-
 sisidovski
sisidovski
- 5308
- 18
- 13
- 0
 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
Webでデバイスカメラから画像認識などのperception機能を使うためのツールキット #io19jp / “Web Perception Toolkit” htn.to/2hPkn7YBDn
2019-05-08 07:27:54 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
うわーめっちゃ楽しそう #io19jp / “Web Perception Toolkit” htn.to/2VeBigCHvq
2019-05-08 07:28:34 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
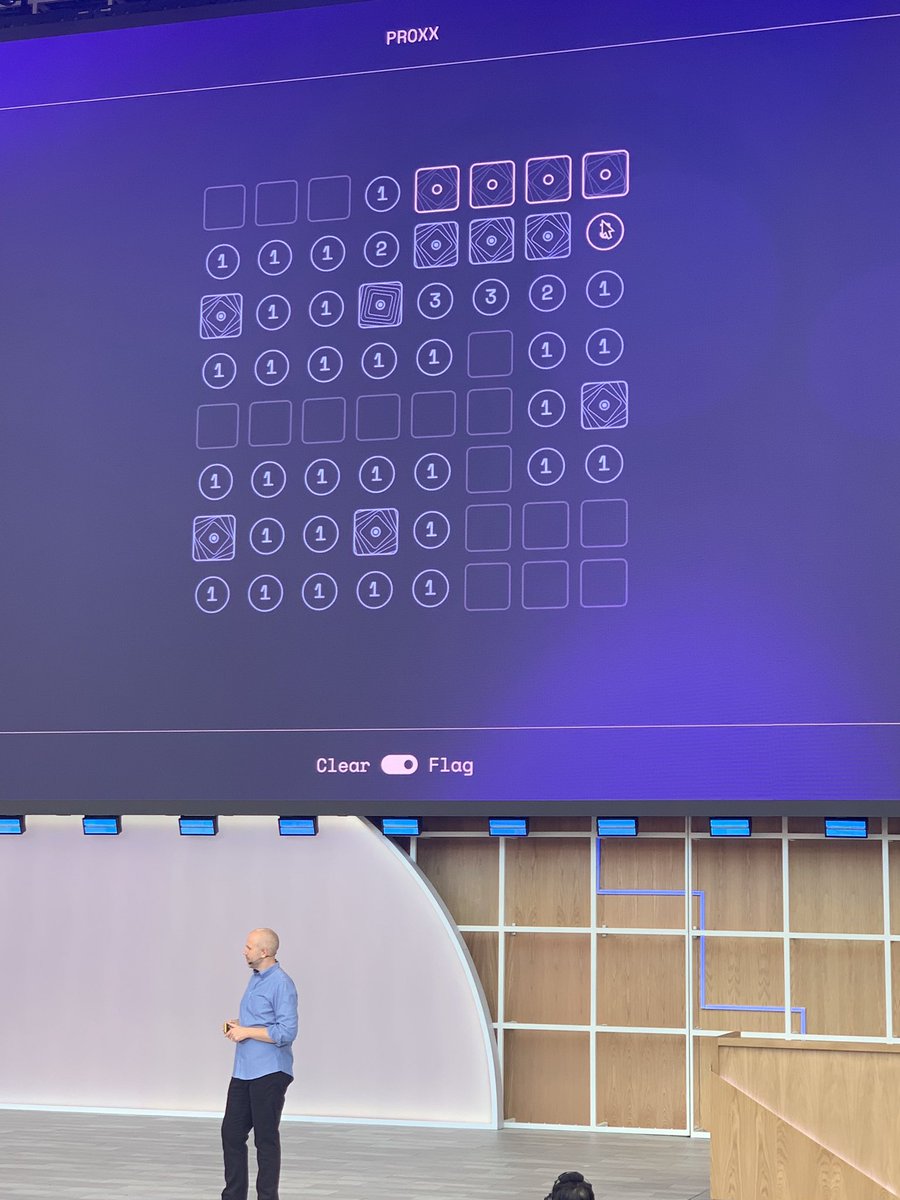
Mine sweeper like game #io19jp pic.twitter.com/cnbJUoc4Me
2019-05-08 07:30:47 拡大
拡大
