-
 clockmaker
clockmaker
- 3652
- 9
- 4
- 0
 歩くCSS設計完全ガイド / HubSpot Tech Ninja
@assialiholic
歩くCSS設計完全ガイド / HubSpot Tech Ninja
@assialiholic
最後のセッション!キャーニシハタサーン!! #sacss pic.twitter.com/WflNfxQ9s5
2019-04-13 16:46:53 拡大
拡大
 うぇびん(holyKurka)
@webbingstudio
うぇびん(holyKurka)
@webbingstudio
最後はTo-R西畑さんの「フロントエンド最前線」。伝説の名著、ドーナツ本の人ですよ。そういえば、はじめてのSaCSS Specialの講師だったよ。懐かしい #sacss
2019-04-13 16:47:18 歩くCSS設計完全ガイド / HubSpot Tech Ninja
@assialiholic
歩くCSS設計完全ガイド / HubSpot Tech Ninja
@assialiholic
副音声に @clockmaker さんwww #sacss pic.twitter.com/EsonIgXAJM
2019-04-13 16:48:32 拡大
拡大
 うぇびん(holyKurka)
@webbingstudio
うぇびん(holyKurka)
@webbingstudio
西畑さんのセッションは池田さんの副音声つきで提供されるそうですw #sacss pic.twitter.com/74DOsPNCrP
2019-04-13 16:49:41 拡大
拡大
 池田 泰延
@clockmaker
池田 泰延
@clockmaker
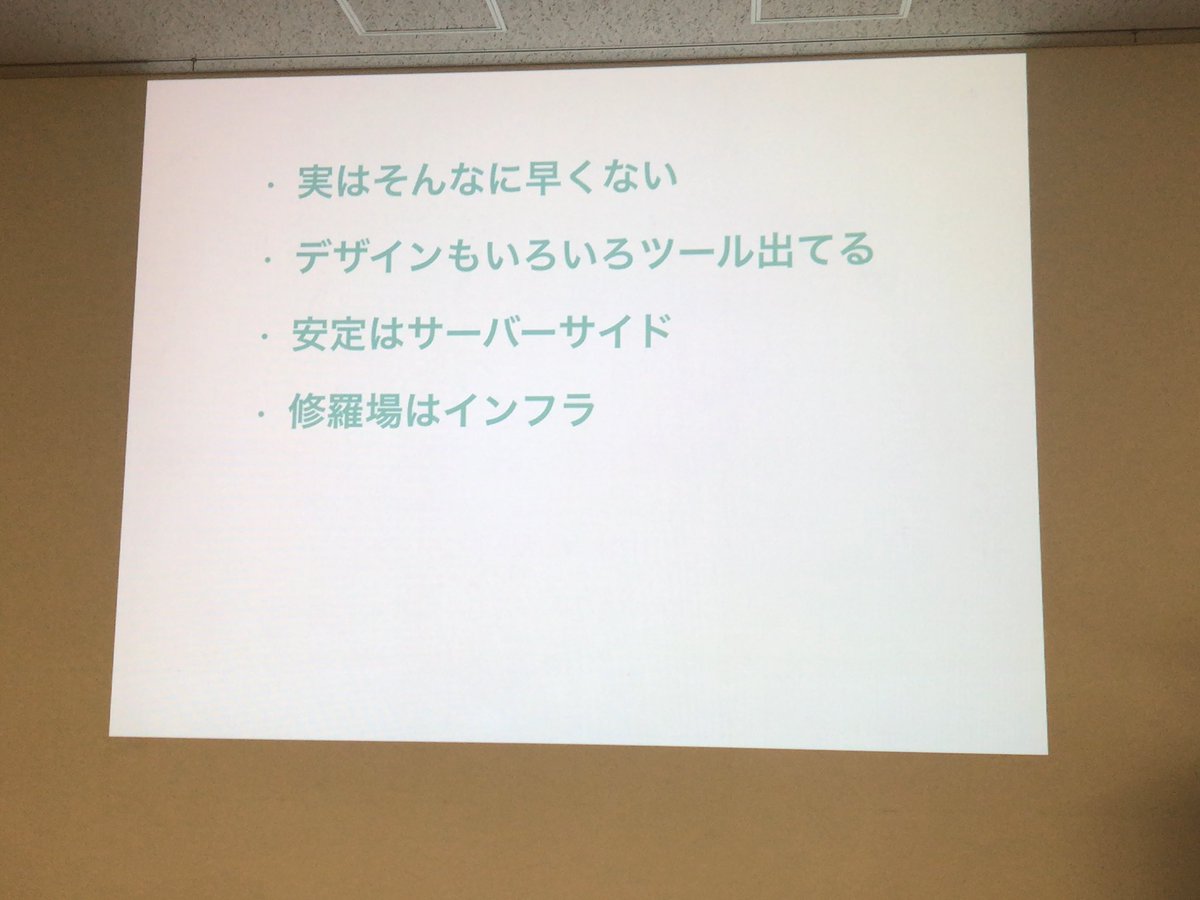
フロントエンドのトレンド切り替わり早すぎ問題 ・実はそんなに早くない ・デザインもいろいろツールでてる ・安定はサーバーサイド ・修羅場はインフラ たしかに、Angular, Vue, Reactはここ2-3年は安定している感 #sacss
2019-04-13 16:50:08 池田 泰延
@clockmaker
池田 泰延
@clockmaker
サーバーサイドでPythonを使う機会が増えているのですね。 PythonってBlenderを開発するためのマイナー言語って認識を昔していました・・・ #インターネット老人会 #SaCSS
2019-04-13 16:51:57 歩くCSS設計完全ガイド / HubSpot Tech Ninja
@assialiholic
歩くCSS設計完全ガイド / HubSpot Tech Ninja
@assialiholic
フロントエンド移り変わり早い問題。なるほど。 #sacss pic.twitter.com/l1VBhMyoNz
2019-04-13 16:52:23 拡大
拡大
 益子 貴寛(マッシー)
@takahiromashiko
益子 貴寛(マッシー)
@takahiromashiko
