 CSS Nite
@cssnite
CSS Nite
@cssnite
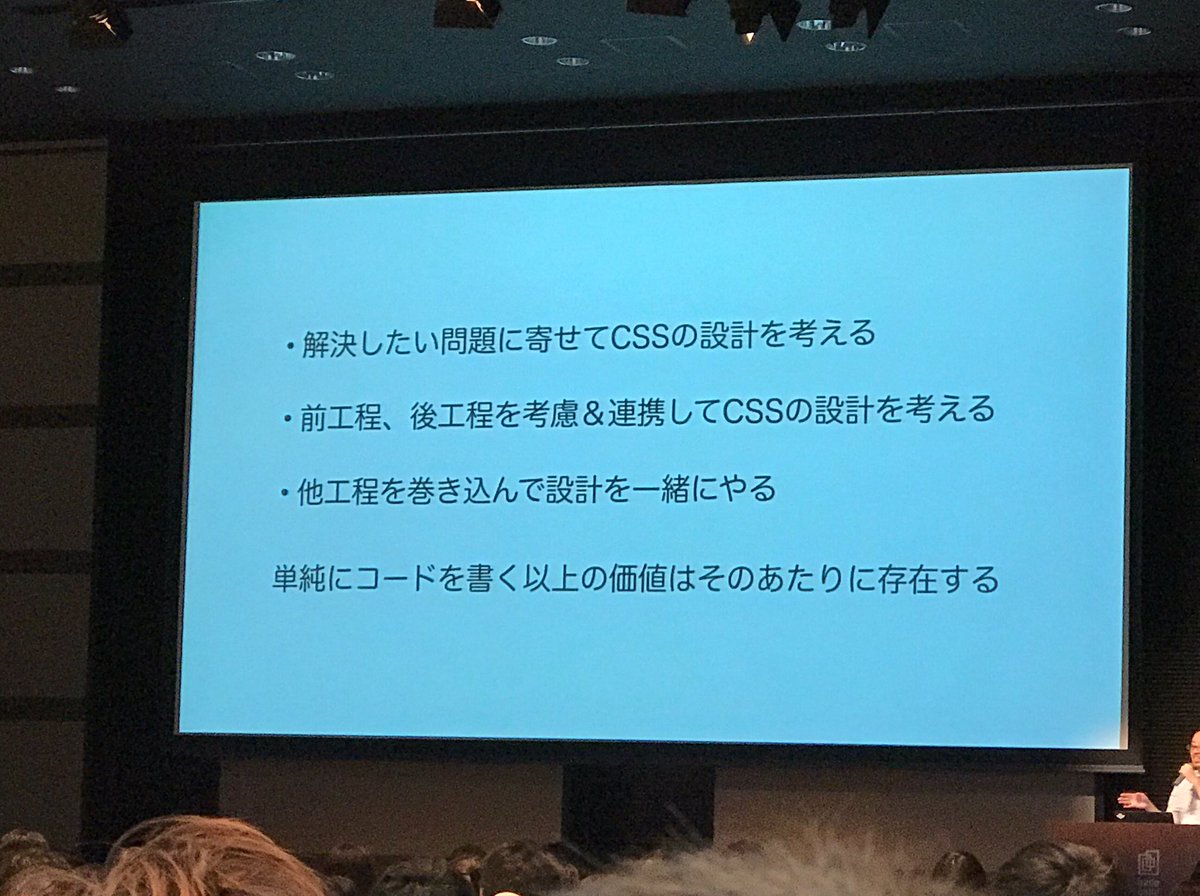
高津戸「・解決したい問題に寄せてCSSの設計を考える ・前工程、後工程を考慮&連携してCSSの設計を考える ・他工程を巻き込んで設計を一緒にやる 単純にコードを書く以上の価値はそのあたりに存在する」 #cssnite
2017-11-04 19:45:20 にゃんこ🍥マークアップの人(筋肉欲しい)
@ake_nyanko
にゃんこ🍥マークアップの人(筋肉欲しい)
@ake_nyanko
分離による解決って、昔ながらにファイルごと分けてしまうのでも良かったりするのでは。 #cssnite
2017-11-04 19:45:47 s16o
@SatoshiMukai
s16o
@SatoshiMukai
どうすればいいか、の結論はこのあたりにありそうとの締め #cssnite pic.twitter.com/ZNcUVoaEvC
2017-11-04 19:46:33 拡大
拡大
 西畑一馬@to-R
@KazumaNishihata
西畑一馬@to-R
@KazumaNishihata
AngularのScoped CSS、どこまで共通化するべきかわからずに上手く使えてない。 #cssnite
2017-11-04 19:47:14 kazuya
@kazux2nokazu
kazuya
@kazux2nokazu
だれがどう運用していくとか後の作業者だれが控えているかスケジュールがどうなってるとかを考えながらやるのは大変よねー、 完璧にはできないだろうから、取捨選択するときにどう判断できるかっていうのが大事な気がすーる、そのためにもいろんなパターンを溜めないとダメよねー、、#cssnite
2017-11-04 19:47:27 iichikoh@ECのアナリスト的ななにか
@iichikoh
iichikoh@ECのアナリスト的ななにか
@iichikoh
ずどさんの話はめっちゃ昔悩んでた話だったんで、コーダーじゃないけど良かった。 #cssnite
2017-11-04 19:48:40 📻学生こみゅ.nagoya公式📻
@ashley_gcm
📻学生こみゅ.nagoya公式📻
@ashley_gcm
・セッション7 git難しい?→慣れるって ・セッション8 atomic cssという手段もあるよ #cssnite
2017-11-04 19:48:50終演後
 CSS Nite
@cssnite
CSS Nite
@cssnite
これにて CSS Nite LP54「Coder's High 2017」全セッション終了となります。長時間の実況ツイートにお付き合い頂き、ありがとうございました! #cssnite
2017-11-04 19:49:55 iichikoh@ECのアナリスト的ななにか
@iichikoh
iichikoh@ECのアナリスト的ななにか
@iichikoh
coder’s high だけど初心者向けで外野にもわかりやすかったです。ありがとうございました。 #cssnite
2017-11-04 19:49:56 crema(黒野明子)
@crema
crema(黒野明子)
@crema
あー、参加して良かった! いまやっている仕事に直接役立つことが沢山ありました。皆さん、ありがとうございましたー!! #cssnite pic.twitter.com/LorXp0s8I7
2017-11-04 20:06:06 拡大
拡大
 たけうま
@takeuma000
たけうま
@takeuma000
#cssnite 参加してきました。 今の自分のレベルにちょうどいい感じに役立ちそうな情報が知れてよかった pic.twitter.com/l6FAsNDztm
2017-11-04 20:08:41 拡大
拡大
 troca_anvers
@troca_anvers
troca_anvers
@troca_anvers
最後の高津戸さんのCSS設計の件。そう、彼らはグローバル。だからangular JS のcomponent styleで範囲を決めるというのは新鮮だった。 #cssnite
2017-11-04 20:31:31 よっしぃ(eR)🌗
@yossy_xmas1984
よっしぃ(eR)🌗
@yossy_xmas1984
おっしゃああああああ!!!!! マグメルようやく倒した!!! #cssnite pic.twitter.com/wIxRfa3T9k
2017-11-04 20:31:44 拡大
拡大
 拡大
拡大
 拡大
拡大