 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
えっ、 Project Fuguには食べると危険だから気をつけてねって意味もあるの、だからこの名前なん? #io19jp pic.twitter.com/ah2xoQZmx8
2019-05-08 07:37:56 拡大
拡大
 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
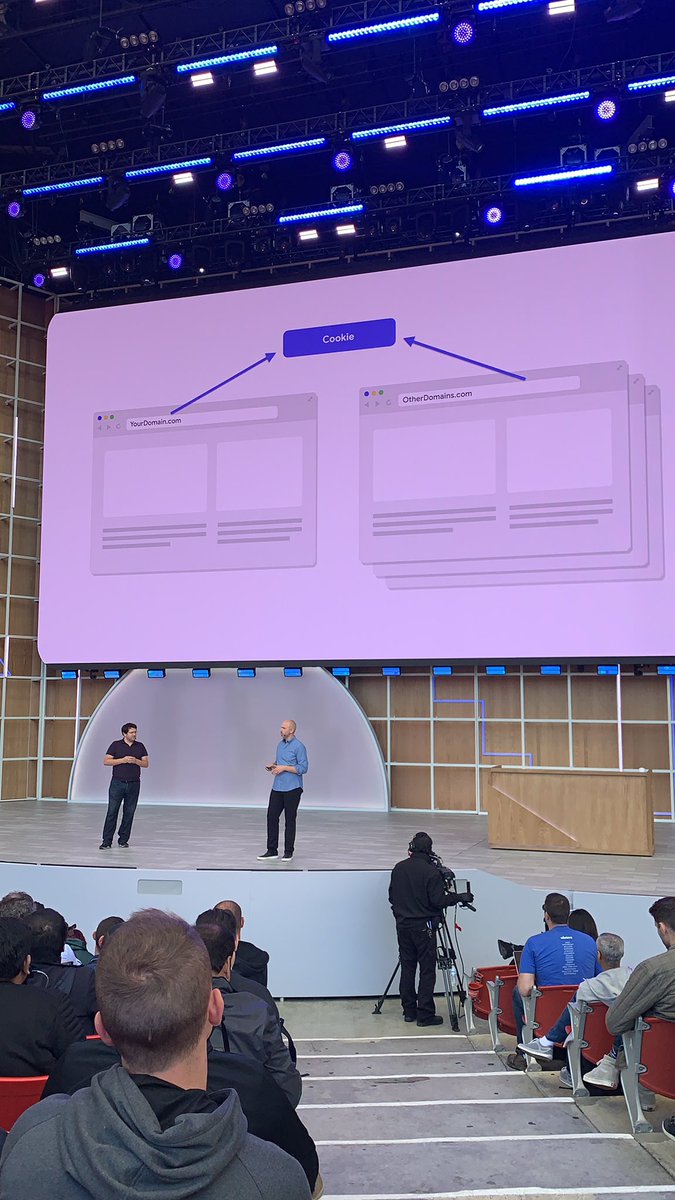
Cross Site Cookieの危険性の説明 #io19jp pic.twitter.com/ZEqWqoGjFs
2019-05-08 07:39:07 拡大
拡大
 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
SameSite=Noneにするならhttpsが必須になると、これは大変ですわ。 #io19jp
2019-05-08 07:40:14 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
