
2019 Developer Roadshow Asia: Tokyo
-
 ic_lifewood
ic_lifewood
- 1058
- 2
- 1
- 0
 dynamis (でゅなみす/レッサーパンダ)
@dynamitter
dynamis (でゅなみす/レッサーパンダ)
@dynamitter
素敵なステッカー貰えた! 可愛いのは正義! ロゴとかにはもう全然拘らない感じなんかな。 #DevRoadshow pic.twitter.com/ufszLnkJg6
2019-11-11 19:04:59 拡大
拡大
 Piro🎉"シス管系女子"シリーズ累計5万部突破!!🎉
@piro_or
Piro🎉"シス管系女子"シリーズ累計5万部突破!!🎉
@piro_or
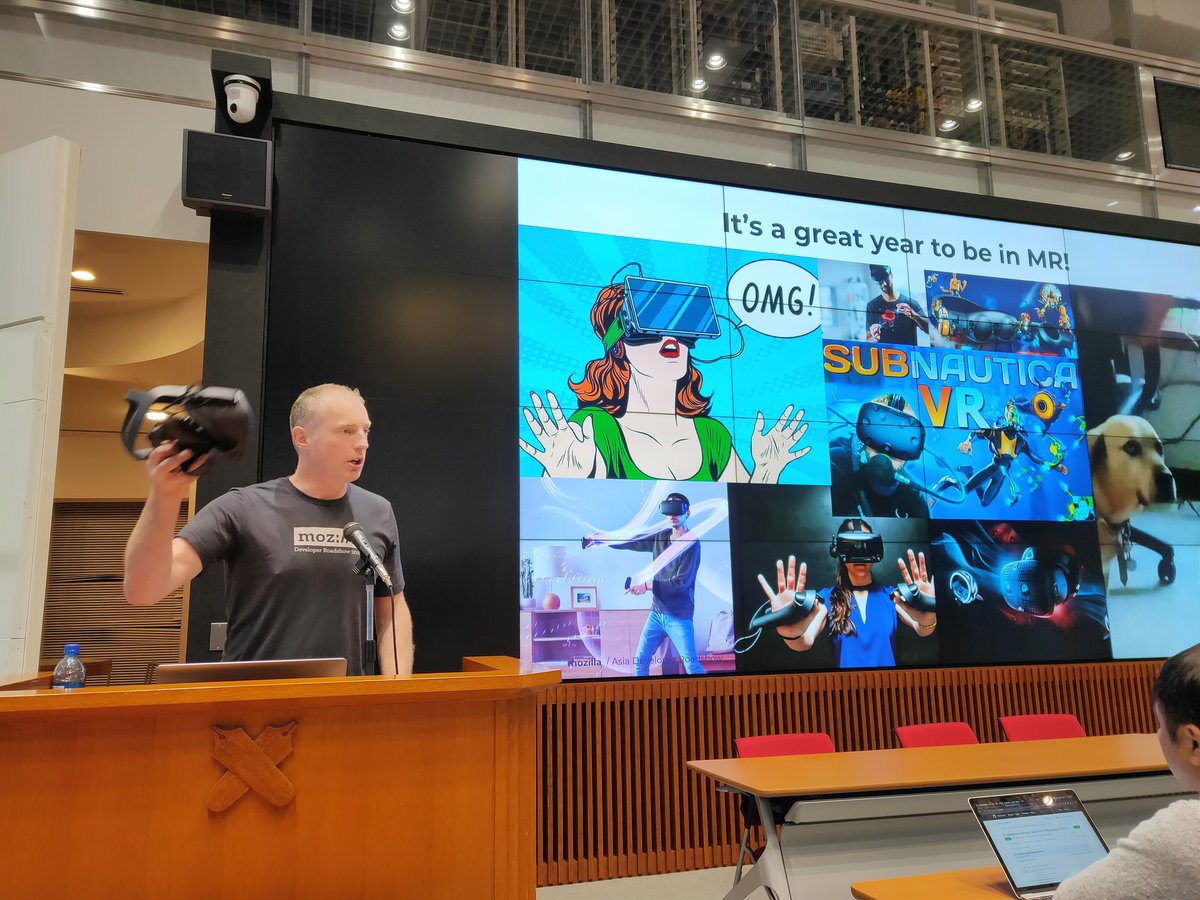
そっかxRはまだプラットフォームが乱立してるんだ。Oculus系しか触ってないから意識してなかった。
2019-11-11 19:07:06 HJ Chen | 陈慧晶
@hj_chen
HJ Chen | 陈慧晶
@hj_chen
and next is @nzphil76 on mixed reality (dat dog gif is 🔥, sad it got clipped) #devroadshow pic.twitter.com/tioqQzStD5
2019-11-11 19:07:10 拡大
拡大
 dynamis (でゅなみす/レッサーパンダ)
@dynamitter
