
スマホUI勉強会 -実装×UI/UX×ガイドライン- まとめ #UiCamp
11月20日に開催された「スマホUI勉強会 -実装×UI/UX×ガイドライン-」のつぶやきまとめです。http://atnd.org/events/45197
-
 unsoluble_sugar
unsoluble_sugar
- 4584
- 0
- 1
- 2
 Hirokazu Arino ⚡️ ®︎
@kan1arino
Hirokazu Arino ⚡️ ®︎
@kan1arino
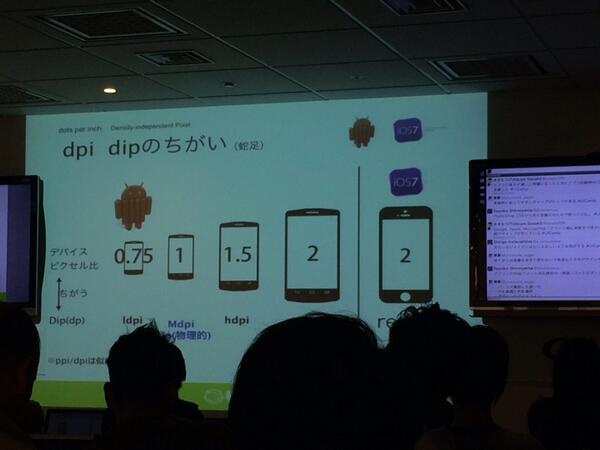
dpiとdipの違い、わかりやすい。#UiCamp http://t.co/d2KQ4rTPFu
2013-11-20 21:24:49 拡大
拡大
 ささたつ(Tatsuya Sasaki)
@sasata299
ささたつ(Tatsuya Sasaki)
@sasata299
デザイン時点では良さげでも実機で見たら「なんか思ってたのと違う」みたいなことはある #UiCamp
2013-11-20 21:27:10 Sayoko Shimoyama
@Shishamous
Sayoko Shimoyama
@Shishamous
10pxのマージンだともの足りない場合がある。できればボタンは44px以上(320pxの場合)。 #UiCamp
2013-11-20 21:27:29 Sayoko Shimoyama
@Shishamous
Sayoko Shimoyama
@Shishamous
デザインと実装のギャップを埋めるコツまとめ: ①width640pxでデザイン作成 ②Iconはイラレで→後で楽 ③ピクセル最適化は必ず ④devicePixelRatioは2で対応 ⑤ボタン等グラデはfireworksでCSS3書き出す→実機で確認 #UiCamp
2013-11-20 21:31:36 星影
@unsoluble_sugar
星影
@unsoluble_sugar
Adobe shadow…これかな?いまはEdge Inspectっていうらしい http://t.co/25Cgw2Pb3G #UiCamp
2013-11-20 21:33:36 Sayoko Shimoyama
@Shishamous
Sayoko Shimoyama
@Shishamous
Q: アイコンをwebfontやイラレで作る時の基準サイズは? A: 今のところあまりきちんとやっていないが、fireworksで320pxで作り、スクリーンショットでイラレに持ってきて調整している。 #UiCamp
2013-11-20 21:33:37 Sayoko Shimoyama
@Shishamous
Sayoko Shimoyama
@Shishamous
Q: フレームワーク構築でデザイン工数はどれくらい削減できたのか? A: 体感としては0.7-0.8。#UiCamp
2013-11-20 21:35:22 星影
@unsoluble_sugar
星影
@unsoluble_sugar
エンジニア側の人間ですが大変勉強になりました / “「スマホUI勉強会 -実装×UI/UX×ガイドライン-」に参加しました #UiCamp | Time to live forever” http://t.co/9r3Yg372OC
2013-11-21 10:32:59