Cookieの話、ITP2.1の時割と話したけど、あれはdocument.cookieが対象で cookieそのものをどう運用するのがいいかは話してなかったなー。今後を考えるならCross domain期待しないならSameSite=Lax かStrictにするべきだし、Secureもつけた方がいい、当然http-onlyも。
2019-05-08 07:46:04 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
モバイルバッテリーを$50くらいで売ってたら買ってる #io19jp pic.twitter.com/XDjadElrVK
2019-05-08 07:48:40 拡大
拡大
 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
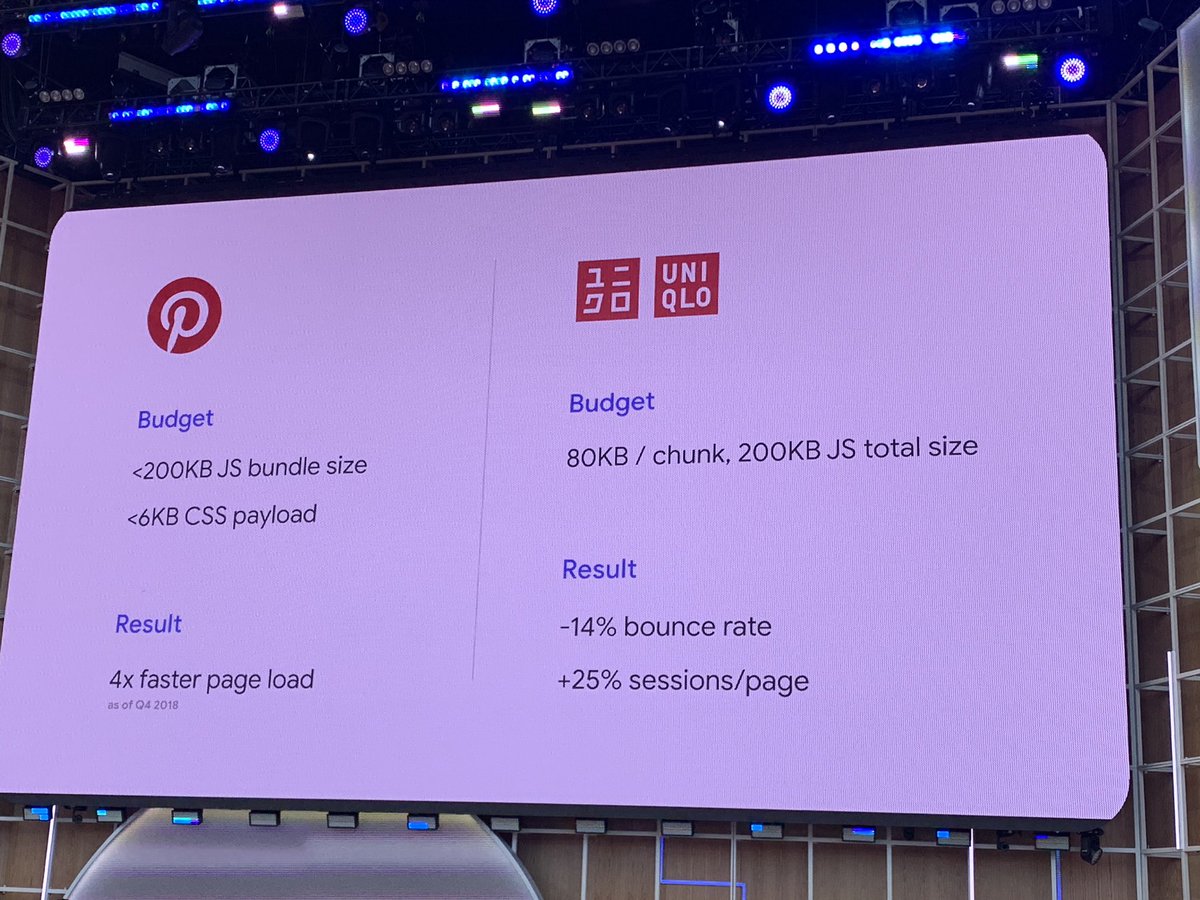
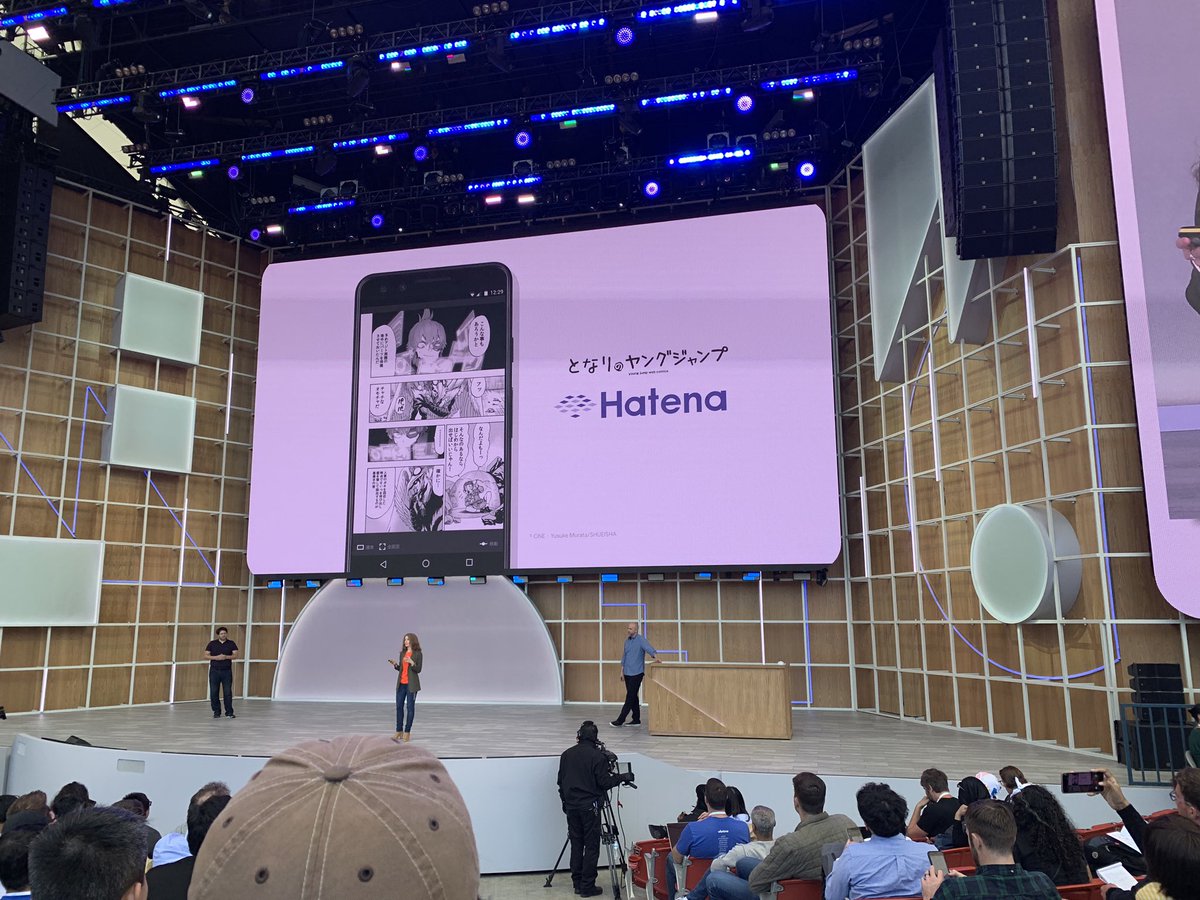
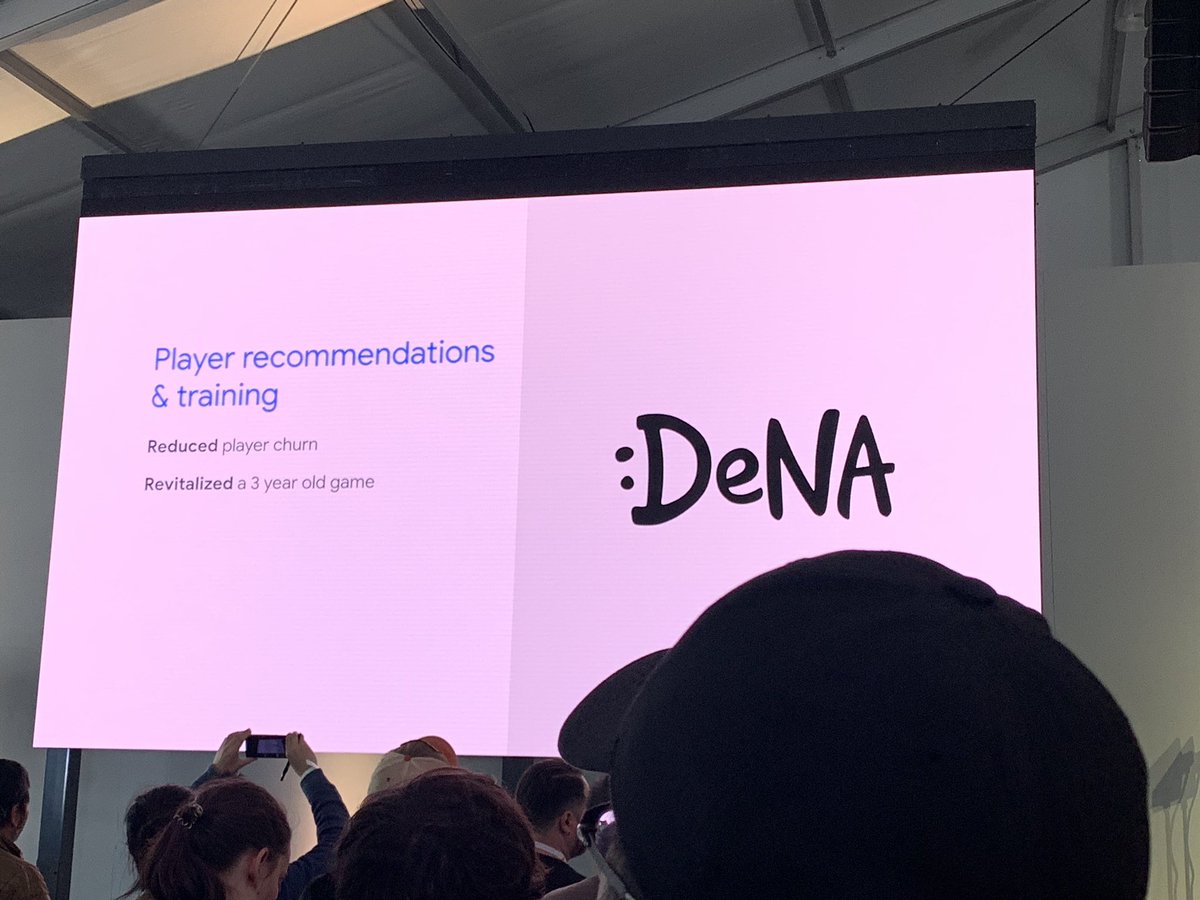
及川さんと隣席になってセッションの感想を話してたけど、今年は本当に日本の会社の事例が多いなと思った。 #io19jp pic.twitter.com/hXVhcYv7ER
2019-05-08 08:01:07 拡大
拡大
 拡大
拡大
 拡大
