 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
Q. Windows 率が高い日本で Sketch は浸透する? #cssnite A. 浸透するかどうかは正直分からないです。ある特定の仕事現場でものすく効果的ですし、web サービスとの連携も強いデザインツールですが。 ちなみに Windows で Sketch ファイルを操作する方法はあります。 icons8.com/lunacy
2018-04-30 10:23:15 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
Avocode のようなサービスを使えば、XD や Sketch をもっていなくても中身を開いてインスペクトできますね。 #cssnite avocode.com
2018-04-30 10:24:14 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
Q: XDで納品とか将来ありえる? #cssnite A: 今でもやっている現場はあると思いますが、さらに増えると思います。ただ、コミュニケーション(伝えること)の強化を念頭に置かれた機能が増え続けているので、まずはそちらかも。
2018-04-30 10:30:15 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
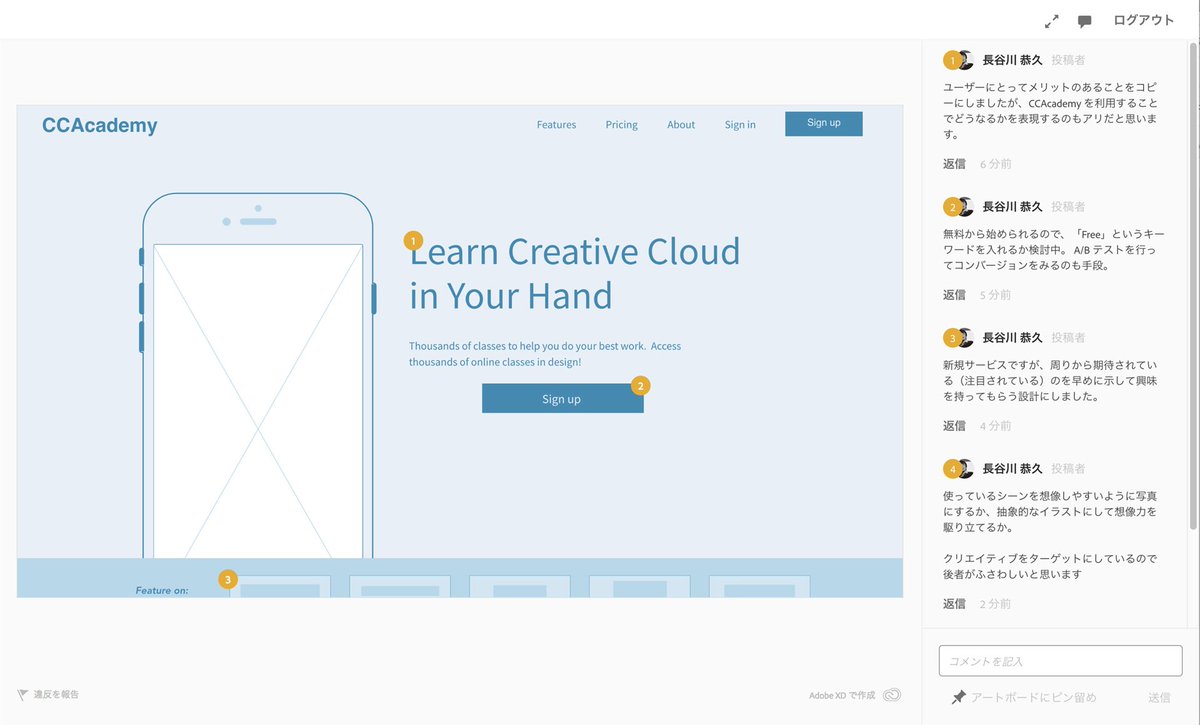
XDにあるコメント機能にしても、「どうですかー?コメント募集してまーす」みたいな使い方ではなく、デザインの説明のために書き込んでおく。ちょっとドキュメンテーションのように使ってみるという提案。XDだから伝わるではなく、XDを組み合わせることで伝わりやすくなる #cssnite pic.twitter.com/qMTDFGq0IP
2018-04-30 10:33:50 拡大
拡大
 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
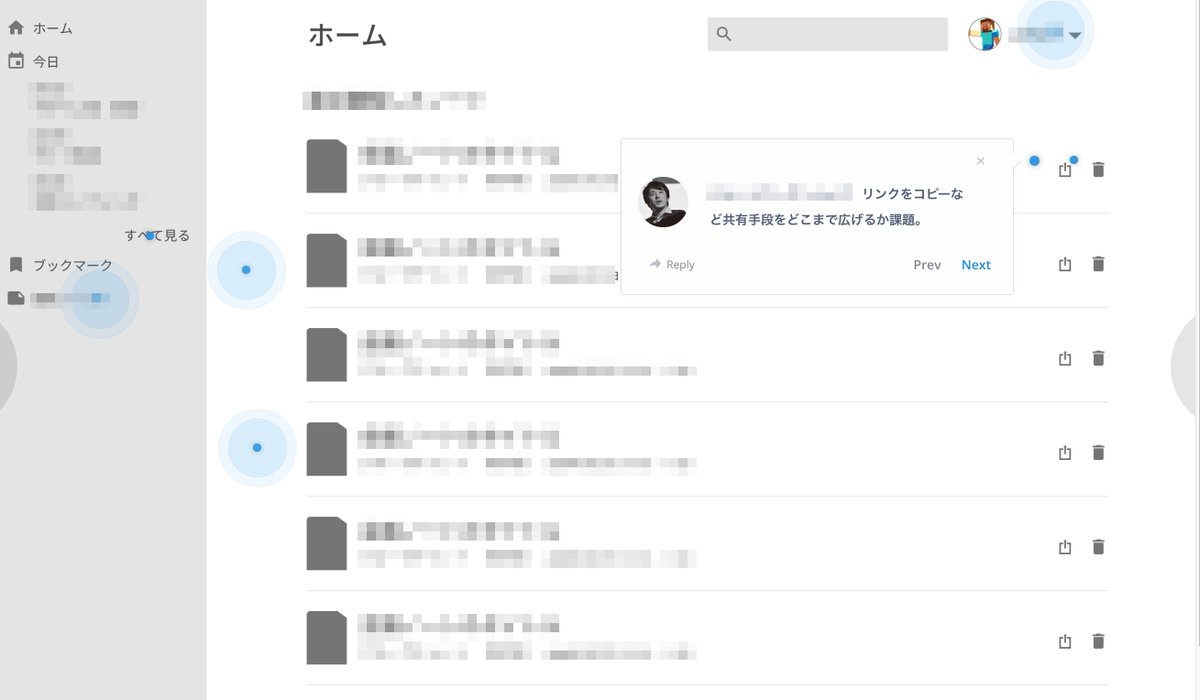
私は inVision を使うことがありますが、そちらにある「ツアー」機能を使って説明することとが多い。マウスオーバーとかしなくても何か伝えたいことがあることを知らせることができる。 #cssnite pic.twitter.com/1O2CgpTJMH
2018-04-30 10:41:05 拡大
拡大
 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
Q: XDを効果的に活用できるタイミングは? #cssnite A: これは「プロトタイプを効果的に使うタイミングは?」と似ていると思います。ワークフローの中に当てはめるのではなく、何が課題で何を周りと共有しなければならないのかから考えるようにしたいですね。なので、使えるタイミングは Always。
2018-04-30 10:44:26 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
例えば企画フェイズで漠然としたアイデアを共有するときに使うこともあるでしょうし、使い勝手を試すのに使ったり、大まかな技術検証で使うこともある。フェイズも違えば、それぞれ求められる精度も違いますね。 #cssnite
2018-04-30 10:46:06 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
Q: XDとFigmaを使い分けるとしたら? #cssnite A: これは分からないです。2018年4月現在であれば、使い分けないで Figma 一本で十分いけるような気がします。
