
イラレで内側ドロップシャドウをアピアランスで作る&アピアランスこねこね魔女っ子パスファインダー
-
 higuchidesign
higuchidesign
- 172820
- 13
- 40
- 34
 樋口泰行/イラレおじさん
@higuchidesign
樋口泰行/イラレおじさん
@higuchidesign
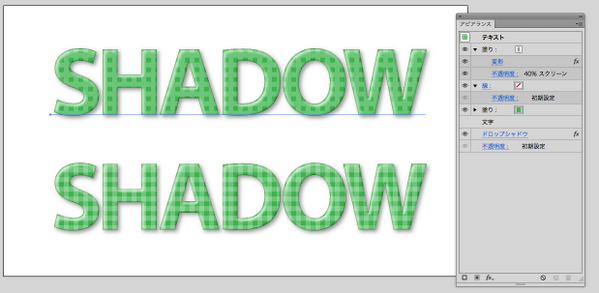
イラレのアピアランスで内側ドロップシャドウの作り方流しまーす。簡単なのでみんなもやってみてね! まず文字に色塗る。 http://t.co/nyDkkzkBq8
2013-03-20 22:40:15 樋口泰行/イラレおじさん
@higuchidesign
樋口泰行/イラレおじさん
@higuchidesign
次に光彩(内側)をかけて、黒色などを加えます。すると文字の周りにじんわりと黒くなる。 http://t.co/OK9mMl7Fu6
2013-03-20 22:41:34 樋口泰行/イラレおじさん
@higuchidesign
樋口泰行/イラレおじさん
@higuchidesign
最後に変形で、ぼかし1mmに対して0.5mmずつずらして「オブジェクトの変形」をオフに、「パターンの変形」はオンにします。するとシャドウだけがずれて文字の内側だけにシャドウが表示されます。 これでおしまい! ※CS6でしか試してません。http://t.co/RitaYwj2VF
2013-03-20 22:44:23 樋口泰行/イラレおじさん
@higuchidesign
樋口泰行/イラレおじさん
@higuchidesign
@youichi7imazeki あ、そういえばハムお嬢さまが、これCS6から付いたって書いてた>パターン変形
2013-03-20 22:54:40 樋口泰行/イラレおじさん
@higuchidesign
樋口泰行/イラレおじさん
@higuchidesign
イラレの内側シャドウですが先に出したものはCS6から付いた変形のオプションを使わないとできませんでした。CS5以前だとパスの自由変形を組み合わせるとできました。ちょっと自由変形で動かすのにコツがいりますが、同じような結果になりました。 http://t.co/AX6Jy8rKAP
2013-03-20 23:37:39 樋口泰行/イラレおじさん
@higuchidesign
樋口泰行/イラレおじさん
@higuchidesign
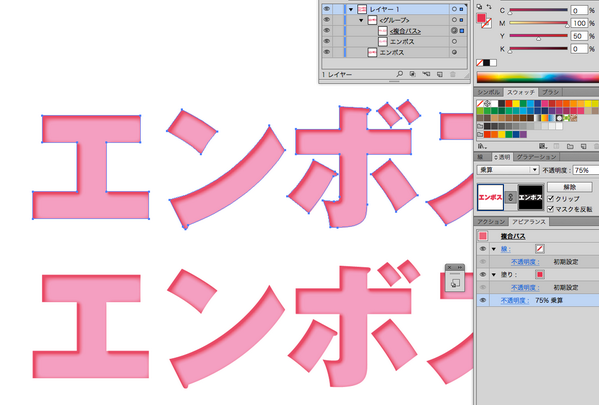
さっきの内側ドロップシャドウを応用したらエンボスもでけた! http://t.co/jLkEz27MIO
2013-03-20 23:50:09 樋口泰行/イラレおじさん
@higuchidesign
樋口泰行/イラレおじさん
@higuchidesign
最終形態ピローエンボスもつけて元aiデータもアップしときます。CS6用です。 http://t.co/jiOPVygLJ2 http://t.co/hb7aVrrNSx
2013-03-21 00:29:37 樋口泰行/イラレおじさん
@higuchidesign
樋口泰行/イラレおじさん
@higuchidesign
@hamko1114 これ何故か、ドロップシャドウや光彩(外側)では効かないんですよ。光彩(内側)だけ。
2013-03-21 01:01:18 カワココ
@kawacoco
カワココ
@kawacoco
@higuchidesign つまりこういう事ですなーー!すごくいろんなことが解決しました!今! http://t.co/jtf8ouPcl7
2013-03-21 01:38:35 拡大
拡大
 カワココ
@kawacoco
カワココ
@kawacoco
失敗例。下のようにしたかったけど変形でパターンをコピーだとスクリーンモードを二つ重ねられない。ぐぬぬ。 http://t.co/De9aGsIC4J
2013-03-21 01:43:13 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
@higuchidesign ひぐち先生!出来ましたっ!(*´Д`) やっぱ光彩(内側)だけみたいですね。アピアランス分割してみたら不透明マスク化されてました。どういう仕組でこうなるのか気になります〜(0゚´∀`) http://t.co/s1GfmYY8xZ
2013-03-21 10:09:40 拡大
拡大
 hamko
@hamko1114
hamko
@hamko1114
ひぐちさんのエンボス文字(http://t.co/EyoYpC2tDu)、CS6だからというより光彩(内側)の仕様によるものなのかなという気がしてきた。
2013-03-21 15:00:14 Hisako/しおりん
@hisara_
Hisako/しおりん
@hisara_
CS6で光彩とドロップシャドウの仕様が変更になってるのが関係あるかも? RT @hamko1114: ひぐちさんのエンボス文字(http://t.co/0s3U37ndss)、CS6だからというより光彩(内側)の仕様によるものなのかなという気がしてきた。
2013-03-21 15:02:44 hamko
@hamko1114
hamko
@hamko1114
CS5でもCS6でも、分割かけると光彩(内側)は不透明マスクのオブジェクトになる。多分ドロップシャドウや光彩(外側)にこのTIPSが使えないのはこのへんの仕組みが違うから。
2013-03-21 15:03:55 hamko
@hamko1114
hamko
@hamko1114
で、CS6になって「変形」効果に「パターンの変形」が付いたことで(分割後の)不透明マスク内の画像も移動対象になるようになった、ってことだと思うんですがいかがでしょか。
2013-03-21 15:06:23 樋口泰行/イラレおじさん
@higuchidesign
樋口泰行/イラレおじさん
@higuchidesign
@hamko1114 パスファイダーで、ずらしたオブジェクトとの交差で中窓とか表現できたら影がずれたりしないかとか、前バージョンでも行けそうな気がするんですけどね。アピアランスのパスファインダーの挙動がよくわからない。
2013-03-21 15:15:03