拡大
 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
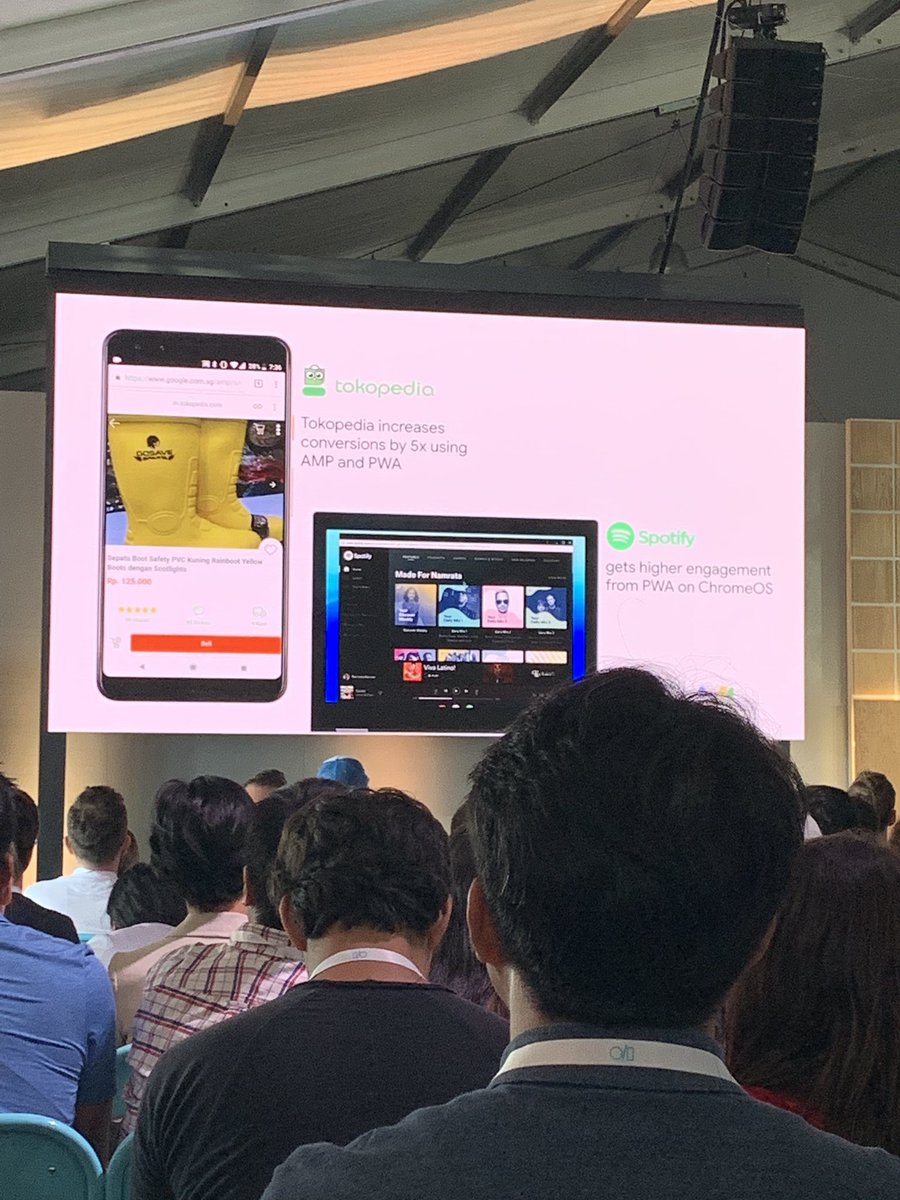
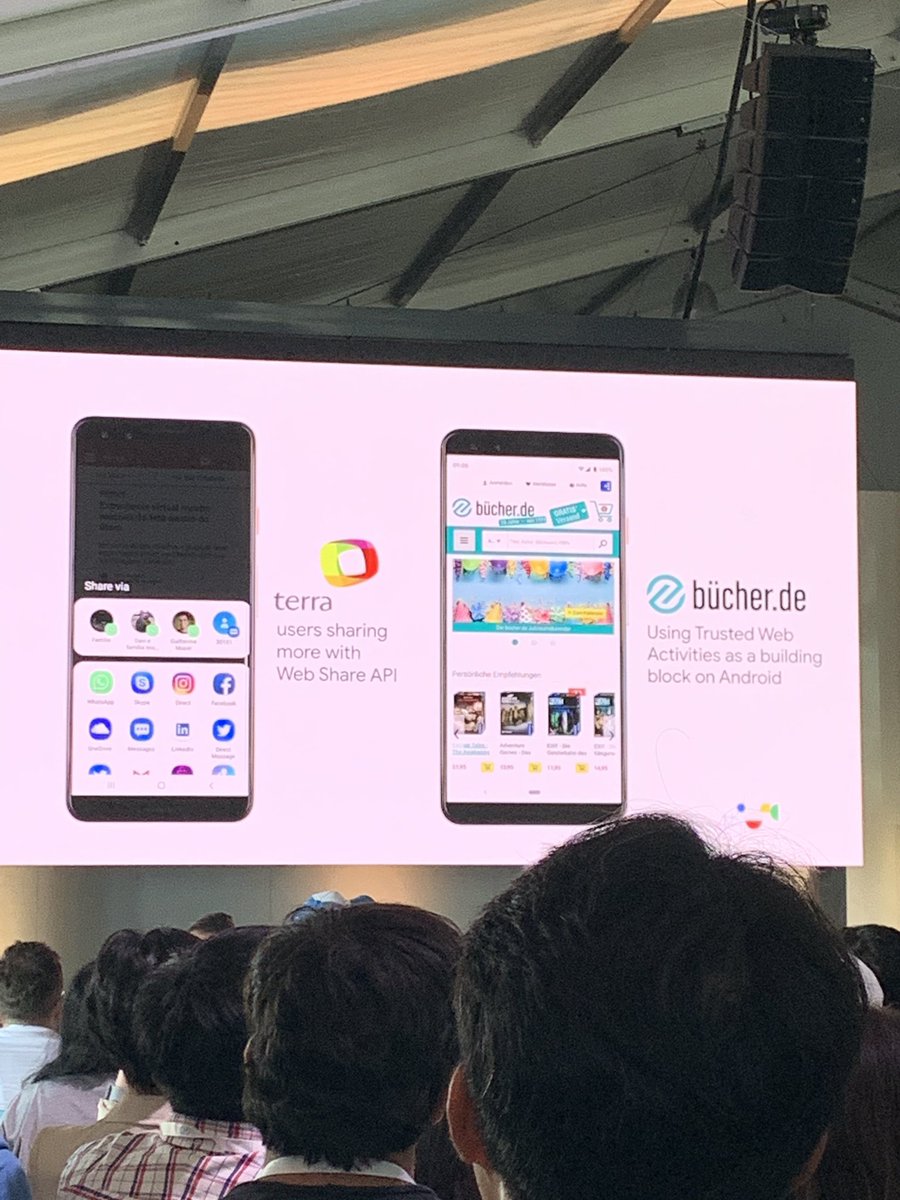
ただ世界的な事案を見るともっと沢山ある。 tokopediaはAMP PWAにしてコンバージョンが5倍に。SpotifyはPWAにしてユーザーが増えた。terraはWebShare APIを使ってる、bücher.deはTWAを使ってる。 #io19jp pic.twitter.com/AIVnP1viYL
2019-05-08 08:09:15 拡大
拡大
 拡大
拡大
 拡大
拡大
 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
PWAにしたらtweetが3倍になったとのこと。やべぇ #io19jp pic.twitter.com/6h171BXucp
2019-05-08 08:14:24 拡大
拡大
 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
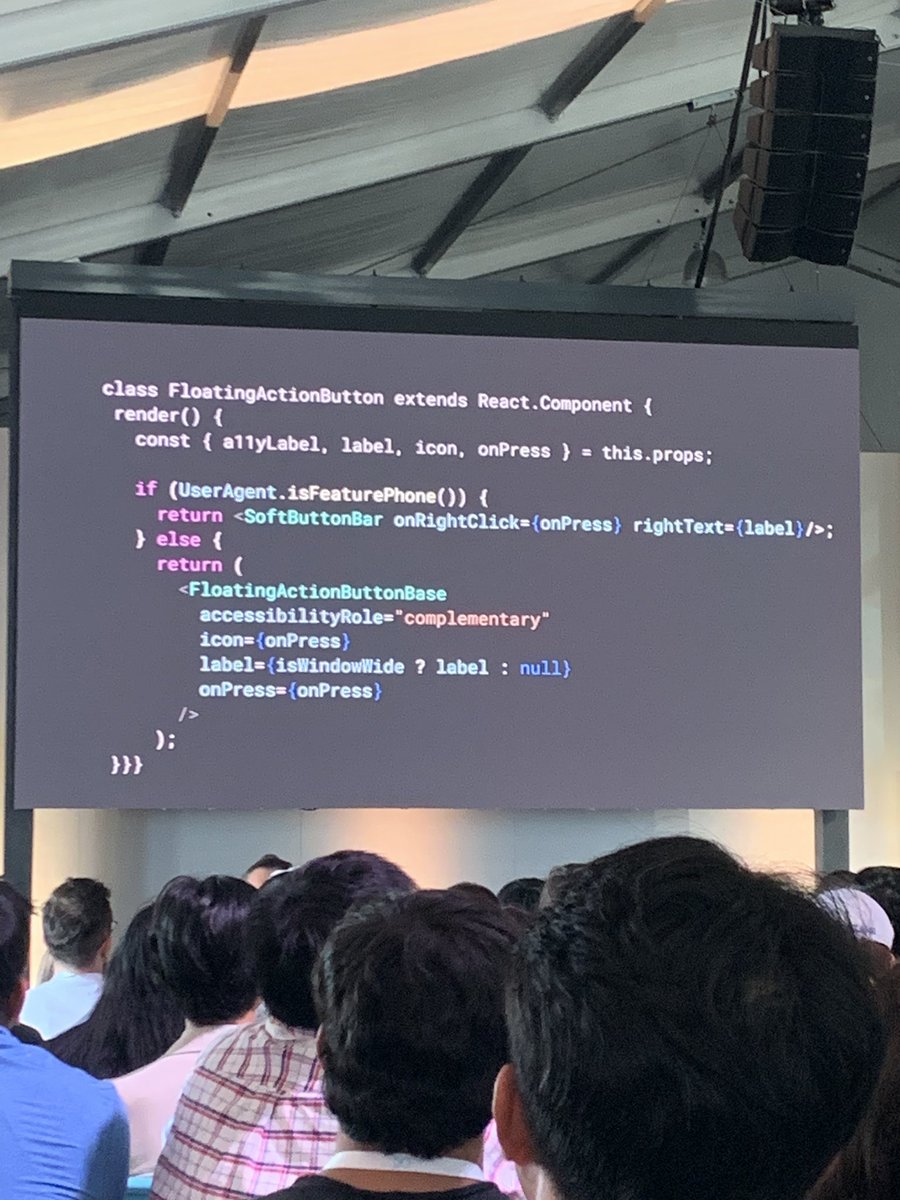
