-
 ic_lifewood
ic_lifewood
- 3589
- 4
- 6
- 90
 WPJ
@WPJ_news
WPJ
@WPJ_news
本日、UIデザインのための「Sketch」1dayブートキャンプ開催です。イベントハッシュタグは #SketchBC です。ご参加のみなさまお気をつけてお越しください。お待ちしています!
2017-04-22 12:05:54 Rikiya Ihara / magi
@magi1125
Rikiya Ihara / magi
@magi1125
Sketch 1day ブートキャンプ 準備中のご様子です #sketchbc pic.twitter.com/Ncfr4WuTKd
2017-04-22 12:49:26 拡大
拡大
 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
本日は「UIデザインのための Sketch 1dayブートキャンプで登壇します。なぜ Sketch のようなツールが必要とされているのか。デザインプロセスやツールに関わる課題と Sketch での対策について話します。 #sketchbc pic.twitter.com/4FZRDEHWUX
2017-04-22 13:30:08 拡大
拡大
 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
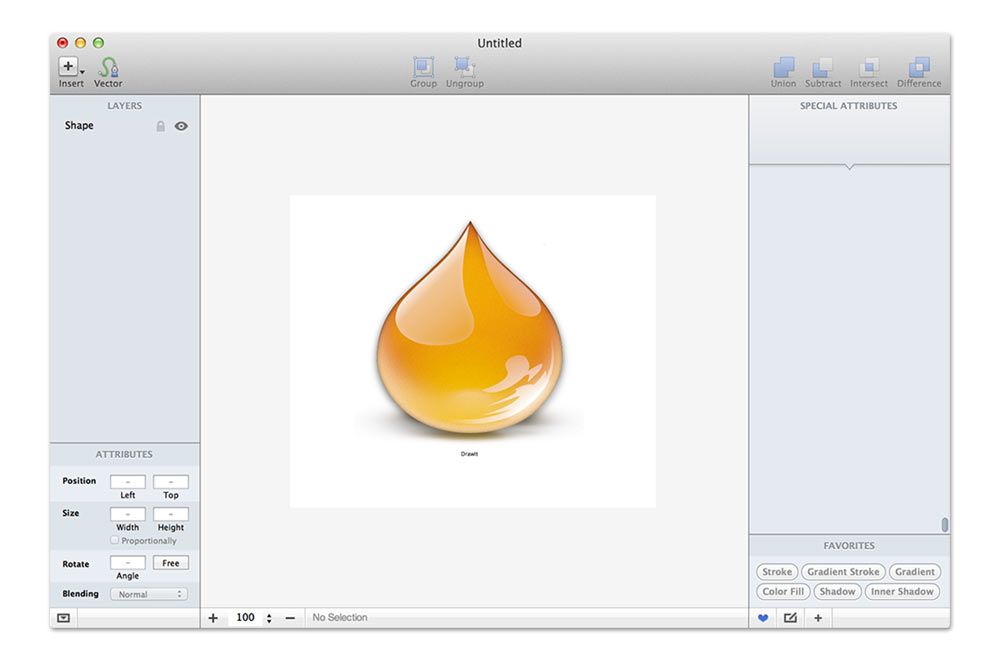
2010年頃、Sketch は DrawIt って名前で、Fireworks っぽく PNG 画像の制作と書き出しができるアプリでした。アプリ UI は今も受け継いでいるところありますね。 #sketchbc pic.twitter.com/aqBSXySCLA
2017-04-22 13:33:02 拡大
拡大
 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
今回見せているのは改訂版ですが、2010年以降のツールの歴史を簡単に振り返った記事は以前書いたので復習にご覧ください。「なぜ多彩なデザインツールが出てきているのか」 #sketchbc bit.ly/2pOg9hb
2017-04-22 13:34:01 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
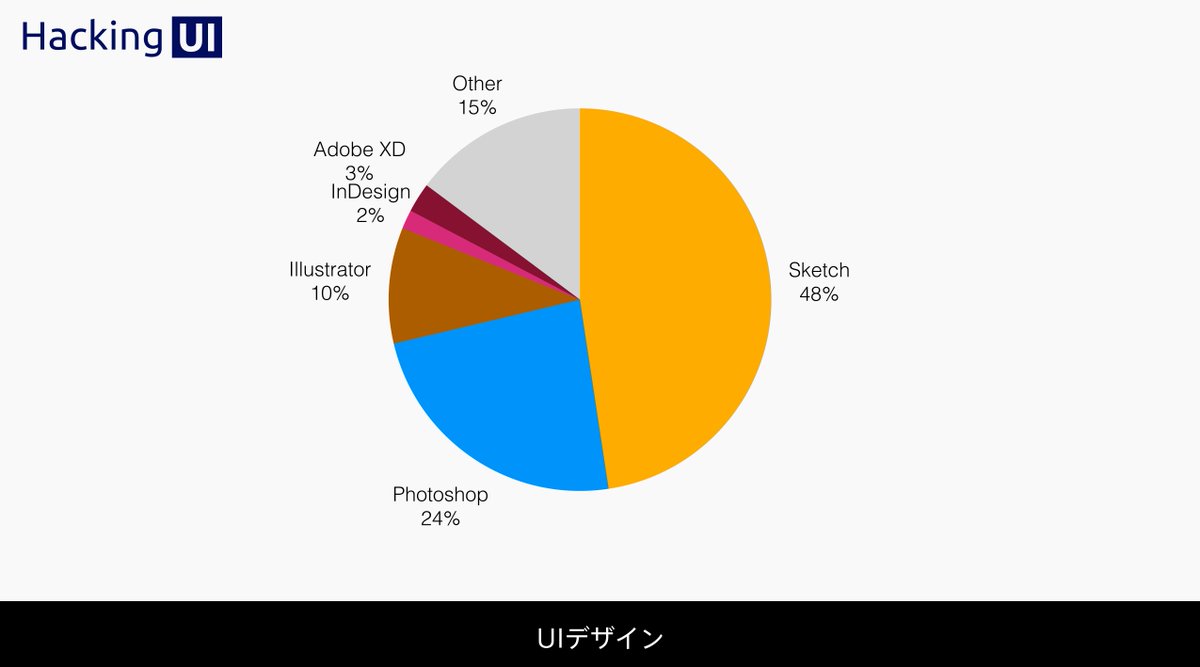
Hacking UI によるデザインツールの調査。UI デザインであれば、ほぼ半数が Sketch と応えている。79カ国のデザイナーを対象にしているので、欧米での話と簡単に片付けられないデータ #sketchbc bit.ly/2oyxllX pic.twitter.com/eGeuHwCKEB
2017-04-22 13:35:03 拡大
拡大
 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
Photoshop は web サイトやアプリのデザインでデファクトスタンダードだったが、デジタルプロダクトをデザインするのに適していないツール。制作工程での支障もツールの制約のために起こっていることは多々ある。 #sketchbc
2017-04-22 13:36:01 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
従来のデザインツールの課題 #sketchbc 1️⃣ デザインからコードへの受け渡しが難しい 2️⃣ 一定のルールの中でデザインするのが難しい 3️⃣ 修正コストが高く、模索して見せるといった行為が難しい 4️⃣ 可変を考慮したデザインができない
2017-04-22 13:39:03 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
Web サイトやアプリのデザインにおいて「コードでできている」という事実からは逃れられない。言い換えればコードとして書き出すまでは単なる空想に近いかもしれない。グラフィックツールで書いた静的な絵は、理想的かつある特定の状態を映し出しているだけ。 #sketchbc
