
デザイナーがコードから読み解く、 Androidアプリのデザインの幅を広げるコツとTips【第3回】
 めぐ|PRONIデザイナー
@goo_unilabo
めぐ|PRONIデザイナー
@goo_unilabo
チェックボックス押したときのデザインは4種類出来上がる。枠の外も少しぼわっと色を付け…てなかったかも (´・ω・`) #aadesigns
2012-10-04 19:43:01 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
「xmlでは、チェックされているかどうかはstate_checked=true/false, 押されているかどうかをstate_hold=true/falseのように記述すると、状態がどんどん増えていきます。この4つだけでも押さえておくといいかと」 #aadesigns
2012-10-04 19:44:24 takaaki ザ たこ焼きマイスター
@takaaki4cards
takaaki ザ たこ焼きマイスター
@takaaki4cards
androidって細かくデザインできるんやな~(๑´•д • `๑) #aadesigns
2012-10-04 19:45:26 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
「これで前半戦を一旦終わりにして小ネタに行きたいと思います。あさみさんです」「山本です。11月に『Carry』というiPhoneアプリが出ます。図々しくもステッカーを持ってきました。それからAndorid版の『渋谷アプリ』のAndorid版が出ます。」 #aadesigns
2012-10-04 19:46:49 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
「本題です。アプリのリリースにもっとも情熱を持ってるので私ではなく、お客さんです。しかしお客様は形にできません。それができるのは私、すなわちデザイナーです。よく『画面遷移を書いて下さいって言われるんです』と愚痴を聞きます」 #aadesigns
2012-10-04 19:48:05 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
「でも話を聞かないとお客様の情熱を形にはできません。と思うのです。ちひろさんはどうですか?」「そう思います」「ですよね。とにかく面倒くさがらずに足げく通ってお客様の話を聞きましょう。そのうちターゲットがワードになって出てきます」 #aadesigns
2012-10-04 19:49:20 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
「ビジュアルイメージも例えば『黒系がいい』などと出てきます。『National Geographicのような画面がいい!』と出てきますが方向性を比べると世界観が全然違ったりします。そういう事を敢えて言うのも役目かなーと思います。」 #aadesigns
2012-10-04 19:51:05 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
「世界観を合わせるためにはポップアップ(ダイアログ)なども合わせる必要があると思います。具体的なところはちひろぴょん教えてね、という事で以上です」 #aadesigns
