
デザイナーがコードから読み解く、 Androidアプリのデザインの幅を広げるコツとTips【第3回】
 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
「ちょっと物知りのクライアントさんだと『Androidはメーカーによってデフォルトが違うから揃えてほしい』とか言ってきます。エンジニアさんからそのまま流れてきます。『なぜ揃えてほしいのですか?』と聞くと答えが返って来なかったりします」 #aadesigns
2012-10-04 19:25:50 Kenichi Takahashi
@ken1_taka
Kenichi Takahashi
@ken1_taka
カスタムUIの話、標準のUIを、ダサいからという理由だけで変えようとするのはエゴかもしれない! by ちひろさん #aadesigns
2012-10-04 19:26:25 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
「クライアントさんにも、きちんとした理由を考えていただきたいと思います。『デフォルトさえ揃えばいい』というだけではなく、『なぜいいのか』を説明できなければ、いいアプリはできないかなーと思った事がありました」 #aadesigns
2012-10-04 19:26:40 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
「(カスタムUIを)使うのに適した場面、適したアプリがあると思います。手前みそですがSimejiの設定画面。新しくなったのですが、私が手伝いました。Simejiは性格上、設定画面しかないようなアプリです。」 #aadesigns
2012-10-04 19:27:47 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
「チェックボックスやラジオボタンがたくさんあります。『これがもしデフォルトの画面だったら…』と思うと変えたくなります。少しふんわりした感じを出すためにカスタマイズしたいと思ったのです」 #aadesigns
2012-10-04 19:28:53 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
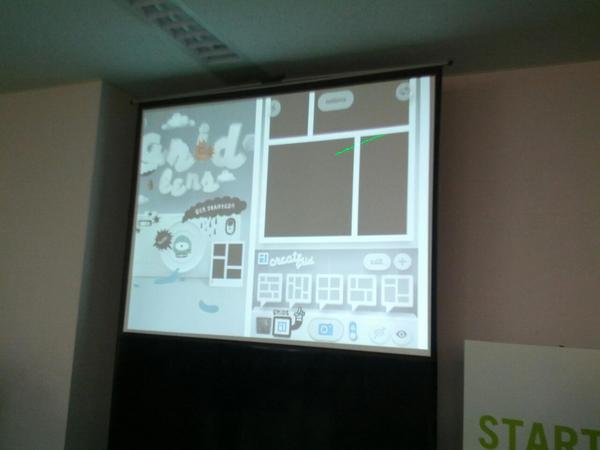
「これはiPhoneのカメラアプリですが、設定画面がぶっ飛んでます」 #aadesigns http://t.co/oq2XtCrz
2012-10-04 19:30:34 拡大
拡大
 Kenichi Takahashi
@ken1_taka
Kenichi Takahashi
@ken1_taka
カスタムUIに適した場面、世界観を出したい場合。。。確かにセカイカメラはそうだった。 #aadesigns
2012-10-04 19:31:08 めぐ|PRONIデザイナー
@goo_unilabo
めぐ|PRONIデザイナー
@goo_unilabo
操作が予測できるようなデザインにする、のは考えてみたらきせかえの時からそうだった。触りたくなるボタン大事! #aadesigns
2012-10-04 19:33:31 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
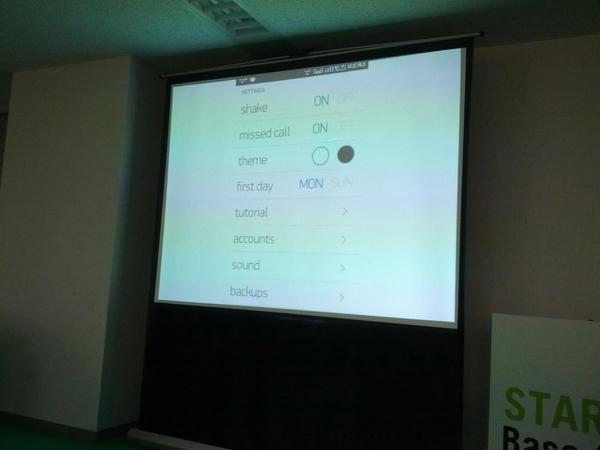
「これはあるアプリの設定画面です。ラジオボタンがわかりにくく押しにくいです」 #aadesigns http://t.co/FVS3U2Nv
2012-10-04 19:33:49 拡大
拡大
 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
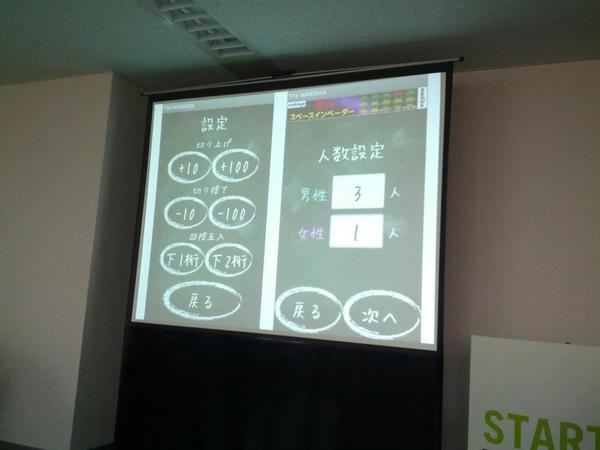
「これは割り勘のアプリの例です。びっくりしてしまいます。」 #aadesigns http://t.co/eLVpMttR
2012-10-04 19:36:30 拡大
拡大
 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
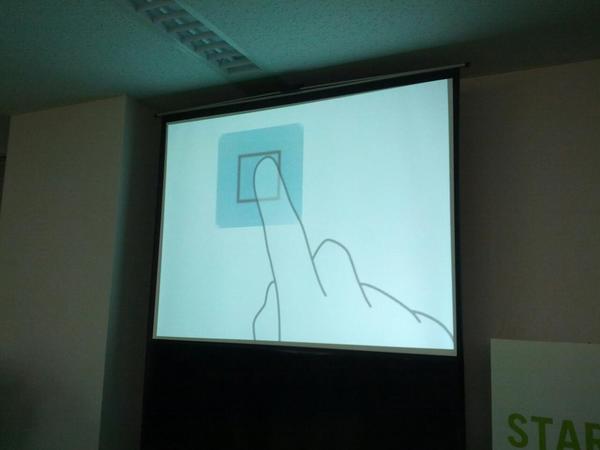
「指を押すとこのように周りが青くなります。指でボタンが隠れて見えなくなってしまうからです。離すとチェックが入ります」 #aadesigns http://t.co/j0gQYLRM
2012-10-04 19:39:00 拡大
拡大
 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
「チェックボックスがフォーカスされている時は周囲が青い線で囲まれて、またチェックできないときは白くなります。このようにチェックボックスだけで10個もの状態があります。」 #aadesigns
2012-10-04 19:40:05 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
「Simejiもこれらの状態をたくさん使っています」 #aadesigns http://t.co/RzbldUmR
2012-10-04 19:41:03 拡大
拡大
 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
「チェックボックスを押したときはチェックボックスの周囲に淡い色が付きます。しかしチェックボックス以外の場所を押したときは、単にチェックがON/OFFされるだけで、淡い色は付きません。ユーザから見ると不自然だと思うからです」 #aadesigns
2012-10-04 19:42:34