-
 clockmaker
clockmaker
- 24289
- 77
- 65
- 156
 うぇびん(holyKurka)
@webbingstudio
うぇびん(holyKurka)
@webbingstudio
HTML5でscript要素に属性が要らなくなったのにES Modulesを使うとまた増えるのか… #sacss
2019-04-13 16:13:04 ima ℤ
@PUPRL
ima ℤ
@PUPRL
いまは<script>だけでよい、moduleを使うjavascriptのときは <script type="module"> をつかう。import文をつかうときに必要 へぇー( ・ㅂ・) #sacss
2019-04-13 16:13:05 ぐっちー@ぐぐりモグラの地底人:園ジニア!
@redamoon
ぐっちー@ぐぐりモグラの地底人:園ジニア!
@redamoon
規模が小さいWEBサイトくらいだと、逆に分割するの辛くなるけど。コードが多くなると分けたいかな。import #sacss
2019-04-13 16:13:54 Вёе
@bee_d2b
Вёе
@bee_d2b
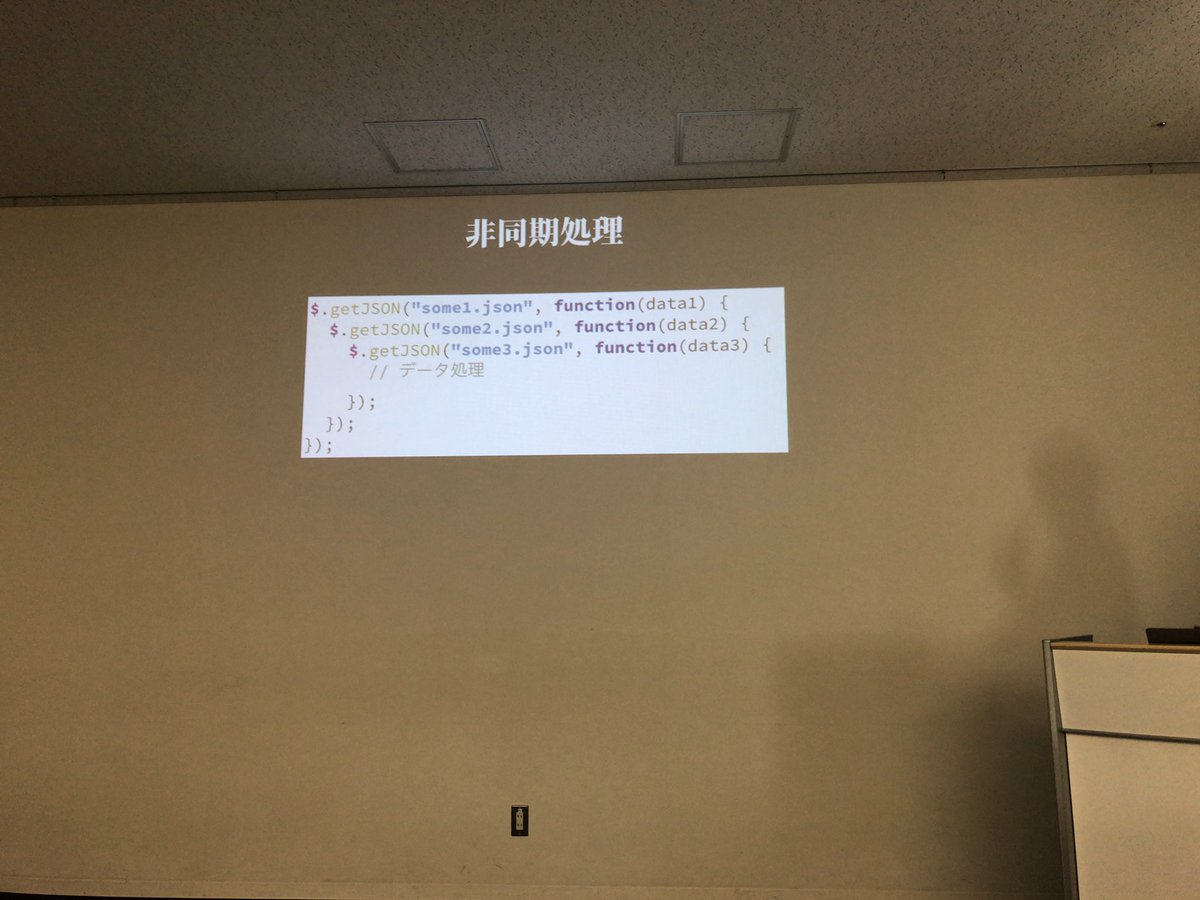
この間非同期処理の方法調べてたら$.getJSONを入れ子にしたのを紹介してるところがあったなあw ライターが古い人だったのかどっか古いところのをコピペしてたのか知らんけど #SaCSS
2019-04-13 16:16:09 歩くCSS設計完全ガイド / HubSpot Tech Ninja
@assialiholic
歩くCSS設計完全ガイド / HubSpot Tech Ninja
@assialiholic
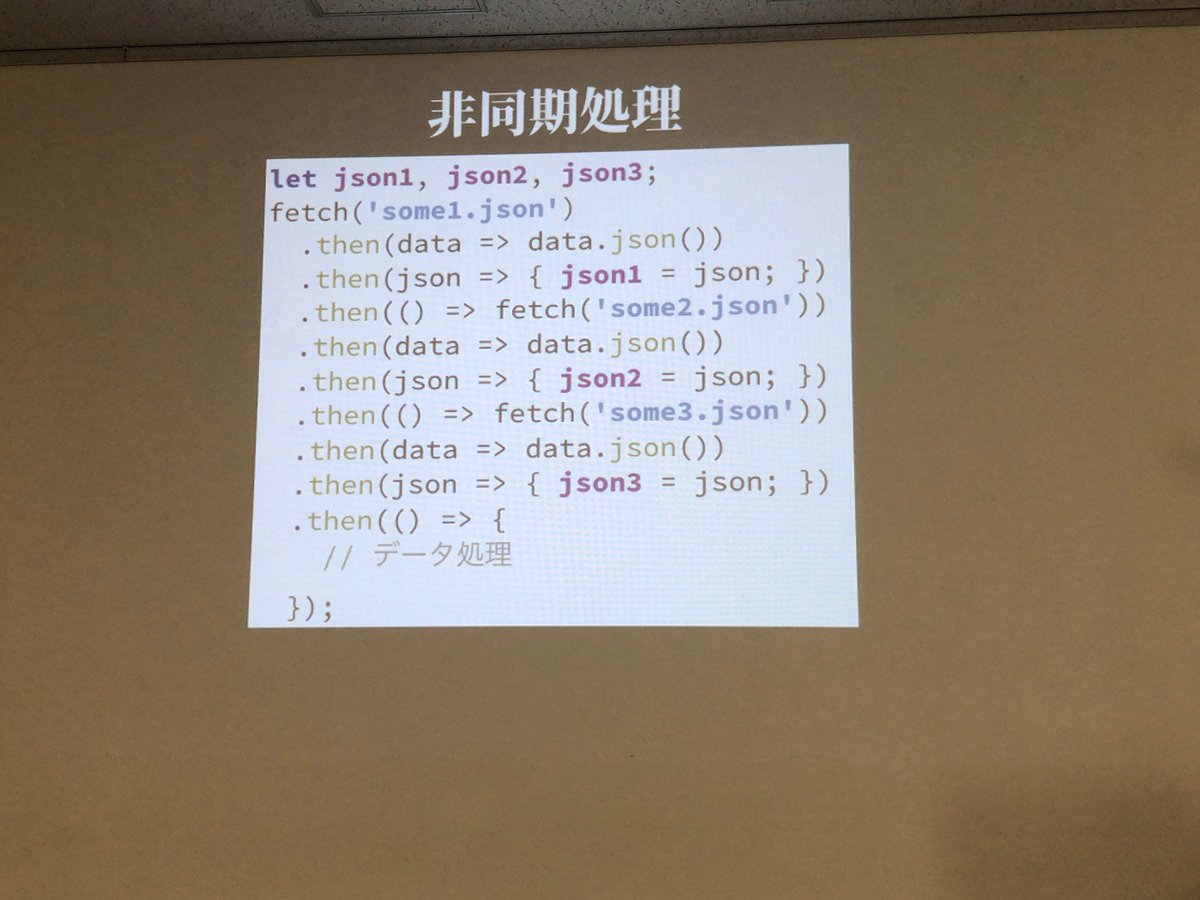
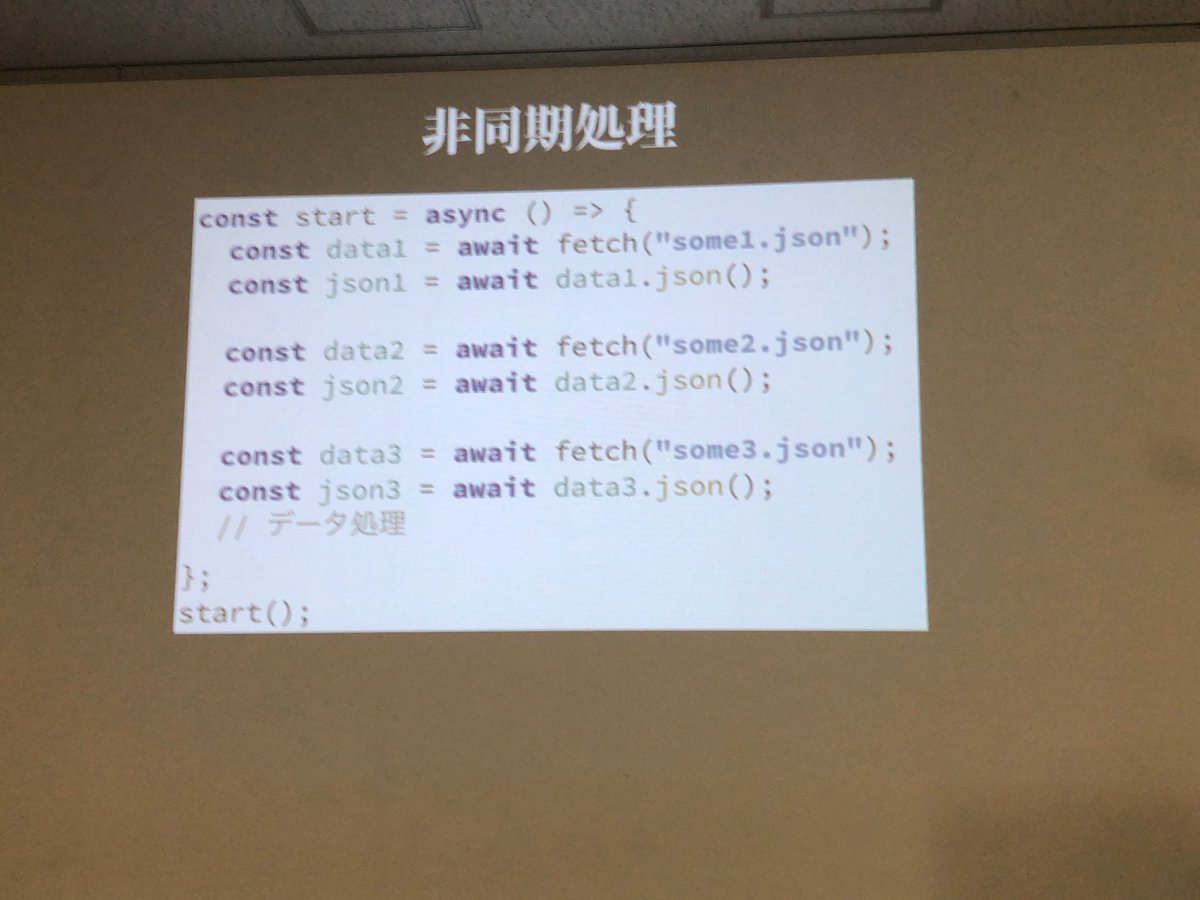
コールバック波動拳からの進化 #sacss pic.twitter.com/RR4cQOHjPd
2019-04-13 16:17:33 拡大
拡大
 拡大
拡大
 拡大
拡大