dynamis (でゅなみす/レッサーパンダ)
@dynamitter
取り敢えず狐ステッカー貼った! 真ん中のDevEditionロゴが古いのはご容赦を。 #DevRoadshow pic.twitter.com/MC424Wnzuv
2019-11-11 19:10:02 拡大
拡大
 Piro🎉"シス管系女子"シリーズ累計5万部突破!!🎉
@piro_or
Piro🎉"シス管系女子"シリーズ累計5万部突破!!🎉
@piro_or
Firefox Reality、Syncはよリリース版に降ってきて欲しい(まだだよね?)
2019-11-11 19:10:13 dynamis (でゅなみす/レッサーパンダ)
@dynamitter
dynamis (でゅなみす/レッサーパンダ)
@dynamitter
ECSY blog.mozvr.com/introducing-ec… #DevRoadshow
2019-11-11 19:15:00 dynamis (でゅなみす/レッサーパンダ)
@dynamitter
dynamis (でゅなみす/レッサーパンダ)
@dynamitter
写真取り損ねたけど、一瞬、レッサーパンダキャラの烈子が写ったw WebXRチームもやはりれっさーぱんだラブなんだろうか。 #DevRoadshow
2019-11-11 19:15:55 akihiko.KIgure a.k.a グレさん
@ic_lifewood
akihiko.KIgure a.k.a グレさん
@ic_lifewood
