6/22(金) DIST.21 「クリエイティブコーディングで生み出すWebデザインの世界観」
 あんど
@ampersand_xyz
あんど
@ampersand_xyz
いやぁもうこんなステキビジュアルさっと作れるとか強すぎやん・・・自分の研鑽の少なさを痛感せざるを得ない。がんばりたい。 #dist21
2018-06-22 19:27:41 あんど
@ampersand_xyz
あんど
@ampersand_xyz
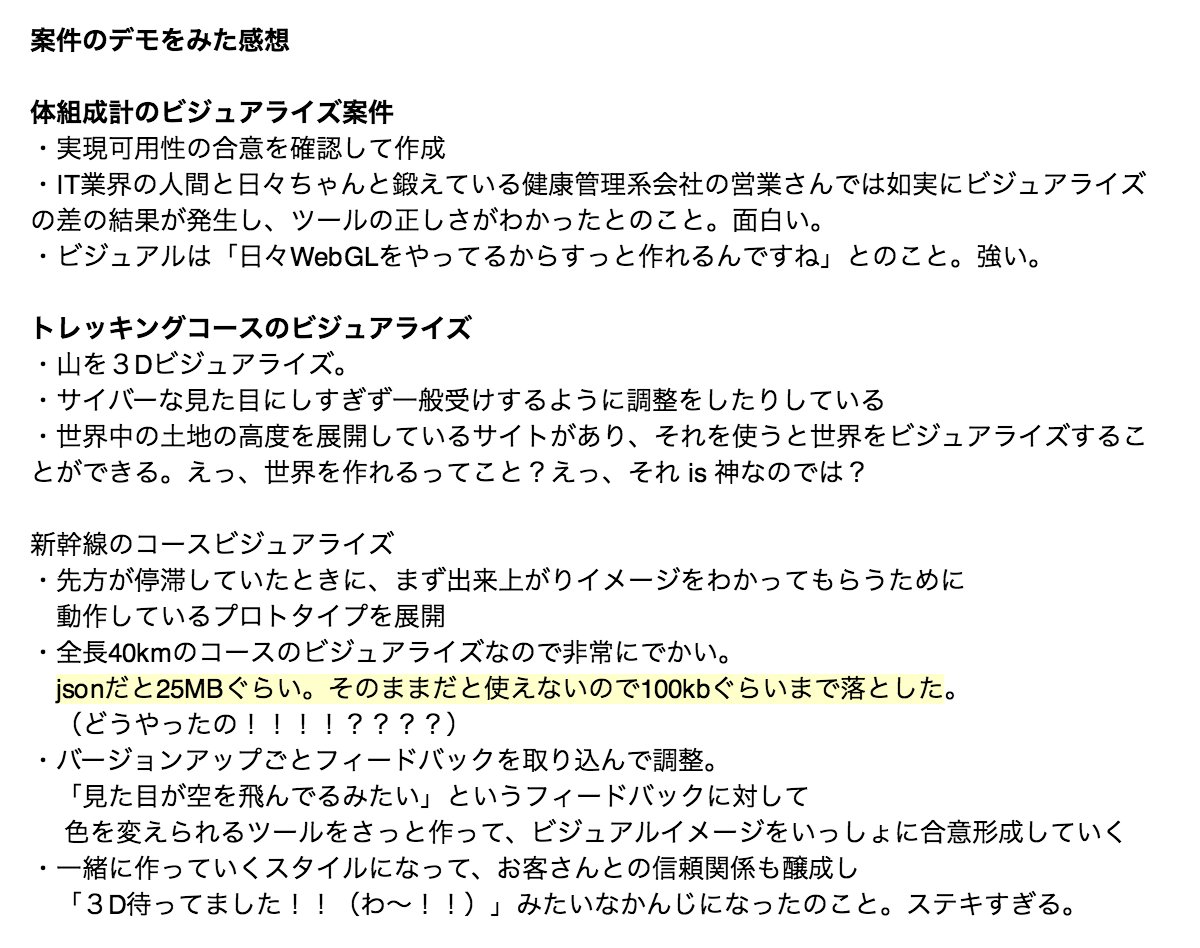
IT業界の人間が体組成計のビジュアライズツールに乗ると基礎代謝低い色(真っ青)で「アスリート指数」の低いエヴァの使徒(不健康)みたいなのにしかならないって話面白すぎちゃう #dist21
2018-06-22 19:29:19 \\ uto-usui //
@uto_ao
\\ uto-usui //
@uto_ao
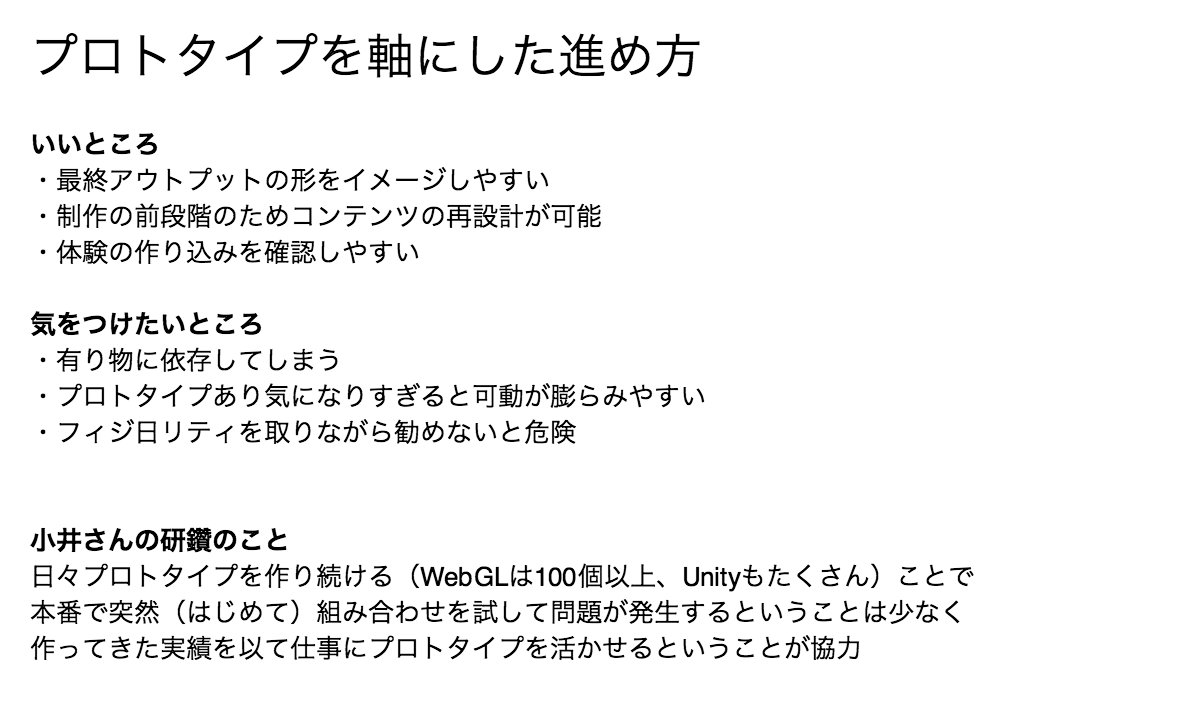
クリエイティブコーディングの案件を進めるのに必要なのはプロトタイプをたくさん作ること。 個人で積み重ねた作品で、できることを見える化しておく。 - アウトプットのイメージがしやすくなる - コンテンツの再設計が可能 - UXの作り込みしやすくなる #dist21
2018-06-22 19:29:40 越智
@otiext
越智
@otiext
