
イラレで内側ドロップシャドウをアピアランスで作る&アピアランスこねこね魔女っ子パスファインダー
-
 higuchidesign
higuchidesign
- 173100
- 13
- 40
- 34
 hamko
@hamko1114
hamko
@hamko1114
今ひぐちさんとお話してた効果のパスファインダを使ってベベル風。テキストには使えないようなので、単一オブジェクトのボタン類とかアイコン類ならいけるかな?って気も。 http://t.co/HTUJ15wi0e
2013-03-21 15:59:53 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
手作業でおんなじ処理を繰り返すくらいならこういうアピアランスは便利かもなー(・ω・)さっきのはCS6でやったけど下位verでもいけると思う。
2013-03-21 16:02:27 樋口泰行/イラレおじさん
@higuchidesign
樋口泰行/イラレおじさん
@higuchidesign
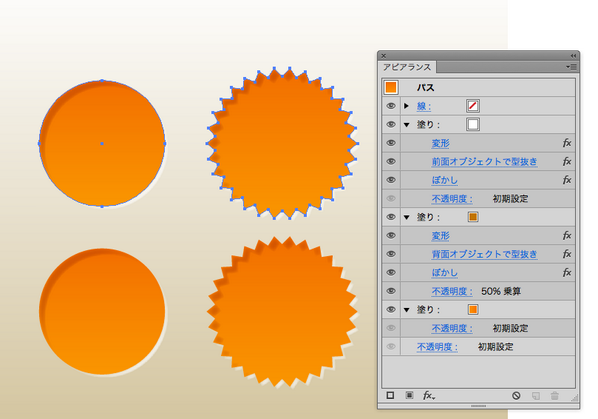
アピアランスで作る内側シャドウ。もうひとつ方法があったので紹介。前回は光彩を使いましたが「ぼかし」でも同様の結果になります。 http://t.co/H5md4Fr9b4
2013-04-04 01:30:40 樋口泰行/イラレおじさん
@higuchidesign
樋口泰行/イラレおじさん
@higuchidesign
2つの塗りを作っておいて上にある塗りに「スタイライズ>ぼかし」を適用。光彩と同じように変形を加えてパターンのみ移動にします。前回と違って2つの塗りで表現しているので色は自由に設定できるのとパスのオフセットを加えるだけでフチもできる。 http://t.co/oPh4BzL8Iv
2013-04-04 01:38:43 樋口泰行/イラレおじさん
@higuchidesign
樋口泰行/イラレおじさん
@higuchidesign
これをうまく使うと1つの塗りだけで立体感のある表現なんかが作れます。芋やニンジンとんかつの影などにはこれを使ってます。 http://t.co/rpK1aqQXXh
2013-04-04 01:45:12 樋口泰行/イラレおじさん
@higuchidesign
樋口泰行/イラレおじさん
@higuchidesign
ただし、光彩とぼかしを加えた後に変形で移動させるときに注意が必要です。そのまま移動すると余白が出てしまうからです。これから解説します。まずとんかつのベース。 http://t.co/wsn4Sf6TgG
2013-04-04 01:55:28 樋口泰行/イラレおじさん
@higuchidesign
樋口泰行/イラレおじさん
@higuchidesign
さっきのとんかつに単純に光彩を加えるとこんな感じに。 http://t.co/Ty5lGvzzEt
2013-04-04 01:59:13 樋口泰行/イラレおじさん
@higuchidesign
樋口泰行/イラレおじさん
@higuchidesign
これに変形で、移動させるアピアランスを加えて「パターンの変形」のみチェックを入れると加えた効果だけが移動しますが、元々オブジェクトがない部分は画像がないので余白が出てしまうのです。 http://t.co/hDC7INrUtP
2013-04-04 02:01:05 樋口泰行/イラレおじさん
@higuchidesign
樋口泰行/イラレおじさん
@higuchidesign
しかし、光彩ではなくぼかしの場合には周りが透明になり余白が出ないので、大きく移動させたりぼかしを強くかけても余白がでてしまうことがありません。 http://t.co/w6dx8rWH4C
2013-04-04 02:10:54