Mozilla WebCompat(@MozWebCompat)さん / Twitter twitter.com/mozwebcompat
2019-11-11 19:21:10 Piro🎉"シス管系女子"シリーズ累計5万部突破!!🎉
@piro_or
Piro🎉"シス管系女子"シリーズ累計5万部突破!!🎉
@piro_or
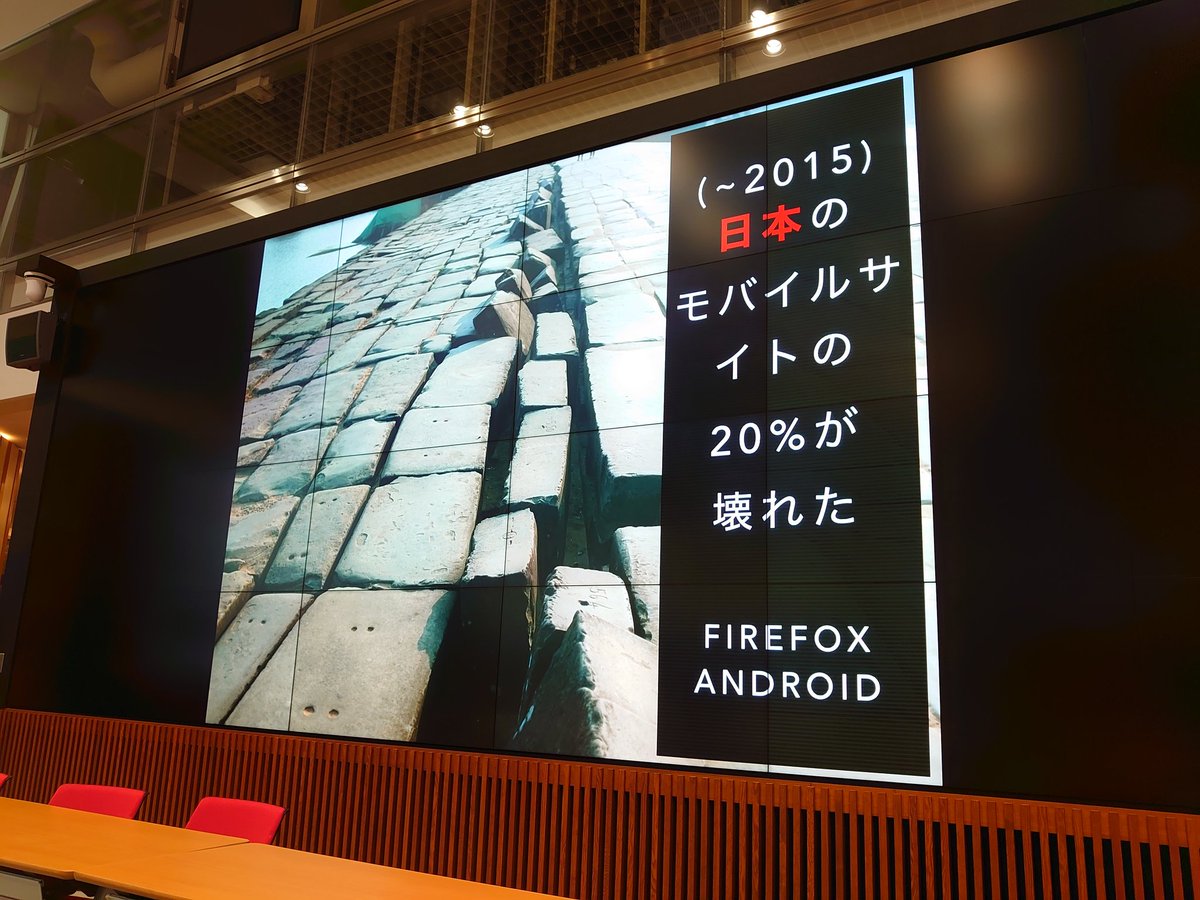
2015年以降にFirefoxで動かなくなった日本のWebサイト、20%? そんなもんだったんだ。でも確かに体感的にそんなもんだったかな……
2019-11-11 19:22:02 dynamis (でゅなみす/レッサーパンダ)
@dynamitter
dynamis (でゅなみす/レッサーパンダ)
@dynamitter
2015年の日本のモバイルトップサイトを対象にした調査ではFirefoxで問題のあるサイトは約2割もあった。 見つかった問題は各社に電話してみたり一般のお問い合わせ窓口に突撃したり知り合いを通じてコンタクトしたりしてたの懐かしい。 今日は開発中の診断ツールのお話。 #DevRoadshow pic.twitter.com/VKVggusWIQ
2019-11-11 19:24:16 拡大
拡大
 Piro🎉"シス管系女子"シリーズ累計5万部突破!!🎉
@piro_or
Piro🎉"シス管系女子"シリーズ累計5万部突破!!🎉
@piro_or
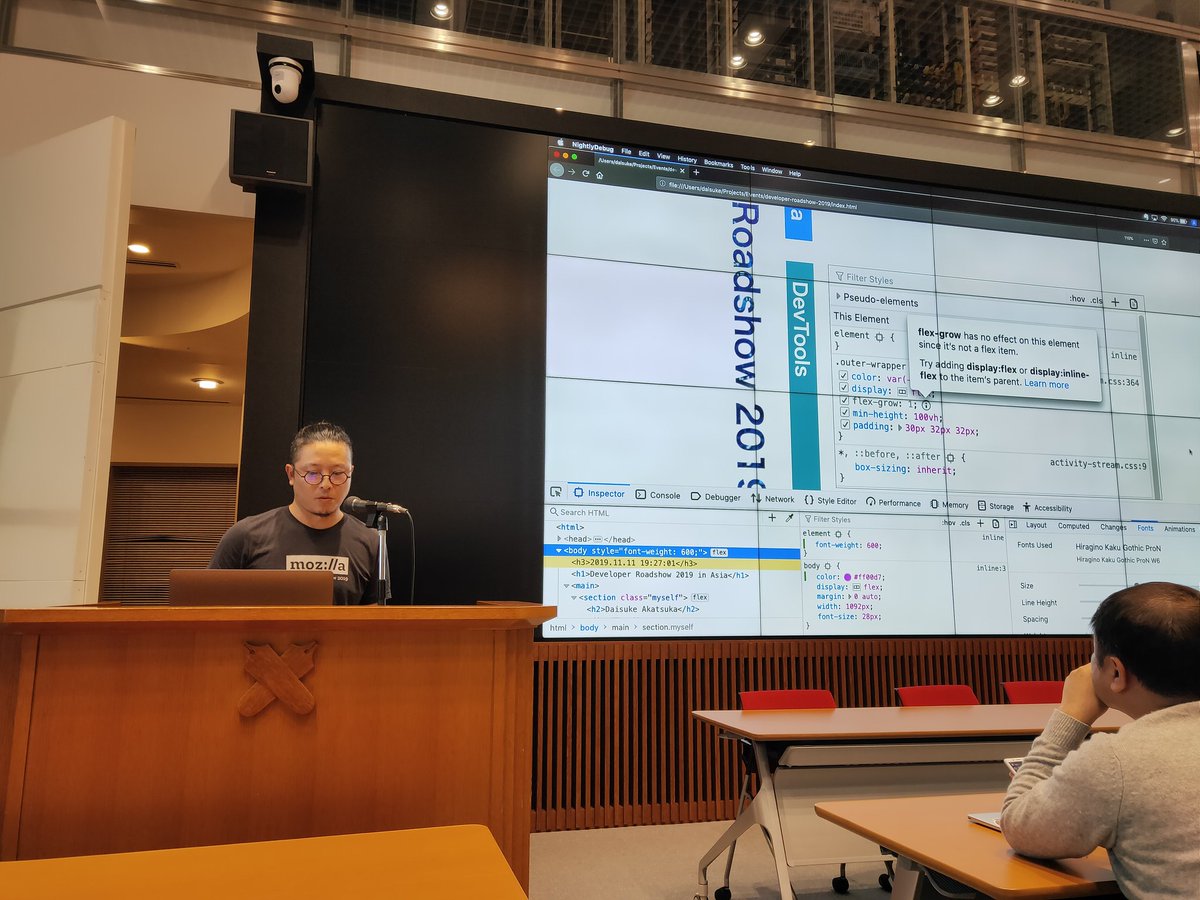