あとで見る。/…near-chuo-shinkansen.jr-central.co.jp/sp/yamanashi/r… #dist21
2018-06-22 19:37:03 𝕡𝕦𝕚 𝕡𝕦𝕚 にゃもげら🐹
@nyamogera
𝕡𝕦𝕚 𝕡𝕦𝕚 にゃもげら🐹
@nyamogera
パラメータをその場で変えられるようにすることで、一緒に作っていく感をだし、お客さんとの信頼を獲得。 #dist21
2018-06-22 19:38:14 あんど
@ampersand_xyz
あんど
@ampersand_xyz
#dist21 所感メモ #ritwee ritwee.top pic.twitter.com/Sv2xBRok6j
2018-06-22 19:39:02 拡大
拡大
 \\ uto-usui //
@uto_ao
\\ uto-usui //
@uto_ao
ブラウザで見えたり触ったりできるプロトタイプを作ることで、クライアントとの信頼関係を強く滑らかにして、制作のしやすさ、アウトプットの品質を高める。 #dist21
2018-06-22 19:40:21 DIST
@dist_jp
DIST
@dist_jp
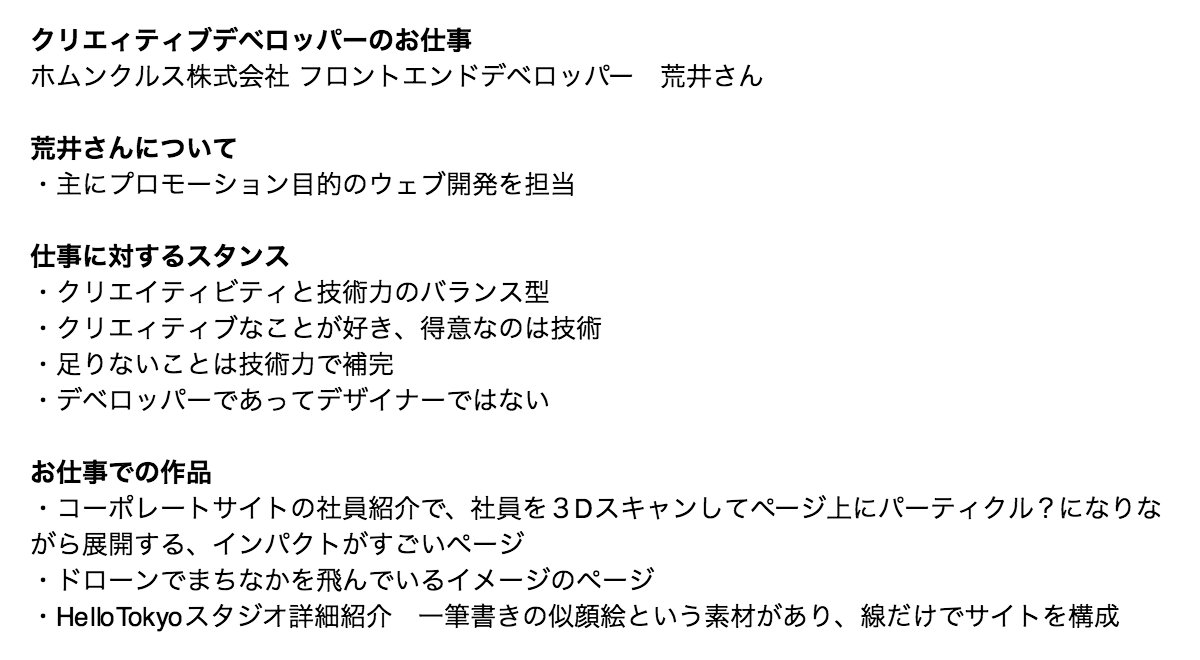
続きまして、セッション2は「クリエイティブデベロッパーのお仕事」 by homunculus Inc. クリエイティブデベロッパー 荒井 祐一郎さんです! #dist21