 ima ℤ
@PUPRL
ima ℤ
@PUPRL
asyncってなんでエイシンクって読まれることあるんだろうと思ったけど asynchronous の発音が eisíŋkrənəs なのか #sacss
2019-04-13 16:18:56 歩くCSS設計完全ガイド / HubSpot Tech Ninja
@assialiholic
歩くCSS設計完全ガイド / HubSpot Tech Ninja
@assialiholic
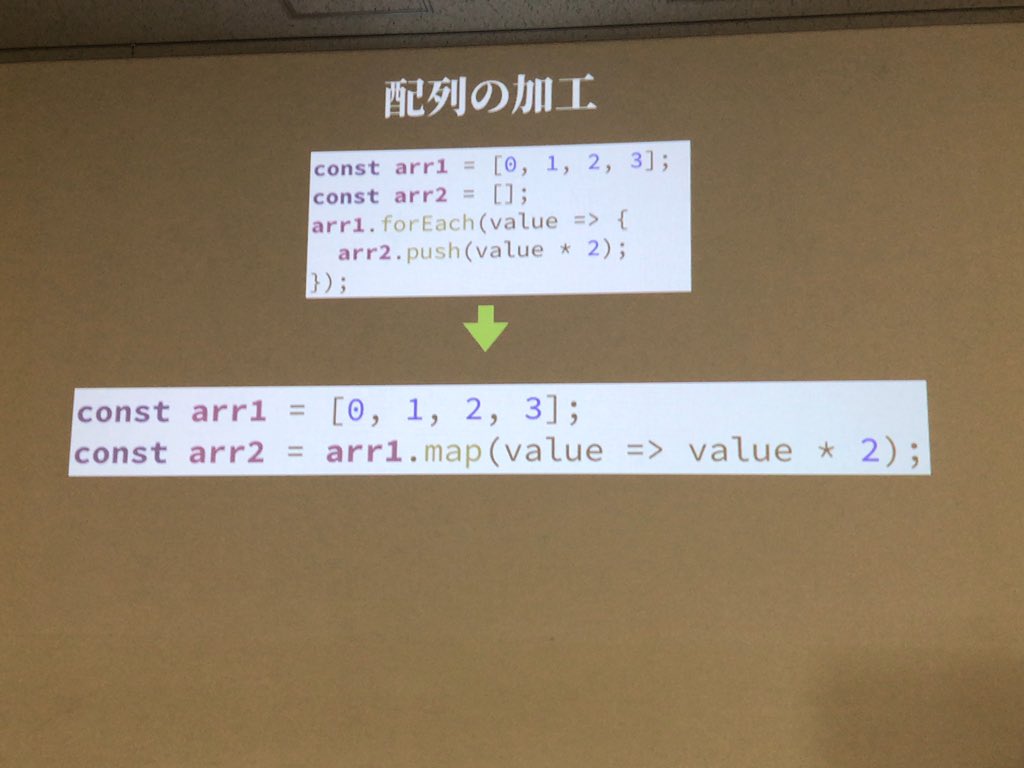
mapメソッド便利 #sacss pic.twitter.com/DK7fzWVVS9
2019-04-13 16:21:46 拡大
拡大
 うぇびん(holyKurka)
@webbingstudio
うぇびん(holyKurka)
@webbingstudio
mapメソッド developer.mozilla.org/ja/docs/Web/Ja… #sacss
2019-04-13 16:21:58 ぐっちー@ぐぐりモグラの地底人:園ジニア!
@redamoon
ぐっちー@ぐぐりモグラの地底人:園ジニア!
@redamoon
書き方が古いのって参考の実装記事が古かったりで、コードをそのまま使ったりせずにきちんと書き方直してやる必要あるよね。記事も更新してほしいけどね。 #sacss
2019-04-13 16:22:07 ナガ@加工肉製造業みたいな名前のウェブ制作会社の従業員
@nagasawaaaa
ナガ@加工肉製造業みたいな名前のウェブ制作会社の従業員
@nagasawaaaa
最近少しだけPHPを触るようになったんだけど昔のJSは配列の扱いが本当に貧弱だったんだなぁと、だからlodashみたいなライブラリが生まれたんだなぁと。 #sacss
2019-04-13 16:23:39 ima ℤ
@PUPRL
ima ℤ
@PUPRL
わりと最近の書き方ばっかり知ってて若者じゃん!と思ったけどJS一切覚えてなくて毎回ググるからな気がしてきましたね…記憶力老人… #sacss
2019-04-13 16:26:10