2012-10-04 19:52:34 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
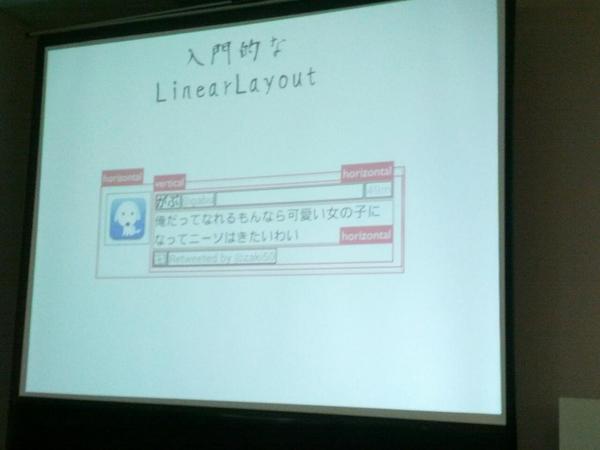
「標準的なLinearLayoutはこんな感じかと思います」 #aadesigns http://t.co/TkSf7BSQ
2012-10-04 19:55:33 拡大
拡大
 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
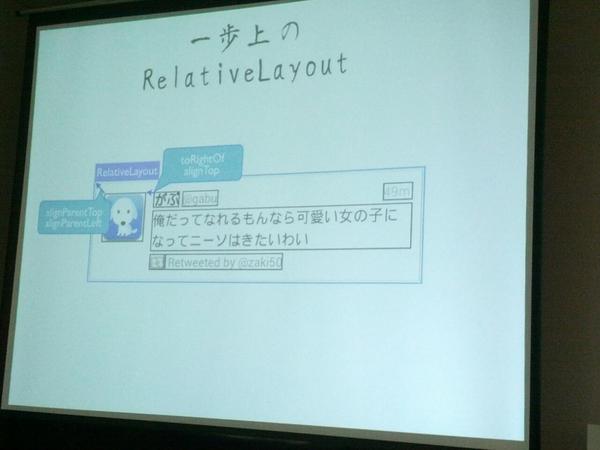
「一歩上のRelativeLayoutはこんなのです」 #aadesigns http://t.co/NsaHOEUR
2012-10-04 19:56:39 拡大
拡大
 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
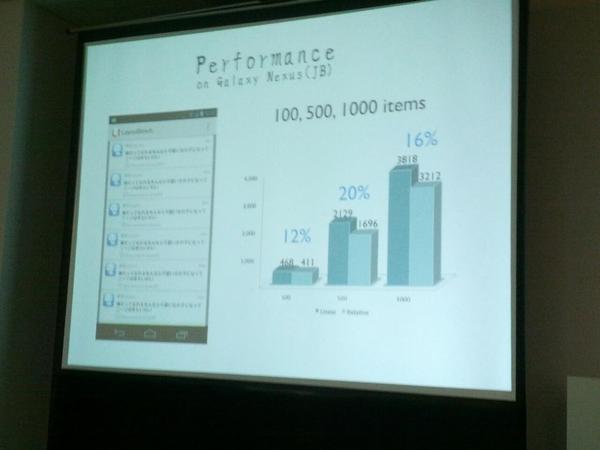
「Hierarchy Viewerで比較してみます。LinearLayoutとRelativeLayoutで2倍くらいの差が出ます。後者の方がシンプルだしいいかと思います。100,500,1000と並べてみると…」 #aadesigns
2012-10-04 19:57:49 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
「こんな結果です。10-20%くらい速くなります」 #aadesigns http://t.co/zgG5YloY
2012-10-04 19:58:45 拡大
拡大
 kou@on a diet🏠
@kou_hon
kou@on a diet🏠
@kou_hon
LinearLayoutよりもRelativeLayoutのほうがパフォーマンスが上がる。LinearLayoutは簡単だけどほどほどに。 #aadesigns
2012-10-04 19:59:18 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
「まとめです。LinearLayoutは便利だけで程々に。RelativeLayoutで代用できるならこっち。RLの方がスッキリして見やすいしLLより高速です。おしまい」 #aadesigns
2012-10-04 19:59:21 gari/のあ🌗
@gari_jp
gari/のあ🌗
@gari_jp
LinearLayoutよりRelativeLayoutの方が構造が簡単になって描画も早くなる。layout_weightとか使わないんだったらRelativeLayoutを使ったほうがいい。 #aadesigns
2012-10-04 20:00:57 OISHI Ryosuke
@roishi2j2
OISHI Ryosuke
@roishi2j2
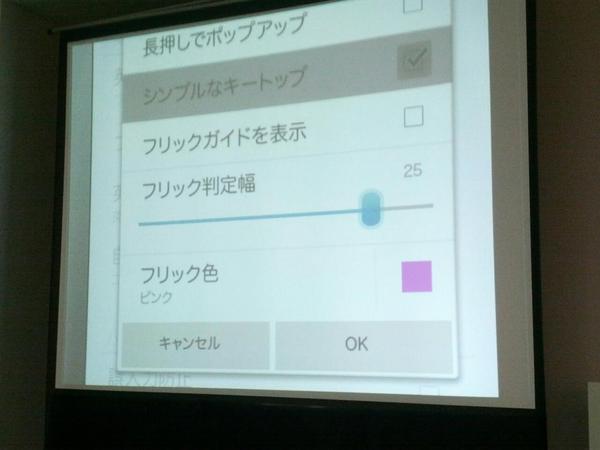
「Simejiはこんな感じです。ちょっとだけ変えてます」 #aadesigns http://t.co/a3sJvRKw
2012-10-04 20:01:57 拡大
拡大