
「Atomic Designの思想で、文系でもわかるCSSフレームワークを作りたい」に識者たちの鋭すぎる突っ込みが入る
-
 webbingstudio
webbingstudio
- 9780
- 16
- 5
- 32
 うぇびん(holyKurka)
@webbingstudio
うぇびん(holyKurka)
@webbingstudio
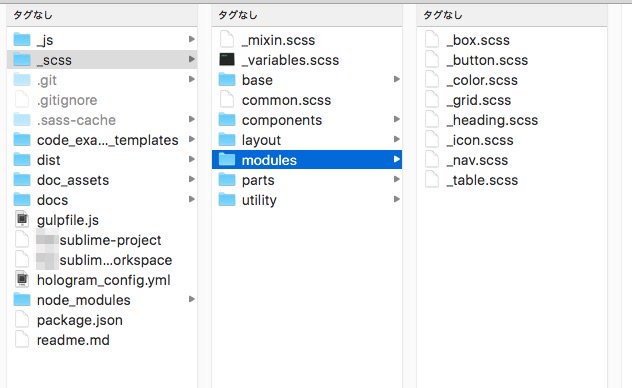
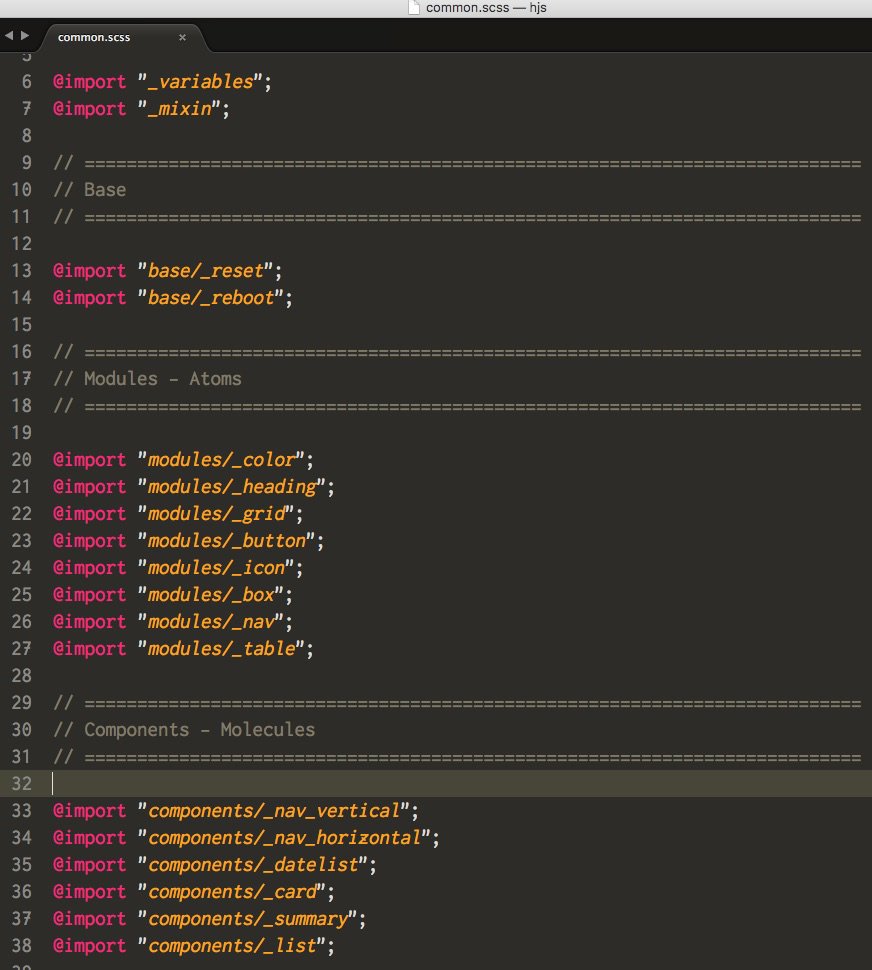
プロジェクトのディレクトリ構成を検討した結果こうなった。Atomic Designの考え方を採用しつつ、そういうのわからない人にも探しやすいディレクトリ構成を考えてみました pic.twitter.com/hUo45EcREA
2017-06-13 19:38:05 拡大
拡大
 拡大
拡大
 うぇびん(holyKurka)
@webbingstudio
うぇびん(holyKurka)
@webbingstudio
base > modules(原子) > components(分子) > parts(有機体) > layout > utility の順で上書きしていくイメージ
2017-06-13 19:39:49 うぇびん(holyKurka)
@webbingstudio
うぇびん(holyKurka)
@webbingstudio
ブログ更新 :D かなり久しぶりに、CSSコーディングの話です。CSSフレームワークをちゃんと作ろうと、構成からの見直しをしています。 webbingstudio.com/weblog/webdesi…
2017-06-13 21:31:42識者たちから突っ込みが入り始める
 『Every Layout』発売中 / 全部入りHTML太郎
@_yuheiy
『Every Layout』発売中 / 全部入りHTML太郎
@_yuheiy
atomic designって、カンプ渡されてはいコーディングみたいな場面で役立つの
2017-06-13 21:54:28 『Every Layout』発売中 / 全部入りHTML太郎
@_yuheiy
『Every Layout』発売中 / 全部入りHTML太郎
@_yuheiy
割り切ったざっくり感ってすごい大事だと思ってるんだけど、atomic designはその肌感が難しいという印象がある
2017-06-13 21:56:34 フジタ@ひとり二次会を絶対にやめられない女
@junko_fujita
フジタ@ひとり二次会を絶対にやめられない女
@junko_fujita
いやむしろobjectとかクッソ文系の言葉では…>【Webdesign】Atomic Designの思想で、文系でもわかるCSSフレームワークを作りたい | ウェビンブログ webbingstudio.com/weblog/webdesi… @webbingstudioさんから
2017-06-13 21:58:21 くぼしょー
@kubosho_
くぼしょー
@kubosho_
atomicdesign.bradfrost.com/chapter-2/ のWhat’s in a name?を読んでほしい // 【Webdesign】Atomic Designの思想で、文系でもわかるCSSフレームワークを作りたい | ウェビンブログ webbingstudio.com/weblog/webdesi…
2017-06-13 22:16:58 くぼしょー
@kubosho_
くぼしょー
@kubosho_
とはいえ、Atomic Designはコンポーネントの分類において、チームの理解を助けるための言葉なので、modulesとかcomponentsという名前でもチームメンバーが分かればいいのかもしれない
2017-06-13 22:30:34 Kohei / axross