UserAgent.isFeaturePhone() ... is this year 2009?? #io19 pic.twitter.com/ORwgQDEYZF
2019-05-08 08:19:50 拡大
拡大
 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
やっぱりというかなんというか、Successful なWeb Appsを作るならAccessible なWeb Appsにしないとダメってことだな。a11y的な意味だけでなく、世界的な事情を考えてPWAやFeature Phone対応を取り入れていかないといけないし、JSのサイズとかもちゃんと考えてダイエットしないといけない。 #io19jp
2019-05-08 08:24:10 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
NBT2.0 lightens the load with Trusted Web Activities 8x smaller and 5x Faster #io19 pic.twitter.com/LiMTT0T8yH
2019-05-08 08:29:32 拡大
拡大
 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
huluはworkbox使ってSWでcacheさせてるんだな。この辺ももはや差別化するような技術じゃなくなってきてるなぁ。逆に言うとやらない事が平均よりもマイナスになってきてると言うか。 #io19jp
2019-05-08 08:36:59 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
“Cross-Origin-Opener-Policyについて - ASnoKaze blog” htn.to/39yFTSm9Mq
2019-05-08 23:01:01 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
Building the web platform will begin #io19 pic.twitter.com/6SP22QJ5WG
2019-05-09 00:36:44 拡大
拡大
 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
Sebastian Markbage and Addy Osmani, Rick stars #io19 pic.twitter.com/Sh9tDroD3x