Inactive CSS、「なぜその指定が反映されないのか」を教えてくれるWeb Inspectorの新機能。これにかかると自分がいかにてきとうに「とりあえず全部書いとけ」でプロパティを書き連ねてるかがバレてしまう……
2019-11-11 19:30:35 Piro🎉"シス管系女子"シリーズ累計5万部突破!!🎉
@piro_or
Piro🎉"シス管系女子"シリーズ累計5万部突破!!🎉
@piro_or
CSSのプロパティをInspectorでゴリゴリいじったあとどこ変えたか分からなくなるの、よくある。TSTのテーマの修正で何度もやらかしてる気がする。
2019-11-11 19:32:12 Lena Morita
@mirka
Lena Morita
@mirka
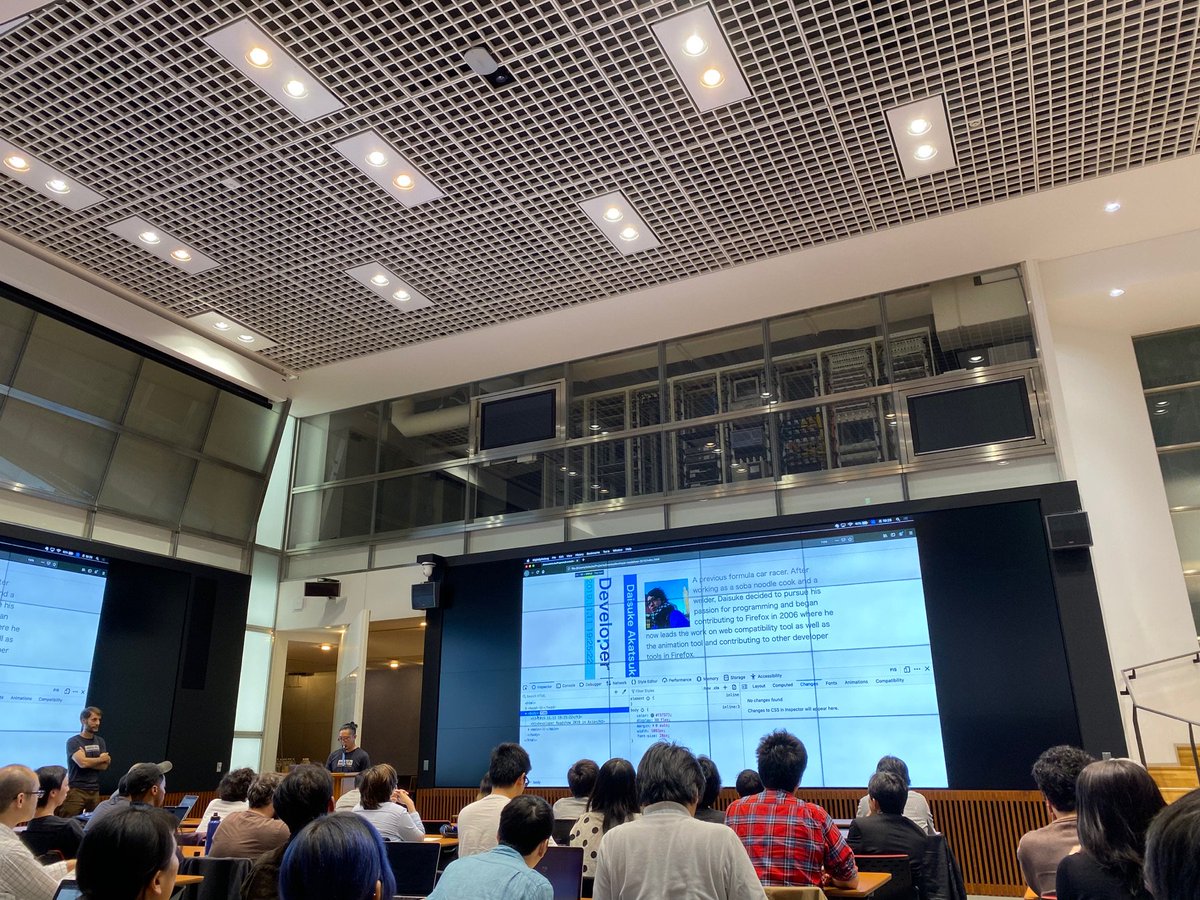
“Chrome is the new IE” — Tokyo-based Mozillians @dadaaism and Karl Dubost share their work on web compatibility issues #DevRoadshow pic.twitter.com/7ggGwuMOM8
2019-11-11 19:32:21 拡大
拡大
 Sachiko Suzuki
@sachikokop
Sachiko Suzuki
@sachikokop
The @Mozilla #devroadshow in Tokyo! pic.twitter.com/ujyQLXXhzm
2019-11-11 19:32:21 拡大
拡大
 HJ Chen | 陈慧晶
@hj_chen
HJ Chen | 陈慧晶
@hj_chen
this line-up is so good! next is Karl Dubost (who I've followed online at otsukare.info for years) and @dadaaism on #webcompat and @FirefoxDevTools ♥️ #devroadshow pic.twitter.com/1XZGspCmlv
2019-11-11 19:32:35 拡大
拡大
 拡大
拡大
 hATrayflood
@hATrayflood
hATrayflood
@hATrayflood
#DevRoadshow firefox mobileで mixedreality.mozilla.org RT @hATrayflood おお、ジャイロ連動して動くなこれ #もずでぶ pic.twitter.com/no6AnvMrbN
2019-11-11 19:32:53 拡大
拡大
 dynamis (でゅなみす/レッサーパンダ)
@dynamitter
dynamis (でゅなみす/レッサーパンダ)
@dynamitter
DevToolsがCSSセレクタが上手く適用されないときの原因や修正方法、ドキュメントへのリンクなどが出るのはFirefoxの素敵なところだけど、現在開発中で一番有り難いのはインスペクタで変更した履歴・変更一覧をdiffとして出力できる機能。 デザインの修正内容の指示とかにも便利よね。 #DevRoadshow
2019-11-11 19:33:43