2018-04-30 10:51:44 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
Q: ワイヤーフレーム作成の二度手間があって困る #cssnite A: 私はここで問いかけたい。ワイヤーフレームを考えて作るのはデザイナーの役割でも良いのではないか、と。
2018-04-30 10:55:23 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
Q: 右から左へのような作業にならないようにするには? #cssnite A: 組織文化がそうなっていると難易度は高いし長い時間がかかります。理想はいくらでも語れますが、何でも良いから挑戦するという行動も必要。そのときXDのようなツールを使ってキッカケ作り(問いかけ)していってほしいです。
2018-04-30 11:02:22 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
Q: XDを使えば工数は削減できる? #cssnite A: 導入説得の材料になりそうなので私も知りたい。今言えるのは共有の速度と頻度を増やすことで、無駄な後戻りが減ること。そこに工数削減のヒントがあるかもしれません。
2018-04-30 11:05:02 CSS Nite in Kobe
@cssnite_kobe
CSS Nite in Kobe
@cssnite_kobe
#cssnite 神戸版 Vol.33 参加者のブログ紹介 CSS Nite in KOBEと書籍「ディレクション思考」と「Webディレクター手帳」と:はらま 成果を出すホームページ研究室 web-manekineko.com/?p=170
2018-04-30 11:16:05 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
Q. お客様は Adobe ツール使っていないから共有が難しい #cssnite A. 今年に入って web 共有が強くなってきた印象があります。XDだけで完結もできなくはないですが、Avocode, Zeplin, ProtoPie, Kite など外部サービスと連携して共有するのも手段です。 zeplin.io
2018-04-30 11:17:02 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
Q: Sketch と XD の連携がよく分かりません #cssnite A: 連携というより読み込み機能があるだけですね。乗り換えとかに便利な程度かも。これのおかげで Sketch 製の UI キットがたくさん使えるメリットはありますが。 twitter.com/yhassy/status/…
2018-04-30 11:18:37 ヤスヒサ 🗑
@yhassy
ヤスヒサ 🗑
@yhassy
.... 実はね。XD 専用の UI キットだけじゃなくて、Sketch の UI キットでも良いんですよ。読み込み精度高いので、複雑じゃないものであれば普通に使えます。なので、UI キット探すときは Sketch のも込みで探すとバリエーションが一気に増えます。 #cssnite
2018-04-28 14:24:56 @
@atgraph
@
@atgraph
そう言えば、先日のCSS Niteで話題に出てた、リピートグリッドにドロップした画像の挿入される順番の件。 画像をクリックして選択した順番かも…?みたいな話で今日使ってみたら、どうもファイル名順に入るっぽい。 #cssnite
2018-04-30 14:48:27