2019-05-09 00:37:55 拡大
拡大
 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
JavaScript のフレームワークはFacebookとGoogleの力でもたらされてる。 #io19jp pic.twitter.com/vNXti3gfpW
2019-05-09 00:39:41 拡大
拡大
 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
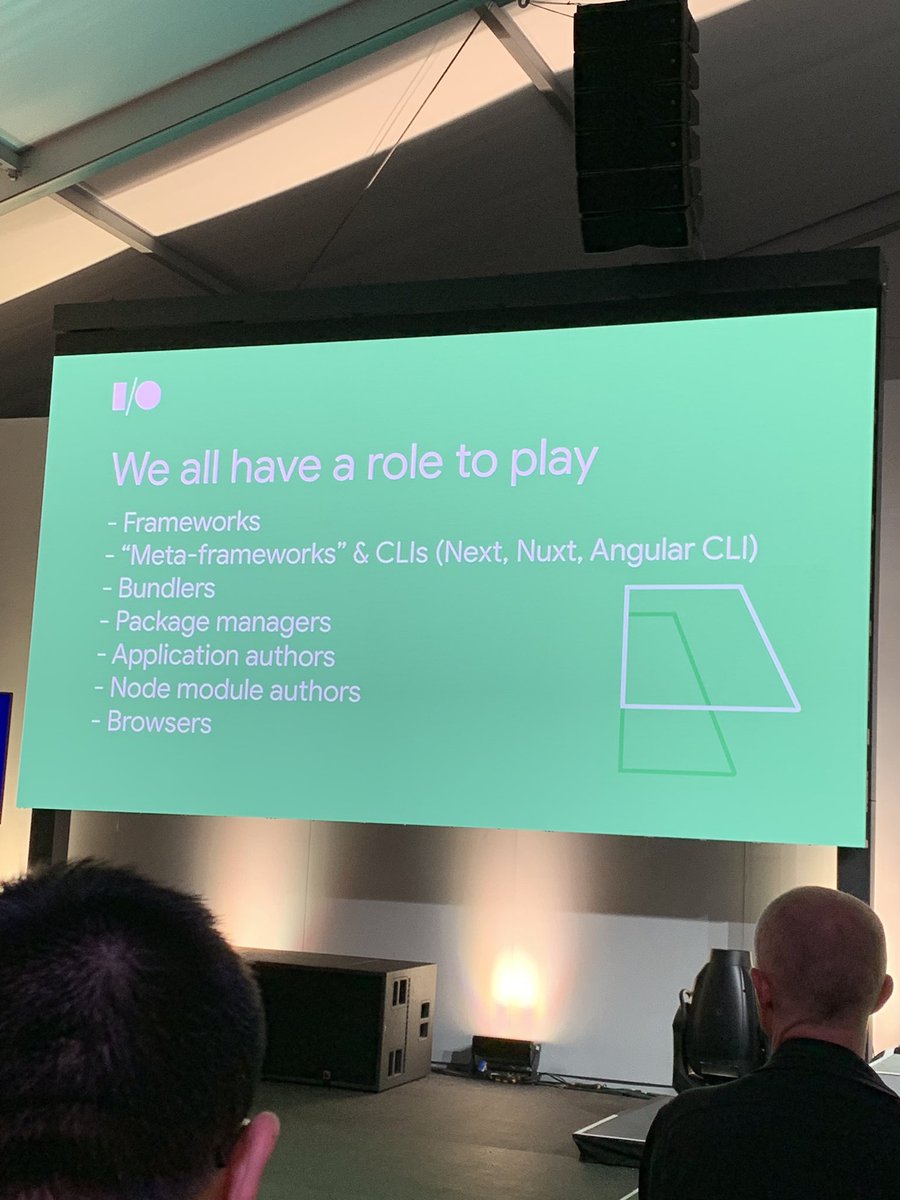
どうやって力を入れているかというと色んなシチュエーションを想定して検証している。 #io19jp pic.twitter.com/TQrogXe7zi
2019-05-09 00:41:04 拡大
拡大
 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
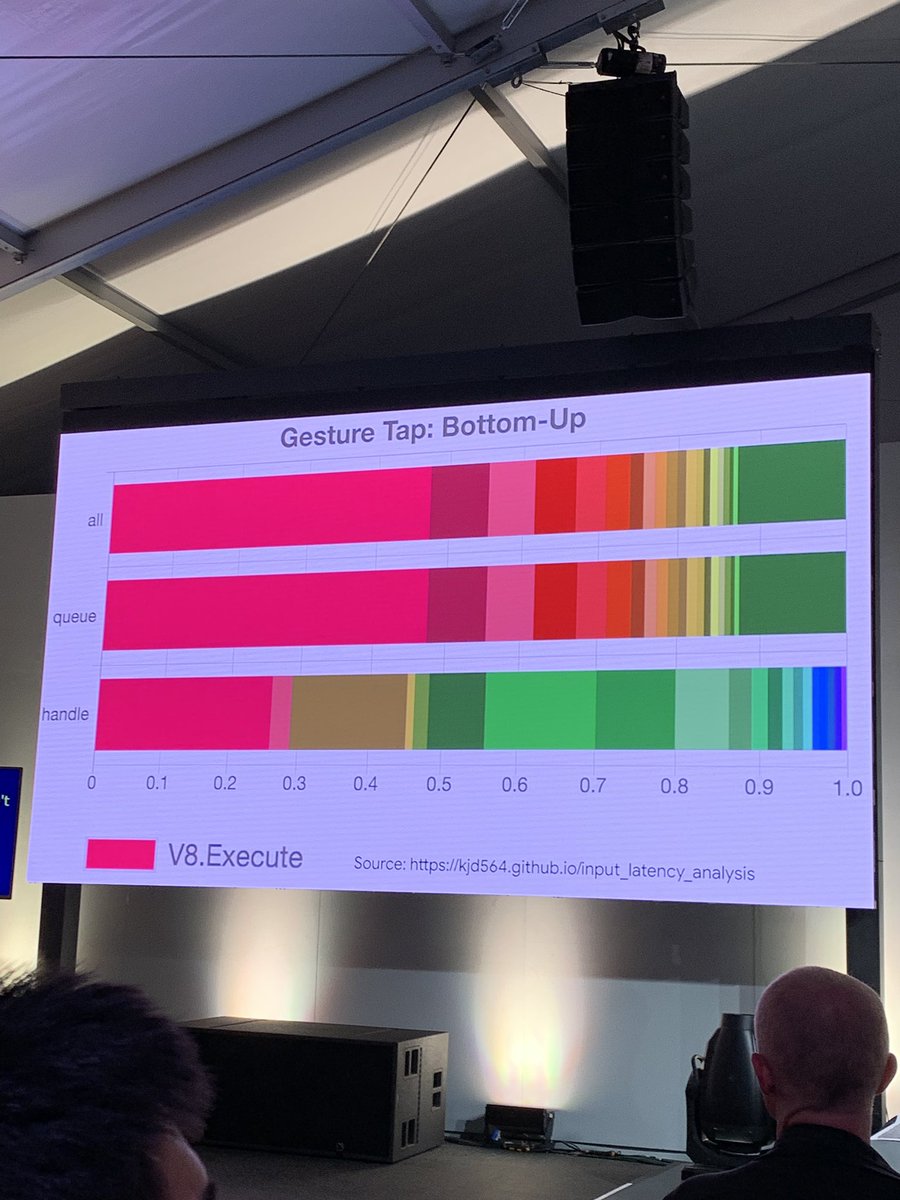
input tapをした時の動作の内訳、v8の実行がほとんど。 #io19jp pic.twitter.com/zhwbo3RM6s