The latest Massy Evening Press! paper.li/takahiromashik… Thanks to @webbingstudio @orange_juno @wacajp #sacss #newspicks
2019-04-13 16:53:09 うぇびん(holyKurka)
@webbingstudio
うぇびん(holyKurka)
@webbingstudio
ああ、そうだ。XHTMLはガラケー用に使われていたのだった。なんでつかっていたんだっけ…?と思い出せなかった #sacss
2019-04-13 16:53:58 池田 泰延
@clockmaker
池田 泰延
@clockmaker
レスポンシブウェブデザインは今は当然のように使われてますよねぇ。 昔は pc/ sp/ フォルダーで切り分けてました。 #sacss #インターネット老人会
2019-04-13 16:54:10 池田 泰延
@clockmaker
池田 泰延
@clockmaker
Google Mapsの登場はインパクト大きかったですよねぇ。 それまでJavaScriptはウェブサイトで余計なことをする(サイトを訪れたら自動的に小さなポップアップを出すことが流行っていた)のための嫌われてました。 #sacss #インターネット老人会
2019-04-13 16:58:12 うぇびん(holyKurka)
@webbingstudio
うぇびん(holyKurka)
@webbingstudio
Reactを使うとなぜjQueryが要らなくなるのか qiita.com/naruto/items/f… #Qiita #sacss
2019-04-13 16:59:17 うぇびん(holyKurka)
@webbingstudio
うぇびん(holyKurka)
@webbingstudio
「嫌われていた」ことを知らない人がいるの…?ひええ😱 #sacss twitter.com/clockmaker/sta…
2019-04-13 17:00:28 歩くCSS設計完全ガイド / HubSpot Tech Ninja
@assialiholic
歩くCSS設計完全ガイド / HubSpot Tech Ninja
@assialiholic
「JavaScriptは必ずオフ」の時代w #sacss twitter.com/webbingstudio/…
2019-04-13 17:00:54 うぇびん(holyKurka)
@webbingstudio
うぇびん(holyKurka)
@webbingstudio
jQueryでもちゃんと設計すれば大規模案件にも使えるがフレームワークに乗っかったほうが楽 #sacss
2019-04-13 17:01:11 ナガ@加工肉製造業みたいな名前のウェブ制作会社の従業員
@nagasawaaaa
ナガ@加工肉製造業みたいな名前のウェブ制作会社の従業員
@nagasawaaaa
昔、無限alertのブラクラ怖かったわw #sacss twitter.com/clockmaker/sta…
2019-04-13 17:01:38