2018-06-22 19:40:40 𝕡𝕦𝕚 𝕡𝕦𝕚 にゃもげら🐹
@nyamogera
𝕡𝕦𝕚 𝕡𝕦𝕚 にゃもげら🐹
@nyamogera
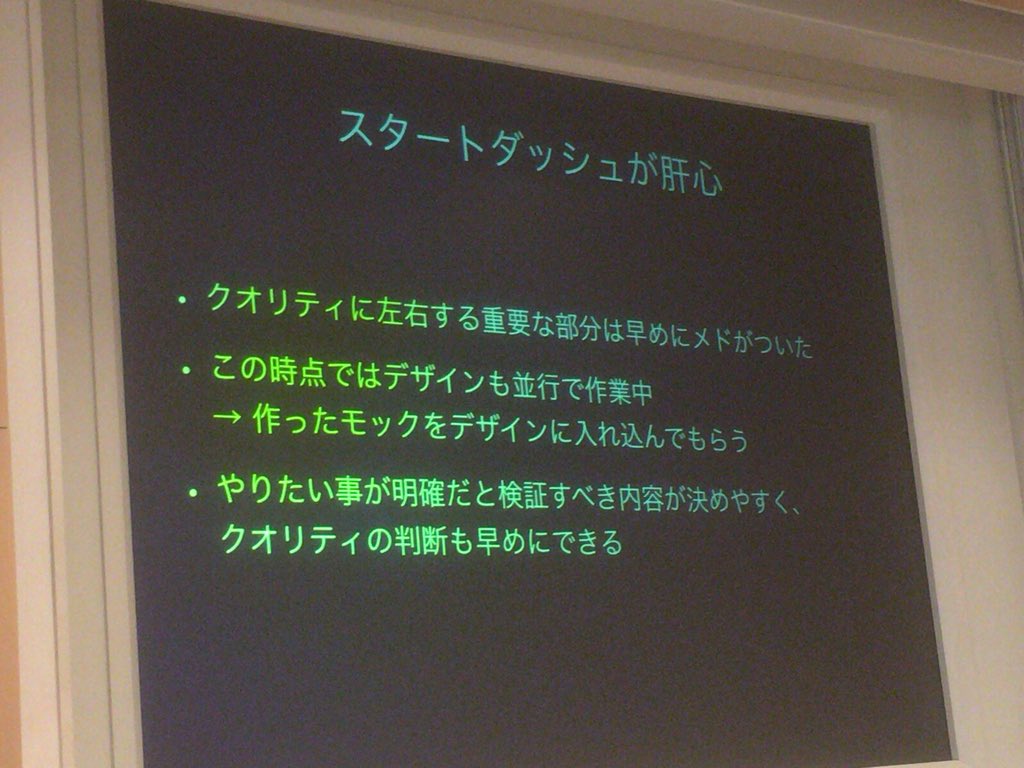
モックを使ったワークフロー。案件の企画意図を把握して満足の行くクォリティのものが作れそうか早めに判断する。 #dist21
2018-06-22 19:46:42 あんど
@ampersand_xyz
あんど
@ampersand_xyz
#dist21 メモ #ritwee ritwee.top pic.twitter.com/Rf6Zsf4ZbW
2018-06-22 19:47:56 拡大
拡大
 拡大
拡大
 DIST
@dist_jp
DIST
@dist_jp
株式会社ホムンクルスさんのWebサイト。3Dキャプチャした会社のメンバーを、Webブラウザ上で立体的に表現しています。 homunculus.jp #dist21
2018-06-22 19:48:12 \\ uto-usui //
@uto_ao
\\ uto-usui //
@uto_ao
クリエイティブコーディングな案件 - デザイナーとエンジニアの分業が当たり前 - 静止画だけじゃイメージしにくい - 企画意図を理解しつつ満足のいくクオリティが作りたい → モック作ろう #dist21
2018-06-22 19:50:13