2017-04-22 13:40:07 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
デザインツールとしてデザイナーの表現力を高めたり広げたりできることは重要。ただ、web サイトやアプリはコードで出来ているということを考えると、周りとの連携をサポートしてくれるツールのほうが助かる場合がある。 #sketchbc
2017-04-22 13:41:00 Shin
@shin_web_jp
Shin
@shin_web_jp
きました。I'm coming.😀 始まりました。It has started. 『UIデザインのための「Sketch」1dayブートキャンプ』開催 webprofessional.jp/sketch-seminar/ #SketchBC pic.twitter.com/kyiZsp5ixa
2017-04-22 13:41:07 拡大
拡大
 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
デザイナーの世界観をそのままユーザーへ届けるところができたり、100 % を目指して作る必要がある緊張感はプロダクトデザインならではの魅力だが、デジタルでは異なる。デジタルプロダクトではユーザーの設定が優先されるし、100 % は存在しない。常に改善。 #sketchbc
2017-04-22 13:45:01 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
作ったあとにプロダクトが大きく変化することがない従来とは異なり、デジタルプロダクトは成長したり突然変異が起こることがある。Web サイトやアプリは無機的で冷たいものを作っているというより、有機的な仕組みを作っている。 #sketchbc
2017-04-22 13:47:00 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
有機的なデジタルプロダクトだからこそ求められるツールも異なる #sketchbc ☑️ スクリーンサイズやコンテンツの変化を考慮 ☑️ 様々な状態の設計 ☑️ デザイン・コードでのやりとり ☑️ 模索・検証ができる環境
2017-04-22 13:50:10 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
3 年くらい前からあるプロトタイプを作りましょうという動きは、デザイナーだけでは見つけることができない課題を早期発見・共有するため。動くデザインカンプを作るものではない。 #sketchbc bit.ly/2pO7zyY
2017-04-22 13:51:05 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
Sketchを使うか使わないかが問題ではない。それより、静的なモノを作っているのではなく、有機的な変化を起こすデジタルプロダクトを作るために最適なツールとワークフローを考えなければいけない。ツールは揃ってきているので、変わらなくてはならないのはマインドセット #sketchbc
2017-04-22 13:52:00 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
ジョン・マエダ「デザイナーとして生き残りたければ、コードを学ぶべき」 #sketchbc bit.ly/2pOrZYv pic.twitter.com/nhElPD34VH
2017-04-22 13:53:05 拡大
拡大
 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
完成品のコードとして使えるレベルのものが書けるようになれるかどうかはさておき、素材の性質や仕組みが分かっていないままデザインするのは危険。それは他の分野のデザインでも同じですよね。 #sketchbc
2017-04-22 13:55:04 akihiko.KIgure a.k.a グレさん
@ic_lifewood
akihiko.KIgure a.k.a グレさん
@ic_lifewood
デザイナーとして生き残りたければ、コード学ぶべき ジョン・マエダ #SketchBC
2017-04-22 13:55:31