@axross_
Kohei / axross
@axross_
Atomic Design、React Component書く上ではAtomとMoleculeとOrganismのうちどれか1つは要らない、という感覚
2017-06-13 22:32:45 Takeshi Takatsudo
@Takazudo
Takeshi Takatsudo
@Takazudo
Atomic Design純粋に習ってCSS書いてたらクッソややこしくてすみませんもう勘弁みたいにならないの?って疑問
2017-06-13 23:01:03 Takeshi Takatsudo
@Takazudo
Takeshi Takatsudo
@Takazudo
Atomic DesignぽくCSSを〜っていうのは、Atomic Designに書いてあるワークフローを確立して初めて成り立つものだと自分には思われた。そうしない限り無限に似たatomに埋め尽くされるであろう感
2017-06-13 23:04:33 安田 学 / TAM inc.
@Gaku0318
安田 学 / TAM inc.
@Gaku0318
Atomic Designは自社サービスやデザイン性を求められにくいB2Bだといけるのかなと想像してる。 受託では、ベストよりベターを求めたほうがうまくいくだろうなと思う。
2017-06-13 23:16:36 安田 学 / TAM inc.
@Gaku0318
安田 学 / TAM inc.
@Gaku0318
DrupalがSMACSSを推奨してるのは、静的サイトではなくCMSという枠があるからなのかなと想像してる。 そのテンプレートをスコープにして考えたほうが整理しやすいし、Atomic Designみたいに多くの粒度に分解すると複雑で変更しにくくなるのを避けるためかなと。
2017-06-13 23:22:20 Takeshi Takatsudo
@Takazudo
Takeshi Takatsudo
@Takazudo
とりあえずAtomic Designって、自分が読んだ感想としてはUI設計の考え方の話なので、原子分子有機体?それってステキー!CSSに活かそー♪って思って採用しても嬉しさを得られないのではないかなーと思いました
2017-06-13 23:43:28 『Every Layout』発売中 / 全部入りHTML太郎
@_yuheiy
『Every Layout』発売中 / 全部入りHTML太郎
@_yuheiy
Atomic designで再利用してるのは見た目なので、コードレベルでもそれに従えるとは限らないとかは思うことある
2017-06-14 00:27:23 うぇびん(holyKurka)
@webbingstudio
うぇびん(holyKurka)
@webbingstudio
昨日書いた記事をもう一度見ていたのだけど、partsとlayoutは統合してもいいかも。しかしmainやsubの中にwidgetが入りさらにsummaryが入りbuttonが入ると考えると四段階いるなあ… webbingstudio.com/weblog/webdesi…
2017-06-14 02:15:13 うぇびん(holyKurka)
@webbingstudio
うぇびん(holyKurka)
@webbingstudio
フジタさんの突っ込みどおりobjectは文系(学のある)人なら一般的な単語なのだけど、partsがobjectに変わると私の中で一気にこのフレームワークの敷居が上がるんだよなあ…
2017-06-14 02:18:14 うぇびん(holyKurka)
@webbingstudio
うぇびん(holyKurka)
@webbingstudio
moduleについては細片だからtipとかbitとかmaterialも考えたのだけどそれも伝わりにくい
2017-06-14 02:20:15