
【自分用まとめ】Angular入門ハンズオン in 愛媛 #gdgshikoku
2020年1月13日
Angular入門ハンズオン in 愛媛
https://gdgshikoku.connpass.com/event/160263/
 Toshihisa Tomatsu
@toshi__toma
Toshihisa Tomatsu
@toshi__toma
コンポーネントはfoo.htmlでDOM書いて、イベントハンドラやhtmlに出す情報はfoo.tsに書く #GDGShikoku
2020-01-13 13:33:01 Toshihisa Tomatsu
@toshi__toma
Toshihisa Tomatsu
@toshi__toma
ディレクティブ、補完、プロパティバインディング、イベントバインディングを学んだ #GDGShikoku
2020-01-13 13:34:51 Ryuji Iwata
@qt_luigi
Ryuji Iwata
@qt_luigi
laco先生による「Angular入門ハンズオン in 愛媛」に参加中! #gdgshikoku pic.twitter.com/B9WrBWRpye
2020-01-13 13:36:54 拡大
拡大
 拡大
拡大
 Toshihisa Tomatsu
@toshi__toma
Toshihisa Tomatsu
@toshi__toma
foo.cssはコンポーネント内でスタイルが閉じるのでCSSがスッキリ書ける #GDGShikoku
2020-01-13 13:39:34 Toshihisa Tomatsu
@toshi__toma
Toshihisa Tomatsu
@toshi__toma
子コンポーネントにデータを渡す時は、@Inputで子コンポーネントでプロパティ定義。子から親コンポーネントへのイベント発行は@OutputとEventEmitterで行って、親でキャッチする。 #GDGShikoku
2020-01-13 14:04:21 Toshihisa Tomatsu
@toshi__toma
Toshihisa Tomatsu
@toshi__toma
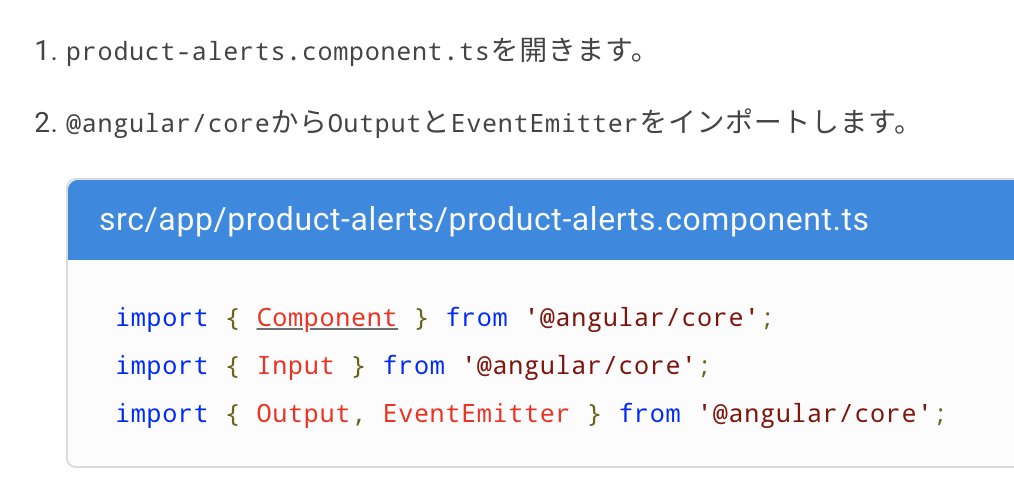
Angularのドキュメントのサンプルコードの関数やディレクティブが各APIへのリンクになってるの良さそう。 #GDGShikoku pic.twitter.com/MzVSP2nqNb
2020-01-13 14:05:46 拡大
拡大
 Ryuji Iwata
@qt_luigi
Ryuji Iwata
@qt_luigi
AngularはJSや2の時に少し触ったが、今はコンポーネント指向になっていて新鮮。Polymerが思い出される。 #gdgshikoku
2020-01-13 14:14:43