2019-05-09 00:42:14 拡大
拡大
 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
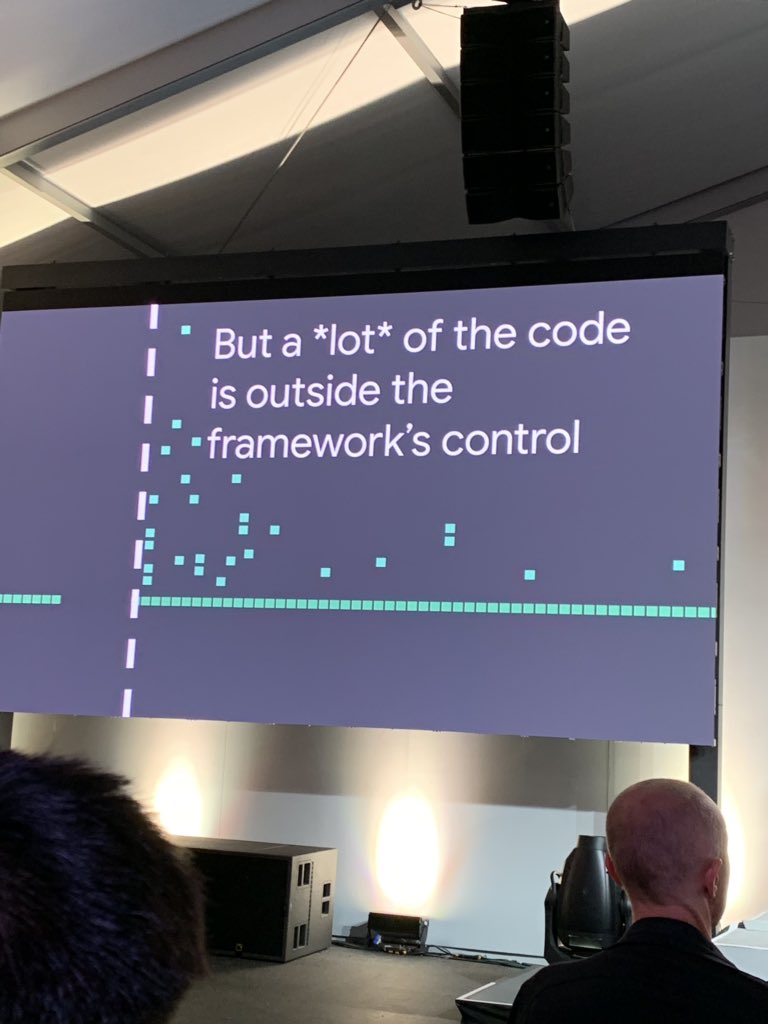
JavaScriptのフレームワーク、Reactなんかのものはスケジューラを内部で実装している。しかし、それらの外で多くのコントロールできないコードが実行されてる。だからBrowser Schedulerを外に出してAPIを作るという話 #io19jp pic.twitter.com/1rfgUmDmRk
2019-05-09 00:44:51 拡大
拡大
 拡大
拡大
 Yosuke Furukawa
@yosuke_furukawa
Yosuke Furukawa
@yosuke_furukawa
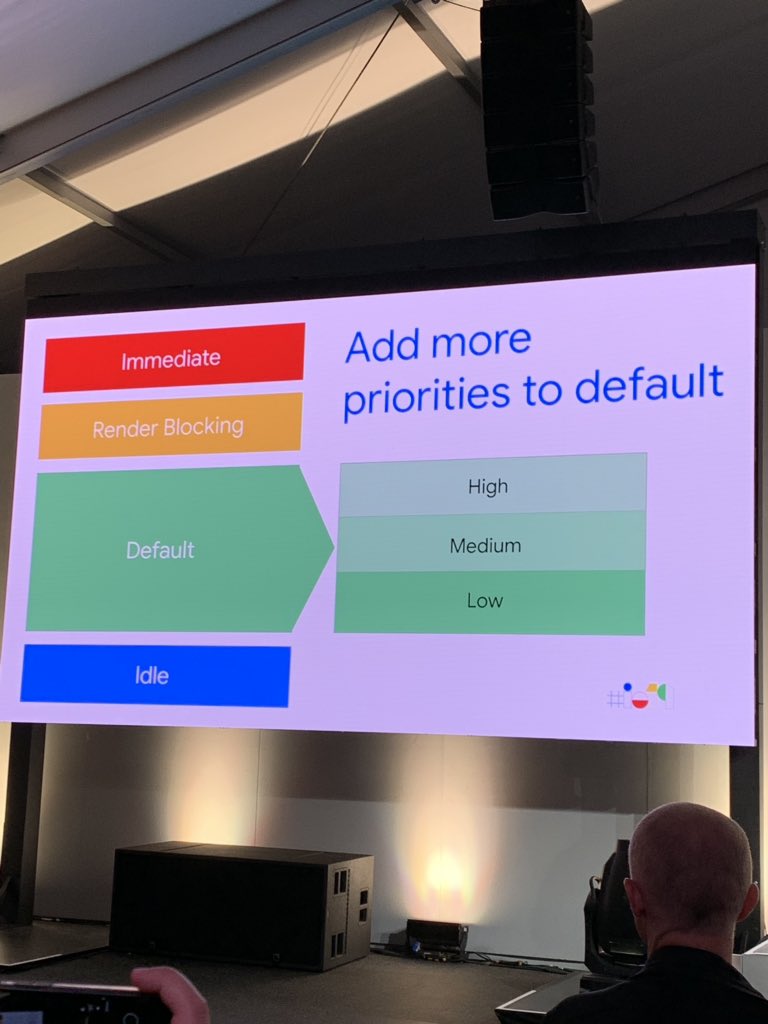
その一つはプライオリティ、ブラウザ内部のタスクに対しての優先順位付けをスケジューラでできるようにする #io19jp nice値みたいな考え方だな pic.twitter.com/iDPor39XBA
2019-05-09 00:46:50 拡大
拡大
