
@tetsu8yoshida
TetsuyaYoshida吉田哲也 🇯🇵 制作から解析までホームページの専門家
@tetsu8yoshida
週末の #cssnite でフラッシュパブリッシングという手法で、セミナー参加記事を最速で公開していました。 その方法、気付きなどをまとめました。tetsuya.yoshida.name/seminar/flashp…
2019-10-21 08:37:42 CSS Nite
@cssnite
CSS Nite
@cssnite
CSS Nite LP64「Coder's High 2019」が終了しました | CSS Nite公式サイト buff.ly/33Mlrd9
2019-10-21 09:03:00 CSS Nite in Kobe
@cssnite_kobe
CSS Nite in Kobe
@cssnite_kobe
#cssnite 神戸版 vol.50「今、企業が取り組むべきウェブ動画マーケティング 〜ウェブ制作者・ウェブ担当者のYouTube動画への向き合い方〜」無事終了しました。 参加いただいたみなさん、ありがとうございました! cssnite-kobe.jp/info/entry-684…
2019-10-21 13:49:51 東 悟
@azuma316
東 悟
@azuma316
あとでじっくり CSS Nite LP64「Coder's High 2019」 - Togetter togetter.com/li/1419135 @togetter_jpさんから
2019-10-21 18:12:50 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
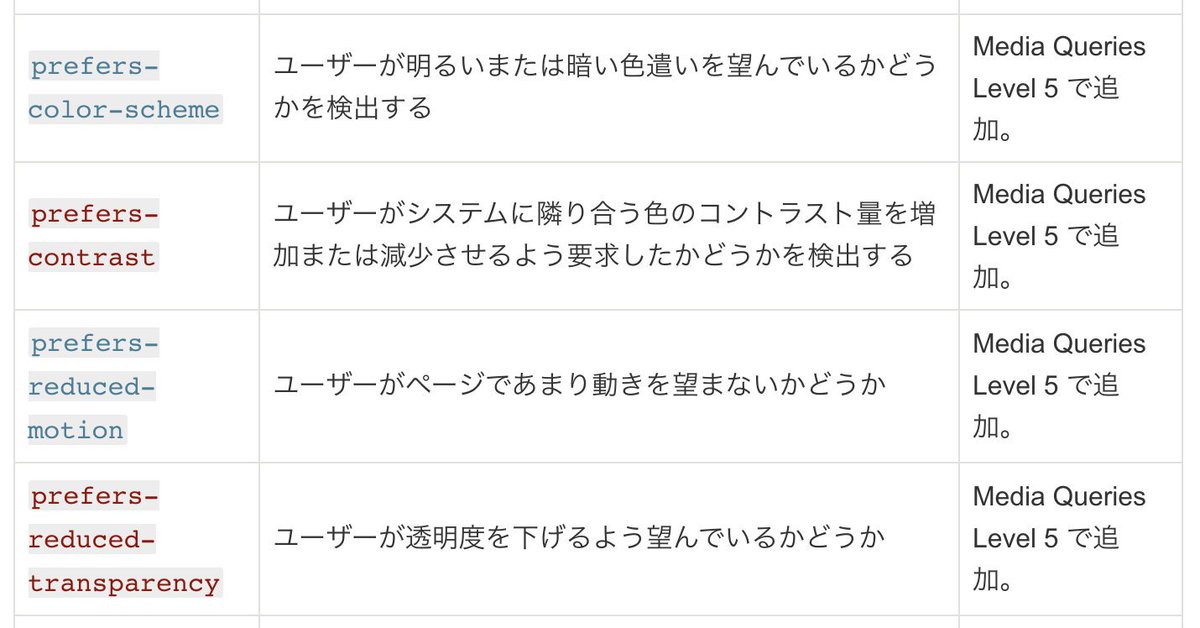
ユーザーのダーク・ライトモード設定をCSSで検知できるメディアクエリ「prefers-color-scheme」。 類似のメディアクエリにて、モーション設定、コントラスト設定、透明度設定なども検知可能になります。 参考: developer.mozilla.org/ja/docs/Web/CS… #CSS #cssnite pic.twitter.com/VF6I8wegBl
2019-10-21 19:16:17 拡大
拡大
 さとうあまみ👾CTO@necco
@PentaPROgram
さとうあまみ👾CTO@necco
@PentaPROgram
2019年10月19日(土)に行われたCSS Nite LP64「Coder's High 2019」を観てきました。私的な感想をnoteに残しておきます。 #cssnite note.mu/satopen/n/n00b…
2019-10-22 11:16:08 いみずだいすけ 𝕏 ウェブ解析士マスター
@ImiDai
いみずだいすけ 𝕏 ウェブ解析士マスター
@ImiDai
noteで取り上げてもらいしかも綺麗にまとまってると嬉しい。 CSS Nite LP64「Coder's High 2019」の感想|さとペン @PentaPROgram|note(ノート) note.mu/satopen/n/n00b…
2019-10-22 11:41:34 うみすみ
@kai10_aya5
うみすみ
@kai10_aya5
今年の #cssnite で初めて聞いた「ヘッドレスCMS」、wpのようなサーバー構築無しにJSのみでサクッとCMS導入できるシステムのようです (あってるかな...) microcms.io
2019-10-22 12:22:36 Kazuhiro Hara 𝕏
@kara_d
Kazuhiro Hara 𝕏
@kara_d
この協賛企業さんの採用情報ページは実ははじめて見たんだけど、CSS Nite 就職っていうのもありそうだなあ。転職考えてる方はチェクしてみてはどうでしょう 「Job Board / 企業紹介 cssnite.jp/about/sponsor2…
2019-10-22 18:19:29 CSS Nite
@cssnite
CSS Nite
@cssnite
先週末のCSS Niteについてレポートを書いていただきました。 #cssnite CSS Nite LP64「Coder's High 2019」の感想|さとペン|note buff.ly/32MBeZD
2019-10-22 20:05:01